Как изменить шрифт в вашей теме Twenty Eleven WordPress
Опубликовано: 2022-10-21Если вы хотите изменить шрифт в своей теме Twenty Eleven WordPress, выполните несколько простых шагов. В этой статье мы покажем вам, как изменить шрифт в вашей теме Twenty Eleven WordPress. Во-первых, вам нужно будет выбрать новый шрифт, который вы хотели бы использовать. Вы можете найти множество бесплатных шрифтов в Интернете или приобрести шрифт на сайте, таком как Adobe Fonts. После того, как вы выбрали новый шрифт, вам нужно будет загрузить его и сохранить на свой компьютер. Затем вам нужно будет открыть файл functions.php в папке темы Twenty Eleven. Вам нужно будет добавить следующий код в файл functions.php, заменив ИМЯ ВАШЕГО ШРИФТА на имя загруженного вами шрифта: .com/css?family=ВАШ+ШРИФТ+ИМЯ'); wp_enqueue_style('мои-шрифты'); } add_action('wp_enqueue_scripts', 'my_fonts'); Наконец, вам нужно будет открыть файл style.css в папке темы Twenty Eleven и добавить следующий код внизу файла, заменив ВАШЕ НАЗВАНИЕ ШРИФТА на имя загруженного вами шрифта: body { font-family: «ВАШЕ НАЗВАНИЕ ШРИФТА», без засечек; } После того, как вы сохранили изменения в файлах functions.php и style.css, вам нужно будет загрузить оба файла в папку тем WordPress. Теперь ваша тема Twenty Eleven WordPress должна использовать новый шрифт, который вы выбрали.
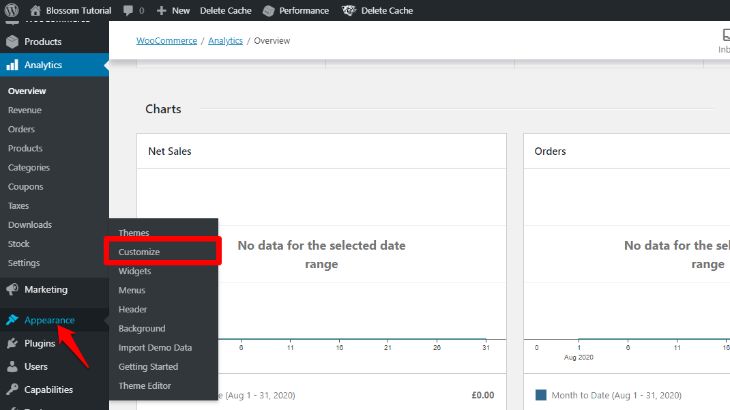
В этом посте я покажу вам, как изменить шрифт для этой темы. Название сайта можно найти прямо над изображением заголовка. Это приведет к тому, что все шрифты, заключенные в теги H1–H6, будут отображаться нерезко. Если вы хотите изменить шрифт в заголовках сообщений, сделайте это в следующем месте. Выберите шрифт, который вы хотите использовать для темы Twenty Eleven, в разделе веб-шрифтов Google . Перейдите вниз к области комментариев, чтобы изменить шрифт навигационных ссылок; эти коды расположены под областью комментариев. # доступ к цвету: #eee; дисплей: блок; высота строки: 3,333 em; заполнение: 0 1.2125em; текстовое оформление: нет; Выбрав шрифт из списка, вы можете создать свой собственный шрифт. Следующий пример взят из шрифта Maddon.
Как изменить шрифт и размер в WordPress?

Чтобы изменить размер шрифта , нажмите кнопку «Размер шрифта» в правой части окна, затем щелкните любой блок абзаца. Элементы доступны в раскрывающемся меню в дополнение к «Маленький», «Нормальный», «Средний», «Большой» и «Огромный».
Изучение того, как изменить размер шрифта в WordPress, чрезвычайно полезно. Использование правильного размера заголовка облегчит вашим посетителям понимание того, что вы пытаетесь передать. При использовании классического редактора WordPress вы можете изменить шрифт заголовка, нажав «Абзац» на вкладке «Настройки». Используя этот конструктор страниц, вы можете легко редактировать мультимедийные сообщения. Если вы не можете изменить размер шрифта с помощью настроек темы, вы можете сделать это с помощью пользовательского CSS. Этот способ сложнее в реализации, чем предыдущий. Этот метод требует добавления нескольких строк кода.
Подумайте, следует ли вам просмотреть документ, прежде чем продолжить, или проконсультируйтесь с разработчиком темы. Плагин может изменять размер шрифта WordPress различными способами. Плагины — это расширения, которые добавляют код к существующей программе. В результате каждая страница загружается быстрее, и на каждой странице загружается больше кода. Настройки WordPress — это самый безопасный и экологичный способ изменить размер шрифта WordPress.
При настройке размера шрифта на компьютере вы можете изменить его, перейдя на Google.com/font . Когда вы введете «размеры», вы увидите строку поиска со словами «размеры». Нажав на нее, вы можете получить доступ к разделу «Размеры» на странице результатов. В следующем окне выберите нужный размер шрифта и нажмите «Выбрать», чтобы изменить его. Наконец, измените размер шрифта на тот, который вы считаете подходящим размером в поле «Текст».
Можете ли вы добавить пользовательские шрифты в WordPress?

Если вы не хотите полагаться на плагины для добавления шрифтов на свой сайт WordPress, вы можете сделать это вручную. Чтобы использовать тему, вы должны сначала загрузить ее шрифт, а затем отредактировать файл CSS. Чтобы использовать шрифт на своем компьютере, загрузите и распакуйте ZIP-файл.

Использование пользовательских шрифтов — идеальный способ создать красивую коллекцию шрифтов на вашем веб-сайте. Воспользовавшись этими услугами, вы сможете улучшить внешний вид своего сайта, создать имидж бренда и увеличить время, которое пользователи проводят на вашем сайте. В этом руководстве вы узнаете, как добавлять собственные шрифты в WordPress с помощью шрифтов Google, TypeKit и метода CSS3 @Font-Face. После активации вы сможете получить доступ к официальному краткому руководству по электронной почте. Вы должны щелкнуть значок настройки шрифтов на боковой панели администратора, чтобы выбрать шрифт, который вы хотите использовать. Цвет и размер шрифта, а также другие функции можно изменить в вашей теме WordPress. Вы можете добавить код встраивания Google Font на сайты WordPress одним из двух способов.
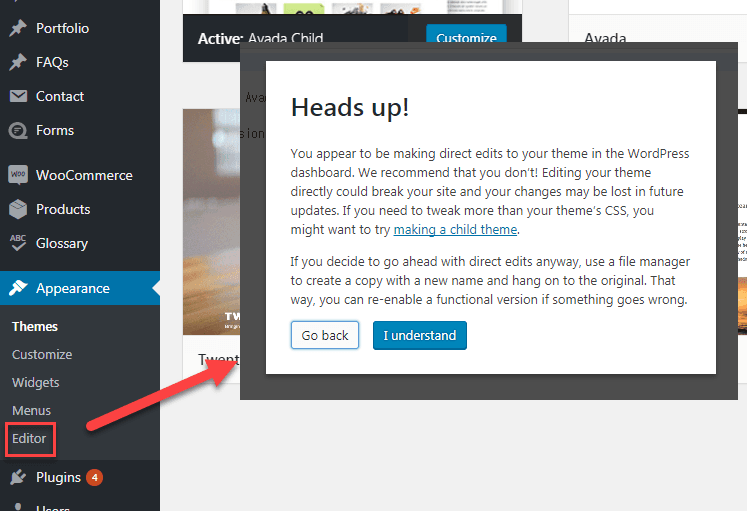
Можно изменить тело файла header.php вашей темы перед добавлением в него кода. Если вы не знакомы с функциями редактирования кода WordPress, вы можете использовать плагин для добавления этого кода. Если вы хотите узнать больше о добавлении шрифтов Google в темы WordPress, мы рекомендуем прочитать наше руководство. Используя метод CSS3 @font-face, один из самых простых способов добавить пользовательские шрифты в WordPress — использовать пользовательские шрифты. Используя этот метод, вы можете использовать любой шрифт на своем сайте. Если у вас нет веб-формата для вашего шрифта, вы можете использовать генератор WebFont FontSquirrel для его преобразования.
Вы можете добавить собственный шрифт на свой сайт, чтобы он выделялся из толпы. Ваши посетители оценят добавленную индивидуальность, но выбор шрифта повлияет на общий стиль и общий поток вашего контента. Приложение Elementor очень простое в использовании. Первый шаг — перейти к панели инструментов WordPress и выбрать шрифты. Следующим шагом является выбор имени шрифта с помощью кнопки «Добавить новый». Чтобы загрузить все шрифты, установите флажок Self-Hosted. Если вы используете другой плагин, в процедуре будут некоторые изменения. Первый шаг — перейти в раздел «Пользовательские шрифты» на панели управления WordPress. Прежде чем вы сможете использовать шрифты, вы должны сначала загрузить их. Когда вы введете путь к файлу шрифта, отобразится область источника шрифта. Вам нужно будет изменить настройки после добавления пользовательского шрифта. Для этого перейдите в пункт меню «Шрифты» и выберите «Пользовательский шрифт». Затем введите имя и размер шрифта (в пикселях), которые вы хотите использовать. Когда вы закончите, нажмите кнопку ОК, чтобы сохранить изменения. Elementor — отличный выбор для начала. Если вы используете другой плагин, процесс займет немного больше времени. После того, как вы выбрали пользовательский шрифт, вам нужно будет изменить его настройки.
Да, вы можете использовать собственные шрифты на своем сайте WordPress
Как добавить пользовательские шрифты на ваш сайт WordPress? Пользовательские шрифты можно добавить на сайт WordPress с помощью плагина Elementor Custom Font . Сначала выберите «Добавить новую страницу» на панели инструментов WordPress. Чтобы добавить любой шрифт, просто введите имя шрифта и его файл WOFF, WOFF2, TTF, SVG или EOT. Чтобы обеспечить поддержку максимального количества браузеров, вы должны загрузить как можно больше файлов шрифтов. Как только нужный шрифт будет добавлен, URL-адрес пользовательского шрифта будет добавлен в ваш файл CSS. Если шрифт называется MyFont, файл CSS будет выглядеть следующим образом: *br Если вы используете веб-браузер, URL-адрес будет my-font. В английском мои шрифты пишутся буквами, и они br>MyFont. 30p Xbr Как добавить шрифты на свой веб-сайт? Да, есть способ сделать это. В CSS это называется пользовательскими шрифтами. CSS должен быть изменен, а шрифты должны быть загружены на ваш сайт. После того, как вы добавили пользовательский шрифт, вам нужно будет изменить файл CSS, чтобы включить URL-адрес шрифта.
