Como alterar a fonte do seu tema WordPress Twenty Eleven
Publicados: 2022-10-21Se você deseja alterar a fonte do seu tema Twenty Eleven WordPress, existem algumas etapas fáceis que você pode seguir. Neste artigo, mostraremos como alterar a fonte do seu tema Twenty Eleven WordPress. Primeiro, você precisará escolher uma nova fonte que gostaria de usar. Você pode encontrar uma variedade de fontes gratuitas online ou comprar uma fonte em um site como o Adobe Fonts. Depois de escolher uma nova fonte, você precisará baixá-la e salvá-la em seu computador. Em seguida, você precisará abrir o arquivo functions.php na pasta do tema Twenty Eleven. Você vai querer adicionar o seguinte código ao arquivo functions.php, substituindo YOUR FONT NAME pelo nome da fonte que você baixou: function my_fonts () { wp_register_style( 'my-fonts', 'http://fonts.googleapis .com/css?family=YOUR+FONT+NAME' ); wp_enqueue_style('minhas-fontes'); } add_action( 'wp_enqueue_scripts', 'my_fonts' ); Por fim, você precisará abrir o arquivo style.css na pasta do tema Twenty Eleven e adicionar o seguinte código na parte inferior do arquivo, substituindo YOUR FONT NAME pelo nome da fonte que você baixou: body { font-family: 'SEU NOME DA FONTE', sem serifa; } Depois de salvar as alterações nos arquivos functions.php e style.css, você precisará enviar os dois arquivos para a pasta de temas do WordPress. Seu tema WordPress Twenty Eleven agora deve estar usando a nova fonte que você escolheu.
Neste post, mostrarei como alterar a fonte para este tema. Um título do site pode ser encontrado logo acima da imagem do cabeçalho. Isso fará com que todas as fontes envolvidas nas tags H1 a H6 sejam renderizadas sem nitidez. Se você quiser alterar a fonte em seus títulos de postagem, faça-o no local a seguir. Escolha a fonte que deseja usar para o Twenty Eleven Theme na seção de fontes da Web do Google . Navegue até a área de comentários para alterar a fonte dos links de navegação; existem esses códigos localizados na área de comentários. # acessa uma cor: #eee; exibição: bloco; altura da linha: 3.333em; preenchimento: 0 1,2125em; decoração de texto: nenhuma; Ao selecionar uma fonte da lista, você pode criar sua própria fonte. O exemplo a seguir vem da fonte Maddon.
Como faço para alterar a fonte e o tamanho no WordPress?

Para alterar o tamanho da fonte , clique no botão 'Tamanho da fonte' no lado direito da janela e clique em qualquer bloco de parágrafo. Os itens estão disponíveis no menu suspenso, além de Pequeno, Normal, Médio, Grande e Enorme.
Aprender como alterar o tamanho da fonte no WordPress é extremamente benéfico. Usar o tamanho de cabeçalho adequado tornará mais fácil para seus visitantes entenderem o que você está tentando transmitir. Ao usar o editor clássico do WordPress, você pode alterar a fonte do título clicando em 'Parágrafo' na guia 'Configurações'. Usando este construtor de páginas, você pode editar facilmente postagens ricas em mídia. Se você não puder alterar o tamanho da fonte usando as configurações do tema, poderá usar CSS personalizado para fazer isso. Este método é mais difícil de implementar do que o anterior. Este método requer a adição de algumas linhas de código.
Considere se você deve revisar o documento antes de prosseguir ou consulte o desenvolvedor do tema. Um plugin pode alterar o tamanho da fonte do WordPress de várias maneiras. Plugins são extensões que adicionam código a um programa existente. Como resultado, cada página carrega mais rápido e há mais carregamentos de código em cada página. As configurações do WordPress são a maneira mais segura e ecológica de alterar o tamanho da fonte do WordPress.
Ao configurar o tamanho da fonte em um computador, você pode alterá-lo acessando Google.com/ font . Ao inserir “tamanhos”, você verá uma barra de pesquisa com as palavras “tamanhos”. Ao clicar nele, você pode acessar a seção “Tamanhos” da página de resultados. Na próxima janela, selecione o tamanho de fonte desejado e clique em “Selecionar” para alterá-lo. Por fim, altere o tamanho da fonte para o que você acredita ser o tamanho apropriado no campo “Texto”.
Você pode adicionar fontes personalizadas ao WordPress?

Se você não quiser depender de plugins para adicionar fontes ao seu site WordPress, poderá fazê-lo manualmente. Para usar o tema, você deve primeiro carregar sua fonte e depois editar seu arquivo CSS. Para usar uma fonte em seu computador, baixe e extraia o arquivo.zip.

Usar fontes personalizadas é a maneira ideal de criar uma bela coleção de fontes em seu site. Você poderá melhorar a aparência do seu site, criar uma imagem de marca e aumentar o tempo que os usuários passam em seu site ao empregar esses serviços. Você aprenderá como adicionar fontes personalizadas ao WordPress usando fontes do Google, TypeKit e o método CSS3 @Font-Face neste tutorial. Após a ativação, você poderá acessar o guia de início rápido oficial por meio do seu endereço de e-mail. Você deve clicar no ícone personalizar fontes na barra lateral do administrador para selecionar a fonte que deseja usar. A cor e o tamanho da fonte podem ser alterados, assim como outros recursos, no seu tema WordPress. Você pode adicionar o código de incorporação do Google Font aos sites do WordPress por meio de um dos dois métodos.
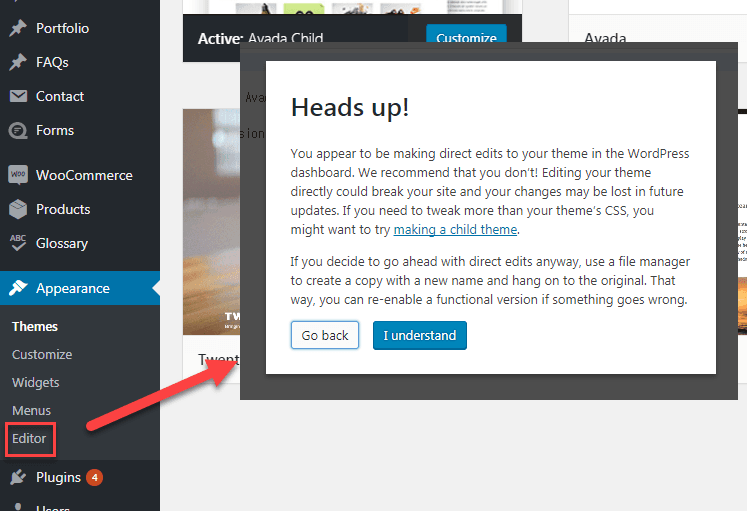
É possível modificar o corpo do arquivo header.php do seu tema antes de adicionar o código a ele. Se você não estiver familiarizado com os recursos de edição de código do WordPress, você pode usar um plugin para adicionar este código. Se você quiser saber mais sobre como adicionar fontes do Google aos temas do WordPress, recomendamos a leitura do nosso guia. Usando o método @font-face do CSS3, uma das maneiras mais simples de adicionar fontes personalizadas ao WordPress é usar fontes personalizadas. Você pode usar qualquer fonte que desejar em seu site usando este método. Se você não tiver um formato da Web para sua fonte, poderá usar o FontSquirrel WebFont Generator para convertê-la.
Você pode adicionar uma fonte personalizada ao seu site para destacá-lo da multidão. Seus visitantes apreciarão a personalidade adicionada, mas a escolha da fonte terá um impacto no estilo geral e no fluxo geral do seu conteúdo. O aplicativo Elementor é muito simples de usar. O primeiro passo é navegar até o painel do WordPress e selecionar as fontes. A etapa a seguir é selecionar o nome da fonte no botão Adicionar novo. Para fazer upload de todas as fontes, marque a opção Self-Hosted. Se você estiver usando um plugin diferente, haverá algumas mudanças no procedimento. O primeiro passo é ir para a seção Custom Fonts do seu painel do WordPress. Antes de poder usar as fontes, você deve primeiro carregá-las. Conforme você insere o caminho do arquivo de fonte, a área de origem da fonte será exibida. Você precisará modificar as configurações depois de adicionar uma fonte personalizada. Para fazer isso, vá para o item de menu Fontes e selecione Fonte Personalizada. Em seguida, insira o nome e o tamanho da fonte (em pixels) que deseja usar. Quando terminar, clique no botão OK para salvar as alterações. Elementor é uma excelente escolha para começar. Se você usar outro plugin, o processo demorará um pouco mais. Depois de selecionar uma fonte personalizada, você precisará alterar suas configurações.
Sim, você pode usar fontes personalizadas em seu site WordPress
Como adiciono fontes personalizadas ao seu site WordPress? Fontes personalizadas podem ser adicionadas a um site WordPress usando o plug-in Elementor Custom Font . Primeiro, selecione Adicionar nova página no Painel do WordPress. Para adicionar qualquer fonte, basta digitar o nome da fonte e seu arquivo WOFF, WOFF2, TTF, SVG ou EOT. Para garantir que o número máximo de navegadores seja suportado, você deve carregar o maior número possível de arquivos de fonte. Depois que a fonte desejada for adicionada, o URL da fonte personalizada será adicionado ao seu arquivo CSS. Se a fonte MyFont for nomeada, o arquivo CSS ficará assim:*br Se você estiver usando um navegador da web, a URL será my-font. Em inglês, minhas fontes são escritas com letras e são br>MyFont. 30p Xbr Como adiciono fontes ao meu site? Sim, existe uma maneira de fazer isso. Em CSS, é referido como fontes personalizadas. O CSS deve ser modificado e as fontes devem ser carregadas no seu site. Depois de adicionar a fonte personalizada, você precisará modificar seu arquivo CSS para incluir o URL da fonte.
