วิธีเปลี่ยนแบบอักษรบนธีม WordPress ยี่สิบเอ็ดของคุณ
เผยแพร่แล้ว: 2022-10-21หากคุณต้องการเปลี่ยนแบบอักษรในธีม Twenty Eleven WordPress มีขั้นตอนง่ายๆ ไม่กี่ขั้นตอนที่คุณสามารถปฏิบัติตามได้ ในบทความนี้ เราจะแสดงวิธีเปลี่ยนแบบอักษรในธีม WordPress Twenty Eleven ของคุณ ขั้นแรก คุณจะต้องเลือกแบบอักษรใหม่ที่คุณต้องการใช้ คุณสามารถหาแบบอักษรฟรีต่างๆ ทางออนไลน์ หรือซื้อแบบอักษรจากเว็บไซต์เช่น Adobe Fonts เมื่อคุณเลือกแบบอักษรใหม่แล้ว คุณจะต้องดาวน์โหลดแบบอักษรดังกล่าวและบันทึกลงในคอมพิวเตอร์ของคุณ ถัดไป คุณจะต้องเปิดไฟล์ functions.php ในโฟลเดอร์ธีม Twenty Eleven ของคุณ คุณจะต้องเพิ่มรหัสต่อไปนี้ในไฟล์ functions.php โดยแทนที่ชื่อฟอนต์ของคุณด้วยชื่อฟอนต์ที่คุณดาวน์โหลด: function my_fonts () { wp_register_style( 'my-fonts', 'http://fonts.googleapis .com/css?family=YOUR+FONT+NAME' ); wp_enqueue_style( 'แบบอักษรของฉัน' ); } add_action( 'wp_enqueue_scripts', 'my_fonts' ); สุดท้าย คุณจะต้องเปิดไฟล์ style.css ในโฟลเดอร์ธีม Twenty Eleven และเพิ่มโค้ดต่อไปนี้ที่ด้านล่างของไฟล์ โดยแทนที่ชื่อฟอนต์ของคุณด้วยชื่อฟอนต์ที่คุณดาวน์โหลด: เนื้อหา { ตระกูลฟอนต์: 'ชื่อฟอนต์ของคุณ', sans-serif; } หลังจากที่คุณบันทึกการเปลี่ยนแปลงในไฟล์ functions.php และ style.css แล้ว คุณจะต้องอัปโหลดไฟล์ทั้งสองไปยังโฟลเดอร์ธีม WordPress ของคุณ ชุดรูปแบบ Twenty Eleven WordPress ของคุณควรใช้แบบอักษรใหม่ที่คุณเลือก
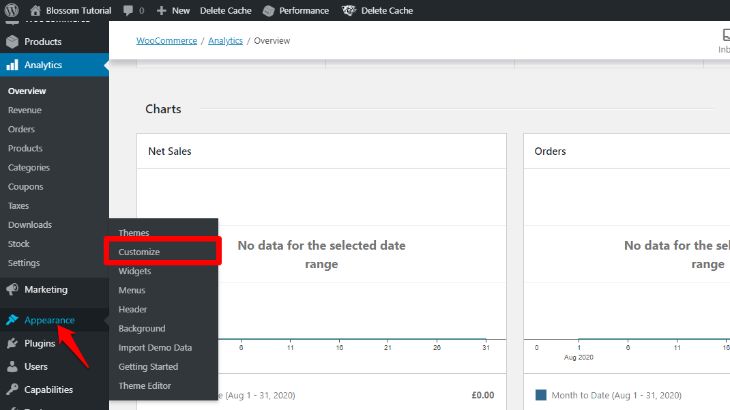
ในโพสต์นี้ ฉันจะแสดงวิธีเปลี่ยนแบบอักษรสำหรับธีมนี้ ชื่อไซต์สามารถพบได้เหนือรูปภาพส่วนหัว ซึ่งจะทำให้แบบอักษรทั้งหมดที่รวมอยู่ในแท็ก H1 ถึง H6 แสดงผลไม่คมชัด ถ้าคุณต้องการเปลี่ยนแบบอักษรบนชื่อบทความของคุณ ให้ทำในสถานที่ต่อไปนี้ เลือกแบบอักษรที่คุณต้องการใช้สำหรับธีม Twenty Eleven จาก ส่วนแบบอักษรของ Google Web เลื่อนลงไปยังพื้นที่แสดงความคิดเห็นเพื่อเปลี่ยนแบบอักษรของลิงก์การนำทาง มีรหัสเหล่านี้อยู่ใต้พื้นที่แสดงความคิดเห็น # เข้าถึงสี: #eee; แสดง: บล็อก; ความสูงของบรรทัด: 3.333em; ช่องว่างภายใน: 0 1.2125em; ตกแต่งข้อความ: ไม่มี; โดยการเลือกแบบอักษรจากรายการ คุณสามารถสร้างแบบอักษรของคุณเองได้ ตัวอย่างต่อไปนี้มาจากฟอนต์ Maddon
ฉันจะเปลี่ยนแบบอักษรและขนาดใน WordPress ได้อย่างไร

หากต้องการเปลี่ยน ขนาดแบบอักษร ให้คลิกปุ่ม 'ขนาดแบบอักษร' ที่ด้านขวาของหน้าต่าง จากนั้นคลิกที่ช่องย่อหน้าใดก็ได้ รายการมีอยู่ในเมนูแบบเลื่อนลงนอกเหนือจาก Small, Normal, Medium, Large และ Huge
การเรียนรู้วิธีเปลี่ยนขนาดฟอนต์ใน WordPress นั้นมีประโยชน์มาก การใช้ขนาดส่วนหัวที่เหมาะสมจะทำให้ผู้เยี่ยมชมเข้าใจสิ่งที่คุณพยายามจะสื่อได้ง่ายขึ้น เมื่อใช้ตัวแก้ไขแบบคลาสสิกของ WordPress คุณสามารถเปลี่ยนแบบอักษรของส่วนหัวได้โดยคลิก 'ย่อหน้า' ใต้แท็บ 'การตั้งค่า' เมื่อใช้ตัวสร้างเพจนี้ คุณสามารถแก้ไขโพสต์ที่มีสื่อหลากหลายได้อย่างง่ายดาย หากคุณไม่สามารถเปลี่ยนขนาดแบบอักษรโดยใช้การตั้งค่าธีมได้ คุณสามารถใช้ CSS ที่กำหนดเองเพื่อดำเนินการดังกล่าวได้ วิธีนี้ใช้ยากกว่าวิธีก่อนหน้า วิธีนี้จำเป็นต้องเพิ่มโค้ดสองสามบรรทัด
พิจารณาว่าคุณควรให้เอกสารได้รับการตรวจสอบก่อนดำเนินการต่อหรือปรึกษาผู้พัฒนาธีมของคุณ ปลั๊กอินสามารถเปลี่ยนขนาดฟอนต์ของ WordPress ได้หลายวิธี ปลั๊กอินคือส่วนขยายที่เพิ่มโค้ดให้กับโปรแกรมที่มีอยู่ ด้วยเหตุนี้ แต่ละหน้าจึงโหลดเร็วขึ้น และมีการโหลดโค้ดเพิ่มขึ้นในแต่ละหน้า การตั้งค่า WordPress เป็นวิธีที่ปลอดภัยและเป็นมิตรกับสิ่งแวดล้อมมากที่สุดในการเปลี่ยนขนาดแบบอักษรของ WordPress
เมื่อกำหนดค่าขนาดแบบอักษรบนคอมพิวเตอร์ คุณสามารถเปลี่ยนได้โดยไปที่ Google.com/ font เมื่อคุณป้อน "ขนาด" คุณจะเห็นแถบค้นหาที่มีคำว่า "ขนาด" เมื่อคลิก คุณจะสามารถเข้าถึงส่วน "ขนาด" ของหน้าผลลัพธ์ได้ ในหน้าต่างถัดไป เลือกขนาดแบบอักษรที่คุณต้องการ จากนั้นคลิก "เลือก" เพื่อเปลี่ยน สุดท้าย เปลี่ยนขนาดแบบอักษรเป็นขนาดที่คุณเชื่อว่าเป็นขนาดที่เหมาะสมในช่อง "ข้อความ"
คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress ได้หรือไม่?

หากคุณไม่ต้องการพึ่งพาปลั๊กอินในการเพิ่มแบบอักษรให้กับเว็บไซต์ WordPress ของคุณ คุณสามารถทำได้ด้วยตนเอง หากต้องการใช้ธีม คุณต้องอัปโหลดแบบอักษรก่อนแล้วจึงแก้ไขไฟล์ CSS ในการใช้แบบอักษรบนคอมพิวเตอร์ของคุณ ให้ดาวน์โหลดและแตกไฟล์ the.zip

การใช้แบบอักษรที่กำหนดเองเป็นวิธีที่เหมาะที่สุดในการสร้างคอลเลกชันแบบอักษรที่สวยงามบนเว็บไซต์ของคุณ คุณจะสามารถปรับปรุงรูปลักษณ์ของไซต์ของคุณ สร้างภาพลักษณ์ของแบรนด์ และเพิ่มเวลาที่ผู้ใช้ใช้ในไซต์ของคุณโดยการใช้บริการเหล่านี้ คุณจะได้เรียนรู้วิธีเพิ่มแบบอักษรที่กำหนดเองใน WordPress โดยใช้แบบอักษร Google, TypeKit และวิธีการ CSS3 @Font-Face ในบทช่วยสอนนี้ เมื่อเปิดใช้งาน คุณจะสามารถเข้าถึงคู่มือการเริ่มต้นอย่างรวดเร็วอย่างเป็นทางการผ่านที่อยู่อีเมลของคุณ คุณต้องคลิกไอคอนกำหนดแบบอักษรเองในแถบด้านข้างของผู้ดูแลระบบเพื่อเลือกแบบอักษรที่คุณต้องการใช้ สีและขนาดแบบอักษรสามารถเปลี่ยนแปลงได้ เช่นเดียวกับคุณสมบัติอื่นๆ ในธีม WordPress ของคุณ คุณสามารถเพิ่มโค้ดสำหรับฝังฟอนต์ Google ลงในไซต์ WordPress ได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี
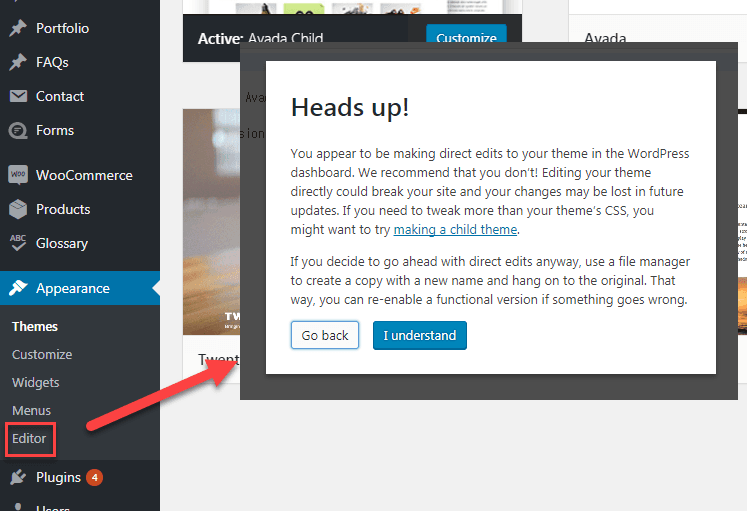
เป็นไปได้ที่จะแก้ไขเนื้อหาของไฟล์ header.php ของธีมก่อนที่จะเพิ่มโค้ดลงไป หากคุณไม่คุ้นเคยกับคุณลักษณะการแก้ไขโค้ดของ WordPress คุณสามารถใช้ปลั๊กอินเพื่อเพิ่มโค้ดนี้ได้ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการเพิ่มแบบอักษร Google ให้กับธีม WordPress เราขอแนะนำให้อ่านคำแนะนำของเรา การใช้วิธี @ font-face ของ CSS3 หนึ่งในวิธีที่ง่ายที่สุดในการเพิ่มแบบอักษรที่กำหนดเองไปยัง WordPress คือการใช้แบบอักษรที่กำหนดเอง คุณสามารถใช้แบบอักษรใดก็ได้ที่คุณต้องการบนไซต์ของคุณโดยใช้วิธีนี้ หากคุณไม่มีรูปแบบเว็บสำหรับฟอนต์ของคุณ คุณสามารถใช้ FontSquirrel WebFont Generator เพื่อแปลงฟอนต์ได้
คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ของคุณเพื่อให้โดดเด่นกว่าคนอื่นๆ ผู้เยี่ยมชมของคุณจะประทับใจกับบุคลิกที่เพิ่มเข้ามา แต่การ เลือกแบบอักษร จะมีผลกระทบต่อรูปแบบโดยรวมและการไหลโดยรวมของเนื้อหาของคุณ แอปพลิเคชั่น Elementor นั้นใช้งานง่ายมาก ขั้นตอนแรกคือไปที่แดชบอร์ด WordPress และเลือกแบบอักษร ขั้นตอนต่อไปนี้คือการเลือกชื่อแบบอักษรของคุณจากปุ่มเพิ่มใหม่ ในการอัปโหลดแบบอักษรทั้งหมด ให้เลือกตัวเลือก Self-Hosted หากคุณใช้ปลั๊กอินอื่น จะมีการเปลี่ยนแปลงขั้นตอนบางอย่าง ขั้นตอนแรกคือไปที่ส่วนแบบอักษรที่กำหนดเองของแดชบอร์ด WordPress ของคุณ ก่อนที่คุณจะใช้ฟอนต์ได้ คุณต้องอัปโหลดฟอนต์ก่อน เมื่อคุณเข้าสู่เส้นทางไฟล์ฟอนต์ พื้นที่ต้นทางของฟอนต์จะแสดงขึ้น คุณจะต้องแก้ไขการตั้งค่าหลังจากที่คุณเพิ่มแบบอักษรที่กำหนดเองแล้ว เมื่อต้องการทำเช่นนี้ ไปที่รายการเมนูแบบอักษรและเลือกแบบอักษรที่กำหนดเอง จากนั้น ป้อนชื่อแบบอักษรและขนาด (เป็นพิกเซล) ที่คุณต้องการใช้ เมื่อเสร็จแล้ว ให้คลิกปุ่ม ตกลง เพื่อบันทึกการเปลี่ยนแปลง Elementor เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการเริ่มต้น หากคุณใช้ปลั๊กอินอื่น กระบวนการจะใช้เวลานานขึ้นเล็กน้อย หลังจากที่คุณเลือกแบบอักษรที่กำหนดเองแล้ว คุณจะต้องเปลี่ยนการตั้งค่าแบบอักษร
ใช่ คุณสามารถใช้แบบอักษรที่กำหนดเองบนไซต์ WordPress ของคุณได้
ฉันจะเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณได้อย่างไร คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress โดยใช้ปลั๊กอิน Elementor Custom Font ขั้นแรก เลือกเพิ่มหน้าใหม่บนแดชบอร์ด WordPress หากต้องการเพิ่มแบบอักษรใดๆ เพียงป้อนชื่อแบบอักษรและไฟล์ WOFF, WOFF2, TTF, SVG หรือ EOT เพื่อให้แน่ใจว่ารองรับจำนวนเบราว์เซอร์สูงสุด คุณควรอัปโหลดไฟล์แบบอักษรให้ได้มากที่สุด เมื่อเพิ่มแบบอักษรที่คุณต้องการแล้ว URL สำหรับแบบอักษรที่กำหนดเองจะถูกเพิ่มลงในไฟล์ CSS ของคุณ หากชื่อแบบอักษร MyFont ไฟล์ CSS จะมีลักษณะดังนี้:*br หากคุณใช้เว็บเบราว์เซอร์ URL จะเป็นแบบอักษรของฉัน ในภาษาอังกฤษ แบบอักษรของฉันสะกดด้วยตัวอักษร และเป็น br>MyFont 30p Xbr ฉันจะเพิ่มแบบอักษรในเว็บไซต์ของฉันได้อย่างไร ใช่มีวิธีที่จะทำเช่นนั้น ใน CSS จะเรียกว่าแบบอักษรที่กำหนดเอง ต้องแก้ไข CSS และต้องอัปโหลดแบบอักษรไปยังเว็บไซต์ของคุณ หลังจากที่คุณเพิ่มแบบอักษรที่กำหนดเองแล้ว คุณจะต้องแก้ไขไฟล์ CSS เพื่อรวม URL ของแบบอักษร
