Twenty Eleven WordPress テーマのフォントを変更する方法
公開: 2022-10-21Twenty Eleven WordPress テーマのフォントを変更したい場合は、いくつかの簡単な手順に従うことができます. この記事では、Twenty Eleven WordPress テーマのフォントを変更する方法を紹介します。 まず、使用したい新しいフォントを選択する必要があります。 さまざまな無料のフォントをオンラインで見つけるか、Adobe Fonts などのサイトからフォントを購入できます。 新しいフォントを選択したら、ダウンロードしてコンピュータに保存する必要があります。 次に、Twenty Eleven テーマ フォルダーにある functions.php ファイルを開く必要があります。 次のコードをfunctions.phpファイルに追加して、 YOUR FONT NAME をダウンロードしたフォントの名前に置き換えます。 .com/css?family=YOUR+FONT+NAME' ); wp_enqueue_style( 'my-fonts' ); } add_action( 'wp_enqueue_scripts', 'my_fonts' ); 最後に、Twenty Eleven テーマ フォルダーにある style.css ファイルを開き、ファイルの下部に次のコードを追加して、YOUR FONT NAME をダウンロードしたフォントの名前に置き換えます。 'YOUR FONT NAME', サンセリフ; functions.php および style.css ファイルへの変更を保存したら、両方のファイルを WordPress テーマ フォルダーにアップロードする必要があります。 Twenty Eleven WordPress テーマは、選択した新しいフォントを使用する必要があります。
この投稿では、このテーマのフォントを変更する方法を紹介します。 サイト タイトルは、ヘッダー画像のすぐ上にあります。 これにより、H1 から H6 タグにラップされたすべてのフォントが不鮮明にレンダリングされます。 投稿タイトルのフォントを変更したい場合は、次の場所で行ってください。 Twenty Eleven テーマに使用するフォントをGoogle Web フォント セクションから選択します。 コメント領域に移動して、ナビゲーション リンクのフォントを変更します。 これらのコードはコメント領域の下にあります。 # 色にアクセス: #eee; 表示ブロック; 行の高さ: 3.333em; パディング: 0 1.2125em; テキスト装飾: なし; リストからフォントを選択することで、独自のフォントを作成できます。 次の例は、Maddon フォントからのものです。
WordPressでフォントとサイズを変更するにはどうすればよいですか?

フォント サイズを変更するには、ウィンドウの右側にある [フォント サイズ] ボタンをクリックし、任意の段落ブロックをクリックします。 項目は、小、標準、中、大、および巨大に加えて、ドロップダウン メニューで使用できます。
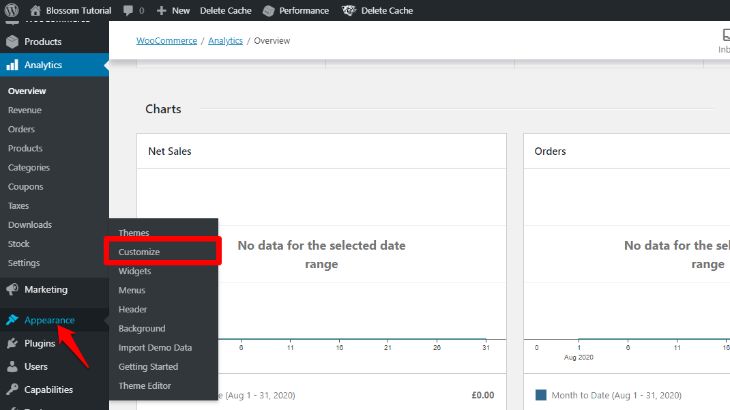
WordPressでフォントサイズを変更する方法を学ぶことは非常に有益です. 適切なヘッダー サイズを使用すると、訪問者が伝えようとしていることを理解しやすくなります。 WordPressの従来のエディターを使用している場合は、「設定」タブの下にある「段落」をクリックすると、見出しのフォントを変更できます。 このページ ビルダーを使用すると、メディア リッチな投稿を簡単に編集できます。 テーマ設定を使用してフォント サイズを変更できない場合は、カスタム CSS を使用して変更できます。 この方法は、前の方法よりも実装が困難です。 この方法では、数行のコードを追加する必要があります。
続行する前にドキュメントを確認する必要があるかどうかを検討するか、テーマ開発者に相談してください。 プラグインは、WordPress のフォント サイズをさまざまな方法で変更できます。 プラグインは、既存のプログラムにコードを追加する拡張機能です。 その結果、各ページの読み込みが速くなり、各ページでより多くのコードが読み込まれます。 WordPress の設定は、WordPress のフォント サイズを変更する最も安全で環境に優しい方法です。
パソコンでフォント サイズを設定する場合は、 Google.com/fontに移動して変更できます。 「サイズ」と入力すると、「サイズ」という単語を含む検索バーが表示されます。 それをクリックすると、結果ページの「サイズ」セクションにアクセスできます。 次のウィンドウで、必要なフォント サイズを選択し、[選択] をクリックして変更します。 最後に、「テキスト」フィールドのフォント サイズを適切なサイズに変更します。
WordPress にカスタムフォントを追加できますか?

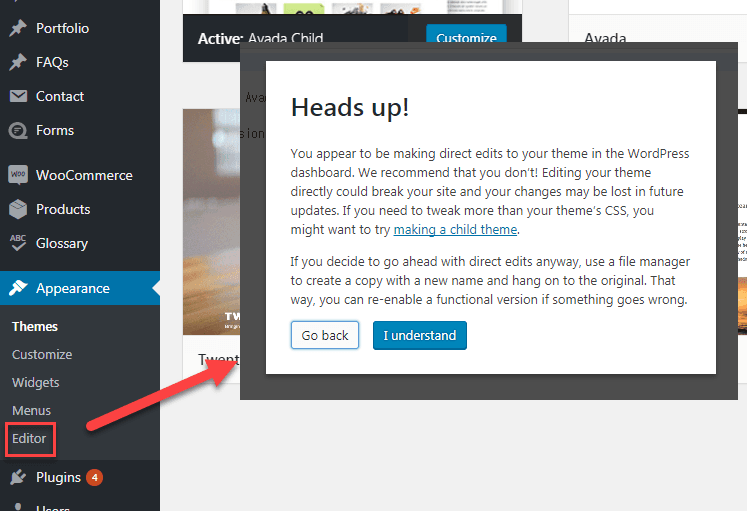
プラグインを使用して WordPress Web サイトにフォントを追加したくない場合は、手動で行うことができます。 テーマを使用するには、まずそのフォントをアップロードしてから、その CSS ファイルを編集する必要があります。 コンピューターでフォントを使用するには、.zip ファイルをダウンロードして解凍します。

カスタム フォントの使用は、Web サイトに美しいフォントのコレクションを作成するための理想的な方法です。 これらのサービスを利用することで、サイトの外観を改善し、ブランド イメージを作成し、ユーザーがサイトに費やす時間を増やすことができます。 このチュートリアルでは、Google フォント、TypeKit、および CSS3 @Font-Face メソッドを使用して、WordPress にカスタム フォントを追加する方法を学習します。 有効化すると、メール アドレスから公式のクイックスタート ガイドにアクセスできるようになります。 使用するフォントを選択するには、管理サイドバーのフォントのカスタマイズ アイコンをクリックする必要があります。 WordPress テーマでは、フォントの色とサイズ、およびその他の機能を変更できます。 2 つの方法のいずれかを使用して、Google フォントの埋め込みコードを WordPress サイトに追加できます。
コードを追加する前に、テーマの header.php ファイルの本文を変更することができます。 WordPress のコード編集機能に慣れていない場合は、プラグインを使用してこのコードを追加できます。 Google フォントを WordPress テーマに追加する方法について詳しく知りたい場合は、ガイドを読むことをお勧めします。 CSS3 の @font-face メソッドを使用して、WordPress にカスタム フォントを追加する最も簡単な方法の 1 つは、カスタム フォントを使用することです。 この方法を使用して、サイトで必要な任意のフォントを使用できます。 フォントの Web 形式がない場合は、 FontSquirrel WebFont Generatorを使用して変換できます。
Web サイトにカスタム フォントを追加して、他とは一線を画すことができます。 訪問者は追加された個性を高く評価しますが、フォントの選択はコンテンツの全体的なスタイルと全体的な流れに影響を与えます. Elementor アプリケーションの使い方は非常に簡単です。 最初のステップは、WordPress ダッシュボードに移動してフォントを選択することです。 次の手順では、[新規追加] ボタンからフォント名を選択します。 すべてのフォントをアップロードするには、自己ホスト オプションをオンにします。 別のプラグインを使用している場合は、手順にいくつかの変更があります。 最初のステップは、WordPress ダッシュボードのカスタム フォント セクションに移動することです。 フォントを使用する前に、まずそれらをアップロードする必要があります。 フォント ファイル パスを入力すると、フォント ソース領域が表示されます。 カスタム フォントを追加した後、設定を変更する必要があります。 これを行うには、[フォント] メニュー項目に移動し、[カスタム フォント] を選択します。 次に、使用するフォント名とサイズ (ピクセル単位) を入力します。 完了したら、[OK] ボタンをクリックして変更を保存します。 Elementor は、始めるための優れた選択肢です。 別のプラグインを使用する場合、プロセスにはもう少し時間がかかります。 カスタム フォントを選択したら、その設定を変更する必要があります。
はい、WordPress サイトでカスタム フォントを使用できます
WordPress サイトにカスタム フォントを追加するにはどうすればよいですか? Elementor カスタム フォントプラグインを使用して、カスタム フォントを WordPress サイトに追加できます。 まず、WordPress ダッシュボードで [新しいページを追加] を選択します。 任意のフォントを追加するには、フォント名とその WOFF、WOFF2、TTF、SVG、または EOT ファイルを入力するだけです。 最大数のブラウザがサポートされるようにするには、できるだけ多くのフォント ファイルをアップロードする必要があります。 目的のフォントが追加されると、カスタム フォントの URL が CSS ファイルに追加されます。 フォントに MyFont という名前が付けられている場合、CSS ファイルは次のようになります。*br Web ブラウザーを使用している場合、URL は my-font です。 英語では、私のフォントは文字で綴られており、br>MyFont です。 30p Xbr Web サイトにフォントを追加するにはどうすればよいですか? はい、そうする方法があります。 CSS では、カスタム フォントと呼ばれます。 CSS を変更し、フォントを Web サイトにアップロードする必要があります。 カスタム フォントを追加したら、CSS ファイルを変更してフォントの URL を含める必要があります。
