So ändern Sie die Schriftart Ihres Twenty Eleven WordPress-Themes
Veröffentlicht: 2022-10-21Wenn Sie die Schriftart Ihres Twenty Eleven WordPress-Themes ändern möchten, gibt es ein paar einfache Schritte, denen Sie folgen können. In diesem Artikel zeigen wir Ihnen, wie Sie die Schriftart Ihres Twenty Eleven WordPress-Themes ändern können. Zuerst müssen Sie eine neue Schriftart auswählen, die Sie verwenden möchten. Sie können eine Vielzahl kostenloser Schriftarten online finden oder eine Schriftart von einer Website wie Adobe Fonts kaufen. Sobald Sie eine neue Schriftart ausgewählt haben, müssen Sie sie herunterladen und auf Ihrem Computer speichern. Als nächstes müssen Sie die Datei functions.php in Ihrem Twenty Eleven-Designordner öffnen. Fügen Sie der Datei functions.php den folgenden Code hinzu und ersetzen Sie IHREN SCHRIFTARTNAMEN durch den Namen der heruntergeladenen Schriftart: function my_fonts () { wp_register_style( 'my-fonts', 'http://fonts.googleapis .com/css?family=YOUR+FONT+NAME' ); wp_enqueue_style( 'meine-schriften' ); } add_action( 'wp_enqueue_scripts', 'my_fonts' ); Schließlich müssen Sie die style.css-Datei in Ihrem Twenty Eleven-Designordner öffnen und den folgenden Code am Ende der Datei hinzufügen, wobei Sie IHREN SCHRIFTARTNAMEN durch den Namen der heruntergeladenen Schriftart ersetzen: body { font-family: „NAME IHRER SCHRIFTART“, serifenlos; } Nachdem Sie die Änderungen an den Dateien functions.php und style.css gespeichert haben, müssen Sie beide Dateien in Ihren WordPress-Theme-Ordner hochladen. Ihr Twenty Eleven WordPress-Theme sollte jetzt die von Ihnen gewählte neue Schriftart verwenden.
In diesem Beitrag zeige ich Ihnen, wie Sie die Schriftart für dieses Thema ändern können. Ein Site-Titel befindet sich direkt über dem Header-Bild. Dadurch werden alle Schriftarten, die in den H1- bis H6-Tags eingeschlossen sind, unscharf wiedergegeben. Wenn Sie die Schriftart Ihrer Beitragstitel ändern möchten, tun Sie dies an der folgenden Stelle. Wählen Sie die Schriftart, die Sie für das Twenty Eleven Theme verwenden möchten, aus dem Bereich Google Web Fonts aus. Navigieren Sie nach unten zum Kommentarbereich, um die Schriftart der Navigationslinks zu ändern; Diese Codes befinden sich unter dem Kommentarbereich. # Zugriff auf eine Farbe: #eee; Bildschirmsperre; Zeilenhöhe: 3.333em; Polsterung: 0 1.2125em; Textdekoration: keine; Durch Auswahl einer Schriftart aus der Liste können Sie Ihre eigene Schriftart erstellen. Das folgende Beispiel stammt aus der Schriftart Maddon.
Wie ändere ich die Schriftart und -größe in WordPress?

Um die Schriftgröße zu ändern, klicken Sie auf die Schaltfläche „Schriftgröße“ auf der rechten Seite des Fensters und dann auf einen beliebigen Absatzblock. Die Elemente sind im Dropdown-Menü zusätzlich zu Klein, Normal, Mittel, Groß und Riesig verfügbar.
Zu lernen, wie man die Schriftgröße in WordPress ändert, ist äußerst vorteilhaft. Die Verwendung der richtigen Kopfzeilengröße erleichtert es Ihren Besuchern zu verstehen, was Sie zu vermitteln versuchen. Wenn Sie den klassischen Editor von WordPress verwenden, können Sie die Schriftart der Überschrift ändern, indem Sie auf der Registerkarte „Einstellungen“ auf „Absatz“ klicken. Mit diesem Seitenersteller können Sie medienreiche Beiträge ganz einfach bearbeiten. Wenn Sie die Schriftgröße nicht mit Ihren Designeinstellungen ändern können, können Sie dafür benutzerdefiniertes CSS verwenden. Diese Methode ist schwieriger zu implementieren als die vorherige. Diese Methode erfordert das Hinzufügen einiger Codezeilen.
Überlegen Sie, ob Sie das Dokument überprüfen lassen sollten, bevor Sie fortfahren, oder wenden Sie sich an Ihren Designentwickler. Ein Plugin kann die Schriftgröße von WordPress auf verschiedene Weise ändern. Plugins sind Erweiterungen, die einem bestehenden Programm Code hinzufügen. Dadurch wird jede Seite schneller geladen und es gibt mehr Codeladevorgänge auf jeder Seite. Die WordPress-Einstellungen sind die sicherste und umweltfreundlichste Möglichkeit, die Schriftgröße von WordPress zu ändern.
Wenn Sie die Schriftgröße auf einem Computer konfigurieren, können Sie sie ändern, indem Sie zu Google.com/font gehen. Wenn Sie „Größen“ eingeben, sehen Sie eine Suchleiste mit den Wörtern „Größen“. Wenn Sie darauf klicken, gelangen Sie zum Abschnitt „Größen“ der Ergebnisseite. Wählen Sie im nächsten Fenster die gewünschte Schriftgröße aus und klicken Sie dann auf „Auswählen“, um sie zu ändern. Ändern Sie abschließend die Schriftgröße im Feld „Text“ auf die Ihrer Meinung nach geeignete Größe.
Können Sie benutzerdefinierte Schriftarten zu WordPress hinzufügen?

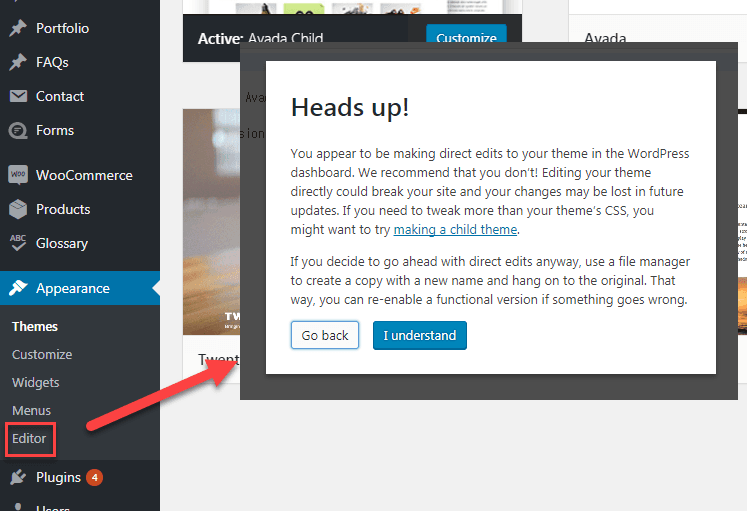
Wenn Sie sich nicht auf Plugins verlassen möchten, um Schriftarten zu Ihrer WordPress-Website hinzuzufügen, können Sie dies manuell tun. Um das Design zu verwenden, müssen Sie zuerst seine Schriftart hochladen und dann seine CSS-Datei bearbeiten. Um eine Schriftart auf Ihrem Computer zu verwenden, laden Sie die ZIP-Datei herunter und extrahieren Sie sie.

Die Verwendung benutzerdefinierter Schriftarten ist der ideale Weg, um eine schöne Sammlung von Schriftarten auf Ihrer Website zu erstellen. Durch den Einsatz dieser Dienste können Sie das Erscheinungsbild Ihrer Website verbessern, ein Markenimage schaffen und die Zeit erhöhen, die Benutzer auf Ihrer Website verbringen. In diesem Tutorial erfahren Sie, wie Sie benutzerdefinierte Schriftarten zu WordPress hinzufügen, indem Sie Google-Schriftarten, TypeKit und die CSS3-@Font-Face-Methode verwenden. Nach der Aktivierung können Sie über Ihre E-Mail-Adresse auf die offizielle Kurzanleitung zugreifen. Sie müssen auf das Symbol „Schriftarten anpassen“ in der Admin-Seitenleiste klicken, um die Schriftart auszuwählen, die Sie verwenden möchten. Die Schriftfarbe und -größe sowie andere Funktionen können in Ihrem WordPress-Theme geändert werden. Sie können den Google Font-Einbettungscode mit einer von zwei Methoden zu WordPress-Sites hinzufügen.
Es ist möglich, den Hauptteil der Datei header.php Ihres Themes zu ändern, bevor Sie den Code hinzufügen. Wenn Sie mit den Codebearbeitungsfunktionen von WordPress nicht vertraut sind, können Sie diesen Code mit einem Plugin hinzufügen. Wenn Sie mehr über das Hinzufügen von Google-Schriftarten zu WordPress-Designs erfahren möchten, empfehlen wir Ihnen, unseren Leitfaden zu lesen. Mit der @font-face-Methode von CSS3 ist eine der einfachsten Möglichkeiten, benutzerdefinierte Schriftarten zu WordPress hinzuzufügen, die Verwendung benutzerdefinierter Schriftarten. Mit dieser Methode können Sie jede gewünschte Schriftart auf Ihrer Website verwenden. Wenn Sie kein Webformat für Ihre Schriftart haben, können Sie den FontSquirrel WebFont Generator verwenden , um sie zu konvertieren.
Sie können Ihrer Website eine benutzerdefinierte Schriftart hinzufügen, um sie von der Masse abzuheben. Ihre Besucher werden die zusätzliche Persönlichkeit zu schätzen wissen, aber die Wahl der Schriftart wirkt sich auf den Gesamtstil und den Gesamtfluss Ihrer Inhalte aus. Die Elementor-Anwendung ist sehr einfach zu bedienen. Der erste Schritt besteht darin, zu Ihrem WordPress-Dashboard zu navigieren und Schriftarten auszuwählen. Der folgende Schritt besteht darin, Ihren Schriftartnamen über die Schaltfläche Neu hinzufügen auszuwählen. Um alle Schriftarten hochzuladen, aktivieren Sie die Option „Selbst gehostet“. Wenn Sie ein anderes Plugin verwenden, ändert sich das Verfahren. Der erste Schritt besteht darin, zum Abschnitt „Benutzerdefinierte Schriftarten“ Ihres WordPress-Dashboards zu gehen. Bevor Sie die Schriftarten verwenden können, müssen Sie sie zunächst hochladen. Wenn Sie den Dateipfad der Schriftart eingeben, wird der Quellbereich der Schriftart angezeigt. Sie müssen die Einstellungen ändern, nachdem Sie eine benutzerdefinierte Schriftart hinzugefügt haben. Gehen Sie dazu zum Menüpunkt Schriftarten und wählen Sie Benutzerdefinierte Schriftart aus. Geben Sie dann den Schriftartnamen und die Größe (in Pixel) ein, die Sie verwenden möchten. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche OK, um die Änderungen zu speichern. Elementor ist eine ausgezeichnete Wahl für den Einstieg. Wenn Sie ein anderes Plugin verwenden, dauert der Vorgang etwas länger. Nachdem Sie eine benutzerdefinierte Schriftart ausgewählt haben, müssen Sie ihre Einstellungen ändern.
Ja, Sie können benutzerdefinierte Schriftarten auf Ihrer WordPress-Site verwenden
Wie füge ich benutzerdefinierte Schriftarten zu Ihrer WordPress-Site hinzu? Benutzerdefinierte Schriftarten können mit dem Elementor Custom Font -Plugin zu einer WordPress-Site hinzugefügt werden. Wählen Sie zunächst im WordPress-Dashboard die Seite Neue hinzufügen aus. Um eine Schriftart hinzuzufügen, geben Sie einfach den Namen der Schriftart und die zugehörige WOFF-, WOFF2-, TTF-, SVG- oder EOT-Datei ein. Um sicherzustellen, dass die maximale Anzahl von Browsern unterstützt wird, sollten Sie so viele Schriftartdateien wie möglich hochladen. Sobald Ihre gewünschte Schriftart hinzugefügt wurde, wird die URL für die benutzerdefinierte Schriftart zu Ihrer CSS-Datei hinzugefügt. Wenn die Schriftart MyFont heißt, sieht die CSS-Datei folgendermaßen aus:*br Wenn Sie einen Webbrowser verwenden, lautet die URL my-font. Auf Englisch werden meine Schriftarten mit Buchstaben geschrieben und sie sind br>MyFont. 30p Xbr Wie füge ich Schriftarten zu meiner Website hinzu? Ja, es gibt eine Möglichkeit, dies zu tun. In CSS werden sie als benutzerdefinierte Schriftarten bezeichnet. CSS muss geändert werden und die Schriftarten müssen auf Ihre Website hochgeladen werden. Nachdem Sie die benutzerdefinierte Schriftart hinzugefügt haben, müssen Sie Ihre CSS-Datei so ändern, dass sie die URL der Schriftart enthält.
