如何在 Bluehost 中將您的 WordPress 主題更改為 HTML
已發表: 2022-10-21如果您想在 Bluehost 中將WordPress 主題更改為 HTML,這是一個非常簡單的過程。 您只需要按照以下步驟操作: 1. 登錄您的 Bluehost 帳戶並轉到您的 cPanel。 2. 在 cPanel 中,向下滾動到“Softaculous Apps Installer”部分,然後單擊 WordPress 圖標。 3. 在下一頁上,單擊“設置”按鈕。 4. 在下一頁上,向下滾動到“主題”部分,然後從下拉菜單中選擇“HTML”選項。 5. 單擊“安裝”按鈕,您的 WordPress 主題將更改為 HTML。
這通常是主頁或默認頁面的情況。 可以使用索引或htm 文件自定義網頁。 可以右鍵單擊該文件並從“編輯”或“代碼編輯”選項中選擇“編輯”或“代碼編輯”,或者您可以使用屏幕頂部的圖標來選擇或編輯該文件。
如何將我的 WordPress 主題更改為 Html?

在第 1 步中,您必須登錄 WordPress 儀表板並導航到要修改的頁面或帖子。 第二步是選擇一個要編輯的塊,然後單擊它下面的菜單項。 選擇出現在鼠標右側的三個點。 您可以通過選擇“編輯為 HTML”來添加代碼。
在本教程結束時,您將能夠在 WordPress 中編輯 HTML,以便您可以通過任何自定義更改 WordPress 主題的外觀和感覺。 因為 WordPress 主題在 PHP 文件中包含 HTML 而不是 HTML 文件,所以您必須熟悉如何查找和編輯這些文件。 php 是允許 WordPress 網站動態的代碼,這意味著它們可以根據需要進行更改。 許多 WordPress 主題包括一些動態 PHP 代碼以及它們的.php 文件中的 HTML 代碼。 這是編輯這些文件的最快方法,它內置於 WordPress 的主題代碼編輯器中。 也可以下載要更改的文件,離線編輯,然後在完成後再次上傳。 為此,您需要一個 FTP 客戶端(例如 FileZilla)和託管服務的 FTP 連接詳細信息。
在使用帶有這些憑據的 FTP 時,您可以按照以下步驟找到您的主題文件。 還需要一個可以遠程處理文件並將更改直接保存到主機的代碼編輯器。 您還可以運行 WordPress 的離線安裝並使用它來編輯您的主題。 因此,您不必擔心定期更改站點,也不必處理出錯的問題。 值得考慮創建一個子主題,而不是直接將 HTML 修改為您的主主題。 通過此過程,您的更改不會出錯並保留以供將來更新。 另一篇文章將引導您完成使用 XAMPP 在本地安裝 WordPress 的步驟。
完成自定義小部件區域後,轉到側邊欄。 在此過程中,您應該記住幾件事。 通過轉到側邊欄中的小部件區域,您可以添加小部件區域。 如果您想向側邊欄添加新主題,請執行此操作。
要將小部件添加到新的小部件區域,請轉到小部件區域並選擇所需的小部件。 如果要添加新的側邊欄,請轉到側邊欄菜單並單擊插入到側邊欄鏈接。
添加小部件後,您需要指定其名稱和描述。 它也可以配置為顯示為默認小部件位置。
必須從側邊欄的小部件區域鏈接到小部件才能顯示它。
這就是你需要知道的一切。 現在,您可以將小部件添加到您創建的自定義小部件區域。
WordPress 定制器:指南
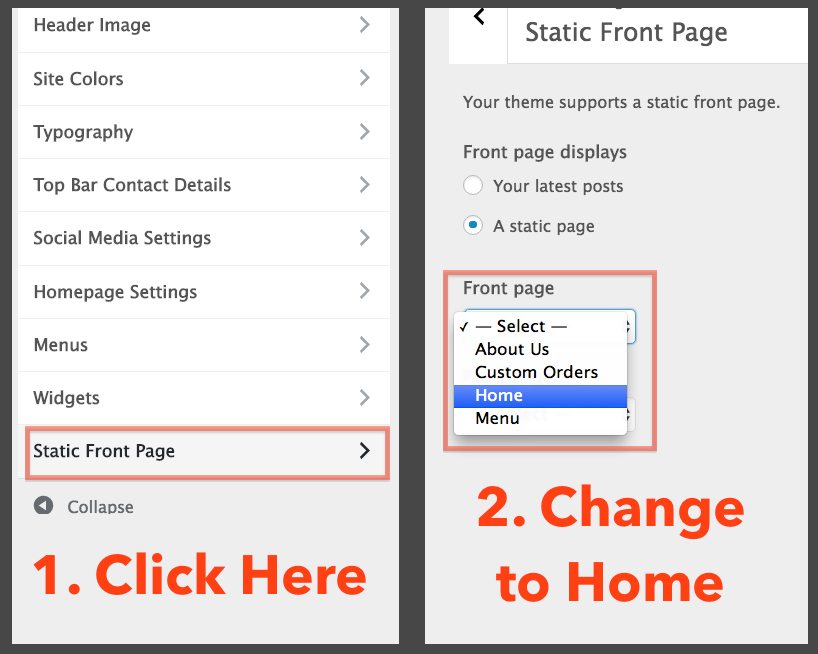
您可以使用定制器更改 WordPress 主題而不影響其內容; 但是,如果您想進行任何更改,您可以使用定制器。 您可以更改網站上的顏色、字體和其他元素,而不會影響其內容。
如何更改我的 WordPress 主題 Bluehost?

為了在 Bluehost 上更改 WordPress 主題,您需要執行幾個步驟。 首先,您需要登錄您的 WordPress 帳戶並轉到“外觀”部分。 從那裡,您將能夠從可用選項中選擇一個新主題。 找到您喜歡的主題後,單擊“激活”按鈕將其設為您的新 WordPress 主題。
只需單擊安裝主題按鈕即可安裝主題。 您將收到一個詢問主題名稱的框。 輸入文件名後,單擊安裝按鈕。 主題將被下載並安裝。
如何更改我的 WordPress 主題 Bluehost?
登錄到您的 WordPress 儀表板,然後單擊屏幕左側左側菜單中的外觀。 然後,選擇主題,導航到屏幕右側,選擇任何關鍵字,然後輸入數千個免費或付費使用的主題之一。
我可以在 Bluehost 上使用 WordPress 主題嗎?
如果您想下載 WordPress 主題,Bluehost 是一個很好的起點。 登錄您的 WordPress 管理儀表板以了解更多信息。 請允許我們上傳您的主題。
為什麼你應該在 Bluehost 上使用 WordPress
WordPress 是與您的目標市場互動並為您的網站帶來流量的絕佳平台。 我應該為預裝 WordPress 的網站付費嗎? 造成這種情況的原因可以分為幾類。 首先,WordPress 對您來說可能不是一個好主意。 也許您更喜歡不同的平台,或者對 WordPress 的工作方式不滿意。 在這種情況下, WordPress 內容可以安裝在您自己的服務器上。 但是,如果您已經在使用 Bluehost,則可以免費下載 WordPress。 只需單擊幾下即可註冊免費帳戶並開始使用。 儘管 WordPress 是一個很棒的平台,但它沒有免費版本。 例如,Bluehost 提供使用您的 Bluehost 帳戶的免費域註冊。 您可以自己看看 WordPress 是否易於學習——請試一試。
您可以在 Bluehost 上使用 Html 和 Css 嗎?
為此,您必須使用 FTP(例如 CyberDuck 或 FileZilla)。 您需要做的就是將必要的網站文件(在本例中為 HTML 和 CSS)上傳到相應的文件夾。 WordPress 沒有可下載的文件。

我可以在 WordPress 中使用 Html 和 Css 嗎?
從頭開始創建主題就像 HTML、CSS 或 JavaScript 一樣簡單。 沒有理由不花你更長的時間,但它會完成的。 通過使用 WordPress,您可以創建子主題。 您可以使用此功能創建自己的樣式 (CSS) 或自定義 JavaScript。
檢查您的 Css 文件是否有錯誤
如果您的CSS 文件沒有正確加載並且您確定它不是由於瀏覽器緩存造成的,您應該檢查它是否有錯誤。 完成任何小錯誤後,您可以將文件上傳到您的服務器並再次啟動該站點。
您可以在 Bluehost 上編碼嗎?
首先,您必須首先訪問 Bluehost Builder Editor。 通過單擊 *(部分)圖標並選擇自定義 HTML/CSS,從網站構建器導航到所有類別。 當您選擇自定義 HTML/CSS 時,您將看到一個可以添加 HTML 代碼的塊部分。
WordPress 是最受歡迎的 Cms
今天,WordPress 是迄今為止互聯網上使用最廣泛的內容管理系統。 數百萬人使用該軟件的免費和高級版本來管理他們的網站和博客。 WordPress 網站除了作為內容管理系統和開發平台外,還可以使用自定義插件和主題構建,以增強其外觀和功能。 如果您正在尋找可以託管在 Bluehost 上的 CMS,您可能想看看它。 除了 CMS 服務之外,Bluehost 還提供網絡託管,使升級您的網絡託管包變得簡單。 Bluehost 還提供各種每月費用低的網絡託管計劃。
我可以在 Bluehost 上設計我的網站嗎?
我們的Bluehost Website Builder 教程將引導您完成創建您的第一個網站的整個過程,從頭開始到正常工作。 Bluehost Website Builder 是 Bluehost 的一項新產品,可讓您使用可視化拖放界面創建 WordPress 網站。
Bluehost:如何設置您的帳戶
註冊您的域名後,Bluehost 將要求您創建一個帳戶。 如果您在此處還沒有帳戶,則可以創建一個新帳戶。 下一步是為您的帳戶選擇一個計劃。 提供三種計劃:基本、標準和專業。 包含一個域和 500MB 存儲空間的基本計劃可以免費使用,但它限制了域和存儲空間的數量。 作為標準計劃的一部分,您以每月 2.95 美元的價格獲得兩個域、1GB 的存儲空間和一個自定義域名。 Pro 計劃包括五個域,每月 7.95 美元,10GB 存儲空間,以及創建自定義域名的能力。
一旦你決定了一個計劃,你必須填寫一些關於你網站的字段。 在開始之前,您必須選擇一個託管服務提供商。 Bluehost 提供 WordPress 和 Drupal 託管服務。 如果您想要一個更複雜的網站,Drupal 是另一個可以使用的平台,但 WordPress 是您大部分時間最有可能使用的平台。
然後,您必須從下拉菜單中選擇一個主題。 您可以從 Bluehost 提供的多個主題中進行選擇。 選擇主題後,您必須選擇一個插件。 如果您使用 Bluehost,您將有幾個插件可供選擇。
選擇主題和插件後,您需要決定域名和託管服務提供商。 當 Bluehost 為您提供託管位置列表時,您必須選擇一個。 選擇託管服務提供商後,您必須輸入站點的域名和主機名。
最後,您需要為您的網站找到一個 WordPress 主題。
選擇主題和插件後,您必須輸入站點的域名和主機名。
完成這些步驟後,您應該能夠開始構建您的網站。
藍主機 WordPress
Bluehost 是最受歡迎的 WordPress 託管服務提供商之一。 它們提供廣泛的功能,包括免費域名、無限存儲空間和免費 SSL 證書。 他們還有一個特定於 WordPress 的託管計劃,其中包括一鍵式 WordPress 安裝、自動 WordPress 更新等。
這兩個程序很受初學者歡迎,因為它們易於使用。 但是,在您註冊之前,您應該了解主要差異。 在本文中,我們將討論 Bluehost 和 WordPress 之間的區別。 在本節中,我們將了解他們產品的功能、定價和定制選項。 Bluehost 提供 Bluehost 獨有的免費 SSL 證書、基本功能和免費主題。 WordPress.com 缺少 WordPress.org 提供的許多功能。 如果您希望能夠個性化您的計劃,您必須投資一個更昂貴的計劃。
您需要使用 Bluehost 建立自己的會員網站。 想要開設在線商店的人將從 WordPress.com 的電子商務計劃中受益。 即使使用自託管的 WordPress、Bluehost 和 WooCommerce,您仍將負責自己網站的大部分維護和配置。 即使是最便宜的計劃也包括創建具有自己品牌的專業網站的能力。 我們提供對所有 WordPress 功能的訪問,允許您從眾多選項中進行選擇。 如果您選擇託管軟件包,則可以隨著網站的增長對其進行擴展。
有許多免費的內容管理系統可用,但 WordPress 是最受歡迎的系統之一。 Bluehost WordPress是一個內容管理系統,也可從 Bluehost 獲得。 因此,您可以在 WordPress.com 上發佈內容,而無需支付額外服務費用。 Bluehost 是 WordPress.org 的官方推薦之一。 Bluehost 提供廣泛的支持和文檔,以及實惠的價格,使其成為博主和小型企業的首選提供商。
為什麼 Bluehost 是 WordPress 的最佳託管選項
Bluehost 被 WordPress 評為 WordPress 安裝的最佳主機之一,其共享、託管、VPS 和專用託管計劃使其成為許多用戶的理想選擇。
