كيفية تغيير موضوع WordPress الخاص بك إلى HTML في Bluehost
نشرت: 2022-10-21إذا كنت ترغب في تغيير سمة WordPress الخاصة بك إلى HTML في Bluehost ، فهذه عملية بسيطة جدًا. تحتاج فقط إلى اتباع هذه الخطوات: 1. قم بتسجيل الدخول إلى حساب Bluehost الخاص بك وانتقل إلى cPanel الخاص بك. 2. في cPanel ، قم بالتمرير لأسفل إلى قسم "Softaculous Apps Installer" وانقر على أيقونة WordPress. 3. في الصفحة التالية ، انقر على زر "الإعدادات". 4. في الصفحة التالية ، قم بالتمرير لأسفل إلى قسم "الموضوع" وحدد خيار "HTML" من القائمة المنسدلة. 5. انقر فوق الزر "تثبيت" وسيتم تغيير سمة WordPress الخاصة بك إلى HTML.
هذا هو الحال عادة للصفحة الرئيسية أو الصفحة الافتراضية. يمكن تخصيص صفحة ويب باستخدام فهرس أو ملف htm . يمكن النقر بزر الماوس الأيمن فوق الملف وتحديد "تحرير" أو "تحرير التعليمات البرمجية" من الخيار "تحرير" أو "تحرير التعليمات البرمجية" ، أو يمكنك استخدام الرموز الموجودة أعلى الشاشة لتحديد الملف أو تحريره.
كيف يمكنني تغيير موضوع WordPress الخاص بي إلى Html؟

في الخطوة 1 ، يجب عليك تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى الصفحة أو المنشور الذي تريد تعديله. الخطوة الثانية هي تحديد الكتلة التي تريد تحريرها ثم النقر فوق عنصر القائمة الموجود تحتها. حدد النقاط الثلاث التي تظهر على يمين الماوس. يمكنك إضافة التعليمات البرمجية الخاصة بك عن طريق تحديد "تحرير بتنسيق HTML".
بنهاية هذا البرنامج التعليمي ، ستتمكن من تحرير HTML في WordPress بحيث يمكنك تغيير شكل ومظهر سمات WordPress بأي تخصيص تريده. نظرًا لأن سمات WordPress تحتوي على HTML في ملفات PHP بدلاً من ملفات HTML ، يجب أن تكون على دراية بكيفية البحث عن هذه الملفات وتحريرها. php هو الكود الذي يسمح لمواقع WordPress بأن تكون ديناميكية ، مما يعني أنه يمكن تغييرها حسب الحاجة. تتضمن العديد من سمات WordPress بعضًا من كود PHP الديناميكي هذا جنبًا إلى جنب مع كود HTML في ملفاتهم .php. هذه هي أسرع طريقة لتحرير هذه الملفات ، وهي مضمنة في محرر كود قالب WordPress. من الممكن أيضًا تنزيل الملف الذي تريد تغييره ، وتحريره في وضع عدم الاتصال ، ثم تحميله مرة أخرى بعد القيام بذلك. لتحقيق ذلك ، ستحتاج إلى عميل FTP (مثل FileZilla) وتفاصيل اتصال FTP لخدمة الاستضافة الخاصة بك.
يمكنك العثور على ملفات السمات الخاصة بك باتباع هذه الخطوات عند استخدام FTP ببيانات الاعتماد هذه. مطلوب أيضًا محرر رمز يمكنه العمل عن بُعد على الملفات وحفظ التغييرات مباشرة إلى المضيف. يمكنك أيضًا تشغيل تثبيت WordPress دون اتصال بالإنترنت واستخدامه لتحرير المظهر الخاص بك. نتيجة لذلك ، لن تضطر إلى القلق بشأن تغيير الموقع بشكل منتظم ، ولن تضطر إلى التعامل مع ارتكاب الأخطاء. من المفيد التفكير في إنشاء سمة فرعية بدلاً من مجرد تعديل HTML مباشرةً إلى قالبك الأساسي. يتم حماية تغييراتك من الأخطاء والاحتفاظ بها للتحديثات المستقبلية من خلال هذه العملية. سترشدك مقالة أخرى خلال خطوات تثبيت WordPress محليًا باستخدام XAMPP.
بمجرد الانتهاء من تخصيص منطقة عنصر واجهة المستخدم ، انتقل إلى الشريط الجانبي. هناك بعض الأشياء التي يجب أن تضعها في اعتبارك أثناء القيام بذلك. بالانتقال إلى منطقة عنصر واجهة المستخدم في الشريط الجانبي ، يمكنك إضافة منطقة عنصر واجهة مستخدم. إذا كنت ترغب في إضافة موضوع جديد إلى الشريط الجانبي الخاص بك ، فقم بذلك.
لإضافة عنصر واجهة مستخدم إلى منطقة عنصر واجهة المستخدم الجديدة ، انتقل إلى منطقة عنصر واجهة المستخدم واختر الأداة التي تريدها. إذا كنت ترغب في إضافة شريط جانبي جديد ، فانتقل إلى قائمة الشريط الجانبي وانقر على رابط "إدراج في الشريط الجانبي".
بعد إضافة الأداة ، ستحتاج إلى تحديد اسمها ووصفها. يمكن أيضًا تهيئته بطريقة تظهر كموقع افتراضي لعناصر واجهة المستخدم.
من الضروري الارتباط بالأداة من منطقة عنصر واجهة المستخدم في الشريط الجانبي لعرضها.
هذا كل ما تريد معرفته. الآن ، يمكنك إضافة عنصر واجهة مستخدم إلى منطقة عنصر واجهة المستخدم المخصصة التي قمت بإنشائها.
مُخصص WordPress: دليل
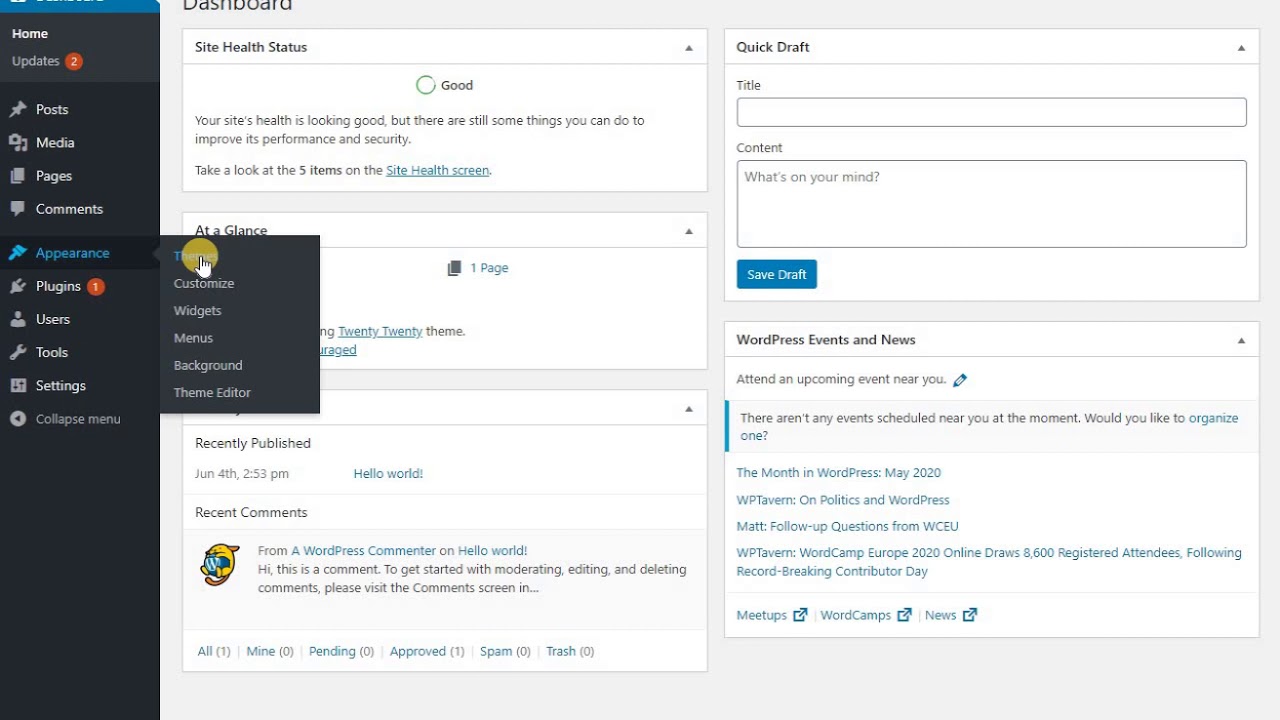
يمكنك إجراء تغييرات على سمة WordPress دون التأثير على محتواها باستخدام أداة تخصيص ؛ ومع ذلك ، إذا كنت تريد إجراء أية تغييرات ، يمكنك استخدام أداة تخصيص. يمكنك تغيير اللون والخطوط والعناصر الأخرى على موقع الويب دون التأثير على محتواه.
كيف يمكنني تغيير موضوع WordPress الخاص بي Bluehost؟

هناك بعض الخطوات التي ستحتاج إلى اتخاذها لتغيير سمة WordPress الخاصة بك على Bluehost. أولاً ، ستحتاج إلى تسجيل الدخول إلى حساب WordPress الخاص بك والانتقال إلى قسم "المظهر". من هناك ، ستتمكن من تحديد سمة جديدة من الخيارات المتاحة. بمجرد العثور على المظهر الذي يعجبك ، انقر فوق الزر "تنشيط" لجعله سمة WordPress الجديدة الخاصة بك.
ما عليك سوى النقر فوق زر تثبيت السمة لتثبيت السمة. سوف تتلقى مربعًا يطلب اسم الثيم. بمجرد إدخال اسم الملف ، انقر فوق زر التثبيت. سيتم تنزيل الموضوع وتثبيته.
كيف يمكنني تغيير موضوع WordPress الخاص بي Bluehost؟
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك ، ثم انقر فوق المظهر في القائمة اليمنى على الجانب الأيسر من الشاشة. بعد ذلك ، اختر السمات ، وانتقل إلى الجانب الأيمن من الشاشة ، وحدد أي كلمات رئيسية ، واكتب أحد آلاف السمات المتاحة للاستخدام المجاني أو المدفوع.
هل يمكنني استخدام ثيمات WordPress على Bluehost؟
يعد Bluehost مكانًا رائعًا للبدء إذا كنت تريد تنزيل سمة WordPress الخاصة بك. سجّل الدخول إلى لوحة تحكم مسؤول WordPress لمعرفة المزيد. يرجى السماح لنا بتحميل موضوعك.
لماذا يجب عليك استخدام WordPress على Bluehost
يعد WordPress منصة ممتازة للتفاعل مع السوق المستهدف وجذب حركة المرور إلى موقعك. هل يجب أن أدفع مقابل موقع يأتي محملاً مسبقًا بـ WordPress؟ يمكن تصنيف أسباب ذلك إلى عدد قليل. بادئ ذي بدء ، قد يكون WordPress فكرة سيئة بالنسبة لك. ربما تفضل نظامًا أساسيًا مختلفًا أو غير راضٍ عن طريقة عمل WordPress. يمكن تثبيت محتوى WordPress على الخادم الخاص بك في هذه الحالة. ومع ذلك ، إذا كنت تستخدم Bluehost بالفعل ، فيمكن تنزيل WordPress مجانًا. لا يتطلب الأمر سوى بضع نقرات للتسجيل للحصول على حساب مجاني والبدء. على الرغم من أن WordPress عبارة عن نظام أساسي رائع ، إلا أنه لا يأتي بنسخة مجانية. Bluehost ، على سبيل المثال ، يقدم تسجيل نطاق مجاني باستخدام حساب Bluehost الخاص بك. يمكنك أن ترى بنفسك ما إذا كان WordPress سهل التعلم - يرجى تجربته.

هل يمكنك استخدام Html و Css على Bluehost؟
للقيام بذلك ، يجب عليك استخدام FTP (مثل CyberDuck أو FileZilla). كل ما عليك فعله هو تحميل ملفات الموقع الضرورية (HTML و CSS في هذه الحالة) إلى المجلد المناسب. WordPress ليس لديه ملفات للتنزيل.
هل يمكنني استخدام Html و Css في WordPress؟
يعد إنشاء سمة من البداية أمرًا بسيطًا مثل HTML أو CSS أو JavaScript. لا يوجد سبب يمنعك من أن تستغرق وقتًا أطول ، ولكن سيتم إنجازها. باستخدام WordPress ، يمكنك إنشاء قالب فرعي. يمكنك إنشاء stlying الخاص بك (CSS) أو JavaScript مخصص مع هذه الميزة.
تحقق من ملف Css الخاص بك بحثًا عن الأخطاء
إذا لم يتم تحميل ملف CSS بشكل صحيح وكنت متأكدًا من أنه ليس بسبب التخزين المؤقت للمتصفح ، فيجب عليك التحقق من وجود أخطاء فيه. بعد الانتهاء من أي أخطاء طفيفة ، يمكنك تحميل الملف على الخادم الخاص بك وتشغيل الموقع مرة أخرى.
هل يمكنك البرمجة على Bluehost؟
للبدء ، يجب عليك أولاً الوصول إلى Bluehost Builder Editor. انتقل إلى جميع الفئات من Website Builder بالنقر فوق رمز * (الأقسام) واختيار Custom HTML / CSS. عند تحديد HTML / CSS مخصص ، سترى قسمًا للحظر يمكنك إضافة كود HTML إليه.
WordPress هو أشهر أنواع Cms
اليوم ، يعد WordPress أكثر أنظمة إدارة المحتوى استخدامًا على الإنترنت. يستخدم الملايين من الأشخاص الإصدارات المجانية والمميزة من هذا البرنامج لإدارة مواقع الويب والمدونات الخاصة بهم. يمكن إنشاء موقع ويب WordPress بمكونات إضافية وسمات مخصصة لتحسين مظهره ووظيفته بالإضافة إلى كونه نظام إدارة محتوى ومنصة تطوير. إذا كنت تبحث عن نظام إدارة محتوى يمكن استضافته على Bluehost ، فقد ترغب في إلقاء نظرة عليه. يوفر Bluehost استضافة ويب بالإضافة إلى خدمات CMS ، مما يجعل من السهل ترقية حزمة استضافة الويب الخاصة بك. يوفر Bluehost أيضًا مجموعة متنوعة من خطط استضافة الويب برسوم شهرية منخفضة.
هل يمكنني تصميم موقع الويب الخاص بي على Bluehost؟
يرشدك البرنامج التعليمي Bluehost Website Builder خلال العملية الكاملة لإنشاء موقع الويب الأول الخاص بك ، من البداية إلى موقع العمل. Bluehost Website Builder هو عرض جديد من Bluehost يسمح لك بإنشاء موقع WordPress على الويب باستخدام واجهة مرئية وسحب وإفلات.
Bluehost: كيفية إعداد حسابك
بعد تسجيل اسم المجال الخاص بك ، سيطلب منك Bluehost إنشاء حساب. يمكنك إنشاء حساب جديد إذا لم يكن لديك حساب هنا بالفعل. الخطوة التالية هي تحديد خطة لحسابك. هناك ثلاث خطط متاحة: الأساسية والقياسية والاحترافية. الخطة الأساسية ، التي تتضمن نطاقًا واحدًا و 500 ميجابايت للتخزين ، مجانية للاستخدام ، لكنها تحد من عدد المجالات والتخزين. تحصل على نطاقين مقابل 2.95 دولارًا أمريكيًا في الشهر ، وسعة تخزين 1 جيجابايت ، واسم مجال مخصص كجزء من الخطة القياسية. تتضمن خطة Pro خمسة نطاقات مقابل 7.95 دولارًا شهريًا ، و 10 جيجابايت للتخزين ، والقدرة على إنشاء اسم مجال مخصص.
بمجرد أن تقرر خطة ، يجب عليك ملء بعض الحقول حول موقعك. قبل أن تبدأ ، يجب عليك تحديد مزود استضافة. يقدم Bluehost خدمات استضافة WordPress و Drupal. Drupal هو نظام أساسي آخر يمكن استخدامه إذا كنت تريد موقعًا أكثر تعقيدًا ، لكن WordPress هو النظام الأساسي الذي من المرجح أن تستخدمه في معظم الأوقات.
يجب عليك بعد ذلك اختيار موضوع من القائمة المنسدلة. يمكنك الاختيار من بين عدد من السمات المتاحة من خلال Bluehost. يجب عليك اختيار مكون إضافي بمجرد اختيار سمة. إذا كنت تستخدم Bluehost ، فسيكون لديك بعض المكونات الإضافية للاختيار من بينها.
بمجرد اختيار سمة ومكوِّن إضافي ، ستحتاج إلى تحديد اسم المجال وموفر الاستضافة. عندما يوفر لك Bluehost قائمة بمواقع الاستضافة ، يجب عليك اختيار واحد. بعد اختيار موفر استضافة ، يجب عليك إدخال اسم المجال واسم المضيف لموقعك.
أخيرًا ، ستحتاج إلى العثور على سمة WordPress لموقعك على الويب.
بعد تحديد سمة ومكونات إضافية ، يجب عليك إدخال اسم المجال واسم المضيف لموقعك.
يجب أن تكون قادرًا على البدء في إنشاء موقع الويب الخاص بك بمجرد الانتهاء من هذه الخطوات.
Bluehost WordPress
Bluehost هو أحد أشهر مزودي خدمة استضافة WordPress. إنها توفر مجموعة واسعة من الميزات ، بما في ذلك اسم مجال مجاني وتخزين غير محدود وشهادة SSL مجانية. لديهم أيضًا خطة استضافة خاصة بـ WordPress تتضمن تثبيت WordPress بنقرة واحدة وتحديثات WordPress تلقائية والمزيد.
هذان البرنامجان شائعان لدى المبتدئين لأنهما سهل الاستخدام. ومع ذلك ، قبل الاشتراك في أي منهما ، يجب أن تكون على دراية بالاختلافات الرئيسية. في هذه المقالة ، سنتطرق إلى الاختلافات بين Bluehost و WordPress. في هذا القسم ، سنلقي نظرة على الميزات والأسعار وخيارات التخصيص لمنتجاتهم. يقدم Bluehost شهادات SSL مجانية وميزات أساسية وموضوعات مجانية فريدة من نوعها لـ Bluehost. يفتقر WordPress.com إلى العديد من الميزات التي يوفرها WordPress.org. إذا كنت تريد أن تكون قادرًا على تخصيص خطتك ، فيجب أن تستثمر في خطة أكثر تكلفة.
ستحتاج إلى إنشاء موقع العضوية الخاص بك باستخدام Bluehost. أولئك الذين يرغبون في فتح متجر على الإنترنت سيستفيدون من خطة التجارة الإلكترونية في WordPress.com. حتى مع WordPress و Bluehost و WooCommerce المستضافة ذاتيًا ، ستظل مسؤولاً عن جزء كبير من صيانة موقع الويب الخاص بك وتكوينه. حتى أرخص خطة تتضمن القدرة على إنشاء موقع ويب احترافي بعلامتك التجارية الخاصة. نحن نوفر الوصول إلى مجموعة كاملة من ميزات WordPress ، مما يسمح لك بالاختيار من بين مجموعة كبيرة من الخيارات. إذا اخترت حزمة استضافة ، فمن الممكن توسيع نطاقها مع نمو موقع الويب الخاص بك.
هناك العديد من أنظمة إدارة المحتوى المجانية المتاحة ، ولكن WordPress هو أحد أكثر أنظمة إدارة المحتوى شيوعًا. Bluehost WordPress ، نظام إدارة المحتوى ، متاح أيضًا من Bluehost. نتيجة لذلك ، يمكنك نشر المحتوى على WordPress.com دون الحاجة إلى الدفع مقابل خدمات إضافية. Bluehost هي إحدى توصيات WordPress.org الرسمية. توفر Bluehost مجموعة واسعة من الدعم والوثائق ، فضلاً عن الأسعار المعقولة ، مما يجعلها المزود المفضل للمدونين والشركات الصغيرة.
لماذا Bluehost هو أفضل خيار استضافة لـ WordPress
تم تصنيف Bluehost كأحد أفضل مضيفي تثبيتات WordPress بواسطة WordPress ، كما أن خطط الاستضافة المشتركة والمدارة و VPS والمخصصة تجعله خيارًا مثاليًا للعديد من المستخدمين.
