Cum să schimbați secțiunile de șabloane WordPress
Publicat: 2022-10-21Majoritatea temelor WordPress vin cu o serie de fișiere șablon diferite pe care le puteți folosi pentru a modifica modul în care sunt afișate diferite părți ale site-ului dvs. De exemplu, s-ar putea să doriți să schimbați modul în care postările de blog sunt afișate pe pagina dvs. de pornire sau s-ar putea să doriți să schimbați modul în care bara dvs. laterală este afișată pe paginile cu un singur post. Fișierele șablon sunt de obicei împărțite în secțiuni, fiecare secțiune corespunzând unei zone diferite a site-ului dvs. De exemplu, secțiunea antet ar conține cod care controlează zona antetului site-ului dvs., în timp ce secțiunea subsol ar conține cod care controlează zona subsol. Pentru a schimba modul în care este afișată o anumită secțiune, trebuie pur și simplu să editați fișierul șablon corespunzător. De exemplu, pentru a schimba modul în care este afișată secțiunea antet, ar trebui să editați fișierul șablon header.php.
Cum adaug secțiuni la tema mea WordPress?

Faceți clic pe linkul de administrator WordPress. Sub Aspect, puteți personaliza secțiunile pe care doriți să le utilizați pe pagina dvs. Dacă dezactivați secțiunea Despre, aceasta nu va funcționa. Navigați la zona de administrare WordPress. Creați o pagină și apoi editați pagina de pornire.
Cum folosesc părțile șablonului în WordPress?

În WordPress, o parte de șablon este o mică bucată de cod care poate fi inclusă într-un șablon mai mare. Părțile de șabloane sunt de obicei folosite pentru a crea șabloane modulare care pot fi reutilizate în diferite părți ale unui site WordPress. Pentru a utiliza o parte șablon, mai întâi trebuie să creați un fișier numit partials/my-template-part.php în tema dvs. Apoi, puteți include partea șablon în orice alt fișier șablon folosind următorul cod: Acest lucru va face ca WordPress să caute fișierul my-template-part.php în directorul parțial al temei dvs. și să îl includă în șablonul curent.
Funcția get_template_part acceptă doi parametri în plus față de slug-uri și nume. La încărcarea unui șablon, slug-urile trebuie specificate ca tip generic de piesă. Numele este opțional, iar partea de șablon, cum ar fi post.php, este selectată implicit. O parte de șablon este un set de fișiere care pot fi utilizate pentru a asambla componente de cod care creează o anumită secțiune de widget-uri antet sau afișează un anumit bloc de anunțuri. Bucla se referă la secțiunea de cod folosită de majoritatea șabloanelor de teme care permite afișarea unui set de conținut prin utilizarea unei bucle PHP while. O temă care nu are Bucla într-un fișier șablon este sortită eșecului. În comparație cu alte teme, Twenty Thirteen reduce semnificativ cantitatea de cod din index.php atunci când este utilizat cu un șablon.
Deoarece Codul Loop se aplică tuturor șabloanelor care îl folosesc, partea de șablon poate fi modificată o singură dată înainte de a fi aplicată fiecărui șablon. Înainte de a putea fi create părțile șablon, întregul cod Loop trebuie copiat dintr-un fișier șablon în altul. Apelând get_template_part, puteți crea cu ușurință șabloane personalizate.
Ce sunt părțile șabloane în WordPress?
Părțile de șablon, care pot fi utilizate atunci când se dezvoltă un site web cu o temă WordPress , sunt modele distincte de blocuri într-o temă WordPress. Dacă te uiți la antet și subsol, vei observa că sunt și șabloane.
Cum adaug părți de șablon la WordPress?
Este o colecție de șabloane PHP WordPress incomplete care sunt apoi trase în propriile fișiere PHP. Primul pas în crearea unei părți șablon este crearea unui nou fișier PHP. Iată un exemplu de fișier: template-example.
Cum folosesc parțiale în WordPress?
Când proiectez părțile WordPress, folosesc întotdeauna următoarea regulă generală: dacă o bucată de cod va fi folosită pe mai multe șabloane , retrageți-o într-un parțial. Dacă intenționez să folosesc un set de cod de mai multe ori pe parcursul temei sau aplicației mele, îl mut de la parțial la complet.
Cum folosesc un șablon în WordPress?
Puteți vizualiza sau modifica atributele paginii în editorul WordPress selectând „Atribute pagină”, care are un meniu derulant. Veți putea găsi o listă de șabloane de pagină disponibile pentru site-ul dvs. WordPress făcând clic pe el. Dacă doriți, puteți alege pe care doriți, îl puteți salva sau actualiza.
Cum să editați șablonul implicit în WordPress
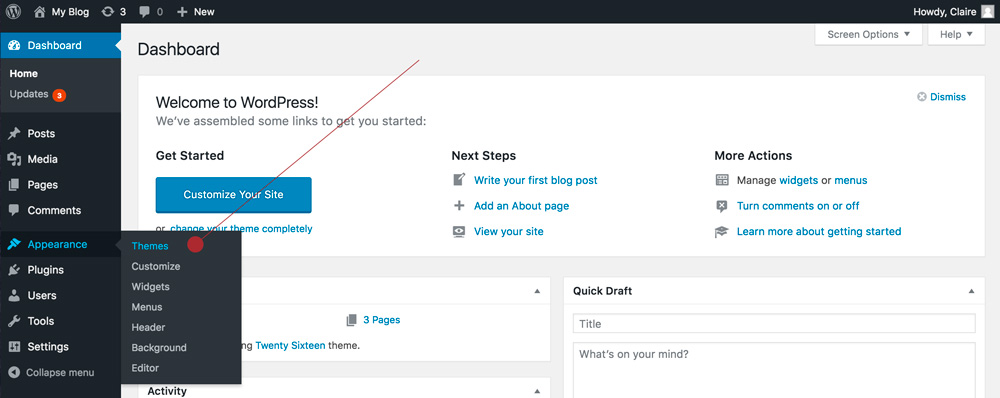
Nu există un răspuns unic la această întrebare, deoarece procesul de editare a șabloanelor WordPress implicite variază în funcție de tema pe care o utilizați. Cu toate acestea, în general, puteți edita șabloanele WordPress implicite accesând meniul „Aspect” din tabloul de bord WordPress, selectând opțiunea „Editor” și apoi alegând șablonul pe care doriți să îl editați din lista de fișiere din partea dreaptă. . După ce ați făcut modificările, asigurați-vă că faceți clic pe butonul „Actualizați fișierul” pentru a salva modificările.

O pictogramă creion într-o pictogramă de disc albastru poate fi utilizată pentru a edita unele secțiuni ale site-ului dvs. web. Poate fi găsit pe pagina de personalizare a meniului Aspect. Deși îmi amintesc că l-am găsit prin prima tehnică pe care ați menționat-o, dacă este prezent acum, este foarte bine ascuns. Acest plugin poate fi folosit pentru a exporta întreaga bază de date într-un fișier .SQL și apoi pentru a o importa într-un editor de text pentru a găsi textul. Dacă textul dvs. este într-un fișier temă, cel mai probabil este în fișierul header.php. Fișierele din folder sunt listate în partea dreaptă, unde le puteți selecta făcând clic pe butonul de selectare. Una dintre recomandările mele a fost un plugin care caută toate fișierele din WordPress, fișierele teme sau fișierele plugin; dacă textul dvs. este într-un fișier temă, îl veți găsi cu acest plugin. În timp ce deschid Editorul de teme în tema mea activă Roots, se afișează neplăcut și nu pot schimba nimic în afară de fișierul inițial. Folosesc Windows 10 pe toate mașinile mele, ceea ce ar putea fi un factor.
Ce este șablonul de pagină implicit WordPress?
Un fișier șablon este un fișier pre-proiectat care poate fi folosit ca punct de plecare pentru dezvoltarea unei teme WordPress. Este obișnuit să denumim șabloanele implicite după tipul de postare sau pagina pe care sunt destinate să le difuzeze, cum ar fi „singur. PHP” pentru postări unice pe blog sau „pagină”.
Crearea unei pagini de pornire personalizată pe Weebly
Noua ta pagină va trebui acum configurată cu un antet și un subsol personalizate. Puteți face acest lucru făcând clic pe filele „Header” și „Footer” din panoul Pagini și trăgând un nou widget „Header” și „Footer” în pagina dvs. Widgetul „Header” afișează titlul site-ului dvs., în timp ce widgetul „Footer” afișează notificarea privind drepturile de autor, linkurile către postările de pe blog și informațiile de contact.
Pentru a vă salva pagina, adăugați câteva cuvinte la widgetul care include antetul dvs.
Va trebui să adăugați conținut nou la noua pagină de pornire chiar acum. Tragând un nou widget „Postări” pe pagina dvs., puteți realiza acest lucru selectând fila „Postări” din panoul Pagini. Folosind widget-ul Postări, puteți vedea toate postările de pe blog.
Pentru a adăuga o postare nouă la widget-ul Postări, faceți clic pe butonul „Adăugați nou”, introduceți titlul postării și apăsați butonul „Adăugați nou”. Dacă doriți să includeți o descriere, vă rugăm să nu ezitați să o faceți.
Selectați fila „Fotografie” din meniul „Setări”, apoi trageți o fotografie de pe computer în widgetul Postări. Puteți, de asemenea, să trimiteți un link către o postare de blog sau o fotografie pe Flickr, dacă doriți.
Puteți adăuga un videoclip la o postare selectând fila „Video” și trăgând un videoclip de pe computer în widgetul Postări. Alternativ, puteți trimite un link către o postare de blog sau un videoclip YouTube.
Puteți adăuga un comentariu pe blog făcând clic pe fila „Comentarii” și apoi introducând comentariul dvs. sub postare.
Iată noua ta pagină de pornire. Dacă faceți clic pe butonul „Publicați” din panoul Pagini, noua pagină de pornire pe care o creați va apărea pe site-ul dvs.
Unde sunt stocate șabloanele în WordPress?
Aveți opțiunea de a avea șabloane găzduite pe serverul furnizorului dvs. de găzduire WordPress. Trebuie să fiți familiarizat cu cum să accesați șabloanele pentru a le edita. Utilizarea unui client FTP, cum ar fi FileZilla, pentru a localiza șabloanele temei dvs. este o modalitate excelentă de a face acest lucru.
Isitwp – O modalitate excelentă de a vedea ce teme sunt folosite pe un site web
IsItWP vă va anunța dacă site-ul dvs., de exemplu, folosește tema Twenty Thirteen, pe care o puteți descărca făcând clic aici. Când utilizați o altă temă pe un site web, IsItWP nu vă va putea spune asta, ci mai degrabă vă va oferi informații generale despre temă, cum ar fi numele și descrierea. Cu IsItWP, puteți vedea ce teme WordPress sunt folosite pe un site web și ce pluginuri sunt folosite. Cunoscând aceste informații, vă puteți personaliza site-ul web sau puteți alege o temă compatibilă cu pluginurile de care aveți nevoie.
