Comment changer les sections des modèles WordPress
Publié: 2022-10-21La plupart des thèmes WordPress sont livrés avec un certain nombre de fichiers de modèles différents que vous pouvez utiliser pour modifier l'affichage des différentes parties de votre site Web. Par exemple, vous voudrez peut-être modifier la façon dont les articles de votre blog sont affichés sur votre page d'accueil, ou vous voudrez peut-être modifier la façon dont votre barre latérale est affichée sur vos pages de publication unique. Les fichiers de modèles sont généralement divisés en sections, chaque section correspondant à une zone différente de votre site Web. Par exemple, la section d'en-tête contiendrait du code qui contrôle la zone d'en-tête de votre site Web, tandis que la section de pied de page contiendrait du code qui contrôle la zone de pied de page. Pour changer la façon dont une section particulière est affichée, il vous suffit de modifier le fichier de modèle correspondant. Par exemple, pour modifier la façon dont la section d'en-tête est affichée, vous devez modifier le fichier de modèle header.php.
Comment ajouter des sections à mon thème WordPress ?

Cliquez sur le lien d'administration WordPress. Sous Apparence, vous pouvez personnaliser les sections que vous souhaitez utiliser sur votre page. Si vous désactivez la section À propos, elle ne fonctionnera pas. Accédez à la zone d'administration de WordPress. Créez une page, puis modifiez la page d'accueil.
Comment utiliser les éléments de modèle dans WordPress ?

Dans WordPress, une partie de modèle est un petit morceau de code qui peut être inclus dans un modèle plus grand. Les parties de modèle sont généralement utilisées pour créer des modèles modulaires qui peuvent être réutilisés dans différentes parties d'un site WordPress. Pour utiliser une partie de modèle, vous devez d'abord créer un fichier appelé partials/my-template-part.php dans votre thème. Ensuite, vous pouvez inclure la partie de modèle dans n'importe quel autre fichier de modèle en utilisant le code suivant : WordPress recherchera alors le fichier my-template-part.php dans le répertoire partials de votre thème et l'inclura dans le modèle actuel.
La fonction get_template_part accepte deux paramètres en plus des slugs et des noms. Lors du chargement d'un modèle, les slugs doivent être spécifiés en tant que type de pièce générique. Le nom est facultatif et la partie du modèle, telle que post.php, est sélectionnée par défaut. Une partie de modèle est un ensemble de fichiers qui peuvent être utilisés pour assembler des composants de code qui créent une section spécifique de widgets d'en-tête ou affichent un bloc spécifique d'annonces. La boucle fait référence à la section de code utilisée par la plupart des modèles de thème qui permet l'affichage d'un ensemble de contenu en utilisant une boucle PHP while. Un thème qui n'a pas The Loop dans un fichier de modèle est voué à l'échec. Comparé à d'autres thèmes, Twenty Thirteen réduit considérablement la quantité de code dans index.php lorsqu'il est utilisé avec un modèle.
Étant donné que le code de la boucle s'applique à tous les modèles qui l'utilisent, la partie du modèle ne peut être modifiée qu'une seule fois avant de devoir être appliquée à chaque modèle. Avant de pouvoir créer des parties de modèle, l'intégralité du code de la boucle doit être copiée d'un fichier de modèle à l'autre. En appelant get_template_part, vous pouvez facilement créer des modèles personnalisés.
Que sont les parties de modèle dans WordPress ?
Les parties de modèle, qui peuvent être utilisées lors du développement d'un site Web avec un thème WordPress , sont des modèles distincts de blocs dans un thème WordPress. Si vous regardez l'en-tête et les pieds de page, vous remarquerez qu'il s'agit également de modèles.
Comment ajouter des éléments de modèle à WordPress ?
Il s'agit d'une collection de modèles WordPress PHP incomplets qui sont ensuite glissés vers leurs propres fichiers PHP. La première étape de la création d'un composant de modèle consiste à créer un nouveau fichier PHP. Voici un exemple de fichier : template-example.
Comment utiliser les partiels dans WordPress ?
Lors de la conception de partiels WordPress, j'utilise toujours la règle empirique suivante : si un morceau de code doit être utilisé sur plusieurs modèles , récapitulez-le dans un partiel. Si j'ai l'intention d'utiliser un ensemble de code plus d'une fois dans mon thème ou mon application, je le déplace de partiel à complet.
Comment utiliser un modèle dans WordPress ?
Vous pouvez afficher ou modifier les attributs de la page dans l'éditeur WordPress en sélectionnant "Attributs de la page", qui comporte un menu déroulant. Vous pourrez trouver une liste des modèles de pages disponibles pour votre site WordPress en cliquant dessus. Si vous le souhaitez, vous pouvez choisir celui que vous voulez, l'enregistrer ou le mettre à jour.
Comment modifier le modèle par défaut dans WordPress
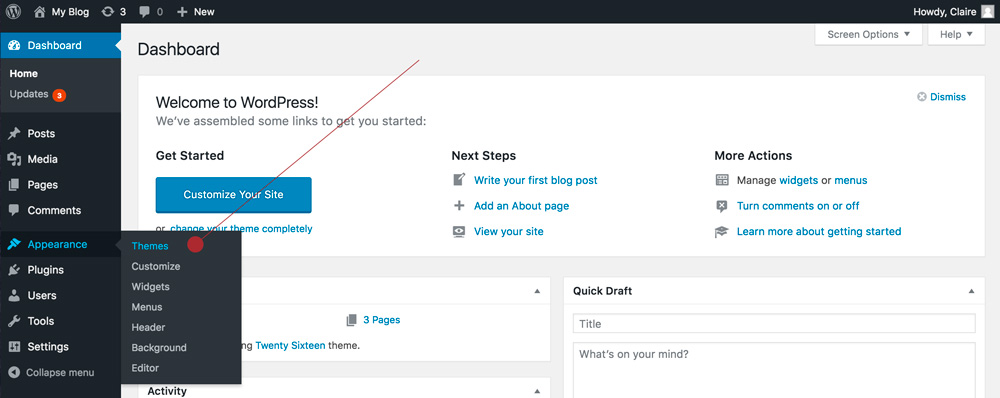
Il n'y a pas de réponse unique à cette question, car le processus de modification des modèles WordPress par défaut varie en fonction du thème que vous utilisez. Cependant, en général, vous pouvez modifier les modèles WordPress par défaut en accédant au menu « Apparence » de votre tableau de bord WordPress, en sélectionnant l'option « Éditeur », puis en choisissant le modèle que vous souhaitez modifier dans la liste des fichiers sur le côté droit. . Une fois que vous avez effectué vos modifications, assurez-vous de cliquer sur le bouton "Mettre à jour le fichier" pour enregistrer vos modifications.

Une icône en forme de crayon dans une icône de disque bleue peut être utilisée pour modifier certaines sections de votre site Web. Il se trouve sur la page de personnalisation du menu Apparence. Bien que je me souvienne de l'avoir trouvé grâce à la première technique que vous avez mentionnée, s'il est présent maintenant, il est très bien caché. Ce plugin peut être utilisé pour exporter l'intégralité de la base de données vers un fichier .SQL, puis l'importer dans un éditeur de texte pour rechercher le texte. Si votre texte se trouve dans un fichier de thème, il se trouve très probablement dans le fichier header.php. Les fichiers du dossier sont répertoriés sur le côté droit, où vous pouvez les sélectionner en cliquant sur le bouton de sélection. L'une de mes recommandations était un plugin qui recherche tous les fichiers dans WordPress, les fichiers de thème ou les fichiers de plugin ; si votre texte est dans un fichier de thème, vous le trouverez avec ce plugin. Pendant que j'ouvre l'éditeur de thème dans mon thème actif Roots, il affiche bancal et je ne peux rien changer sauf le fichier initial. J'utilise Windows 10 sur toutes mes machines, ce qui pourrait être un facteur.
Qu'est-ce que le modèle de page par défaut de WordPress ?
Un fichier de modèle est un fichier préconçu qui peut être utilisé comme point de départ pour développer un thème WordPress. Il est courant de nommer les modèles par défaut d'après le type de publication ou la page qu'ils sont destinés à servir, comme "single. PHP » pour les articles de blog ou la « page ».
Créer une page d'accueil personnalisée sur Weebly
Votre nouvelle page devra maintenant être configurée avec un en-tête et un pied de page personnalisés. Vous pouvez le faire en cliquant sur les onglets "En-tête" et "Pied de page" du panneau Pages et en faisant glisser un nouveau widget "En-tête" et "Pied de page" sur votre page. Le widget "En-tête" affiche le titre de votre site, tandis que le widget "Pied de page" affiche l'avis de droit d'auteur, les liens vers vos articles de blog et les informations de contact.
Pour enregistrer votre page, ajoutez quelques mots au widget qui inclut votre en-tête.
Vous devrez ajouter du nouveau contenu à votre nouvelle page d'accueil dès maintenant. En faisant glisser un nouveau widget "Messages" sur votre page, vous pouvez y parvenir en sélectionnant l'onglet "Messages" dans le panneau Pages. En utilisant le widget Messages, vous pouvez voir tous les messages de votre blog.
Pour ajouter un nouveau message au widget Messages, cliquez sur le bouton "Ajouter un nouveau", saisissez le titre du message et appuyez sur le bouton "Ajouter un nouveau". Si vous souhaitez inclure une description, n'hésitez pas à le faire.
Sélectionnez l'onglet « Photo » dans le menu « Paramètres », puis faites glisser une photo de votre ordinateur vers le widget Messages. Vous pouvez également créer un lien vers un article de blog ou une photo sur Flickr si vous le souhaitez.
Vous pouvez ajouter une vidéo à une publication en sélectionnant l'onglet "Vidéo" et en faisant glisser une vidéo de votre ordinateur vers le widget Publications. Vous pouvez également créer un lien vers un article de blog ou une vidéo YouTube.
Vous pouvez ajouter un commentaire de blog en cliquant sur l'onglet "Commentaires", puis en saisissant votre commentaire sous le message.
Voici votre nouvelle page d'accueil. Si vous cliquez sur le bouton "Publier" du panneau Pages, la nouvelle page d'accueil que vous créez apparaîtra sur votre site.
Où sont stockés les modèles dans WordPress ?
Vous avez la possibilité d'avoir des modèles hébergés sur le serveur de votre fournisseur d'hébergement WordPress. Vous devez savoir comment accéder aux modèles afin de les modifier. L'utilisation d'un client FTP tel que FileZilla pour localiser les modèles de votre thème est un excellent moyen de le faire.
Isitwp - Un excellent moyen de voir quels thèmes sont utilisés sur un site Web
IsItWP vous avertira si votre site web, par exemple, utilise le thème Twenty Thirteen, que vous pouvez télécharger en cliquant ici. Lorsque vous utilisez un thème différent sur un site Web, IsItWP ne sera pas en mesure de vous le dire, mais fournira plutôt des informations générales sur le thème telles que le nom et la description. Avec IsItWP, vous pouvez voir quels thèmes WordPress sont utilisés sur un site Web et quels plugins sont utilisés. En connaissant ces informations, vous pouvez personnaliser votre site Web ou choisir un thème compatible avec les plugins dont vous avez besoin.
