Come modificare il carattere sul modello del tuo blog Maya
Pubblicato: 2022-10-21Se vuoi cambiare il carattere sul tuo modello di blog Maya, ci sono alcuni passaggi che dovrai seguire. Innanzitutto, dovrai trovare un carattere che ti piace e scaricarlo sul tuo computer. Successivamente, dovrai caricare il carattere sul tuo account WordPress e quindi selezionarlo come carattere predefinito . Infine, dovrai modificare il codice CSS sul tuo blog per assicurarti che il carattere venga visualizzato correttamente.
Come posso cambiare il carattere sul mio blog WordPress?

Esistono diversi modi in cui puoi cambiare il carattere sul tuo blog WordPress. Un modo è utilizzare l'editor integrato di WordPress per cambiare il carattere per l'intero blog. Un altro modo è utilizzare un plug-in come Easy Google Fonts, che ti consente di cambiare il carattere per parti specifiche del tuo blog.
È incredibile come semplici cambiamenti nella tipografia possano fare una grande differenza. Un font contiene le lettere e i numeri del design del design, nonché le informazioni sullo stile. Usando MS Word o Google Docs, puoi cambiare il testo in grassetto, corsivo o anche in corsivo. Per caricare correttamente un file di font Web , sono disponibili quattro tipi di file tra cui scegliere. File TrueType, file EOT, file WOFF e file SVG sono inclusi in questo pacchetto. I caratteri ospitati localmente sono quelli disponibili dal tuo sistema locale. I caratteri Web assicurano che il tuo sito Web abbia lo stesso aspetto su tutti i browser.
Non è necessario scaricare o installare nulla per utilizzare questo software. Aggiungi la seguente riga di codice alla sezione del piè di pagina della tua pagina HTML per utilizzare Font Awesome. L'icona cambia a seconda della dimensione del carattere o del colore in cui viene utilizzata. In questo corso ti mostreremo come utilizzare l'editor predefinito, nonché i costruttori di pagine come Brizy ed Elementor. Per modificare il carattere del post o della pagina che desideri modificare, vai al post o alla pagina che desideri modificare. Nella scheda Stile, fai clic sull'icona Tipografia. Il generatore di pagine di Elementor può essere utilizzato per modificare qualsiasi tipo di testo.
Puoi modificare la dimensione del carattere, lo spessore, l'altezza della linea, la spaziatura e altri aspetti del sito. Con un plug-in di font, puoi cambiare il font in WordPress senza dover inserire alcuna informazione. Il personalizzatore di WordPress può essere utilizzato anche per visualizzare in anteprima le modifiche apportate in tempo reale. Questo plug-in ti consente di modificare gli elementi predefiniti nell'applicazione Google Fonts , come paragrafi e tag di intestazione. Se fai clic con il pulsante destro del mouse su una pagina Web e la carichi, sarai in grado di vedere il nome del contenitore. Se ti senti a tuo agio nella scrittura del codice, è semplice cambiare il carattere di qualsiasi elemento del tuo sito WordPress senza nemmeno saperlo. Un altro metodo è utilizzare il Personalizzatore di WordPress per cambiare il carattere in WordPress.
In questa lezione ti mostreremo come personalizzare i caratteri utilizzando un generatore di pagine, utilizzando il generatore di pagine Elementor. Non dovresti utilizzare i caratteri Google o qualsiasi altro carattere ospitato sul tuo sito web. Di conseguenza, ogni volta che un utente accede a una pagina, il browser deve richiedere una richiesta HTTP a Google o all'host del carattere per la copia del carattere dell'utente. Quando viene effettuata una richiesta, il browser deve eseguire un'elaborazione aggiuntiva, con conseguente rallentamento del caricamento della pagina. Poiché il browser può scaricare il file dei caratteri direttamente dalla pagina, non è necessario effettuare ulteriori richieste. L'hosting locale di WordPress di caratteri Google è simile all'hosting di caratteri normali. Il tuo sito WordPress avrà un bell'aspetto se utilizzi uno strumento gratuito che genera codice CSS per esso.
Astra include un Google Font , che è ospitato su una piattaforma self-service. Puoi farlo se non riesci a cambiare il carattere nel tuo tema. In questa sezione, esamineremo alcuni dei plugin di font più popolari disponibili per WordPress. Usando CustomFonts, puoi inserire facilmente file di font personalizzati nel tuo sito WordPress. La combinazione del plug-in con il tema Astra, Beaver Builder e i page builder Elementor è perfetta. Puoi incorporare i caratteri gratuiti e di alta qualità di Google nel tuo sito Web utilizzando i caratteri WP Google. Mettere in maiuscolo il testo è una buona idea se vuoi enfatizzare una parola specifica, ma non è una buona idea se l'intero testo è in maiuscolo.
Considera quanti caratteri devono essere utilizzati su una singola pagina. Quando un sito utilizza una varietà di caratteri, sembra poco professionale. È possibile modificare il carattere di ogni elemento all'interno dell'intestazione e il modo in cui è progettato. Usando il personalizzatore di WordPress, puoi facilmente visualizzare in anteprima i tuoi caratteri in tempo reale. Quando si progetta un sito Web, i caratteri sono fondamentali. Modificare il carattere sul tuo sito Web utilizzando WordPress è semplice e ti consente di personalizzarlo in base alle tue esigenze. Nei nostri articoli precedenti, abbiamo descritto come utilizzare i caratteri Google, Roboto e altri strumenti di modifica dei caratteri in WordPress.
Quando si progetta un sito Web, i caratteri possono essere difficili da capire, ma ne sono una parte essenziale. In questo articolo, ti mostreremo come utilizzare i caratteri sul tuo sito web. Vai su Impostazioni sul tuo dispositivo per iniziare. Seleziona l'opzione Visualizza dal menu. Tocca Zoom schermo ancora una volta, quindi Font ancora una volta. Potrai scegliere il tuo stile di carattere preferito dopo aver cliccato qui.
Come cambiare i caratteri su WordPress
Se utilizzi un tema WordPress diverso, potresti dover cercare opzioni simili nel menu di personalizzazione. Le funzioni di WordPress WP_set_post_type() e WP_set_custom_css() possono essere utilizzate per cambiare il carattere. Maggiori informazioni sul Codice di WordPress e sul manuale di WordPress possono essere trovate qui.
Come posso modificare la dimensione del carattere in un post sul blog di WordPress?

Per modificare la dimensione del carattere in un post del blog di WordPress, devi modificare il codice HTML del post. Nel codice, trova il tag e modifica l'attributo size alla dimensione del carattere desiderata.

È estremamente utile sapere come modificare la dimensione del carattere di WordPress. Quando utilizzi la dimensione dell'intestazione corretta, i tuoi visitatori verranno attratti dal tuo sito più facilmente. Se utilizzi l'editor classico di WordPress, puoi modificare il carattere dell'intestazione trascinando il menu a discesa "Paragrafo". Con il generatore di pagine, puoi facilmente modificare i post ricchi di contenuti multimediali. Puoi facilmente modificare la dimensione del carattere di un post se usi CSS personalizzati. In questo metodo, devi aggiungere alcune righe di codice. Se vuoi procedere, consulta lo sviluppatore del tuo tema o leggi il documento prima di apportare modifiche.
Assicurati di eseguire il backup del tuo attuale file CSS prima di iniziare ad apportare modifiche. I caratteri di WordPress possono essere modificati utilizzando un plug-in. L'aggiunta di un plug-in a un programma esistente comporta l'aggiunta di codice. In altre parole, aumentando il numero di caricamenti di codice, aumenta il tempo di caricamento di ogni pagina. Per modificare la dimensione del carattere di WordPress, usa le impostazioni del tema; WordPress è l'opzione più ecologicamente ed economicamente responsabile e più sicura.
Come posso cambiare il carattere su WordPress 2022?
Il plug-in fornisce anche l'accesso ai profili dei caratteri andando su Aspetto. Per personalizzare la tua tipografia, vai alla dashboard di WordPress e quindi fai clic sulla scheda "Personalizza". La schermata successiva visualizzerà "Tipografia predefinita". Quindi, fai clic su di esso. Successivamente, puoi cambiare il carattere di tutti gli elementi del tuo sito web.
Rendi il tuo sito noioso e poco interessante se hai lo stesso stile del carattere, dimensione del carattere e colore del carattere su tutti i tuoi post e pagine. È possibile modificare il carattere su WordPress. Se aggiungi diverse dimensioni dei caratteri per ogni intestazione, la tua pagina o il tuo post apparirà accattivante. Una varietà di stili e colori dei caratteri può aiutare il tuo sito web a distinguersi. Le opzioni tipografiche del personalizzatore del tema Zakra sono disponibili in due forme. Tipografia di base e intestazioni (H1) È possibile modificare individualmente l'intestazione, il piè di pagina, la barra laterale e i titoli dei post/delle pagine. Il menu principale: l'opzione dell'elemento a discesa può essere utilizzata per modificare il carattere del menu a discesa.
Vai alla sezione Tutte le pagine della dashboard di WordPress. Quando sei pronto per cambiare il carattere sulla pagina, fai clic sul pulsante Modifica. Scorri verso il basso fino alla pagina successiva e modifica la tipografia del titolo del blog o del post di archivio. Puoi anche modificare la dimensione del carattere in vari modi, incluso impostarlo come piccolo, normale, medio, grande o grande. Dalla dashboard di WordPress, seleziona Tutte le pagine. Dopo aver scelto un pezzo di testo, fai clic sul pulsante Modifica. Per modificare l'allineamento, lo spessore e il carattere, cambia i paragrafi in titoli (h1-h6). Dopo aver apportato le modifiche necessarie, premi semplicemente i pulsanti Aggiorna o Pubblica.
Come posso cambiare il mio carattere di amministrazione di WordPress?
Per personalizzare il tipo e lo stile del carattere, vai su Admin Dashboard > Impostazioni > Admin Font.
Scegli la giusta dimensione del carattere per il tuo sito Web WordPress
WordPress è un popolare sistema di gestione dei contenuti (CMS) utilizzato da milioni di persone in tutto il mondo. Gli utenti possono usarlo per creare e gestire i propri siti web. Gli utenti devono essere in grado di modificare l'aspetto dei loro siti Web basati su WordPress per trarne il massimo. La dimensione del carattere di un sito Web WordPress può essere modificata per migliorarne l'aspetto.
Per modificare la dimensione del carattere in WordPress, devi fare clic su un blocco di paragrafo e quindi scegliere la dimensione del carattere in "Tipografia" sul lato destro. Nel menu a discesa, puoi scegliere il tipo di carattere che desideri, ad esempio piccolo, normale, medio, grande e massiccio.
Come modificare il carattere dell'intero sito Web in WordPress
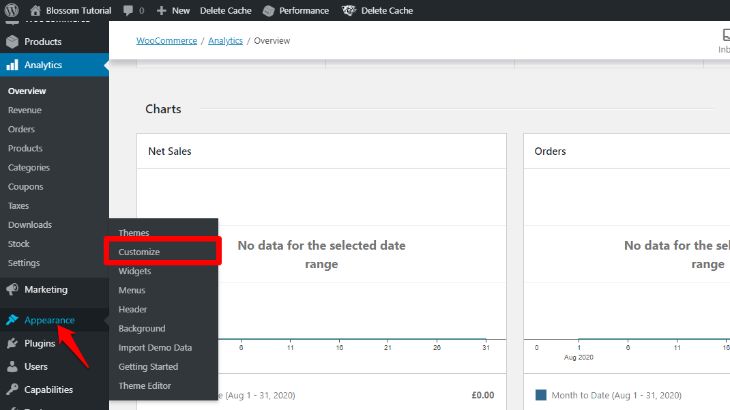
Se desideri modificare il carattere dell'intero sito Web in WordPress, puoi farlo accedendo alla sezione Aspetto > Personalizza della dashboard di WordPress. Nel Customizer, vedrai una sezione Font in cui puoi selezionare un nuovo font per il tuo sito web. Dopo aver selezionato un nuovo carattere, verrà applicato automaticamente al tuo sito web.
In questo tutorial, ti mostreremo come modificare il carattere nei modelli di WordPress utilizzando un carattere predefinito. Per cambiare il carattere in tutto il sito, devi prima modificare il CSS per quel tema. Il tema Twenty Twenty viene fornito come tema WordPress predefinito per questo articolo, ma si rifletterà anche qualsiasi altro tema WordPress. Prima di poter utilizzare i caratteri, è necessario prima renderli disponibili con codice aggiuntivo. Un'API di Google Fonts deve essere inclusa nel codice HTML affinché i caratteri funzionino. Avrai l'esperienza di navigazione di maggior successo se utilizzi i caratteri Web Safe. Se il carattere non è cambiato, potrebbe essere necessario svuotare la cache del browser.
Come cambiare la famiglia di caratteri su WordPress
br> Su WordPress, puoi cambiare la famiglia di caratteri. Puoi modificare la famiglia di caratteri del tuo sito WordPress utilizzando uno dei tre metodi. Il plugin può essere installato cliccando su Impostazioni – Caratteri Google. Dovrebbe essere aggiunto un selettore CSS, simile a come cambieresti l' intera famiglia di caratteri del sito web . Seleziona Aspetto, quindi Tipografia tema e infine Personalizzazione tipografia. Devi aggiungere una famiglia di caratteri al tuo sito.
