Cum să schimbați fontul pe șablonul dvs. de blog Maya
Publicat: 2022-10-21Dacă doriți să schimbați fontul șablonului dvs. de blog Maya, există câțiva pași pe care va trebui să îi urmați. Mai întâi, va trebui să găsiți un font care vă place și să îl descărcați pe computer. Apoi, va trebui să încărcați fontul în contul dvs. WordPress și apoi să îl selectați ca font implicit . În cele din urmă, va trebui să modificați codul CSS de pe blog pentru a vă asigura că fontul se afișează corect.
Cum schimb fontul pe blogul meu WordPress?

Există câteva moduri diferite prin care puteți schimba fontul pe blogul dvs. WordPress. O modalitate este să utilizați editorul WordPress încorporat pentru a schimba fontul pentru întregul dvs. blog. O altă modalitate este să utilizați un plugin precum Easy Google Fonts, care vă permite să schimbați fontul pentru anumite părți ale blogului dvs.
Este uimitor cât de simple schimbări în tipografie pot face o mare diferență. Un font conține literele și numerele designului, precum și informațiile despre stil. Folosind MS Word sau Google Docs, puteți schimba textul în text aldine, italic sau chiar italic. Pentru a încărca corect un fișier cu fonturi Web , există patru tipuri de fișiere din care puteți alege. Fișierele TrueType, fișierele EOT, fișierele WOFF și fișierele SVG sunt incluse în acest pachet. Fonturile găzduite local sunt cele care sunt disponibile din sistemul dvs. local. Fonturile web asigură că site-ul dvs. web arată la fel în toate browserele.
Nu este nevoie să descărcați sau să instalați nimic pentru a utiliza acest software. Adăugați următoarea linie de cod la secțiunea de subsol a paginii dvs. HTML pentru a utiliza Font Awesome. Pictograma se schimbă în funcție de dimensiunea fontului sau de culoarea în care este folosită. Vă vom arăta cum să utilizați editorul implicit, precum și creatorii de pagini precum Brizy și Elementor, în acest curs. Pentru a schimba fontul postării sau paginii pe care doriți să o editați, accesați postarea sau pagina pe care doriți să o modificați. În fila Stil, faceți clic pe pictograma Tipografie. Generatorul de pagini Elementor poate fi folosit pentru a edita orice tip de text.
Puteți modifica dimensiunea fontului, greutatea, înălțimea liniilor, spațierea și alte aspecte ale site-ului. Cu un plugin de font, puteți schimba fontul în WordPress fără a fi nevoie să introduceți nicio informație. Personalizatorul WordPress poate fi folosit și pentru a previzualiza modificările pe care le faceți în timp real. Acest plugin vă permite să schimbați elementele implicite în aplicația de fonturi Google , cum ar fi paragrafele și etichetele de titlu. Dacă faceți clic dreapta pe o pagină web și o încărcați, veți putea vedea numele containerului. Dacă vă simțiți confortabil să scrieți cod, este simplu să schimbați fontul oricărui element de pe site-ul dvs. WordPress fără să știți. O altă metodă este să utilizați WordPress Customizer pentru a schimba fontul în WordPress.
Vă vom arăta cum să personalizați fonturile folosind un generator de pagini în această lecție, folosind generatorul de pagini Elementor. Nu trebuie să utilizați fonturi Google sau orice alt font găzduit pe site-ul dvs. web. Prin urmare, ori de câte ori un utilizator intră într-o pagină, browserul trebuie să solicite o solicitare HTTP către Google sau gazda fonturilor pentru copierea fontului utilizatorului. Când este plasată o solicitare, browserul trebuie să efectueze procesări suplimentare, ceea ce duce la o încărcare mai lentă a paginii. Deoarece browserul poate descărca fișierul fontului direct din pagină, nu este nevoie să faceți solicitări suplimentare. Găzduirea locală WordPress a fonturilor Google este similară cu găzduirea fonturilor obișnuite. Site-ul dvs. WordPress va arăta grozav dacă utilizați un instrument gratuit care generează cod CSS pentru acesta.
Astra include un font Google , care este găzduit pe o platformă de autoservire. Puteți face acest lucru dacă nu puteți schimba fontul din tema dvs. În această secțiune, ne vom uita la unele dintre cele mai populare pluginuri de fonturi disponibile pentru WordPress. Folosind CustomFonts, puteți insera cu ușurință fișiere de font personalizate în site-ul dvs. WordPress. Combinația pluginului cu tema Astra, Beaver Builder și generatorii de pagini Elementor este perfectă. Puteți încorpora fonturile Google gratuite și de înaltă calitate în site-ul dvs. folosind fonturile WP Google. Scrierea cu majuscule a textului este o idee bună dacă doriți să subliniați un anumit cuvânt, dar nu este o idee bună dacă întregul text este scris cu majuscule.
Luați în considerare câte fonturi trebuie utilizate pe o singură pagină. Când un site folosește o varietate de fonturi, pare neprofesional. Este posibil să schimbați fontul fiecărui element din antetul dvs., precum și modul în care este proiectat. Folosind personalizarea WordPress, vă puteți previzualiza cu ușurință fonturile în timp real. Când proiectați un site web, fonturile sunt esențiale. Schimbarea fontului de pe site-ul dvs. folosind WordPress este simplă și vă permite să-l personalizați pentru a vă satisface nevoile. În articolele noastre anterioare, am descris cum să folosiți fonturile Google, Roboto și alte instrumente de schimbare a fonturilor în WordPress.
Când proiectați un site web, fonturile pot fi dificil de înțeles, dar sunt o parte esențială a acestuia. În acest articol, vă vom arăta cum să utilizați fonturile pe site-ul dvs. web. Accesați Setări pe dispozitiv pentru a începe. Selectați opțiunea Afișare din meniu. Atingeți încă o dată Screen Zoom, apoi încă o dată Font. Veți putea alege stilul de font preferat după ce faceți clic aici.
Cum se schimbă fonturile pe WordPress
Dacă utilizați o altă temă WordPress, poate fi necesar să căutați opțiuni similare în meniul de personalizare. Funcțiile WordPress WP_set_post_type() și WP_set_custom_css() pot fi folosite pentru a schimba fontul. Mai multe informații despre WordPress Codex și manualul WordPress pot fi găsite aici.

Cum schimb dimensiunea fontului într-o postare de blog WordPress?

Pentru a schimba dimensiunea fontului într-o postare de blog WordPress, trebuie să editați codul HTML al postării. În cod, găsiți eticheta și modificați atributul dimensiune la dimensiunea dorită a fontului.
Este extrem de benefic să știi cum să schimbi dimensiunea fontului WordPress. Când utilizați dimensiunea antet adecvată, vizitatorii dvs. vor fi atrași de site-ul dvs. mai ușor. Dacă utilizați editorul clasic al WordPress, puteți schimba fontul titlului trăgând meniul derulant „Paragraf”. Cu generatorul de pagini, puteți edita cu ușurință postări bogate în conținut media. Puteți schimba cu ușurință dimensiunea fontului unei postări dacă utilizați CSS personalizat. În această metodă, trebuie să adăugați câteva linii de cod. Dacă doriți să continuați, consultați-vă cu dezvoltatorul temei sau citiți documentul înainte de a face orice modificări.
Asigurați-vă că faceți o copie de rezervă a fișierului CSS curent înainte de a începe să faceți modificări. Fonturile WordPress pot fi schimbate folosind un plugin. Adăugarea unui plugin la un program existent are ca rezultat adăugarea de cod. Cu alte cuvinte, prin creșterea numărului de încărcări de cod, timpul de încărcare a fiecărei pagini crește. Pentru a schimba dimensiunea fontului WordPress, utilizați setările temei; WordPress este cea mai responsabilă și mai sigură opțiune din punct de vedere ecologic și economic.
Cum schimb fontul pe WordPress 2022?
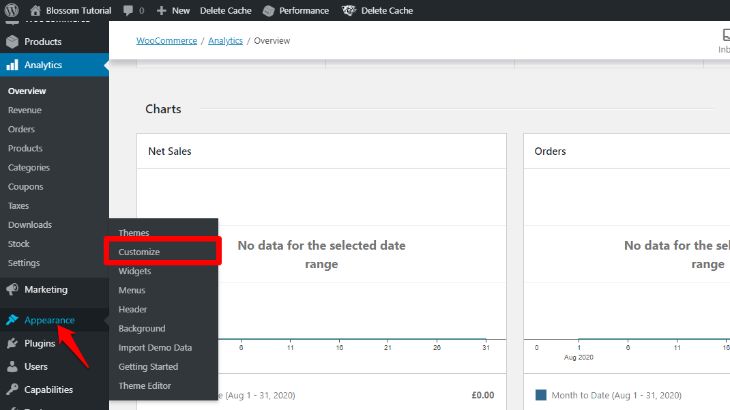
Pluginul oferă, de asemenea, acces la profilurile fonturilor, accesând Aspect. Pentru a vă personaliza tipografia, accesați tabloul de bord WordPress și apoi faceți clic pe fila „Personalizați”. Următorul ecran va afișa „Tipografie implicită”. Apoi, faceți clic pe el. După aceea, puteți schimba fontul tuturor elementelor de pe site-ul dvs.
Îți faci site-ul plictisitor și lipsit de inspirație dacă ai același stil de font, dimensiunea și culoarea fontului pe toate postările și paginile tale. Este posibil să schimbați fontul pe WordPress. Dacă adăugați diferite dimensiuni de font pentru fiecare titlu, pagina sau postarea dvs. vor apărea atrăgătoare. O varietate de stiluri și culori de fonturi vă pot ajuta site-ul să iasă în evidență. Opțiunile de tipografie ale personalizării temei Zakra sunt disponibile în două forme. Tipografie de bază și titluri (H1) Antetul, subsolul, bara laterală și titlurile postării/paginii pot fi toate modificate individual. Opțiunea meniului principal: element derulant poate fi utilizată pentru a schimba fontul meniului derulant.
Navigați la secțiunea Toate paginile din tabloul de bord WordPress. Când sunteți gata să schimbați fontul de pe pagină, faceți clic pe butonul Editați. Derulați în jos la pagina următoare și schimbați tipografia titlului blogului sau al postării din arhivă. De asemenea, puteți modifica dimensiunea fontului într-o varietate de moduri, inclusiv setarea lui ca mic, normal, mediu, mare sau mare. Din tabloul de bord WordPress, selectați Toate paginile. După ce ați ales o bucată de text, faceți clic pe butonul Editați. Pentru a modifica alinierea, grosimea și fontul, schimbați paragrafele în titluri (h1-h6). După ce ați făcut modificările necesare, apăsați pur și simplu butoanele Actualizare sau Publicare.
Cum îmi schimb fontul de administrare WordPress?
Pentru a personaliza tipul și stilul fontului , accesați Tabloul de bord Administrator > Setări > Font Admin.
Alegeți dimensiunea potrivită a fontului pentru site-ul dvs. WordPress
WordPress este un sistem popular de gestionare a conținutului (CMS) care este folosit de milioane de oameni din întreaga lume. Utilizatorii îl pot folosi pentru a crea și gestiona propriile site-uri web. Utilizatorii trebuie să poată schimba aspectul site-urilor lor bazate pe WordPress pentru a le profita la maximum. Dimensiunea fontului unui site web WordPress poate fi schimbată pentru a-i îmbunătăți aspectul.
Pentru a schimba dimensiunea fontului în WordPress, trebuie să faceți clic pe un bloc de paragraf și apoi să alegeți dimensiunea fontului sub „Tipografie” din partea dreaptă. În meniul derulant, puteți alege tipul de font dorit, cum ar fi mic, normal, mediu, mare și masiv.
Cum să schimbați fontul întregului site în WordPress
Dacă doriți să schimbați fontul întregului site web în WordPress, puteți face acest lucru navigând la secțiunea Aspect > Personalizare a tabloului de bord WordPress. În Personalizator, veți vedea o secțiune Fonturi unde puteți selecta un font nou pentru site-ul dvs. web. Odată ce ați selectat un font nou, acesta va fi aplicat automat site-ului dvs. web.
În acest tutorial, vă vom arăta cum să schimbați fontul în șabloanele WordPress folosind un font implicit. Pentru a schimba fontul pe tot site-ul, trebuie mai întâi să editați CSS-ul pentru tema respectivă. Tema Twenty Twenty este furnizată ca temă WordPress implicită pentru acest articol, dar orice altă temă WordPress va fi reflectată, de asemenea. Înainte de a putea utiliza fonturile, acestea trebuie mai întâi să fie disponibile cu cod suplimentar. Pentru ca fonturile să funcționeze, trebuie să fie inclusă un API Google Fonts în codul dvs. HTML. Veți avea cea mai reușită experiență de navigare dacă utilizați fonturi Web Safe. Dacă fontul nu s-a schimbat, poate fi necesar să ștergeți memoria cache a browserului.
Cum să schimbați familia de fonturi pe WordPress
br> Pe WordPress, puteți schimba familia de fonturi. Puteți schimba familia de fonturi a site-ului dvs. WordPress folosind una dintre cele trei metode. Pluginul poate fi instalat făcând clic pe Setări – Fonturi Google. Ar trebui adăugat un selector CSS, similar cu modul în care ați schimba întreaga familie de fonturi ale site-ului web . Selectați Aspect, apoi Tipografia temei și, în final, Personalizarea tipografiei. Trebuie să adăugați o familie de fonturi pe site-ul dvs.
