Jak zmienić sekcje szablonów WordPress
Opublikowany: 2022-10-21Większość motywów WordPress zawiera wiele różnych plików szablonów, których możesz użyć do zmiany sposobu wyświetlania różnych części witryny. Możesz na przykład zmienić sposób wyświetlania postów w blogu na stronie głównej lub sposób wyświetlania paska bocznego na stronach z pojedynczymi postami. Pliki szablonów są zwykle podzielone na sekcje, z których każda odpowiada innemu obszarowi witryny. Na przykład sekcja nagłówka zawierałaby kod kontrolujący obszar nagłówka witryny, podczas gdy sekcja stopki zawierałaby kod kontrolujący obszar stopki. Aby zmienić sposób wyświetlania określonej sekcji, wystarczy edytować odpowiedni plik szablonu. Na przykład, aby zmienić sposób wyświetlania sekcji nagłówka, musisz edytować plik szablonu header.php.
Jak dodać sekcje do mojego motywu WordPress?

Kliknij link administratora WordPress. W sekcji Wygląd możesz dostosować sekcje, których chcesz używać na swojej stronie. Jeśli wyłączysz sekcję Informacje, nie będzie działać. Przejdź do obszaru administracyjnego WordPress. Utwórz stronę, a następnie edytuj stronę główną.
Jak korzystać z części szablonu w WordPress?

W WordPressie część szablonu to mały fragment kodu, który można umieścić w większym szablonie. Części szablonów są zwykle używane do tworzenia szablonów modułowych, które można ponownie wykorzystać w różnych częściach witryny WordPress. Aby użyć części szablonu, musisz najpierw utworzyć plik o nazwie parts/my-template-part.php w swoim motywie. Następnie możesz dołączyć część szablonu do dowolnego innego pliku szablonu, używając następującego kodu: Spowoduje to, że WordPress będzie szukał pliku my-template-part.php w katalogu częściowym Twojego motywu i dołączy go do bieżącego szablonu.
Funkcja get_template_part akceptuje dwa parametry oprócz informacji o pracy i nazw. Podczas ładowania szablonu, informacje o pracy muszą być określone jako ogólny typ części. Nazwa jest opcjonalna, a część szablonu, taka jak post.php, jest wybrana domyślnie. Część szablonu to zestaw plików, których można użyć do złożenia komponentów kodu, które tworzą określoną sekcję widżetów nagłówka lub wyświetlają określony blok reklam. Pętla odnosi się do sekcji kodu używanej przez większość szablonów motywów, która umożliwia wyświetlanie zestawu treści za pomocą pętli while PHP. Motyw, który nie zawiera pętli w pliku szablonu, jest skazany na niepowodzenie. W porównaniu do innych motywów, Twenty Thirteen znacznie zmniejsza ilość kodu w index.php, gdy jest używany z szablonem.
Ponieważ kod pętli ma zastosowanie do wszystkich szablonów, które go używają, część szablonu może zostać zmodyfikowana tylko raz, zanim będzie musiała zostać zastosowana do każdego szablonu. Zanim możliwe będzie utworzenie części szablonu, cały kod pętli musi zostać skopiowany z jednego pliku szablonu do następnego. Wywołując get_template_part, możesz łatwo tworzyć niestandardowe szablony.
Czym są części szablonów w WordPressie?
Części szablonu, których można użyć podczas tworzenia witryny internetowej z motywem WordPress , to odrębne wzorce bloków w motywie WordPress. Jeśli spojrzysz na nagłówek i stopki, zauważysz, że są to również szablony.
Jak dodać części szablonu do WordPressa?
Jest to zbiór niekompletnych szablonów WordPress PHP, które są następnie przeciągane do własnych plików PHP. Pierwszym krokiem w tworzeniu części szablonu jest utworzenie nowego pliku PHP. Oto przykładowy plik: szablon-przykład.
Jak używać części w WordPressie?
Podczas projektowania podszablonów WordPress zawsze stosuję następującą zasadę: jeśli fragment kodu ma być używany w wielu szablonach , streszczaj go w podszablony. Jeśli zamierzam użyć zestawu kodu więcej niż raz w całym motywie lub aplikacji, przenoszę go z częściowego do pełnego.
Jak korzystać z szablonu w WordPressie?
Możesz wyświetlić lub zmienić atrybuty strony w edytorze WordPress, wybierając opcję „Atrybuty strony”, która ma rozwijane menu. Możesz znaleźć listę dostępnych szablonów stron dla Twojej witryny WordPress, klikając ją. Jeśli chcesz, możesz wybrać, który chcesz, zapisać lub zaktualizować.

Jak edytować domyślny szablon w WordPress
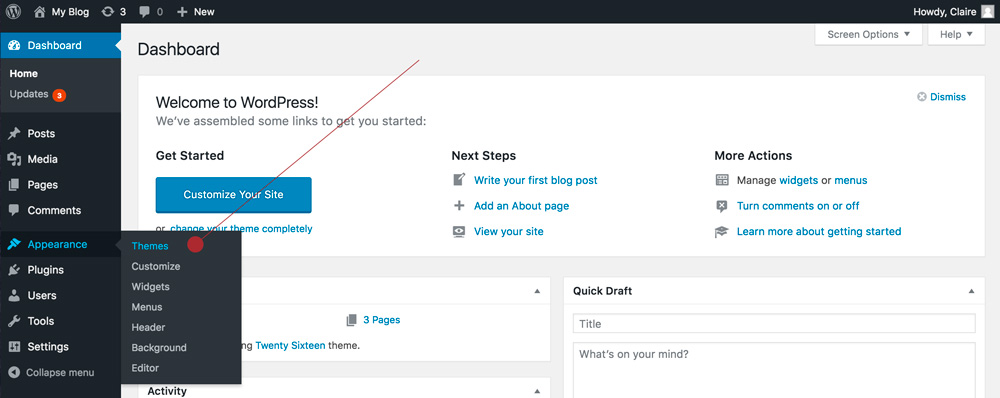
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ proces edycji domyślnych szablonów WordPress różni się w zależności od używanego motywu. Jednak ogólnie rzecz biorąc, możesz edytować domyślne szablony WordPress, przechodząc do menu „Wygląd” na pulpicie nawigacyjnym WordPress, wybierając opcję „Edytor”, a następnie wybierając szablon, który chcesz edytować z listy plików po prawej stronie . Po wprowadzeniu zmian pamiętaj, aby kliknąć przycisk „Aktualizuj plik”, aby zapisać zmiany.
Ikona ołówka w niebieskiej ikonie dysku może służyć do edycji niektórych sekcji witryny. Można go znaleźć na stronie dostosowywania menu Wygląd. Chociaż pamiętam, że znalazłem go za pomocą pierwszej techniki, o której wspomniałeś, jeśli jest obecny teraz, jest bardzo dobrze ukryty. Ta wtyczka może być użyta do wyeksportowania całej bazy danych do pliku.SQL, a następnie zaimportowania jej do edytora tekstu, aby znaleźć tekst. Jeśli twój tekst znajduje się w pliku motywu, najprawdopodobniej znajduje się w pliku header.php. Pliki w folderze są wymienione po prawej stronie, gdzie można je wybrać, klikając przycisk wyboru. Jedną z moich rekomendacji była wtyczka, która przeszukuje wszystkie pliki w WordPress, pliki motywów lub pliki wtyczek; jeśli twój tekst znajduje się w pliku motywu, znajdziesz go za pomocą tej wtyczki. Gdy otwieram Edytor motywów w moich aktywnych korzeniach motywów, wyświetla się on chwiejnie i nie mogę zmienić niczego poza początkowym plikiem. Używam systemu Windows 10 na wszystkich moich komputerach, co może być czynnikiem.
Co to jest domyślny szablon strony WordPress?
Plik szablonu to wstępnie zaprojektowany plik, który można wykorzystać jako punkt wyjścia do opracowania motywu WordPress. Powszechne jest nazywanie szablonów domyślnych po typie posta lub stronie, które mają być wyświetlane, np. „pojedynczy. PHP” dla pojedynczych postów na blogu lub „strony”.
Tworzenie niestandardowej strony głównej w Weebly
Twoja nowa strona będzie musiała być teraz skonfigurowana z niestandardowym nagłówkiem i stopką. Możesz to zrobić, klikając zakładki „Nagłówek” i „Stopka” w panelu Strony i przeciągając nowy widżet „Nagłówek” i „Stopka” na swoją stronę. Widżet „Nagłówek” wyświetla tytuł Twojej witryny, a widget „Stopka” wyświetla informację o prawach autorskich, linki do postów w Twoim blogu i informacje kontaktowe.
Aby zapisać swoją stronę, dodaj kilka słów do widżetu zawierającego nagłówek.
Musisz teraz dodać nową zawartość do swojej nowej strony głównej. Możesz to zrobić, przeciągając nowy widżet „Wpisy” na swoją stronę, wybierając kartę „Wpisy” w panelu Strony. Korzystając z widżetu Posty, możesz zobaczyć wszystkie swoje posty na blogu.
Aby dodać nowy post do widżetu Posty, kliknij przycisk „Dodaj nowy”, wpisz tytuł posta i naciśnij przycisk „Dodaj nowy”. Jeśli chcesz dołączyć opis, możesz to zrobić.
Wybierz kartę „Zdjęcie” z menu „Ustawienia”, a następnie przeciągnij zdjęcie z komputera do widżetu Posty. Jeśli chcesz, możesz również połączyć się z postem na blogu lub zdjęciem na Flickr.
Możesz dodać film do posta, wybierając kartę „Wideo” i przeciągając film z komputera do widżetu Posty. Alternatywnie możesz utworzyć link do posta na blogu lub filmu na YouTube.
Możesz dodać komentarz do bloga, klikając kartę „Komentarze”, a następnie wpisując swój komentarz pod postem.
Oto Twoja nowa strona główna. Jeśli klikniesz przycisk „Opublikuj” w panelu Strony, nowa utworzona strona główna pojawi się w Twojej witrynie.
Gdzie są przechowywane szablony w WordPressie?
Masz możliwość hostowania szablonów na serwerze Twojego dostawcy hostingu WordPress. Musisz wiedzieć, jak uzyskać dostęp do szablonów, aby je edytować. Używanie klienta FTP, takiego jak FileZilla, do lokalizowania szablonów motywu, to świetny sposób na zrobienie tego.
Isitwp - świetny sposób, aby zobaczyć, które motywy są używane na stronie internetowej
IsItWP powiadomi Cię, jeśli Twoja witryna korzysta na przykład z motywu Twenty Thirteen, który możesz pobrać, klikając tutaj. Podczas korzystania z innego motywu w witrynie internetowej IsItWP nie będzie w stanie tego powiedzieć, ale raczej poda ogólne informacje o motywie, takie jak nazwa i opis. Dzięki IsItWP możesz zobaczyć, które motywy WordPress są używane na stronie internetowej i jakie wtyczki są używane. Znając te informacje, możesz dostosować swoją witrynę lub wybrać motyw zgodny z wymaganymi wtyczkami.
