如何更改 21 个 WordPress 主题的字体
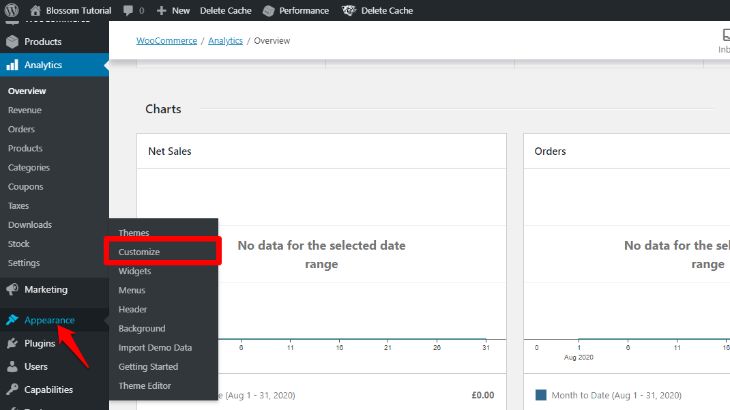
已发表: 2022-10-21如果您想更改 211 WordPress 主题的字体,您可以按照几个简单的步骤进行操作。 在本文中,我们将向您展示如何更改 21 WordPress 主题的字体。 首先,您需要选择一种您想使用的新字体。 您可以在线找到各种免费字体,也可以从 Adobe Fonts 等网站购买字体。 选择新字体后,您需要下载并将其保存到您的计算机上。 接下来,您需要打开 21 主题文件夹中的 functions.php 文件。 您需要将以下代码添加到 functions.php 文件中,将您的字体名称替换为您下载的字体名称: function my_fonts () { wp_register_style( 'my-fonts', 'http://fonts.googleapis .com/css?family=YOUR+FONT+NAME' ); wp_enqueue_style('我的字体'); } add_action('wp_enqueue_scripts', 'my_fonts'); 最后,您需要打开 21 主题文件夹中的 style.css 文件,并在文件底部添加以下代码,将您的字体名称替换为您下载的字体名称:body { font-family: '你的字体名称',无衬线; 保存对 functions.php 和 style.css 文件的更改后,您需要将这两个文件上传到您的 WordPress 主题文件夹。 您的 21 个 WordPress 主题现在应该使用您选择的新字体。
在这篇文章中,我将向您展示如何更改此主题的字体。 站点标题可以在标题图像上方找到。 这将导致包装在 H1 到 H6 标记中的所有字体呈现不清晰。 如果您想更改帖子标题上的字体,请在以下位置进行。 从Google Web 字体部分中选择您想要用于二十一主题的字体。 向下导航到评论区以更改导航链接的字体; 这些代码位于评论区下方。 # 访问颜色:#eee; 显示:块; 行高:3.333em; 填充:0 1.2125em; 文字装饰:无; 通过从列表中选择一种字体,您可以创建自己的字体。 以下示例来自 Maddon 字体。
如何更改 WordPress 中的字体和大小?

要更改字体大小,请单击窗口右侧的“字体大小”按钮,然后单击任何段落块。 除了小、普通、中、大和超大之外,这些项目在下拉菜单中可用。
学习如何在 WordPress 中更改字体大小是非常有益的。 使用适当的标题大小将使您的访问者更容易理解您要传达的内容。 使用 WordPress 的经典编辑器时,您可以通过单击“设置”选项卡下的“段落”来更改标题的字体。 使用此页面构建器,您可以轻松编辑富媒体帖子。 如果您无法使用主题设置更改字体大小,则可以使用自定义 CSS 来执行此操作。 这种方法比前一种方法更难实现。 这种方法需要添加几行代码。
考虑是否应该在继续之前检查文档,或咨询您的主题开发人员。 插件可以通过多种方式更改 WordPress 的字体大小。 插件是将代码添加到现有程序的扩展。 结果,每个页面加载速度更快,并且每个页面上的代码加载更多。 WordPress 设置是更改 WordPress 字体大小的最安全、最环保的方式。
在计算机上配置字体大小时,您可以访问Google.com/font进行更改。 当您输入“尺寸”时,您会看到一个带有“尺寸”字样的搜索栏。 通过单击它,您可以访问结果页面的“尺寸”部分。 在下一个窗口中,选择所需的字体大小,然后单击“选择”进行更改。 最后,在“文本”字段中将字体大小更改为您认为合适的大小。

您可以向 WordPress 添加自定义字体吗?

如果您不想依赖插件将字体添加到您的 WordPress 网站,您可以手动执行此操作。 要使用主题,您必须先上传其字体,然后编辑其 CSS 文件。 要在您的计算机上使用字体,请下载并解压缩 .zip 文件。
使用自定义字体是在您的网站上创建精美字体集合的理想方式。 通过使用这些服务,您将能够改善您网站的外观、创建品牌形象并增加用户在您的网站上花费的时间。 在本教程中,您将学习如何使用 Google 字体、TypeKit 和 CSS3 @Font-Face 方法将自定义字体添加到 WordPress。 激活后,您将能够通过您的电子邮件地址访问官方快速入门指南。 您必须单击管理侧栏中的自定义字体图标以选择要使用的字体。 可以更改 WordPress 主题中的字体颜色和大小以及其他功能。 您可以通过以下两种方法之一将 Google 字体嵌入代码添加到 WordPress 网站。
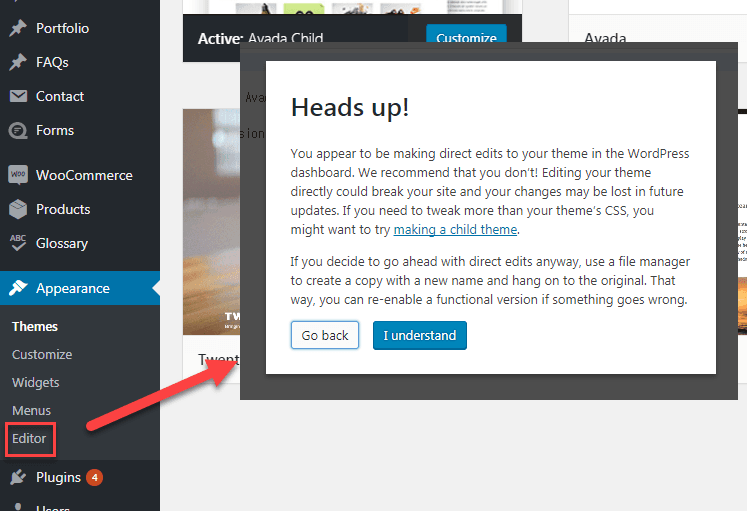
在将代码添加到主题之前,可以修改主题的 header.php 文件的主体。 如果您不熟悉 WordPress 的代码编辑功能,可以使用插件添加此代码。 如果您想了解有关将 Google 字体添加到 WordPress 主题的更多信息,我们建议您阅读我们的指南。 使用 CSS3 的 @font-face 方法,向 WordPress 添加自定义字体的最简单方法之一是使用自定义字体。 您可以使用此方法在您的网站上使用您想要的任何字体。 如果您的字体没有 Web 格式,您可以使用FontSquirrel WebFont Generator进行转换。
您可以向您的网站添加自定义字体,使其在人群中脱颖而出。 您的访问者会欣赏增加的个性,但字体选择会对您的内容的整体风格和整体流程产生影响。 Elementor 应用程序非常易于使用。 第一步是导航到您的 WordPress 仪表板并选择字体。 下一步是从添加新按钮中选择您的字体名称。 要上传所有字体,请选中自托管选项。 如果您使用的是不同的插件,程序会有一些变化。 第一步是转到 WordPress 仪表板的自定义字体部分。 在使用字体之前,您必须先上传它们。 当您输入字体文件路径时,将显示字体源区域。 添加自定义字体后,您需要修改设置。 为此,请转到字体菜单项并选择自定义字体。 然后,输入您希望它使用的字体名称和大小(以像素为单位)。 完成后,单击“确定”按钮保存更改。 Elementor 是入门的绝佳选择。 如果您使用其他插件,该过程将需要更长的时间。 选择自定义字体后,您需要更改其设置。
是的,您可以在 WordPress 网站上使用自定义字体
如何将自定义字体添加到您的 WordPress 网站? 可以使用Elementor 自定义字体插件将自定义字体添加到 WordPress 网站。 首先,在 WordPress 仪表板上选择添加新页面。 要添加任何字体,只需输入字体名称及其 WOFF、WOFF2、TTF、SVG 或 EOT 文件。 为确保支持最大数量的浏览器,您应该上传尽可能多的字体文件。 添加所需字体后,自定义字体的 URL 将添加到您的 CSS 文件中。 如果字体 MyFont 被命名,CSS 文件将如下所示:*br 如果您使用 Web 浏览器,则 URL 是 my-font。 在英文中,我的字体是用字母拼写的,它们是 br>MyFont。 30p Xbr 如何将字体添加到我的网站? 是的,有办法做到这一点。 在 CSS 中,它被称为自定义字体。 必须修改 CSS,并且必须将字体上传到您的网站。 添加自定义字体后,您需要修改 CSS 文件以包含字体的 URL。
