如何更改 WordPress 模板部分
已發表: 2022-10-21大多數WordPress 主題都帶有許多不同的模板文件,您可以使用它們來更改網站各個部分的顯示方式。 例如,您可能想要更改博客帖子在主頁上的顯示方式,或者您可能想要更改側邊欄在單個帖子頁面上的顯示方式。 模板文件通常分為多個部分,每個部分對應於您網站的不同區域。 例如,頁眉部分將包含控製網站頁眉區域的代碼,而頁腳部分將包含控制頁腳區域的代碼。 要更改特定部分的顯示方式,您只需編輯相應的模板文件。 例如,要更改標題部分的顯示方式,您需要編輯 header.php 模板文件。
如何向我的 WordPress 主題添加部分?

單擊 WordPress 管理員鏈接。 在外觀下,您可以自定義要在頁面上使用的部分。 如果禁用“關於”部分,它將不起作用。 導航到 WordPress 管理區域。 創建一個頁面,然後編輯主頁。
如何在 WordPress 中使用模板部件?

在 WordPress 中,模板部分是可以包含在更大模板中的一小段代碼。 模板部分通常用於創建可在 WordPress 網站的不同部分重複使用的模塊化模板。 要使用模板部分,您首先需要在主題中創建一個名為 partials/my-template-part.php 的文件。 接下來,您可以使用以下代碼將模板部分包含在任何其他模板文件中:這將導致 WordPress 在您的主題的 partials 目錄中查找 my-template-part.php 文件並將其包含在當前模板中。
get_template_part 函數接受除了 slugs 和名稱之外的兩個參數。 加載模板時,slugs 必須指定為通用類型的部件。 名稱可選,模板部分,如post.php,默認選中。 模板部分是一組文件,可用於組裝代碼組件,這些代碼組件創建標題小部件的特定部分或顯示特定的廣告塊。 循環是指大多數主題模板使用的代碼部分,它允許使用 PHP while 循環顯示一組內容。 模板文件中沒有 The Loop 的主題註定要失敗。 與其他主題相比,23 與模板一起使用時顯著減少了 index.php 中的代碼量。
因為循環代碼適用於所有使用它的模板,所以模板部分在必須應用到每個模板之前只能修改一次。 在創建模板部件之前,必須將整個循環代碼從一個模板文件複製到下一個模板文件。 通過調用 get_template_part,您可以輕鬆創建自定義模板。
WordPress中的模板部分是什麼?
模板部分,可以在開髮帶有 WordPress 主題的網站時使用,是WordPress 主題中不同的塊模式。 如果您查看頁眉和頁腳,您會注意到它們也是模板。
如何將模板部分添加到 WordPress?
它是一組不完整的 WordPress PHP 模板,然後將其拖到自己的 PHP 文件中。 創建模板部件的第一步是創建一個新的 PHP 文件。 這是一個示例文件:模板示例。
如何在 WordPress 中使用分部?
在設計 WordPress 部分時,我總是使用以下經驗法則:如果一段代碼要用於多個模板,則將其抽象為部分。 如果我打算在整個主題或應用程序中多次使用一組代碼,我會將其從部分移到完整。

如何在 WordPress 中使用模板?
您可以通過選擇具有下拉菜單的“頁面屬性”來查看或更改 WordPress 編輯器中的頁面屬性。 您可以通過單擊找到 WordPress 網站的可用頁面模板列表。 如果需要,您可以選擇您想要的、保存或更新它。
如何在 WordPress 中編輯默認模板
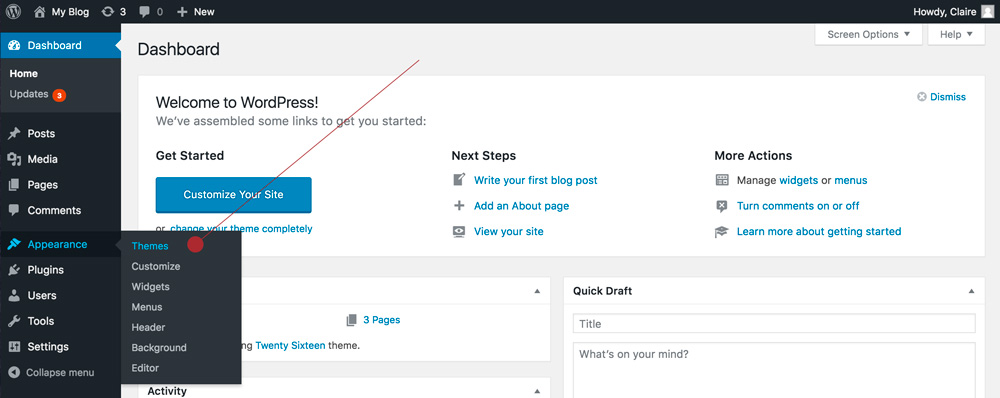
這個問題沒有萬能的答案,因為編輯默認WordPress 模板的過程因您使用的主題而異。 但是,通常,您可以通過訪問 WordPress 儀表板中的“外觀”菜單,選擇“編輯器”選項,然後從右側的文件列表中選擇要編輯的模板來編輯默認 WordPress 模板. 進行更改後,請務必單擊“更新文件”按鈕以保存更改。
藍色磁盤圖標中的鉛筆圖標可用於編輯網站的某些部分。 它可以在外觀菜單的自定義頁面上找到。 雖然我記得通過你提到的第一種技術找到它,但如果它現在存在,它隱藏得很好。 該插件可用於將整個數據庫導出為 .SQL 文件,然後將其導入文本編輯器以查找文本。 如果您的文本在主題文件中,則很可能在 header.php 文件中。 文件夾中的文件列在右側,您可以通過單擊選擇按鈕來選擇它們。 我的建議之一是搜索 WordPress 中所有文件、主題文件或插件文件的插件; 如果您的文本在主題文件中,您將使用此插件找到它。 當我在我的活動主題 Roots 中打開主題編輯器時,它顯示不穩定,除了初始文件之外我無法更改任何內容。 我在所有機器上都使用 Windows 10,這可能是一個因素。
什麼是 WordPress 默認頁面模板?
模板文件是預先設計的文件,可用作開發 WordPress 主題的起點。 通常在它們要服務的帖子類型或頁面之後命名默認模板,例如“single. PHP”用於單個博客文章或“頁面”。
在 Weebly 上創建自定義主頁
您的新頁面現在需要配置自定義頁眉和頁腳。 您可以通過單擊頁面面板上的“頁眉”和“頁腳”選項卡並將新的“頁眉”和“頁腳”小部件拖動到您的頁面來執行此操作。 “頁眉”小部件顯示您網站的標題,而“頁腳”小部件顯示版權聲明、指向您的博客文章的鏈接和聯繫信息。
要保存您的頁面,請在包含您的標題的小部件中添加一些單詞。
您現在需要向新主頁添加一些新內容。 通過將新的“帖子”小部件拖到您的頁面上,您可以通過選擇“頁面”面板中的“帖子”選項卡來完成此操作。 通過使用帖子小部件,您可以查看所有博客帖子。
要將新帖子添加到帖子小部件,請單擊“添加新”按鈕,輸入帖子的標題,然後按“添加新”按鈕。 如果您想包含描述,請隨時這樣做。
從“設置”菜單中選擇“照片”選項卡,然後將照片從您的計算機拖到帖子小部件。 如果需要,您也可以鏈接到 Flickr 上的博客文章或照片。
您可以通過選擇“視頻”選項卡並將視頻從計算機拖到帖子小部件中來將視頻添加到帖子中。 或者,您可以鏈接到博客文章或 YouTube 視頻。
您可以通過單擊“評論”選項卡然後在帖子下方輸入您的評論來添加博客評論。
這是您的新主頁。 如果您單擊“頁面”面板上的“發布”按鈕,您創建的新主頁將出現在您的網站上。
WordPress中的模板存儲在哪裡?
您可以選擇將模板託管在 WordPress 託管服務提供商的服務器上。 您必須熟悉如何訪問模板才能對其進行編輯。 使用諸如 FileZilla 之類的 FTP 客戶端來定位您的主題模板是一種很好的方法。
Isitwp – 查看網站上正在使用哪些主題的好方法
例如,如果您的網站使用二十三主題,IsItWP 會通知您,您可以點擊此處下載。 在網站上使用不同的主題時,IsItWP 將無法告訴您,而是會提供有關主題的一般信息,例如名稱和描述。 使用 IsItWP,您可以查看網站上正在使用哪些 WordPress 主題以及正在使用哪些插件。 通過了解這些信息,您可以自定義您的網站或選擇與您需要的插件兼容的主題。
