Como alterar as seções de modelos do WordPress
Publicados: 2022-10-21A maioria dos temas do WordPress vem com vários arquivos de modelo diferentes que você pode usar para alterar a forma como várias partes do seu site são exibidas. Por exemplo, você pode querer alterar a forma como as postagens do seu blog são exibidas em sua página inicial ou alterar a forma como a barra lateral é exibida em suas páginas de postagem única. Os arquivos de modelo geralmente são divididos em seções, com cada seção correspondendo a uma área diferente do seu site. Por exemplo, a seção do cabeçalho conteria o código que controla a área do cabeçalho do seu site, enquanto a seção do rodapé conteria o código que controla a área do rodapé. Para alterar a maneira como uma seção específica é exibida, basta editar o arquivo de modelo correspondente. Por exemplo, para alterar a forma como a seção de cabeçalho é exibida, você precisa editar o arquivo de modelo header.php.
Como adiciono seções ao meu tema WordPress?

Clique no link de administração do WordPress. Em Aparência, você pode personalizar as seções que deseja usar em sua página. Se você desabilitar a seção Sobre, ela não funcionará. Navegue até a área de administração do WordPress. Crie uma página e edite a página inicial.
Como uso peças de modelo no WordPress?

No WordPress, uma parte de modelo é um pequeno pedaço de código que pode ser incluído em um modelo maior. As partes do modelo geralmente são usadas para criar modelos modulares que podem ser reutilizados em diferentes partes de um site WordPress. Para usar uma parte de modelo, primeiro você precisa criar um arquivo chamado partials/my-template-part.php em seu tema. Em seguida, você pode incluir a parte do modelo em qualquer outro arquivo de modelo usando o seguinte código: Isso fará com que o WordPress procure o arquivo my-template-part.php no diretório partials do seu tema e o inclua no modelo atual.
A função get_template_part aceita dois parâmetros além de slugs e nomes. Ao carregar um modelo, os slugs devem ser especificados como um tipo genérico de peça. O nome é opcional e a parte do modelo, como post.php, é selecionada por padrão. Uma parte de modelo é um conjunto de arquivos que podem ser usados para montar componentes de código que criam uma seção específica de widgets de cabeçalho ou exibem um bloco específico de anúncios. O loop refere-se à seção de código usada pela maioria dos templates de temas que permite a exibição de um conjunto de conteúdo usando um loop while do PHP. Um tema que não tem The Loop em um arquivo de template está fadado ao fracasso. Quando comparado a outros temas, o Twenty Thirteen reduz significativamente a quantidade de código em index.php quando usado com um modelo.
Como o código The Loop se aplica a todos os modelos que o utilizam, a parte do modelo só pode ser modificada uma vez antes de ser aplicada a cada modelo. Antes que as peças do modelo possam ser criadas, todo o código do Loop deve ser copiado de um arquivo de modelo para o próximo. Ao chamar get_template_part, você pode criar modelos personalizados facilmente.
O que são peças de modelo no WordPress?
As partes do modelo, que podem ser usadas ao desenvolver um site com um tema WordPress , são padrões distintos de blocos em um tema WordPress. Se você observar o cabeçalho e os rodapés, perceberá que eles também são modelos.
Como adiciono peças de modelo ao WordPress?
É uma coleção de modelos incompletos do WordPress PHP que são arrastados para seus próprios arquivos PHP. A primeira etapa na criação de uma peça de modelo é criar um novo arquivo PHP. Aqui está um arquivo de exemplo: template-example.
Como uso Partials no WordPress?
Ao projetar parciais do WordPress, sempre uso a seguinte regra prática: se um pedaço de código for usado em vários modelos , abstraia-o em um parcial. Se eu pretendo usar um conjunto de código mais de uma vez em todo o meu tema ou aplicativo, eu o movo de parcial para completo.
Como faço para usar um modelo no WordPress?
Você pode visualizar ou alterar os atributos da página no editor do WordPress selecionando 'Page Attributes', que possui um menu suspenso. Você poderá encontrar uma lista de modelos de página disponíveis para o seu site WordPress clicando nele. Se desejar, você pode escolher qual deseja, salvá-lo ou atualizá-lo.
Como editar o modelo padrão no WordPress
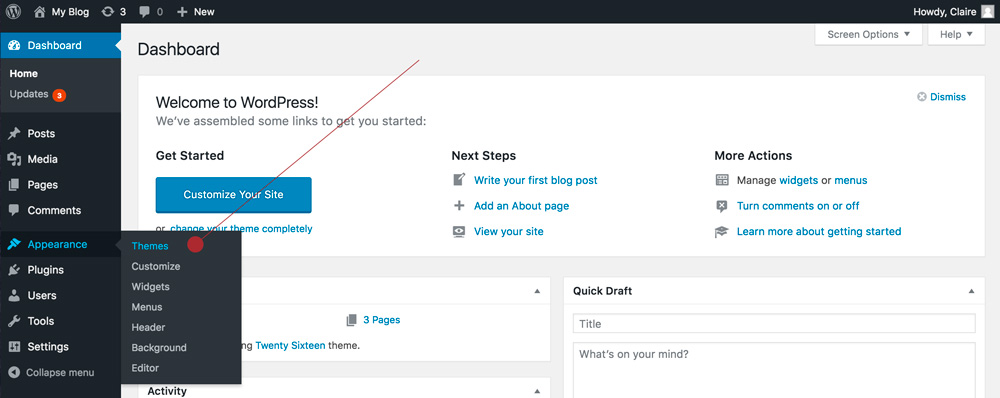
Não há uma resposta única para essa pergunta, pois o processo de edição de modelos padrão do WordPress varia de acordo com o tema que você está usando. No entanto, em geral, você pode editar os modelos padrão do WordPress acessando o menu “Aparência” no painel do WordPress, selecionando a opção “Editor” e escolhendo o modelo que deseja editar na lista de arquivos do lado direito . Depois de fazer suas alterações, certifique-se de clicar no botão “Atualizar arquivo” para salvar suas alterações.

Um ícone de lápis em um ícone de disco azul pode ser usado para editar algumas seções do seu site. Ele pode ser encontrado na página de personalização do menu Aparência. Embora eu me lembre de encontrá-lo através da primeira técnica que você mencionou, se está presente agora, está muito bem escondido. Este plugin pode ser usado para exportar todo o banco de dados para um arquivo.SQL e depois importá-lo para um editor de texto para encontrar o texto. Se o seu texto estiver em um arquivo de tema, é mais provável que esteja no arquivo header.php. Os arquivos na pasta estão listados no lado direito, onde você pode selecioná-los clicando no botão de seleção. Uma das minhas recomendações foi um plugin que pesquisa todos os arquivos do WordPress, os arquivos de tema ou os arquivos de plugin; se o seu texto estiver em um arquivo de tema, você o encontrará com este plugin. Enquanto abro o Editor de Temas no meu tema ativo Raízes, ele fica instável e não consigo alterar nada, exceto o arquivo inicial. Estou usando o Windows 10 em todas as minhas máquinas, o que pode ser um fator.
O que é o modelo de página padrão do WordPress?
Um arquivo de modelo é um arquivo pré-projetado que pode ser usado como ponto de partida para o desenvolvimento de um tema WordPress. É comum nomear modelos padrão após o tipo de postagem ou página que eles pretendem servir, como “single. PHP” para posts únicos ou “página”.
Criando uma página inicial personalizada no Weebly
Sua nova página agora precisará ser configurada com um cabeçalho e rodapé personalizados. Você pode fazer isso clicando nas guias 'Cabeçalho' e 'Rodapé' no painel Páginas e arrastando um novo widget 'Cabeçalho' e 'Rodapé' para sua página. O widget 'Cabeçalho' exibe o título do seu site, enquanto o widget 'Rodapé' exibe o aviso de direitos autorais, links para as postagens do seu blog e informações de contato.
Para salvar sua página, adicione algumas palavras ao widget que inclui seu cabeçalho.
Você precisará adicionar algum conteúdo novo à sua nova página inicial agora. Ao arrastar um novo widget 'Postagens' para sua página, você pode fazer isso selecionando a guia 'Postagens' no painel Páginas. Ao usar o widget Postagens, você pode ver todas as postagens do seu blog.
Para adicionar um novo post ao widget Posts, clique no botão 'Add New', digite o título do post e pressione o botão 'Add New'. Se você quiser incluir uma descrição, sinta-se à vontade para fazê-lo.
Selecione a guia 'Foto' no menu 'Configurações' e arraste uma foto do seu computador para o widget Postagens. Você também pode vincular uma postagem de blog ou uma foto no Flickr, se desejar.
Você pode adicionar um vídeo a uma postagem selecionando a guia 'Vídeo' e arrastando um vídeo do seu computador para o widget Postagens. Como alternativa, você pode vincular a uma postagem de blog ou a um vídeo do YouTube.
Você pode adicionar um comentário de blog clicando na guia "Comentários" e inserindo seu comentário abaixo da postagem.
Aqui está sua nova página inicial. Se você clicar no botão 'Publicar' no painel Páginas, a nova página inicial que você criar aparecerá em seu site.
Onde os modelos são armazenados no WordPress?
Você tem a opção de ter modelos hospedados no servidor do seu provedor de hospedagem WordPress. Você deve estar familiarizado com como acessar os modelos para editá-los. Usar um cliente FTP como o FileZilla para localizar os modelos do seu tema é uma ótima maneira de fazer isso.
Isitwp – Uma ótima maneira de ver quais temas estão sendo usados em um site
O IsItWP irá notificá-lo se o seu site, por exemplo, usa o tema Twenty Thirteen, que você pode baixar clicando aqui. Ao usar um tema diferente em um site, o IsItWP não poderá informar isso, mas fornecerá informações gerais sobre o tema, como nome e descrição. Com o IsItWP, você pode ver quais temas do WordPress estão sendo usados em um site e quais plugins estão sendo usados. Conhecendo essas informações, você pode personalizar seu site ou escolher um tema compatível com os plugins que você precisa.
