如何更改 Maya 博客模板上的字體
已發表: 2022-10-21如果要更改 Maya 博客模板上的字體,則需要執行幾個步驟。 首先,您需要找到您喜歡的字體並將其下載到您的計算機上。 接下來,您需要將字體上傳到您的 WordPress 帳戶,然後選擇它作為您的默認字體。 最後,您需要調整博客上的 CSS 代碼以確保字體正確顯示。
如何更改 WordPress 博客上的字體?

您可以通過幾種不同的方式更改 WordPress 博客上的字體。 一種方法是使用內置的 WordPress 編輯器更改整個博客的字體。 另一種方法是使用 Easy Google Fonts 之類的插件,它允許您更改博客特定部分的字體。
令人驚訝的是,排版的簡單更改可以產生很大的不同。 字體包含設計的設計字母和數字,以及樣式信息。 使用 MS Word 或 Google Docs,您可以將文本更改為粗體、斜體甚至斜體文本。 要正確加載Web 字體文件,有四種類型的文件可供選擇。 此軟件包中包含 TrueType 文件、EOT 文件、WOFF 文件和 SVG 文件。 本地託管字體是可從您的本地系統獲得的字體。 Web 字體可確保您的網站在所有瀏覽器中看起來都相同。
您無需下載或安裝任何東西即可使用此軟件。 將以下代碼行添加到 HTML 頁面的頁腳部分以使用 Font Awesome。 圖標會根據所使用的字體大小或顏色而變化。在本課程中,我們將向您展示如何使用默認編輯器以及 Brizy 和 Elementor 等頁面構建器。 要更改要編輯的帖子或頁面的字體,請轉到要更改的帖子或頁面。 在樣式選項卡上,單擊排版圖標。 Elementor 的頁面構建器可用於編輯任何類型的文本。
您可以更改網站的字體大小、粗細、行高、間距和其他方面。 使用字體插件,您可以在 WordPress 中更改字體,而無需輸入任何信息。 WordPress 定制器還可用於實時預覽您所做的更改。 此插件使您能夠更改Google 字體應用程序中的默認元素,例如段落和標題標籤。 如果您右鍵單擊網頁並加載它,您將能夠看到容器名稱。 如果您對編寫代碼感到自在,甚至可以在不知情的情況下更改 WordPress 網站上任何元素的字體。 另一種方法是使用 WordPress Customizer 更改 WordPress 中的字體。
在本課中,我們將向您展示如何使用 Elementor 頁面構建器使用頁面構建器自定義字體。 您不應使用 Google 字體或您網站上託管的任何其他字體。 因此,每當用戶進入頁面時,瀏覽器都必須向 Google 或字體主機請求 HTTP 請求以獲取用戶的字體副本。 發出請求時,需要瀏覽器進行額外的處理,導致頁面加載速度變慢。 因為瀏覽器可以直接從頁面下載字體文件,所以不需要額外的請求。 Google 字體的本地 WordPress 託管類似於託管常規字體。 如果您使用為其生成 CSS 代碼的免費工具,您的 WordPress 網站會看起來很棒。
Astra 包含一個託管在自助服務平台上的Google 字體。 如果您無法更改主題中的字體,則可以執行此操作。 在本節中,我們將介紹一些可用於 WordPress 的最流行的字體插件。 使用 CustomFonts,您可以輕鬆地將自定義字體文件插入您的 WordPress 網站。 該插件與 Astra 主題、Beaver Builder 和 Elementor 頁面構建器的組合是無縫的。 您可以使用 WP Google 字體將 Google 的免費和高質量字體整合到您的網站中。 如果您想強調一個特定的單詞,將文本大寫是個好主意,但如果整個文本都大寫,則不是一個好主意。
考慮在一個頁面上必須使用多少種字體。 當一個網站使用多種字體時,就會顯得不專業。 可以更改標題中每個元素的字體及其設計方式。 使用 WordPress 定制器,您可以輕鬆地實時預覽您的字體。 在設計網站時,字體至關重要。 使用 WordPress 更改網站上的字體很簡單,並且允許您對其進行自定義以滿足您的需求。 在我們之前的文章中,我們已經描述瞭如何在 WordPress 中使用 Google 字體、Roboto 和其他字體更改工具。
在設計網站時,字體可能難以理解,但它們是網站的重要組成部分。 在本文中,我們將向您展示如何在您的網站上使用字體。 轉到您設備上的“設置”以開始使用。 從菜單中選擇顯示選項。 再次點擊屏幕縮放,然後再次點擊字體。 單擊此處後,您將能夠選擇您喜歡的字體樣式。
如何在 WordPress 上更改字體
如果您使用不同的 WordPress 主題,您可能需要在自定義菜單中尋找類似的選項。 WordPress 函數 WP_set_post_type() 和 WP_set_custom_css() 可用於更改字體。 更多關於 WordPress Codex 和 WordPress 手冊的信息可以在這裡找到。

如何更改 WordPress 博客文章中的字體大小?

要更改 WordPress 博客文章中的字體大小,您需要編輯文章的 HTML 代碼。 在代碼中,找到標記並將 size 屬性更改為所需的字體大小。
知道如何更改 WordPress 的字體大小是非常有益的。 當您使用適當的標題大小時,您的訪問者將更容易被吸引到您的網站。 如果您使用 WordPress 的經典編輯器,您可以通過拖動“段落”下拉菜單來更改標題字體。 使用頁面構建器,您可以輕鬆編輯富媒體帖子。 如果您使用自定義 CSS,您可以輕鬆更改帖子的字體大小。 在這種方法中,您必須添加幾行代碼。 如果您想繼續,請在進行任何更改之前諮詢您的主題開發人員或閱讀文檔。
確保在開始更改之前備份當前的 CSS 文件。 可以使用插件更改WordPress 字體。 將插件添加到現有程序會導致添加代碼。 換句話說,通過增加代碼加載次數,每個頁面的加載時間都會增加。 要更改 WordPress 的字體大小,請使用主題的設置; WordPress 是最環保、最經濟、最安全的選擇。
如何更改 WordPress 2022 上的字體?
該插件還通過轉到外觀提供對字體配置文件的訪問。 要自定義您的排版,請轉到 WordPress 儀表板,然後單擊“自定義”選項卡。 下一個屏幕將顯示“默認排版”。 然後,單擊它。 之後,您可以更改網站上所有元素的字體。
如果您在所有帖子和頁面上都使用相同的字體樣式、字體大小和字體顏色,您的網站就會變得乏味和乏味。 可以在 WordPress 上更改字體。 如果您為每個標題添加不同的字體大小,您的頁面或帖子將顯得引人注目。 多種字體樣式和顏色可以幫助您的網站脫穎而出。 Zakra 主題定制器的排版選項有兩種形式。 基本排版和標題 (H1) 頁眉、頁腳、側邊欄和帖子/頁面標題都可以單獨更改。 主菜單:下拉項選項可用於更改下拉菜單的字體。
導航到 WordPress 儀表板的所有頁面部分。 當您準備好更改頁面上的字體時,單擊“編輯”按鈕。 向下滾動到下一頁並更改博客或存檔帖子標題的排版。 您還可以通過多種方式更改字體的大小,包括將其設置為小、正常、中、大或大。 從 WordPress 儀表板中,選擇所有頁面。 選擇一段文本後,單擊“編輯”按鈕。 要更改對齊方式、粗細和字體,請將段落更改為標題 (h1-h6)。 進行任何必要的更改後,只需按更新或發布按鈕。
如何更改我的 WordPress 管理字體?
要自定義字體類型和样式,請轉至管理儀表板 > 設置 > 管理字體。
為您的 WordPress 網站選擇合適的字體大小
WordPress 是一種流行的內容管理系統 (CMS),被全球數百萬人使用。 用戶可以使用它來創建和管理自己的網站。 用戶必須能夠更改其基於 WordPress 的網站的外觀才能充分利用它們。 可以更改 WordPress 網站的字體大小以改善其外觀。
要更改 WordPress 中的字體大小,您必須單擊段落塊,然後在右側的“排版”下選擇字體大小。 在下拉菜單中,您可以選擇您想要的字體類型,例如小、普通、中、大和大量。
如何在 WordPress 中更改整個網站的字體
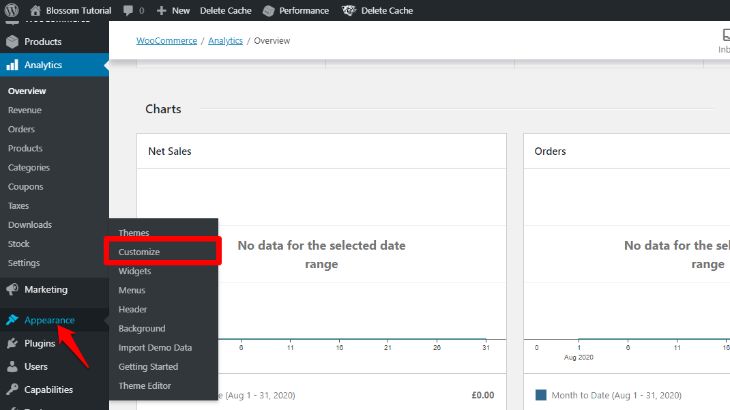
如果您想在 WordPress 中更改整個網站的字體,可以通過導航到 WordPress 儀表板的外觀 > 自定義部分來實現。 在定制器中,您將看到一個字體部分,您可以在其中為您的網站選擇一種新字體。 選擇新字體後,它將自動應用於您的網站。
在本教程中,我們將向您展示如何使用默認字體更改 WordPress 模板中的字體。 為了更改整個站點的字體,您必須首先編輯該主題的 CSS。 二十二十主題作為本文的默認 WordPress 主題提供,但也將反映任何其他 WordPress 主題。 在您可以使用這些字體之前,必須首先使用附加代碼使它們可用。 必須在您的 HTML 代碼中包含 Google Fonts API 才能使字體正常工作。 如果您使用 Web Safe 字體,您將獲得最成功的瀏覽體驗。 如果字體沒有改變,您可能需要清除瀏覽器緩存。
如何在 WordPress 上更改字體系列
br> 在 WordPress 上,您可以更改字體系列。 您可以使用以下三種方法之一更改 WordPress 網站的字體系列。 該插件可以通過點擊設置——谷歌字體來安裝。 應該添加一個 CSS 選擇器,類似於更改整個網站字體系列的方式。 選擇外觀,然後選擇主題排版,最後選擇自定義排版。 您必須將字體系列添加到您的站點。
