Come cambiare il carattere sul tuo tema WordPress Twenty Eleven
Pubblicato: 2022-10-21Se desideri cambiare il carattere sul tuo tema WordPress Twenty Eleven, ci sono alcuni semplici passaggi che puoi seguire. In questo articolo, ti mostreremo come cambiare il carattere sul tuo tema WordPress Twenty Eleven. Innanzitutto, dovrai scegliere un nuovo carattere che desideri utilizzare. Puoi trovare una varietà di font gratuiti online oppure puoi acquistare un font da un sito come Adobe Fonts. Una volta scelto un nuovo font, dovrai scaricarlo e salvarlo sul tuo computer. Successivamente, dovrai aprire il file functions.php nella cartella del tema Twenty Eleven. Dovrai aggiungere il seguente codice al file functions.php, sostituendo il TUO NOME FONT con il nome del font che hai scaricato: function my_fonts () { wp_register_style( 'my-fonts', 'http://fonts.googleapis .com/css?family=TUO+FONT+NOME'); wp_enqueue_style( 'caratteri personali' ); } add_action( 'wp_enqueue_scripts', 'my_fonts' ); Infine, dovrai aprire il file style.css nella cartella del tuo tema Twenty Eleven e aggiungere il seguente codice in fondo al file, sostituendo YOUR FONT NAME con il nome del font che hai scaricato: body { font-family: 'IL TUO NOME DEL FONT', sans-serif; } Dopo aver salvato le modifiche ai file functions.php e style.css, dovrai caricare entrambi i file nella cartella dei temi di WordPress. Il tuo tema WordPress Twenty Eleven dovrebbe ora utilizzare il nuovo font che hai scelto.
In questo post, ti mostrerò come cambiare il carattere per questo tema. Un titolo del sito può essere trovato appena sopra l'immagine dell'intestazione. Ciò farà sì che tutti i caratteri racchiusi nei tag da H1 a H6 vengano resi non nitidi. Se vuoi cambiare il carattere sui titoli dei tuoi post, fallo nel posto seguente. Scegli il carattere che desideri utilizzare per il tema Twenty Eleven dalla sezione dei caratteri Web di Google . Passare all'area dei commenti per modificare il carattere dei collegamenti di navigazione; ci sono questi codici che si trovano sotto l'area dei commenti. # accedi a un colore: #eee; blocco di visualizzazione; altezza della linea: 3.333 em; imbottitura: 0 1.2125em; decorazione del testo: nessuna; Selezionando un font dall'elenco, puoi creare il tuo font. L'esempio seguente deriva dal carattere Maddon.
Come posso modificare il carattere e le dimensioni in WordPress?

Per modificare la dimensione del carattere , fai clic sul pulsante "Dimensione carattere" sul lato destro della finestra, quindi fai clic su qualsiasi blocco di paragrafo. Gli elementi sono disponibili nel menu a discesa oltre a Piccolo, Normale, Medio, Grande ed Enorme.
Imparare a modificare la dimensione del carattere in WordPress è estremamente vantaggioso. L'uso della dimensione dell'intestazione corretta renderà più facile per i tuoi visitatori capire cosa stai cercando di trasmettere. Quando utilizzi l'editor classico di WordPress, puoi modificare il carattere dell'intestazione facendo clic su "Paragrafo" nella scheda "Impostazioni". Usando questo generatore di pagine, puoi facilmente modificare i post ricchi di contenuti multimediali. Se non è possibile modificare la dimensione del carattere utilizzando le impostazioni del tema, è possibile utilizzare CSS personalizzati per farlo. Questo metodo è più difficile da implementare rispetto al precedente. Questo metodo richiede l'aggiunta di alcune righe di codice.
Valuta se dovresti far rivedere il documento prima di procedere o consultare il tuo sviluppatore del tema. Un plug-in può modificare la dimensione del carattere di WordPress in vari modi. I plugin sono estensioni che aggiungono codice a un programma esistente. Di conseguenza, ogni pagina si carica più velocemente e ci sono più caricamenti di codice su ogni pagina. Le impostazioni di WordPress sono il modo più sicuro ed ecologico per modificare la dimensione del carattere di WordPress.
Quando configuri la dimensione del carattere su un computer, puoi cambiarla andando su Google.com/font . Quando inserisci "taglie", vedrai una barra di ricerca con le parole "taglie". Cliccandoci sopra si accede alla sezione “Taglie” della pagina dei risultati. Nella finestra successiva, seleziona la dimensione del carattere che desideri e quindi fai clic su "Seleziona" per cambiarla. Infine, cambia la dimensione del carattere in quella che ritieni sia la dimensione appropriata nel campo "Testo".
Puoi aggiungere caratteri personalizzati a WordPress?

Se non vuoi fare affidamento sui plug-in per aggiungere caratteri al tuo sito Web WordPress, puoi farlo manualmente. Per utilizzare il tema, devi prima caricare il suo carattere e quindi modificare il suo file CSS. Per utilizzare un font sul tuo computer, scarica ed estrai il file.zip.

L'utilizzo di caratteri personalizzati è il modo ideale per creare una bellissima raccolta di caratteri sul tuo sito web. Sarai in grado di migliorare l'aspetto del tuo sito, creare un'immagine del marchio e aumentare il tempo che gli utenti trascorrono sul tuo sito utilizzando questi servizi. Imparerai come aggiungere caratteri personalizzati a WordPress utilizzando i caratteri Google, TypeKit e il metodo CSS3 @Font-Face in questo tutorial. Dopo l'attivazione, potrai accedere alla guida rapida ufficiale tramite il tuo indirizzo email. È necessario fare clic sull'icona Personalizza caratteri nella barra laterale dell'amministratore per selezionare il carattere che si desidera utilizzare. Il colore e la dimensione del carattere possono essere modificati, così come altre funzionalità, nel tuo tema WordPress. Puoi aggiungere il codice di incorporamento di Google Font ai siti WordPress tramite uno dei due metodi.
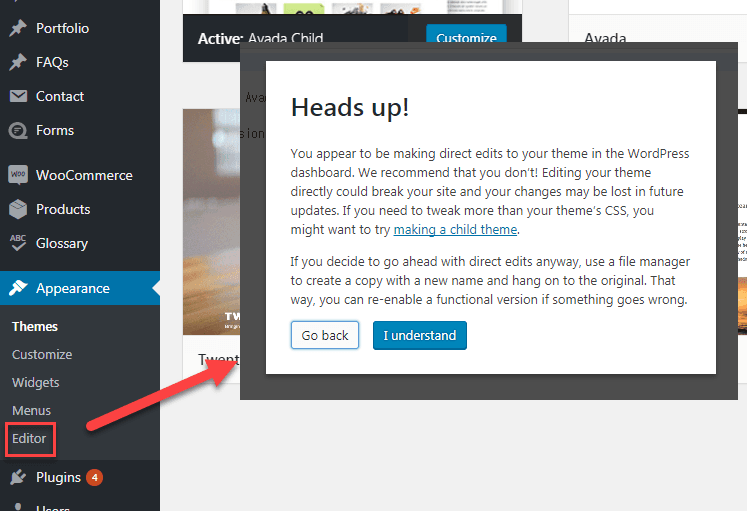
È possibile modificare il corpo del file header.php del tuo tema prima di aggiungervi il codice. Se non hai familiarità con le funzionalità di modifica del codice di WordPress, puoi utilizzare un plug-in per aggiungere questo codice. Se vuoi saperne di più sull'aggiunta di caratteri Google ai temi di WordPress, ti consigliamo di leggere la nostra guida. Utilizzando il metodo @font-face di CSS3, uno dei modi più semplici per aggiungere caratteri personalizzati a WordPress è utilizzare caratteri personalizzati. Puoi utilizzare qualsiasi carattere che desideri sul tuo sito utilizzando questo metodo. Se non hai un formato web per il tuo font, puoi usare FontSquirrel WebFont Generator per convertirlo.
Puoi aggiungere un carattere personalizzato al tuo sito Web per farlo risaltare dalla massa. I tuoi visitatori apprezzeranno la personalità aggiunta, ma la scelta del carattere avrà un impatto sullo stile generale e sul flusso generale dei tuoi contenuti. L'applicazione Elementor è molto semplice da usare. Il primo passo è accedere alla dashboard di WordPress e selezionare i caratteri. Il passaggio successivo consiste nel selezionare il nome del carattere dal pulsante Aggiungi nuovo. Per caricare tutti i caratteri, seleziona l'opzione Self-hosted. Se stai usando un plugin diverso, ci saranno alcune modifiche alla procedura. Il primo passo è andare alla sezione Caratteri personalizzati della dashboard di WordPress. Prima di poter utilizzare i caratteri, devi prima caricarli. Quando si immette il percorso del file del carattere, verrà visualizzata l'area di origine del carattere. Dovrai modificare le impostazioni dopo aver aggiunto un carattere personalizzato. Per fare ciò, vai alla voce di menu Font e seleziona Font personalizzato. Quindi, inserisci il nome del carattere e la dimensione (in pixel) che desideri venga utilizzato. Al termine, fare clic sul pulsante OK per salvare le modifiche. Elementor è una scelta eccellente per iniziare. Se utilizzi un altro plugin, il processo richiederà un po' più di tempo. Dopo aver selezionato un carattere personalizzato, dovrai modificarne le impostazioni.
Sì, puoi utilizzare caratteri personalizzati sul tuo sito WordPress
Come aggiungo caratteri personalizzati al tuo sito WordPress? I caratteri personalizzati possono essere aggiunti a un sito WordPress utilizzando il plug-in Elementor Custom Font . Innanzitutto, seleziona Aggiungi nuova pagina sulla dashboard di WordPress. Per aggiungere qualsiasi font, inserisci semplicemente il nome del font e il relativo file WOFF, WOFF2, TTF, SVG o EOT. Per garantire che sia supportato il numero massimo di browser, dovresti caricare il maggior numero possibile di file di caratteri. Una volta aggiunto il carattere desiderato, l'URL del carattere personalizzato verrà aggiunto al file CSS. Se il font MyFont è denominato, il file CSS sarà simile al seguente:*br Se stai utilizzando un browser web, l'URL è my-font. In inglese, i miei caratteri sono scritti con lettere e sono br>MyFont. 30p Xbr Come aggiungo font al mio sito web? Sì, c'è un modo per farlo. In CSS, è indicato come caratteri personalizzati. I CSS devono essere modificati e i caratteri devono essere caricati sul tuo sito web. Dopo aver aggiunto il carattere personalizzato, dovrai modificare il file CSS per includere l'URL del carattere.
