如何更改 21 個 WordPress 主題的字體
已發表: 2022-10-21如果您想更改 211 WordPress 主題的字體,您可以按照幾個簡單的步驟進行操作。 在本文中,我們將向您展示如何更改 21 WordPress 主題的字體。 首先,您需要選擇一種您想使用的新字體。 您可以在線找到各種免費字體,也可以從 Adobe Fonts 等網站購買字體。 選擇新字體後,您需要下載並將其保存到您的計算機上。 接下來,您需要打開 21 主題文件夾中的 functions.php 文件。 您需要將以下代碼添加到 functions.php 文件中,將您的字體名稱替換為您下載的字體名稱: function my_fonts () { wp_register_style( 'my-fonts', 'http://fonts.googleapis .com/css?family=YOUR+FONT+NAME' ); wp_enqueue_style('我的字體'); } add_action('wp_enqueue_scripts', 'my_fonts'); 最後,您需要打開 21 主題文件夾中的 style.css 文件,並在文件底部添加以下代碼,將您的字體名稱替換為您下載的字體名稱:body { font-family: '你的字體名稱',無襯線; 保存對 functions.php 和 style.css 文件的更改後,您需要將這兩個文件上傳到您的 WordPress 主題文件夾。 您的 21 個 WordPress 主題現在應該使用您選擇的新字體。
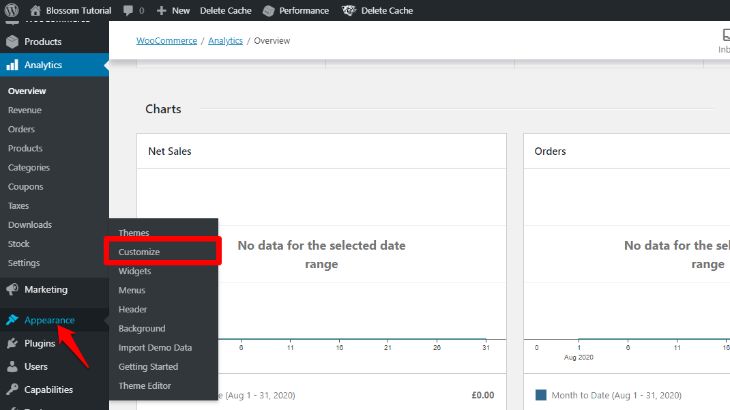
在這篇文章中,我將向您展示如何更改此主題的字體。 站點標題可以在標題圖像上方找到。 這將導致包裝在 H1 到 H6 標記中的所有字體呈現不清晰。 如果您想更改帖子標題上的字體,請在以下位置進行。 從Google Web 字體部分中選擇您想要用於二十一主題的字體。 向下導航到評論區以更改導航鏈接的字體; 這些代碼位於評論區下方。 # 訪問顏色:#eee; 顯示:塊; 行高:3.333em; 填充:0 1.2125em; 文字裝飾:無; 通過從列表中選擇一種字體,您可以創建自己的字體。 以下示例來自 Maddon 字體。
如何更改 WordPress 中的字體和大小?

要更改字體大小,請單擊窗口右側的“字體大小”按鈕,然後單擊任何段落塊。 除了小、普通、中、大和超大之外,這些項目在下拉菜單中可用。
學習如何在 WordPress 中更改字體大小是非常有益的。 使用適當的標題大小將使您的訪問者更容易理解您要傳達的內容。 使用 WordPress 的經典編輯器時,您可以通過單擊“設置”選項卡下的“段落”來更改標題的字體。 使用此頁面構建器,您可以輕鬆編輯富媒體帖子。 如果您無法使用主題設置更改字體大小,則可以使用自定義 CSS 來執行此操作。 這種方法比前一種方法更難實現。 這種方法需要添加幾行代碼。
考慮是否應該在繼續之前檢查文檔,或諮詢您的主題開發人員。 插件可以通過多種方式更改 WordPress 的字體大小。 插件是將代碼添加到現有程序的擴展。 結果,每個頁面加載速度更快,並且每個頁面上的代碼加載更多。 WordPress 設置是更改 WordPress 字體大小的最安全、最環保的方式。
在計算機上配置字體大小時,您可以訪問Google.com/font進行更改。 當您輸入“尺寸”時,您會看到一個帶有“尺寸”字樣的搜索欄。 通過單擊它,您可以訪問結果頁面的“尺寸”部分。 在下一個窗口中,選擇所需的字體大小,然後單擊“選擇”進行更改。 最後,在“文本”字段中將字體大小更改為您認為合適的大小。

您可以向 WordPress 添加自定義字體嗎?

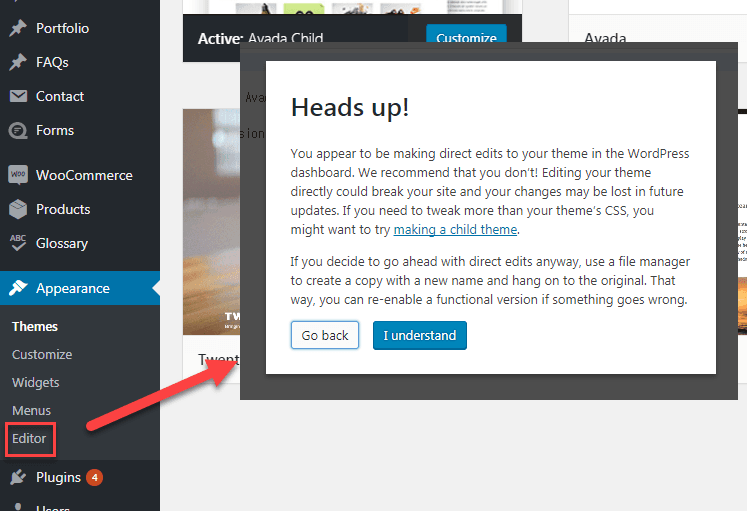
如果您不想依賴插件將字體添加到您的 WordPress 網站,您可以手動執行此操作。 要使用主題,您必須先上傳其字體,然後編輯其 CSS 文件。 要在您的計算機上使用字體,請下載並解壓縮 .zip 文件。
使用自定義字體是在您的網站上創建精美字體集合的理想方式。 通過使用這些服務,您將能夠改善您網站的外觀、創建品牌形象並增加用戶在您的網站上花費的時間。 在本教程中,您將學習如何使用 Google 字體、TypeKit 和 CSS3 @Font-Face 方法將自定義字體添加到 WordPress。 激活後,您將能夠通過您的電子郵件地址訪問官方快速入門指南。 您必須單擊管理側欄中的自定義字體圖標以選擇要使用的字體。 可以更改 WordPress 主題中的字體顏色和大小以及其他功能。 您可以通過以下兩種方法之一將 Google 字體嵌入代碼添加到 WordPress 網站。
在將代碼添加到主題之前,可以修改主題的 header.php 文件的主體。 如果您不熟悉 WordPress 的代碼編輯功能,可以使用插件添加此代碼。 如果您想了解有關將 Google 字體添加到 WordPress 主題的更多信息,我們建議您閱讀我們的指南。 使用 CSS3 的 @font-face 方法,向 WordPress 添加自定義字體的最簡單方法之一是使用自定義字體。 您可以使用此方法在您的網站上使用您想要的任何字體。 如果您的字體沒有 Web 格式,您可以使用FontSquirrel WebFont Generator進行轉換。
您可以向您的網站添加自定義字體,使其在人群中脫穎而出。 您的訪問者會欣賞增加的個性,但字體選擇會對您的內容的整體風格和整體流程產生影響。 Elementor 應用程序非常易於使用。 第一步是導航到您的 WordPress 儀表板並選擇字體。 下一步是從添加新按鈕中選擇您的字體名稱。 要上傳所有字體,請選中自託管選項。 如果您使用的是不同的插件,程序會有一些變化。 第一步是轉到 WordPress 儀表板的自定義字體部分。 在使用字體之前,您必須先上傳它們。 當您輸入字體文件路徑時,將顯示字體源區域。 添加自定義字體後,您需要修改設置。 為此,請轉到字體菜單項並選擇自定義字體。 然後,輸入您希望它使用的字體名稱和大小(以像素為單位)。 完成後,單擊“確定”按鈕保存更改。 Elementor 是入門的絕佳選擇。 如果您使用其他插件,該過程將需要更長的時間。 選擇自定義字體後,您需要更改其設置。
是的,您可以在 WordPress 網站上使用自定義字體
如何將自定義字體添加到您的 WordPress 網站? 可以使用Elementor 自定義字體插件將自定義字體添加到 WordPress 網站。 首先,在 WordPress 儀表板上選擇添加新頁面。 要添加任何字體,只需輸入字體名稱及其 WOFF、WOFF2、TTF、SVG 或 EOT 文件。 為確保支持最大數量的瀏覽器,您應該上傳盡可能多的字體文件。 添加所需字體後,自定義字體的 URL 將添加到您的 CSS 文件中。 如果字體 MyFont 被命名,CSS 文件將如下所示:*br 如果您使用 Web 瀏覽器,則 URL 是 my-font。 在英文中,我的字體是用字母拼寫的,它們是 br>MyFont。 30p Xbr 如何將字體添加到我的網站? 是的,有辦法做到這一點。 在 CSS 中,它被稱為自定義字體。 必須修改 CSS,並且必須將字體上傳到您的網站。 添加自定義字體後,您需要修改 CSS 文件以包含字體的 URL。
