Cum să schimbați fontul pe tema dvs. WordPress Twenty Eleven
Publicat: 2022-10-21Dacă doriți să schimbați fontul pe tema dvs. Twenty Eleven WordPress, există câțiva pași simpli pe care îi puteți urma. În acest articol, vă vom arăta cum să schimbați fontul pe tema dvs. Twenty Eleven WordPress. Mai întâi, va trebui să alegeți un font nou pe care doriți să îl utilizați. Puteți găsi o varietate de fonturi gratuite online sau puteți achiziționa un font de pe un site precum Adobe Fonts. După ce ați ales un font nou, va trebui să îl descărcați și să îl salvați pe computer. Apoi, va trebui să deschideți fișierul functions.php din folderul cu tema Twenty Eleven. Veți dori să adăugați următorul cod în fișierul functions.php, înlocuind NUMELE DVS. FONT cu numele fontului pe care l-ați descărcat: function my_fonts () { wp_register_style( 'my-fonts', 'http://fonts.googleapis .com/css?family=YOUR+FONT+NAME' ); wp_enqueue_style( 'fonturile mele'); } add_action( 'wp_enqueue_scripts', 'my_fonts'); În cele din urmă, va trebui să deschideți fișierul style.css din folderul cu tema Twenty Eleven și să adăugați următorul cod în partea de jos a fișierului, înlocuind NUMELE DVS. FONT cu numele fontului pe care l-ați descărcat: body { font-family: „NUMELE TĂU FONT”, sans-serif; } După ce ați salvat modificările la fișierele functions.php și style.css, va trebui să încărcați ambele fișiere în folderul cu teme WordPress. Tema WordPress Twenty Eleven ar trebui să folosească acum noul font pe care l-ați ales.
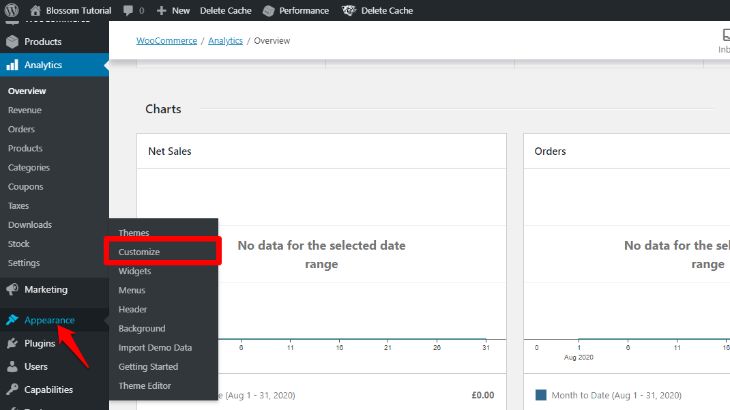
În această postare, vă voi arăta cum să schimbați fontul pentru această temă. Un titlu de site poate fi găsit chiar deasupra imaginii de antet. Acest lucru va face ca toate fonturile împachetate în etichetele H1 până la H6 să fie neclare. Dacă doriți să schimbați fontul titlurilor postărilor, faceți acest lucru în următorul loc. Alegeți fontul pe care doriți să îl utilizați pentru tema Twenty Eleven din secțiunea Fonturi Google Web . Navigați în jos în zona de comentarii pentru a schimba fontul link-urilor de navigare; există aceste coduri situate sub zona de comentarii. # accesează o culoare: #eee; afisare: bloc; înălțimea liniei: 3.333em; umplutură: 0 1.2125em; text-decor: niciuna; Selectând un font din listă, vă puteți crea propriul font. Următorul exemplu provine din fontul Maddon.
Cum schimb fontul și dimensiunea în WordPress?

Pentru a schimba dimensiunea fontului , faceți clic pe butonul „Mărimea fontului” din partea dreaptă a ferestrei, apoi faceți clic pe orice bloc de paragraf. Elementele sunt disponibile în meniul derulant pe lângă Mic, Normal, Mediu, Mare și Uriaș.
A învăța cum să schimbi dimensiunea fontului în WordPress este extrem de benefic. Utilizarea dimensiunii adecvate a antetului va face mai ușor pentru vizitatori să înțeleagă ceea ce încercați să transmiteți. Când utilizați editorul clasic WordPress, puteți schimba fontul titlului făcând clic pe „Paragraf” din fila „Setări”. Folosind acest generator de pagini, puteți edita cu ușurință postări bogate în media. Dacă nu puteți modifica dimensiunea fontului folosind setările temei, puteți utiliza CSS personalizat pentru a face acest lucru. Această metodă este mai dificil de implementat decât cea anterioară. Această metodă necesită adăugarea câtorva linii de cod.
Luați în considerare dacă ar trebui să revizuiți documentul înainte de a continua sau să vă consultați dezvoltatorul temei. Un plugin poate modifica dimensiunea fontului WordPress într-o varietate de moduri. Pluginurile sunt extensii care adaugă cod la un program existent. Ca rezultat, fiecare pagină se încarcă mai repede și există mai multe încărcări de cod pe fiecare pagină. Setările WordPress sunt cea mai sigură și mai ecologică modalitate de a schimba dimensiunea fontului WordPress.
Când configurați dimensiunea fontului pe un computer, o puteți modifica accesând Google.com/font . Când introduceți „dimensiuni”, veți vedea o bară de căutare cu cuvintele „dimensiuni”. Făcând clic pe el, puteți accesa secțiunea „Mărimi” a paginii de rezultate. În fereastra următoare, selectați dimensiunea fontului dorită și apoi faceți clic pe „Selectați” pentru a o schimba. În cele din urmă, modificați dimensiunea fontului la ceea ce credeți că este dimensiunea corespunzătoare în câmpul „Text”.
Puteți adăuga fonturi personalizate la WordPress?

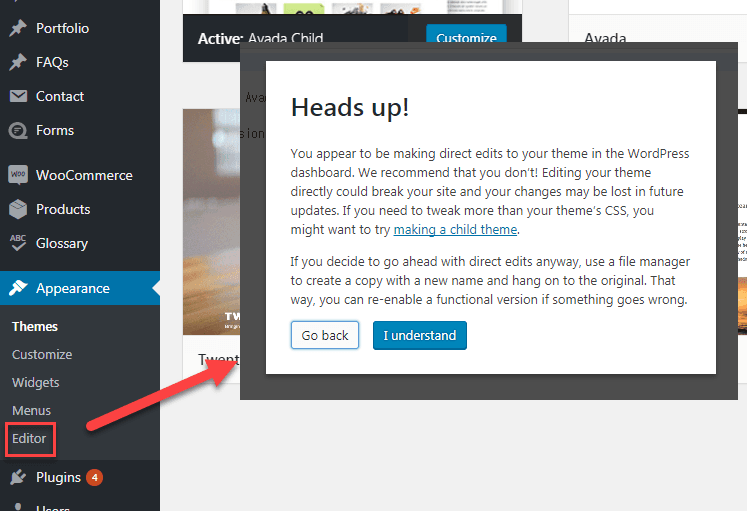
Dacă nu doriți să vă bazați pe pluginuri pentru a adăuga fonturi pe site-ul dvs. WordPress, puteți face acest lucru manual. Pentru a utiliza tema, trebuie mai întâi să încărcați fontul și apoi să editați fișierul CSS. Pentru a utiliza un font pe computer, descărcați și extrageți fișierul.zip.

Utilizarea fonturilor personalizate este modalitatea ideală de a crea o colecție frumoasă de fonturi pe site-ul dvs. web. Veți putea îmbunătăți aspectul site-ului dvs., veți crea o imagine de marcă și veți putea crește timpul petrecut de utilizatori pe site-ul dvs. prin utilizarea acestor servicii. Veți învăța cum să adăugați fonturi personalizate la WordPress utilizând fonturi Google, TypeKit și metoda CSS3 @Font-Face în acest tutorial. După activare, veți putea accesa ghidul oficial de pornire rapidă prin adresa dvs. de e-mail. Trebuie să faceți clic pe pictograma de personalizare a fonturilor din bara laterală de administrare pentru a selecta fontul pe care doriți să îl utilizați. Culoarea și dimensiunea fontului pot fi modificate, precum și alte caracteristici, în tema dvs. WordPress. Puteți adăuga cod de încorporare a fontului Google pe site-urile WordPress prin una dintre cele două metode.
Este posibil să modificați corpul fișierului header.php al temei dumneavoastră înainte de a adăuga codul la acesta. Dacă nu sunteți familiarizat cu funcțiile de editare a codului WordPress, puteți utiliza un plugin pentru a adăuga acest cod. Dacă doriți să aflați mai multe despre adăugarea fonturilor Google la temele WordPress, vă recomandăm să citiți ghidul nostru. Folosind metoda @font-face de la CSS3, una dintre cele mai simple moduri de a adăuga fonturi personalizate la WordPress este să folosești fonturi personalizate. Puteți utiliza orice font doriți pe site-ul dvs. folosind această metodă. Dacă nu aveți un format web pentru fontul dvs., puteți utiliza FontSquirrel WebFont Generator pentru a-l converti.
Puteți adăuga un font personalizat site-ului dvs. web pentru a-l face să iasă în evidență din mulțime. Vizitatorii tăi vor aprecia personalitatea adăugată, dar alegerea fontului va avea un impact asupra stilului general și fluxului general al conținutului tău. Aplicația Elementor este foarte simplu de utilizat. Primul pas este să navigați la tabloul de bord WordPress și să selectați fonturile. Următorul pas este să selectați numele fontului dvs. din butonul Adăugare nou. Pentru a încărca toate fonturile, bifați opțiunea Self-Hosted. Dacă utilizați un plugin diferit, vor exista unele modificări ale procedurii. Primul pas este să accesați secțiunea Fonturi personalizate din tabloul de bord WordPress. Înainte de a putea folosi fonturile, trebuie mai întâi să le încărcați. Pe măsură ce introduceți calea fișierului fontului, se va afișa zona sursă a fontului. Va trebui să modificați setările după ce ați adăugat un font personalizat. Pentru a face acest lucru, accesați elementul de meniu Fonturi și selectați Font personalizat. Apoi, introduceți numele fontului și dimensiunea (în pixeli) pe care doriți să le folosească. Când ați terminat, faceți clic pe butonul OK pentru a salva modificările. Elementor este o alegere excelentă pentru început. Dacă utilizați un alt plugin, procesul va dura puțin mai mult. După ce ați selectat un font personalizat, va trebui să îi schimbați setările.
Da, puteți utiliza fonturi personalizate pe site-ul dvs. WordPress
Cum adaug fonturi personalizate pe site-ul dvs. WordPress? Fonturile personalizate pot fi adăugate la un site WordPress folosind pluginul Elementor Custom Font . Mai întâi, selectați Adăugați o pagină nouă pe tabloul de bord WordPress. Pentru a adăuga orice font, introduceți pur și simplu numele fontului și fișierul WOFF, WOFF2, TTF, SVG sau EOT. Pentru a vă asigura că sunt acceptate numărul maxim de browsere, ar trebui să încărcați cât mai multe fișiere cu fonturi. Odată ce fontul dorit a fost adăugat, adresa URL pentru fontul personalizat va fi adăugată la fișierul dvs. CSS. Dacă fontul MyFont este numit, fișierul CSS va arăta astfel:*br Dacă utilizați un browser web, adresa URL este my-font. În engleză, fonturile mele sunt scrise cu litere și sunt br>MyFont. 30p Xbr Cum adaug fonturi pe site-ul meu? Da, există o modalitate de a face acest lucru. În CSS, se face referire la fonturi personalizate. CSS trebuie modificat, iar fonturile trebuie încărcate pe site-ul dvs. web. După ce ați adăugat fontul personalizat, va trebui să modificați fișierul CSS pentru a include adresa URL a fontului.
