Cara Mengubah Font Pada Template Blog Maya Anda
Diterbitkan: 2022-10-21Jika Anda ingin mengubah font pada template blog Maya Anda, ada beberapa langkah yang harus Anda ikuti. Pertama, Anda harus menemukan font yang Anda sukai dan mengunduhnya ke komputer Anda. Selanjutnya, Anda harus mengunggah font ke akun WordPress Anda dan kemudian memilihnya sebagai font default Anda. Terakhir, Anda harus mengubah kode CSS di blog Anda untuk memastikan font ditampilkan dengan benar.
Bagaimana Saya Mengubah Font Di Blog WordPress Saya?

Ada beberapa cara berbeda untuk mengubah font di blog WordPress Anda. Salah satu caranya adalah dengan menggunakan editor WordPress bawaan untuk mengubah font untuk seluruh blog Anda. Cara lain adalah dengan menggunakan plugin seperti Easy Google Fonts, yang memungkinkan Anda mengubah font untuk bagian tertentu dari blog Anda.
Sungguh menakjubkan bagaimana perubahan sederhana dalam tipografi dapat membuat perbedaan besar. Font berisi huruf dan angka desain desain, serta informasi gaya. Menggunakan MS Word atau Google Docs, Anda dapat mengubah teks menjadi teks tebal, miring, atau bahkan miring. Untuk memuat file font Web dengan benar, ada empat jenis file yang dapat dipilih. File TrueType, file EOT, file WOFF, dan file SVG disertakan dalam paket ini. Font yang dihosting secara lokal adalah font yang tersedia dari sistem lokal Anda. Font web memastikan bahwa situs web Anda terlihat sama di semua browser.
Anda tidak perlu mengunduh atau menginstal apa pun untuk menggunakan perangkat lunak ini. Tambahkan baris kode berikut ke bagian footer halaman HTML Anda untuk menggunakan Font Awesome. Ikon berubah tergantung pada ukuran font atau warna yang digunakan. Kami akan menunjukkan cara menggunakan editor default, serta pembuat halaman seperti Brizy dan Elementor, dalam kursus ini. Untuk mengubah font postingan atau halaman yang ingin Anda edit, buka postingan atau halaman yang ingin Anda ubah. Pada tab Gaya, klik ikon Tipografi. Pembuat halaman Elementor dapat digunakan untuk mengedit semua jenis teks.
Anda dapat mengubah ukuran font, berat, tinggi garis, spasi, dan aspek lain dari situs. Dengan plugin font, Anda dapat mengubah font di WordPress tanpa harus memasukkan informasi apa pun. Penyesuai WordPress juga dapat digunakan untuk melihat pratinjau perubahan yang Anda buat secara real time. Plugin ini memungkinkan Anda untuk mengubah elemen default di aplikasi font Google , seperti paragraf dan tag heading. Jika Anda mengklik kanan pada halaman web dan memuatnya, Anda akan dapat melihat nama penampung. Jika Anda merasa nyaman menulis kode, mudah untuk mengubah font elemen apa pun di situs WordPress Anda tanpa menyadarinya. Metode lain adalah dengan menggunakan WordPress Customizer untuk mengubah font di WordPress.
Kami akan menunjukkan cara menyesuaikan font menggunakan pembuat halaman dalam pelajaran ini, menggunakan pembuat halaman Elementor. Anda tidak boleh menggunakan font Google atau font lain yang dihosting di situs web Anda. Akibatnya, setiap kali pengguna memasuki halaman, browser harus meminta permintaan HTTP ke Google atau host font untuk salinan font pengguna. Saat ada permintaan, browser diharuskan melakukan pemrosesan tambahan, yang mengakibatkan pemuatan halaman menjadi lebih lambat. Karena browser dapat mengunduh file font langsung dari halaman, tidak perlu membuat permintaan tambahan. Hosting WordPress lokal untuk font Google mirip dengan hosting font biasa. Situs WordPress Anda akan terlihat bagus jika Anda menggunakan alat gratis yang menghasilkan kode CSS untuk itu.
Astra menyertakan Google Font , yang di-host di platform layanan mandiri. Anda dapat melakukan ini jika Anda tidak dapat mengubah font di tema Anda. Di bagian ini, kita akan melihat beberapa plugin font paling populer yang tersedia untuk WordPress. Menggunakan CustomFonts, Anda dapat dengan mudah memasukkan file font khusus ke situs WordPress Anda. Kombinasi plugin dengan tema Astra, Beaver Builder, dan pembuat halaman Elementor mulus. Anda dapat memasukkan font gratis dan berkualitas tinggi Google ke situs web Anda menggunakan font WP Google. Menggunakan huruf kapital pada teks adalah ide yang bagus jika Anda ingin menekankan kata tertentu, tetapi bukan ide yang baik jika seluruh teks menggunakan huruf kapital.
Pertimbangkan berapa banyak font yang harus digunakan pada satu halaman. Ketika sebuah situs menggunakan berbagai font, itu tampak tidak profesional. Dimungkinkan untuk mengubah font setiap elemen dalam header Anda serta cara desainnya. Menggunakan penyesuai WordPress, Anda dapat dengan mudah melihat pratinjau font Anda secara real time. Saat mendesain situs web, font sangat penting. Mengubah font di situs web Anda menggunakan WordPress itu sederhana dan memungkinkan Anda menyesuaikannya untuk memenuhi kebutuhan Anda. Dalam artikel kami sebelumnya, kami telah menjelaskan cara menggunakan font Google, Roboto, dan alat pengubah font lainnya di WordPress.
Saat mendesain situs web, font mungkin sulit dipahami, tetapi font adalah bagian penting darinya. Pada artikel ini, kami akan menunjukkan cara menggunakan font di situs web Anda. Buka Pengaturan di perangkat Anda untuk memulai. Pilih opsi Tampilan dari menu. Ketuk Zoom Layar sekali lagi, lalu Font sekali lagi. Anda akan dapat memilih gaya font pilihan Anda setelah mengklik di sini.
Cara Mengubah Font Di WordPress
Jika Anda menggunakan tema WordPress yang berbeda, Anda mungkin harus mencari opsi serupa di menu kustomisasi. Fungsi WordPress WP_set_post_type() dan WP_set_custom_css() dapat digunakan untuk mengubah font. Informasi lebih lanjut tentang Codex WordPress dan manual WordPress dapat ditemukan di sini.

Bagaimana Cara Mengubah Ukuran Font Di Posting Blog WordPress?

Untuk mengubah ukuran font di postingan blog WordPress, Anda perlu mengedit kode HTML postingan. Dalam kode, temukan tag dan ubah atribut ukuran ke ukuran font yang diinginkan.
Sangat bermanfaat untuk mengetahui cara mengubah ukuran font WordPress. Bila Anda menggunakan ukuran header yang tepat, pengunjung Anda akan lebih mudah tertarik ke situs Anda. Jika Anda menggunakan editor klasik WordPress, Anda dapat mengubah font heading dengan menyeret menu drop-down 'Paragraph'. Dengan pembuat halaman, Anda dapat dengan mudah mengedit posting kaya media. Anda dapat dengan mudah mengubah ukuran font posting jika Anda menggunakan CSS khusus. Dalam metode ini, Anda harus menambahkan beberapa baris kode. Jika Anda ingin melanjutkan, konsultasikan dengan pengembang tema Anda atau baca dokumen sebelum membuat perubahan apa pun.
Pastikan Anda membuat cadangan file CSS Anda saat ini sebelum Anda mulai membuat perubahan. Font WordPress dapat diubah menggunakan plugin. Menambahkan plugin ke program yang ada menghasilkan penambahan kode. Dengan kata lain, dengan meningkatkan jumlah pemuatan kode, waktu pemuatan setiap halaman meningkat. Untuk mengubah ukuran font WordPress, gunakan pengaturan tema; WordPress adalah pilihan yang paling bertanggung jawab secara lingkungan dan ekonomi serta teraman.
Bagaimana Cara Mengubah Font Di WordPress 2022?
Plugin ini juga menyediakan akses ke profil font dengan masuk ke Appearance. Untuk menyesuaikan tipografi Anda, buka dasbor WordPress lalu klik tab 'Sesuaikan'. Layar berikutnya akan menampilkan 'Tipografi Default.' Kemudian, klik di atasnya. Setelah itu, Anda dapat mengubah font semua elemen di situs web Anda.
Anda membuat situs web Anda membosankan dan tidak menarik jika Anda memiliki gaya font, ukuran font, dan warna font yang sama di semua posting dan halaman Anda. Dimungkinkan untuk mengubah font di WordPress. Jika Anda menambahkan ukuran font yang berbeda untuk setiap judul, halaman atau postingan Anda akan terlihat menarik. Berbagai gaya dan warna font dapat membantu situs web Anda menonjol. Opsi tipografi penyesuai Tema Zakra tersedia dalam dua bentuk. Tipografi Dasar dan Judul (H1) Header, footer, sidebar, dan judul postingan/halaman semuanya dapat diubah satu per satu. Menu utama: opsi item dropdown dapat digunakan untuk mengubah font menu dropdown.
Arahkan ke bagian Semua Halaman di dasbor WordPress Anda. Ketika Anda siap untuk mengubah font pada halaman, klik tombol Edit. Gulir ke bawah ke halaman berikutnya dan ubah tipografi judul posting blog atau arsip. Anda juga dapat mengubah ukuran Font dengan berbagai cara, termasuk mengaturnya sebagai kecil, normal, sedang, besar, atau besar. Dari dasbor WordPress, pilih Semua Halaman. Setelah Anda memilih sepotong teks, klik tombol Edit. Untuk mengubah perataan, ketebalan, dan font, ubah paragraf menjadi heading (h1-h6). Setelah Anda membuat perubahan yang diperlukan, cukup tekan tombol Perbarui atau Terbitkan.
Bagaimana Saya Mengubah Font Admin WordPress Saya?
Untuk menyesuaikan jenis dan gaya font , buka Dasbor Admin > Setelan > Font Admin.
Pilih Ukuran Font yang Tepat Untuk Situs WordPress Anda
WordPress adalah sistem manajemen konten (CMS) populer yang digunakan oleh jutaan orang di seluruh dunia. Pengguna dapat menggunakannya untuk membuat dan mengelola situs web mereka sendiri. Pengguna harus dapat mengubah tampilan situs web berbasis WordPress mereka untuk memaksimalkannya. Ukuran font situs web WordPress dapat diubah untuk meningkatkan penampilannya.
Untuk mengubah ukuran font di WordPress, Anda harus mengklik blok paragraf dan kemudian memilih ukuran font di bawah 'Tipografi' di sisi kanan. Di menu drop-down, Anda dapat memilih jenis font yang Anda inginkan, seperti kecil, normal, sedang, besar, dan masif.
Cara Mengubah Seluruh Font Situs Web Di WordPress
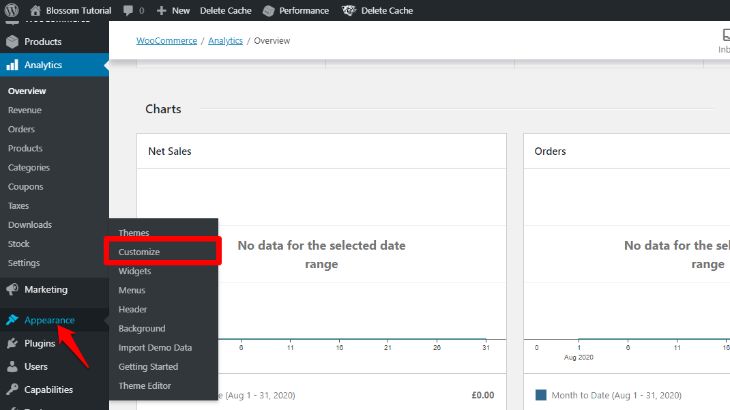
Jika Anda ingin mengubah font seluruh situs web Anda di WordPress, Anda dapat melakukannya dengan menavigasi ke bagian Appearance > Customize di dashboard WordPress Anda. Di Customizer, Anda akan melihat bagian Font di mana Anda dapat memilih font baru untuk situs web Anda. Setelah Anda memilih font baru, itu akan diterapkan ke situs web Anda secara otomatis.
Dalam tutorial ini, kami akan menunjukkan cara mengubah font di template WordPress menggunakan font default. Untuk mengubah font di seluruh situs, Anda harus terlebih dahulu mengedit CSS untuk tema itu. Tema Twenty Twenty disediakan sebagai tema WordPress default untuk artikel ini, tetapi tema WordPress lainnya juga akan ditampilkan. Sebelum Anda dapat menggunakan font, font tersebut harus tersedia terlebih dahulu dengan kode tambahan. Google Fonts API harus disertakan dalam kode HTML Anda agar font dapat berfungsi. Anda akan memiliki pengalaman menjelajah yang paling sukses jika Anda menggunakan font Web Safe. Jika font tidak berubah, Anda mungkin perlu menghapus cache browser Anda.
Cara Mengubah Keluarga Font Di WordPress
br> Di WordPress, Anda dapat mengubah keluarga font. Anda dapat mengubah keluarga font situs WordPress Anda menggunakan salah satu dari tiga metode. Plugin dapat diinstal dengan mengklik Pengaturan – font Google. Pemilih CSS, mirip dengan cara Anda mengubah seluruh keluarga font situs web , harus ditambahkan. Pilih Appearance, lalu Theme Typography, dan terakhir Customizing Typography. Anda harus menambahkan keluarga font ke situs Anda.
