So ändern Sie Ihr WordPress-Design in Bluehost in HTML
Veröffentlicht: 2022-10-21Wenn Sie Ihr WordPress- Design in Bluehost in HTML ändern möchten, ist dies ein ziemlich einfacher Vorgang. Sie müssen nur diesen Schritten folgen: 1. Melden Sie sich bei Ihrem Bluehost-Konto an und gehen Sie zu Ihrem cPanel. 2. Scrollen Sie im cPanel nach unten zum Abschnitt „Softaculous Apps Installer“ und klicken Sie auf das WordPress-Symbol. 3. Klicken Sie auf der nächsten Seite auf die Schaltfläche „Einstellungen“. 4. Scrollen Sie auf der nächsten Seite nach unten zum Abschnitt „Design“ und wählen Sie die Option „HTML“ aus dem Dropdown-Menü. 5. Klicken Sie auf die Schaltfläche „Installieren“ und Ihr WordPress-Design wird in HTML geändert.
Dies ist normalerweise bei der Startseite oder der Standardseite der Fall. Eine Webseite kann mit einem Index oder einer HTM-Datei angepasst werden . Die Datei kann mit der rechten Maustaste angeklickt und Bearbeiten oder Code bearbeiten aus der Option Bearbeiten oder Code bearbeiten ausgewählt werden, oder Sie können die Symbole am oberen Rand des Bildschirms verwenden, um die Datei auszuwählen oder zu bearbeiten.
Wie ändere ich mein WordPress-Design in HTML?

In Schritt 1 müssen Sie sich bei Ihrem WordPress-Dashboard anmelden und zu der Seite oder dem Beitrag navigieren, den Sie ändern möchten. Der zweite Schritt besteht darin, einen Block auszuwählen, den Sie bearbeiten möchten, und dann auf den Menüpunkt darunter zu klicken. Wählen Sie die drei Punkte aus, die rechts neben Ihrer Maus erscheinen. Sie können Ihren Code hinzufügen, indem Sie „Als HTML bearbeiten“ auswählen.
Am Ende dieses Tutorials werden Sie in der Lage sein, HTML in WordPress zu bearbeiten, sodass Sie das Erscheinungsbild von WordPress-Designs mit jeder gewünschten Anpassung ändern können. Da WordPress-Themes eher HTML-in-PHP-Dateien als HTML-Dateien enthalten, müssen Sie damit vertraut sein, wie Sie diese Dateien finden und bearbeiten. php ist der Code, der es WordPress-Sites ermöglicht, dynamisch zu sein, was bedeutet, dass sie nach Bedarf geändert werden können. Viele WordPress-Themes enthalten einen Teil dieses dynamischen PHP-Codes zusammen mit dem HTML-Code in ihren.php-Dateien. Dies ist der schnellste Weg, diese Dateien zu bearbeiten, der in den Theme-Code-Editor von WordPress integriert ist. Es ist auch möglich, die zu ändernde Datei herunterzuladen, offline zu bearbeiten und anschließend erneut hochzuladen. Dazu benötigen Sie einen FTP-Client (z. B. FileZilla) und FTP-Verbindungsdetails für Ihren Hosting-Service.
Sie können Ihre Designdateien finden, indem Sie diese Schritte ausführen, wenn Sie FTP mit diesen Anmeldeinformationen verwenden. Ein Code-Editor, der Dateien remote bearbeiten und Änderungen direkt auf dem Host speichern kann, ist ebenfalls erforderlich. Sie können auch eine Offline-Installation von WordPress ausführen und damit Ihr Design bearbeiten. Infolgedessen müssen Sie sich nicht darum kümmern, die Website regelmäßig zu ändern, und Sie müssen sich nicht mit Fehlern herumschlagen. Es lohnt sich, darüber nachzudenken, ein untergeordnetes Design zu erstellen, anstatt nur HTML direkt an Ihr primäres Design anzupassen. Durch diesen Prozess werden Ihre Änderungen vor Fehlern geschützt und für zukünftige Aktualisierungen aufbewahrt. Ein weiterer Artikel führt Sie durch die Schritte zur lokalen Installation von WordPress mit XAMPP.
Wenn Sie mit der Anpassung Ihres Widget-Bereichs fertig sind, fahren Sie mit der Seitenleiste fort. Es gibt ein paar Dinge, die Sie dabei beachten sollten. Indem Sie zum Widget-Bereich in der Seitenleiste gehen, können Sie einen Widget-Bereich hinzufügen. Wenn Sie Ihrer Seitenleiste ein neues Thema hinzufügen möchten, tun Sie dies.
Um ein Widget zum neuen Widget-Bereich hinzuzufügen, gehen Sie zum Widget-Bereich und wählen Sie das gewünschte Widget aus. Wenn Sie eine neue Seitenleiste hinzufügen möchten, gehen Sie zum Seitenleistenmenü und klicken Sie auf den Link In Seitenleiste einfügen.
Nachdem Sie das Widget hinzugefügt haben, müssen Sie seinen Namen und seine Beschreibung angeben. Es kann auch so konfiguriert werden, dass es als Standard-Widget-Position erscheint.
Um es anzuzeigen, ist es notwendig, auf das Widget aus dem Widget-Bereich der Seitenleiste zu verlinken.
Hier ist alles, was Sie wissen müssen. Jetzt können Sie dem von Ihnen erstellten Bereich für benutzerdefinierte Widgets ein Widget hinzufügen.
Der WordPress Customizer: Ein Leitfaden
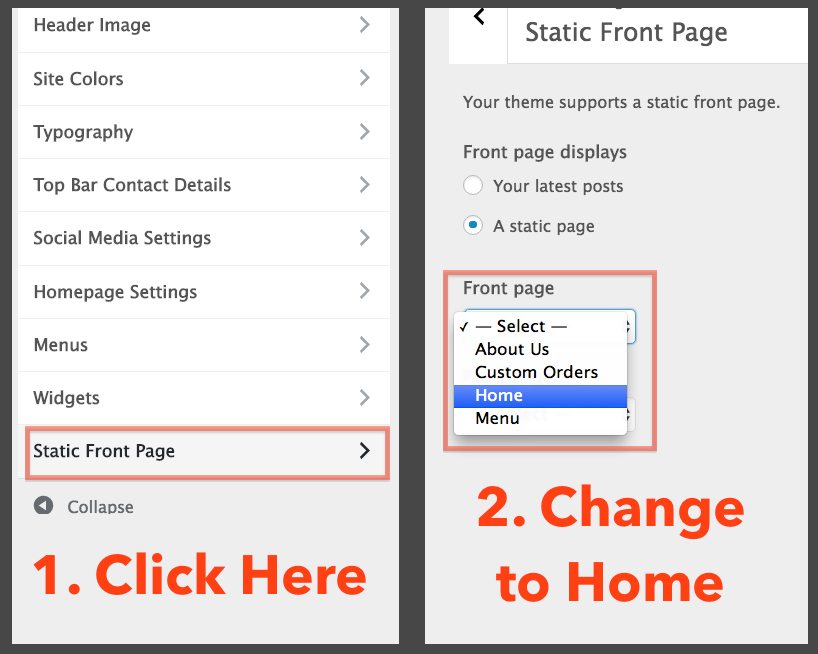
Mit einem Customizer können Sie Änderungen an einem WordPress-Theme vornehmen, ohne dessen Inhalt zu beeinflussen. Wenn Sie jedoch Änderungen vornehmen möchten, können Sie einen Customizer verwenden. Sie können Farbe, Schriftarten und andere Elemente auf einer Website ändern, ohne deren Inhalt zu beeinträchtigen.
Wie ändere ich mein WordPress-Theme Bluehost?

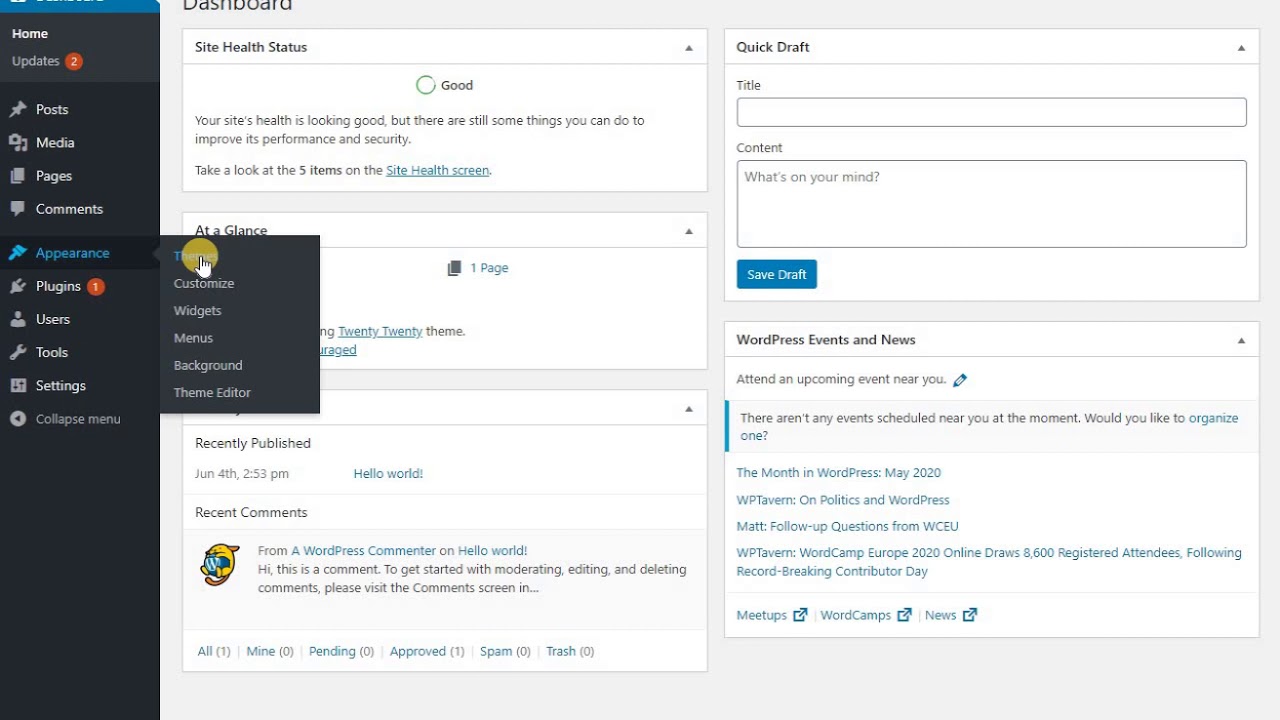
Es gibt ein paar Schritte, die Sie ausführen müssen, um Ihr WordPress-Design auf Bluehost zu ändern. Zuerst müssen Sie sich bei Ihrem WordPress-Konto anmelden und zum Abschnitt „Erscheinungsbild“ gehen. Von dort aus können Sie ein neues Design aus den verfügbaren Optionen auswählen. Wenn Sie ein Thema gefunden haben, das Ihnen gefällt, klicken Sie auf die Schaltfläche „Aktivieren“, um es zu Ihrem neuen WordPress-Thema zu machen.
Klicken Sie einfach auf die Schaltfläche Design installieren, um das Design zu installieren. Sie erhalten eine Box, die nach dem Namen des Themas fragt. Nachdem Sie den Dateinamen eingegeben haben, klicken Sie auf die Schaltfläche Installieren. Das Design wird heruntergeladen und installiert.
Wie ändere ich mein WordPress-Theme Bluehost?
Melden Sie sich bei Ihrem WordPress-Dashboard an und klicken Sie dann im linken Menü auf der linken Seite des Bildschirms auf Darstellung. Wählen Sie dann Themen, navigieren Sie zur rechten Seite des Bildschirms, wählen Sie beliebige Schlüsselwörter aus und geben Sie eines der Tausenden von Themen ein, die zur kostenlosen oder kostenpflichtigen Nutzung verfügbar sind.
Kann ich WordPress-Designs auf Bluehost verwenden?
Bluehost ist ein großartiger Ausgangspunkt, wenn Sie Ihr WordPress-Theme herunterladen möchten. Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an, um mehr zu erfahren. Bitte erlauben Sie uns, Ihr Thema hochzuladen.
Warum Sie WordPress auf Bluehost verwenden sollten
WordPress ist eine hervorragende Plattform, um mit Ihrem Zielmarkt in Kontakt zu treten und den Verkehr auf Ihre Website zu lenken. Sollte ich für eine Website bezahlen, auf der WordPress vorinstalliert ist? Die Gründe dafür können in einige eingeteilt werden. Zunächst einmal ist WordPress möglicherweise eine schlechte Idee für Sie. Vielleicht bevorzugen Sie eine andere Plattform oder sind mit der Funktionsweise von WordPress unzufrieden. Die WordPress-Inhalte können in diesem Fall auf Ihrem eigenen Server installiert werden. Wenn Sie Bluehost jedoch bereits verwenden, kann WordPress kostenlos heruntergeladen werden. Es sind nur wenige Klicks erforderlich, um sich für ein kostenloses Konto zu registrieren und loszulegen. Obwohl WordPress eine großartige Plattform ist, wird es nicht mit einer kostenlosen Version geliefert. Bluehost bietet beispielsweise eine kostenlose Domainregistrierung mit Ihrem Bluehost-Konto an. Sie können selbst sehen, ob WordPress einfach zu erlernen ist – probieren Sie es aus.

Können Sie HTML und CSS auf Bluehost verwenden?
Dazu müssen Sie FTP verwenden (z. B. CyberDuck oder FileZilla). Sie müssen lediglich die erforderlichen Website-Dateien (in diesem Fall HTML und CSS) in den entsprechenden Ordner hochladen. WordPress hat keine Dateien zum Herunterladen.
Kann ich HTML und CSS in WordPress verwenden?
Das Erstellen eines Designs von Grund auf ist so einfach wie HTML, CSS oder JavaScript. Es gibt keinen Grund, warum es nicht länger dauern sollte, aber es wird erledigt. Durch die Verwendung von WordPress können Sie ein untergeordnetes Thema erstellen. Mit dieser Funktion können Sie Ihr eigenes Stlying (CSS) oder benutzerdefiniertes JavaScript erstellen.
Überprüfen Sie Ihre CSS-Datei auf Fehler
Wenn Ihre CSS-Datei nicht korrekt geladen wird und Sie sicher sind, dass dies nicht am Browser-Caching liegt, sollten Sie sie auf Fehler überprüfen. Nach der Behebung geringfügiger Fehler können Sie die Datei auf Ihren Server hochladen und die Website erneut starten.
Können Sie auf Bluehost codieren?
Zu Beginn müssen Sie zuerst auf den Bluehost Builder Editor zugreifen. Navigieren Sie im Website- Baukasten zu Alle Kategorien, indem Sie auf das Symbol * (Abschnitte) klicken und Benutzerdefiniertes HTML/CSS auswählen. Wenn Sie Benutzerdefiniertes HTML/CSS auswählen, sehen Sie einen Blockabschnitt, dem Sie HTML-Code hinzufügen können.
WordPress ist das beliebteste CMS
Heute ist WordPress das mit Abstand am weitesten verbreitete Content-Management-System im Internet. Die kostenlosen und Premium-Versionen dieser Software werden von Millionen von Menschen verwendet, um ihre Websites und Blogs zu verwalten. Eine WordPress-Website kann mit benutzerdefinierten Plugins und Themen erstellt werden, um ihr Erscheinungsbild und ihre Funktion zu verbessern und gleichzeitig ein Content-Management-System und eine Entwicklungsplattform zu sein. Wenn Sie nach einem CMS suchen, das auf Bluehost gehostet werden kann, sollten Sie es sich vielleicht ansehen. Bluehost bietet zusätzlich zu CMS-Diensten Webhosting, sodass Sie Ihr Webhosting-Paket einfach aktualisieren können. Bluehost bietet auch eine Vielzahl von Webhosting-Plänen mit niedrigen monatlichen Gebühren.
Kann ich meine Website auf Bluehost entwerfen?
Unser Bluehost Website Builder-Tutorial führt Sie durch den gesamten Prozess der Erstellung Ihrer ersten Website, von Grund auf neu bis zu einer funktionierenden. Bluehost Website Builder ist ein neues Angebot von Bluehost, mit dem Sie eine WordPress-Website über eine visuelle Drag-and-Drop-Oberfläche erstellen können.
Bluehost: So richten Sie Ihr Konto ein
Nach der Registrierung Ihres Domainnamens fordert Bluehost Sie auf, ein Konto zu erstellen. Hier können Sie ein neues Konto erstellen, falls Sie noch keines haben. Im nächsten Schritt wählen Sie einen Plan für Ihr Konto aus. Es stehen drei Pläne zur Verfügung: Basic, Standard und Pro. Der Basic-Plan, der eine Domain und 500 MB Speicherplatz umfasst, kann kostenlos verwendet werden, begrenzt jedoch die Anzahl der Domains und des Speicherplatzes. Sie erhalten zwei Domains für 2,95 $ pro Monat, 1 GB Speicherplatz und einen benutzerdefinierten Domainnamen als Teil des Standardplans. Der Pro-Plan umfasst fünf Domains für 7,95 $ pro Monat, 10 GB Speicherplatz und die Möglichkeit, einen benutzerdefinierten Domainnamen zu erstellen.
Sobald Sie sich für einen Plan entschieden haben, müssen Sie einige Felder zu Ihrer Website ausfüllen. Bevor Sie beginnen, müssen Sie einen Hosting-Anbieter auswählen. Bluehost bietet WordPress- und Drupal-Hosting-Dienste an. Drupal ist eine weitere Plattform, die verwendet werden kann, wenn Sie eine komplexere Website wünschen, aber WordPress ist die Plattform, die Sie höchstwahrscheinlich die meiste Zeit verwenden werden.
Sie müssen dann ein Thema aus dem Dropdown-Menü auswählen. Sie können aus einer Reihe von Themen auswählen, die über Bluehost verfügbar sind. Sie müssen ein Plugin auswählen, sobald Sie ein Thema ausgewählt haben. Wenn Sie Bluehost verwenden, stehen Ihnen einige Plugins zur Auswahl.
Sobald Sie ein Design und ein Plugin ausgewählt haben, müssen Sie sich für einen Domainnamen und einen Hosting-Provider entscheiden. Wenn Bluehost Ihnen eine Liste von Hosting-Standorten zur Verfügung stellt, müssen Sie einen auswählen. Nachdem Sie einen Hosting-Anbieter ausgewählt haben, müssen Sie den Domänennamen und den Hostnamen Ihrer Website eingeben.
Schließlich müssen Sie ein WordPress-Theme für Ihre Website finden.
Nachdem Sie ein Design und Plugins ausgewählt haben, müssen Sie den Domainnamen und den Hostnamen Ihrer Website eingeben.
Sobald Sie diese Schritte ausgeführt haben, sollten Sie mit dem Erstellen Ihrer Website beginnen können.
Bluehost WordPress
Bluehost ist einer der beliebtesten WordPress-Hosting-Anbieter. Sie bieten eine breite Palette von Funktionen, darunter einen kostenlosen Domainnamen, unbegrenzten Speicherplatz und ein kostenloses SSL-Zertifikat. Sie haben auch einen WordPress-spezifischen Hosting-Plan, der eine Ein-Klick-WordPress-Installation, automatische WordPress-Updates und mehr beinhaltet.
Diese beiden Programme sind bei Anfängern beliebt, da sie einfach zu bedienen sind. Bevor Sie sich jedoch für eines der beiden anmelden, sollten Sie sich der Hauptunterschiede bewusst sein. In diesem Artikel gehen wir auf die Unterschiede zwischen Bluehost und WordPress ein. In diesem Abschnitt werden wir uns die Funktionen, Preise und Anpassungsoptionen für ihre Produkte ansehen. Bluehost bietet kostenlose SSL-Zertifikate, wesentliche Funktionen und kostenlose Themen, die nur für Bluehost gelten. WordPress.com fehlen viele der Funktionen, die WordPress.org bietet. Wenn Sie Ihren Plan personalisieren möchten, müssen Sie in einen teureren investieren.
Sie müssen Ihre eigene Mitgliederseite mit Bluehost erstellen. Diejenigen, die einen Online-Shop eröffnen möchten, profitieren vom E-Commerce-Plan von WordPress.com. Selbst bei selbst gehostetem WordPress, Bluehost und WooCommerce sind Sie immer noch für einen großen Teil der Wartung und Konfiguration Ihrer eigenen Website verantwortlich. Selbst der günstigste Plan beinhaltet die Möglichkeit, eine professionelle Website mit Ihrem eigenen Branding zu erstellen. Wir bieten Zugriff auf eine vollständige Palette von WordPress-Funktionen, sodass Sie aus einer Vielzahl von Optionen wählen können. Wenn Sie sich für ein Hosting-Paket entscheiden, ist es möglich, es mit dem Wachstum Ihrer Website zu skalieren.
Es gibt zahlreiche kostenlose Content-Management-Systeme, aber WordPress ist eines der beliebtesten. Bluehost WordPress , ein Content-Management-System, ist auch bei Bluehost erhältlich. Dadurch können Sie Inhalte auf WordPress.com veröffentlichen, ohne für zusätzliche Dienste bezahlen zu müssen. Bluehost ist eine der offiziellen Empfehlungen von WordPress.org. Bluehost bietet eine breite Palette an Support und Dokumentation sowie erschwingliche Preise und ist damit der ideale Anbieter für Blogger und kleine Unternehmen.
Warum Bluehost die beste Hosting-Option für WordPress ist
Bluehost wurde von WordPress als einer der besten Hosts für WordPress-Installationen bewertet, und seine gemeinsam genutzten, verwalteten, VPS- und dedizierten Hosting-Pläne machen es für viele Benutzer zur idealen Wahl.
