كيفية تغيير الخط في قالب مدونة مايا الخاص بك
نشرت: 2022-10-21إذا كنت تريد تغيير الخط في قالب مدونة Maya ، فهناك بعض الخطوات التي ستحتاج إلى اتباعها. أولاً ، ستحتاج إلى العثور على الخط الذي تريده وتنزيله على جهاز الكمبيوتر الخاص بك. بعد ذلك ، ستحتاج إلى تحميل الخط إلى حساب WordPress الخاص بك ثم تحديده كخط افتراضي . أخيرًا ، ستحتاج إلى تعديل كود CSS على مدونتك للتأكد من عرض الخط بشكل صحيح.
كيف يمكنني تغيير الخط في مدونة WordPress الخاصة بي؟

هناك عدة طرق مختلفة يمكنك من خلالها تغيير الخط في مدونة WordPress الخاصة بك. إحدى الطرق هي استخدام محرر WordPress المدمج لتغيير الخط لمدونتك بالكامل. هناك طريقة أخرى وهي استخدام مكون إضافي مثل Easy Google Fonts ، والذي يسمح لك بتغيير الخط لأجزاء معينة من مدونتك.
إنه لأمر مدهش كيف يمكن للتغييرات البسيطة في الطباعة أن تحدث فرقًا كبيرًا. يحتوي الخط على أحرف وأرقام تصميم التصميم ، بالإضافة إلى معلومات النمط. باستخدام MS Word أو Google Docs ، يمكنك تغيير النص إلى نص غامق أو مائل أو حتى مائل. لتحميل ملف خطوط الويب بشكل صحيح ، هناك أربعة أنواع من الملفات للاختيار من بينها. يتم تضمين ملفات TrueType وملفات EOT وملفات WOFF وملفات SVG في هذه الحزمة. الخطوط المستضافة محليًا هي تلك المتوفرة من نظامك المحلي. تضمن خطوط الويب أن يبدو موقع الويب الخاص بك هو نفسه عبر جميع المتصفحات.
لا تحتاج إلى تنزيل أو تثبيت أي شيء لاستخدام هذا البرنامج. أضف السطر التالي من التعليمات البرمجية إلى قسم تذييل صفحة HTML لاستخدام Font Awesome. يتغير الرمز اعتمادًا على حجم الخط أو اللون المستخدم فيه. سنوضح لك كيفية استخدام المحرر الافتراضي ، بالإضافة إلى أدوات إنشاء الصفحات مثل Brizy و Elementor ، في هذه الدورة التدريبية. لتغيير خط المنشور أو الصفحة التي تريد تحريرها ، انتقل إلى المنشور أو الصفحة التي تريد تغييرها. في علامة التبويب "النمط" ، انقر فوق رمز الطباعة. يمكن استخدام منشئ الصفحة الخاص بالعنصر لتحرير أي نوع من النص.
يمكنك تغيير حجم الخط والوزن وارتفاع الخط والتباعد والجوانب الأخرى للموقع. باستخدام المكوِّن الإضافي للخط ، يمكنك تغيير الخط في WordPress دون الحاجة إلى إدخال أي معلومات. يمكن أيضًا استخدام أداة تخصيص WordPress لمعاينة التغييرات التي تجريها في الوقت الفعلي. يمكّنك هذا المكون الإضافي من تغيير العناصر الافتراضية في تطبيق خطوط Google ، مثل الفقرات وعلامات العناوين. إذا نقرت بزر الماوس الأيمن على صفحة ويب وقمت بتحميلها ، فستتمكن من رؤية اسم الحاوية. إذا كنت تشعر بالراحة عند كتابة التعليمات البرمجية ، فمن السهل تغيير خط أي عنصر على موقع WordPress الخاص بك دون معرفة ذلك. هناك طريقة أخرى وهي استخدام أداة تخصيص WordPress لتغيير الخط في WordPress.
سنوضح لك كيفية تخصيص الخطوط باستخدام منشئ الصفحات في هذا الدرس ، باستخدام منشئ الصفحة Elementor. يجب ألا تستخدم خطوط Google أو أي خط آخر مستضاف على موقع الويب الخاص بك. نتيجة لذلك ، عندما يدخل المستخدم صفحة ، يجب أن يطلب المتصفح طلب HTTP إلى Google أو مضيف الخط لنسخة خط المستخدم. عند تقديم طلب ، يُطلب من المتصفح إجراء معالجة إضافية ، مما يؤدي إلى إبطاء تحميل الصفحة. نظرًا لأن المتصفح يمكنه تنزيل ملف الخط مباشرةً من الصفحة ، فلا داعي لتقديم أي طلبات إضافية. تشبه استضافة WordPress المحلية لخطوط Google استضافة الخط العادي. سيبدو موقع WordPress الخاص بك رائعًا إذا كنت تستخدم أداة مجانية تنشئ كود CSS له.
يتضمن Astra خط Google ، الذي يتم استضافته على منصة الخدمة الذاتية. يمكنك القيام بذلك إذا لم تتمكن من تغيير الخط في المظهر الخاص بك. في هذا القسم ، سنلقي نظرة على بعض الإضافات الخطية الأكثر شيوعًا المتوفرة في WordPress. باستخدام CustomFonts ، يمكنك بسهولة إدراج ملفات الخطوط المخصصة في موقع WordPress الخاص بك. تركيبة المكون الإضافي مع سمة Astra و Beaver Builder ومنشئي الصفحات Elementor سلس. يمكنك دمج خطوط Google المجانية عالية الجودة في موقع الويب الخاص بك باستخدام خطوط WP Google. يُعد استخدام الأحرف الكبيرة في النص فكرة جيدة إذا كنت تريد التأكيد على كلمة معينة ، ولكنها ليست فكرة جيدة إذا كان النص بأكمله مكتوبًا بأحرف كبيرة.
ضع في اعتبارك عدد الخطوط التي يجب استخدامها في صفحة واحدة. عندما يستخدم موقع ما مجموعة متنوعة من الخطوط ، يبدو أنه غير احترافي. من الممكن تغيير خط كل عنصر داخل رأسك وكذلك طريقة تصميمه. باستخدام أداة تخصيص WordPress ، يمكنك بسهولة معاينة الخطوط في الوقت الفعلي. عند تصميم موقع على شبكة الإنترنت ، فإن الخطوط مهمة. يعد تغيير الخط على موقع الويب الخاص بك باستخدام WordPress أمرًا بسيطًا ويسمح لك بتخصيصه لتلبية احتياجاتك. في مقالاتنا السابقة ، وصفنا كيفية استخدام خطوط Google و Roboto وأدوات تغيير الخطوط الأخرى في WordPress.
عند تصميم موقع ويب ، قد يكون من الصعب فهم الخطوط ، لكنها جزء أساسي منه. في هذه المقالة ، سنوضح لك كيفية استخدام الخطوط على موقع الويب الخاص بك. انتقل إلى الإعدادات على جهازك للبدء. حدد خيار العرض من القائمة. اضغط على تكبير الشاشة مرة أخرى ، ثم على الخط مرة أخرى. ستتمكن من اختيار نمط الخط المفضل لديك بعد النقر هنا.
كيفية تغيير الخطوط على ووردبريس
إذا كنت تستخدم سمة WordPress مختلفة ، فقد تضطر إلى البحث عن خيارات مماثلة في قائمة التخصيص. يمكن استخدام وظائف WordPress WP_set_post_type () و WP_set_custom_css () لتغيير الخط. يمكن العثور على مزيد من المعلومات حول WordPress Codex ودليل WordPress هنا.
كيف يمكنني تغيير حجم الخط في منشور مدونة WordPress؟

لتغيير حجم الخط في منشور مدونة WordPress ، تحتاج إلى تعديل كود HTML للمنشور. في الكود ، ابحث عن العلامة وقم بتغيير سمة الحجم إلى حجم الخط المطلوب.

من المفيد للغاية معرفة كيفية تغيير حجم خط WordPress. عند استخدام حجم الرأس المناسب ، سيتم جذب الزوار إلى موقعك بسهولة أكبر. إذا كنت تستخدم محرر WordPress الكلاسيكي ، فيمكنك تغيير خط العنوان عن طريق سحب القائمة المنسدلة "الفقرة". باستخدام منشئ الصفحات ، يمكنك بسهولة تحرير المنشورات الغنية بالوسائط. يمكنك بسهولة تغيير حجم خط المنشور إذا كنت تستخدم CSS مخصصًا. في هذه الطريقة ، يجب عليك إضافة بضعة أسطر من التعليمات البرمجية. إذا كنت ترغب في المتابعة ، فاستشر مطور السمات أو اقرأ المستند قبل إجراء أي تغييرات.
تأكد من عمل نسخة احتياطية من ملف CSS الحالي قبل البدء في إجراء التغييرات. يمكن تغيير خطوط WordPress باستخدام البرنامج المساعد. تؤدي إضافة مكون إضافي إلى برنامج موجود إلى إضافة رمز. بمعنى آخر ، من خلال زيادة عدد عمليات تحميل الشفرة ، يزداد وقت تحميل كل صفحة. لتغيير حجم خط WordPress ، استخدم إعدادات السمة ؛ WordPress هو الخيار الأكثر أمانًا ومسؤولية بيئيًا واقتصاديًا.
كيف يمكنني تغيير الخط في WordPress 2022؟
يوفر المكون الإضافي أيضًا الوصول إلى ملفات تعريف الخطوط بالانتقال إلى المظهر. لتخصيص أسلوبك في الطباعة ، انتقل إلى لوحة معلومات WordPress ، ثم انقر فوق علامة التبويب "تخصيص". ستعرض الشاشة التالية "الطباعة الافتراضية". ثم اضغط عليها. بعد ذلك ، يمكنك تغيير خط جميع العناصر على موقع الويب الخاص بك.
أنت تجعل موقع الويب الخاص بك مملاً وغير ملهم إذا كان لديك نفس نمط الخط وحجم الخط ولون الخط في جميع منشوراتك وصفحاتك. من الممكن تغيير الخط على WordPress. إذا قمت بإضافة أحجام خطوط مختلفة لكل عنوان ، فستظهر صفحتك أو مشاركتك لافتة للنظر. يمكن أن تساعد مجموعة متنوعة من أنماط الخطوط والألوان على إبراز موقع الويب الخاص بك. تتوفر خيارات الطباعة لمخصص زاكرا الموضوع في شكلين. الطباعة الأساسية والعناوين (H1) يمكن تغيير عناوين الرأس والتذييل والشريط الجانبي والمنشور / الصفحة بشكل فردي. القائمة الأساسية: يمكن استخدام خيار عنصر القائمة المنسدلة لتغيير خط القائمة المنسدلة.
انتقل إلى قسم جميع الصفحات في لوحة معلومات WordPress الخاصة بك. عندما تكون جاهزًا لتغيير الخط على الصفحة ، انقر فوق الزر "تحرير". قم بالتمرير لأسفل إلى الصفحة التالية وقم بتغيير أسلوب طباعة عنوان المدونة أو عنوان الأرشيف. يمكنك أيضًا تغيير حجم الخط بعدة طرق ، بما في ذلك تعيينه على أنه صغير أو عادي أو متوسط أو كبير أو كبير. من لوحة معلومات WordPress ، حدد كل الصفحات. بعد اختيار جزء من النص ، انقر فوق الزر "تحرير". لتغيير المحاذاة والسمك والخط ، قم بتغيير الفقرات إلى عناوين (h1-h6). بعد إجراء أي تغييرات ضرورية ، ما عليك سوى الضغط على زر التحديث أو النشر.
كيف يمكنني تغيير خط مسؤول WordPress الخاص بي؟
لتخصيص نوع الخط ونمطه ، انتقل إلى لوحة تحكم المسؤول> الإعدادات> خط المسؤول.
اختر حجم الخط المناسب لموقع WordPress الخاص بك
WordPress هو نظام إدارة محتوى شائع (CMS) يستخدمه ملايين الأشخاص حول العالم. يمكن للمستخدمين استخدامه لإنشاء مواقع الويب الخاصة بهم وإدارتها. يجب أن يكون المستخدمون قادرين على تغيير مظهر مواقع الويب المستندة إلى WordPress من أجل تحقيق أقصى استفادة منها. يمكن تغيير حجم خط موقع WordPress لتحسين مظهره.
لتغيير حجم الخط في WordPress ، يجب النقر فوق مقطع فقرة ثم اختيار حجم الخط ضمن "الطباعة" على الجانب الأيمن. في القائمة المنسدلة ، يمكنك اختيار نوع الخط الذي تريده ، مثل صغير وعادي ومتوسط وكبير وكبير.
كيفية تغيير خط موقع الويب بالكامل في WordPress
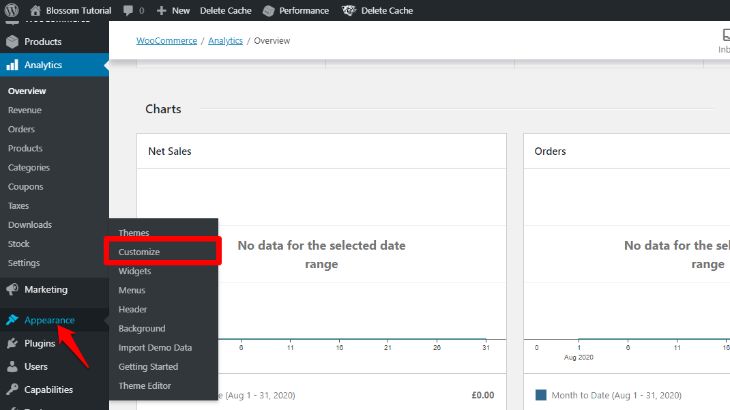
إذا كنت ترغب في تغيير خط موقع الويب الخاص بك بالكامل في WordPress ، فيمكنك القيام بذلك عن طريق الانتقال إلى قسم المظهر> تخصيص في لوحة معلومات WordPress الخاصة بك. في أداة التخصيص ، سترى قسم الخطوط حيث يمكنك تحديد خط جديد لموقع الويب الخاص بك. بمجرد تحديد خط جديد ، سيتم تطبيقه على موقع الويب الخاص بك تلقائيًا.
في هذا البرنامج التعليمي ، سنوضح لك كيفية تغيير الخط في قوالب WordPress باستخدام خط افتراضي. لتغيير الخط في جميع أنحاء الموقع ، يجب عليك أولاً تحرير CSS لهذا المظهر. يتم توفير قالب Twenty Twenty باعتباره السمة الافتراضية لـ WordPress لهذه المقالة ، ولكن أي سمة WordPress أخرى ستنعكس أيضًا. قبل أن تتمكن من استخدام الخطوط ، يجب أولاً إتاحتها برمز إضافي. يجب تضمين واجهة برمجة تطبيقات Google Fonts في كود HTML الخاص بك حتى تعمل الخطوط. سيكون لديك تجربة تصفح أنجح إذا كنت تستخدم خطوط Web Safe. إذا لم يتغير الخط ، فقد تحتاج إلى مسح ذاكرة التخزين المؤقت للمتصفح.
كيفية تغيير مجموعة الخطوط على ووردبريس
br> في WordPress ، يمكنك تغيير عائلة الخطوط. يمكنك تغيير عائلة خطوط موقع WordPress الخاص بك باستخدام إحدى الطرق الثلاث. يمكن تثبيت البرنامج المساعد من خلال النقر على الإعدادات - خطوط Google. يجب إضافة محدد CSS ، مشابه لكيفية تغيير عائلة خطوط موقع الويب بالكامل . حدد المظهر ، ثم نمط الطباعة ، وأخيرًا تخصيص الطباعة. يجب عليك إضافة عائلة خطوط إلى موقعك.
