3 formas de cambiar fuentes y colores en WordPress
Publicado: 2022-10-21Si está buscando cambiar las fuentes y los colores en su sitio de WordPress, hay algunas formas diferentes de hacerlo. Puede usar un complemento o editar el archivo CSS de su tema directamente. Si no se siente cómodo trabajando con código, entonces usar un complemento es la mejor opción para usted. Hay algunos complementos diferentes que puede usar, pero recomendamos usar el complemento Administrador de CSS personalizado. Una vez que haya instalado y activado el complemento, deberá dirigirse a la sección "Apariencia" de su panel de WordPress. A partir de ahí, verá una nueva opción "CSS personalizado". Haga clic en eso y podrá agregar su propio código CSS. Si desea cambiar las fuentes en su sitio, deberá agregar el siguiente código al cuadro CSS personalizado: body { font-family: “Su fuente aquí”; } Puede reemplazar "Su fuente aquí" con el nombre de la fuente que desea usar. Puede encontrar una lista de fuentes gratuitas que puede usar aquí. Si desea cambiar los colores de su sitio, deberá usar el siguiente código: body { color: #000000; } Esto cambiará el color del texto de su sitio a negro. Puede cambiar el código hexadecimal al color que desee. Una vez que haya agregado el código CSS que desea usar, asegúrese de hacer clic en el botón "Guardar cambios". ¡Sus nuevas fuentes y colores ahora estarán disponibles en su sitio!
Cambiar el color de la fuente en su sitio de WordPress es una forma rápida y fácil de hacerlo. Esto se puede hacer en una sola oración o en un bloque de texto. También puede cambiar el color de elementos específicos o una clase de CSS en todo su sitio. Hará que su sitio se vea poco profesional si usa demasiados colores. Se puede usar una clase CSS para cambiar el color de un bloque de texto. Si está diseñando la clase en el Personalizador, no tendrá ningún problema cuando actualice su tema. Cambiar el color de la fuente en la hoja de estilo de su tema es otra forma excelente de hacerlo.
Si desea cambiar el color de los elementos existentes en su sitio web, primero debe cambiar la hoja de estilo del tema. Es posible editar el color de la fuente directamente, así como crear una clase y luego asignarle CSS. Puede lograr una apariencia y una sensación hermosas para su sitio web con nuestra selección de temas de WordPress diseñados profesionalmente.
Al ir a Formato > Fuente, puede cambiar la fuente. Para abrir el cuadro de diálogo Fuente, presione la tecla D. Después de seleccionar la flecha junto al color de fuente, elija el color que desee. Al seleccionar Predeterminado, puede cambiar la configuración predeterminada. Es apropiado aplicar el cambio a todos los documentos nuevos basados en la plantilla.
Puede cambiar el color de la fuente en HTML agregando un atributo de estilo. Los atributos de estilo se utilizan para crear estilos en línea para los elementos. El color de la etiqueta de propiedad CSS se asigna al atributo mediante HTML *p. Debido a que HTML5 no admite la etiqueta font>, se usa el estilo CSS para agregar color a la fuente.
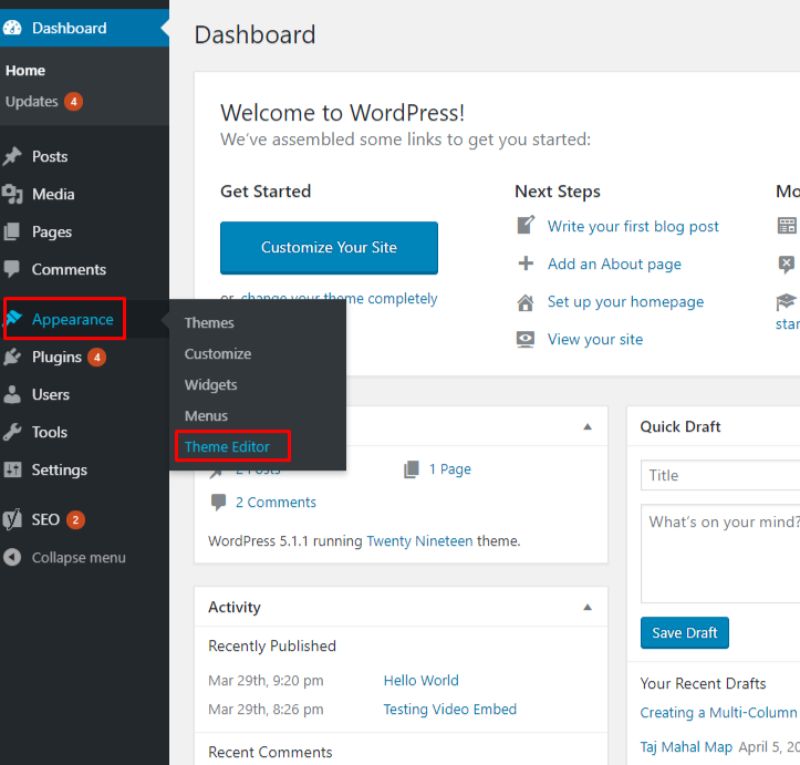
Método 1: Abra el Editor de temas haciendo clic en el elemento del editor en la pestaña Apariencia en la sección Estilos de temas. Luego, en Estilos CSS, encontrará la hoja de estilo CSS del tema. La categoría de fuente se encuentra en esta sección del tema.
Vaya a la pestaña 'editor' en Apariencia para encontrar el editor de temas. En la parte inferior de la página, en la sección que dice "hoja de estilo CSS", hay una hoja de estilo CSS para el tema. fuente En la mayoría de los casos, deberá elegir una fuente diferente para diferentes áreas de su sitio si usa diferentes tipos de fuente.
¿Cómo cambio la fuente y el color en WordPress?

Para cambiar la fuente y el color en WordPress, deberá acceder a la herramienta Personalizador. Para hacer esto, vaya a su Tablero de WordPress y haga clic en el enlace "Personalizar" en la barra lateral izquierda. Desde aquí, puede cambiar la configuración de fuente y color para su sitio.
Algunos temas de WordPress no te permiten cambiar el color del texto. Si no está familiarizado con la codificación, cambiar el color de la fuente en WordPress con código es la forma más conveniente, pero puede ser intimidante para quienes lo conocen bien. Este artículo, escrito por el equipo de WpDataTables, lo guiará a través del proceso. Una de las tareas más importantes para un diseñador web es aprender a cambiar el color del texto en WordPress. El complemento WPDataTables es la mejor opción para crear tablas y gráficos receptivos. Puede crear tablas grandes con millones de filas o usar filtros avanzados y opciones de búsqueda.
Puede cambiar las palabras que desea cambiar tocando la pequeña flecha hacia abajo en la barra de herramientas del editor de contenido. Los colores para todo el bloque ahora serán del mismo color. También es posible seleccionar una de las opciones predeterminadas o hacer clic en el enlace ' Color personalizado ' para seleccionar cualquier color que desee. Al ir a Configuración, puede cambiar su configuración. Tan pronto como toque la pantalla, será llevado a la página. También puede hacer zoom tocando la pestaña Fuente. Tienes una opción más, y es Estilo de fuente. Antes de cambiar cualquier palabra, tome nota de las que desea cambiar. Después de hacer clic en la pequeña flecha hacia abajo en la barra de herramientas del editor de contenido, puede iniciarlo.
¿Se puede cambiar la fuente en un tema de WordPress?

Si desea ver las fuentes que ha agregado el complemento, vaya a Apariencia. Para personalizar su tipografía, vaya a su panel de control de WordPress y seleccione la pestaña 'Tipografía'. Puede seleccionar la opción 'Tipografía predeterminada' en la siguiente pantalla. Si haces clic en él, te llevará al sitio. A continuación, puede cambiar la fuente de cualquier elemento de su sitio web.
Es fundamental que se utilice la fuente de texto de su sitio web para que parezca atractivo y coherente con la identidad de marca de su empresa. Agregar fuentes al diseño de su sitio de WordPress es una parte fundamental de su apariencia y sensación. En este tutorial, lo guiaremos a través de cinco formas diferentes de cambiar la fuente en WordPress. Si está utilizando un tema de WordPress basado en bloques como Twenty Twenty-Two, el editor de sitio completo se puede usar para cambiar la fuente de su sitio. Al seleccionar una fuente del menú desplegable 'Familia de fuentes', puede comenzar a seleccionar cualquier elemento de la familia de fuentes. También puede usar un complemento de WordPress como Easy Google Fonts para cambiar las fuentes de WordPress . Las fuentes de Google son un complemento gratuito para WordPress que le permite agregar cientos de fuentes de Google a su sitio web.
Hay varios creadores de páginas de destino disponibles, pero SeedProd se destaca por su creador de temas de arrastrar y soltar, que le permite crear temas personalizados en segundos. Muchos creadores de temas de WordPress le permiten crear un tema personalizado sin tener que editar el código. La fuente de diferentes elementos en su sitio se puede cambiar usando estas herramientas. Cuando haga clic en el botón 'Temas' en la esquina superior derecha, accederá a una página sobre temas. Las plantillas de temas se pueden generar utilizando SeedProd. Cada plantilla tiene su propio tema de WordPress que se puede personalizar. Tenemos la opción de crear manualmente una plantilla de tema.
También puede realizar cambios en la apariencia de sus fuentes a través del editor de contenido. Usando el editor de contenido de WordPress, puede editar o agregar una publicación. Navegue a la sección 'Tipografía' de su panel de configuración de la derecha. Al hacer clic en el menú desplegable, puede seleccionar un estilo para su fuente. Puede cambiar el tamaño de fuente, insertar mayúsculas y minúsculas, ajustar el color y habilitar mayúsculas para nombrar algunas cosas.
Cómo usar fuentes personalizadas en WordPress
La forma más sencilla de hacerlo es modificar el archivo donde está almacenado el tema. Puede hacerlo abriendo la carpeta de su tema en el Explorador de archivos de su computadora y buscando el archivo theme.php. Debería poder encontrar la carpeta de su tema en la carpeta Tema de la instalación de WordPress o en WordPress.com. También debería poder encontrarlo cuando haga clic en el elemento del menú Temas en WordPress.com. Para acceder al archivo, ingrese el siguiente código cerca de la parte superior del archivo: *br. El tema debe tener una fuente que cumpla con los requisitos. Si desea utilizar una fuente personalizada en una publicación o página existente de WordPress, primero debe cargar el archivo de fuente en la carpeta de su tema. Haga clic en el archivo style.html en su navegador web para abrir la publicación o la página. Verifique la carpeta en la que aparece su publicación o página cuando hace clic en los elementos del menú Publicación o Página en WordPress.com o busque una carpeta llamada Estilo en su instalación de WordPress para ver si puede encontrar esta carpeta. Style.css se cargó con el siguiente código: *br URL ('MyFont/MyWindow'); extensión ('.wtf'); y URL ('.wtf'). También existe la opción de usar un complemento de fuentes personalizadas de WordPress. Estos complementos están disponibles en una variedad de sabores y tamaños. Si desea un complemento que funcione bien para sus requisitos específicos, busque complementos de fuentes personalizadas de WordPress o fuentes personalizadas de WordPress. Si no desea utilizar ninguna de las otras opciones, puede utilizar las fuentes de Adobe Creative Suite. Esta es la mejor solución para las personas que tienen una gran cantidad de fuentes en su colección y desean usarlas en sus temas y publicaciones de WordPress sin tener que cargar cada una.

Color de fuente del tema

No hay una respuesta única para esta pregunta, ya que depende del tema que esté utilizando y de la fuente que haya seleccionado. En general, puede cambiar el color de la fuente yendo a la pestaña 'Diseño' en el Personalizador de WordPress y seleccionando un color de la sección 'Paletas de colores'.
El color del texto se puede ajustar según el color de fondo que elija. El color de fuente predeterminado es #7a7c84 y el fondo predeterminado tiene una proporción de color de 4,16:1. Si necesitara actualizar Shoreditch, ¿consideraría oscurecer el gris? El tema, por otro lado, es bastante bueno. Uso de las herramientas del navegador. Pude cambiar el color de texto predeterminado de su página de inicio y publicaciones usando el siguiente método. El texto del párrafo en el pie de página superior, por otro lado, ha sido modificado. Cuando utilizo CSS para configurar el color de la fuente, la función de ajuste de color está desactivada y el texto que habría cambiado a blanco contra una imagen oscura permanece oscuro.
Crear y cambiar temas en la edición de texto
Al seleccionar Archivo > Nuevo, puede crear un nuevo tema. Al ingresar un nombre para el tema, puede seleccionarlo en el cuadro de diálogo Nuevo tema. He cargado el tema y está listo para usar.
Seleccione Herramientas en el menú. El Editor de texto se puede encontrar en la pestaña Fuentes y colores en el menú Editor de texto. El Editor de texto está disponible en la lista Mostrar configuración para. Puede cambiar la fuente y el tamaño del texto del editor modificando las opciones de Fuente y Tamaño.
Cómo cambiar el color de fuente en el encabezado de WordPress
Navegue hasta la parte superior de la página y seleccione "Título del sitio". Asegúrese de incluir el texto real y los cambios en la familia de fuentes en esta sección. También es posible cambiar el color del texto del encabezado además del selector de fuente. Elige el que sea más adecuado para ti.
¿Cómo se cambia la fuente y el color del encabezado en Html?
En HTML, puede cambiar el tamaño de fuente utilizando la propiedad de tamaño de fuente de CSS. Puede especificar el valor que desee y colocarlo dentro de un atributo de estilo. Este atributo de estilo se puede usar para crear un elemento HTML, como una oración, un encabezado, un botón o un espacio.
Cómo cambiar el color del texto
Hay algunas maneras diferentes en las que puede cambiar el color de su texto. Una forma es usar la herramienta de selección de color en su software de procesamiento de texto. Otra forma es usar la codificación HTML para cambiar el color de su texto.
Podemos cambiar el color de cualquier texto en HTML de varias formas. Usando la etiqueta html. Los estilos en línea se pueden crear utilizando el atributo atributo. Se pueden utilizar opciones internas de CSS. El código HTML ahora debe guardarse en el editor de texto para poder guardarlo. El resultado de la ejecución será visible en el navegador después de que se complete la ejecución. Si queremos cambiar el color de un texto usando una hoja de estilo en cascada interna, debemos seguir los pasos a continuación.
Para comenzar, primero debemos ingresar el código Html en cualquier editor de texto o abrir un archivo Html existente en uno. Luego, debemos insertar el cursor en la etiqueta de encabezado del documento y definir el estilo dentro de él. Luego, ingrese el atributo de color en el elemento selectores.
La familia de fuentes debe cambiarse ahora que el proyecto está completo. El texto que vamos a utilizar va a ser generado por Roboto Slab. Para mostrar la fuente, el color debe ser blanco y el tamaño debe establecerse en 18 × 18.
En el paso final, se agrega un pequeño relleno al lado derecho del cuadro de texto para evitar que el texto suba directamente al borde del cuadro. Esto se logra utilizando el valor de margen derecho simple de 10x.
Puede cambiar el tamaño de fuente, el color, la familia y el estilo del texto dentro del Creador de páginas de WordPress de Elementor yendo a Configuración del widget > pestaña Estilo. Debido al poco marcado que requiere este método, es una excelente opción para modificar un bloque de texto sin tener que cambiar el CSS.
Después de eso, ocultamos el texto antiguo usando CSS y colocamos un nuevo cuadro de texto exactamente donde está el texto anterior. Usamos CSS para cambiar la visibilidad del texto antiguo y establecemos la familia de fuentes en Roboto Slab y el tamaño de fuente en 18 px para lograr esto.
Para garantizar que el texto no llegue hasta el borde del cuadro, se debe agregar el valor del margen derecho de 10 px en el lado derecho del cuadro de texto.
Cómo cambiar el color del texto en la aplicación de mensajería
Sin embargo, si desea mantener la aplicación de mensajería predeterminada y el color del texto, puede cambiar el color del texto siguiendo estos pasos. El resultado es que tenemos un préstamo sin interés en nuestros libros. La aplicación debe estar abierta.
Puede acceder a la pantalla principal haciendo clic en la flecha.
Puede encontrar el cuadro de texto tocándolo.
El texto que desea cambiar debe estar seleccionado.
Navegue hasta el campo de color.
Para cambiar el color, vaya a la opción de color.
Puede finalizarlo tocando el botón Aceptar.
Cómo cambiar el color de la fuente en el título de la publicación de WordPress
Para cambiar los colores y los fondos, vaya a WordPress.com/Appearance. El color “Principal” se utiliza para colorear la fuente del título.
Las etiquetas de encabezado de cada página, publicación y elemento de menú en su sitio de WordPress están presentes. Cuando cambie las etiquetas de encabezado, se le llevará al color del título correspondiente. Al hacer clic en el menú Apariencia, puede personalizar el tablero de WordPress. Para cambiar la fuente, seleccione el color principal. El color de la fuente de su título, que puede seleccionar según el tipo de página, puede influir en cómo aparece. La guía de cambio de color de WordPress puede ayudarlo a personalizar aún más la apariencia de su página de WordPress. Para usar el CSS Adicional en WordPress.com, debes tener un Plan Premium.
Debe elegir el desarrollador de temas para su plan gratuito, que incluye opciones de estilo . Hay cinco áreas diferentes en el personalizador de temas donde puede cambiar los colores en función de los colores representados por círculos de colores. Puede cambiar el color de fuente del título de WordPress.com haciendo clic en el tercer círculo de color. Es posible seleccionar un color de una paleta de colores existente o seleccionar un color diferente del menú desplegable.
Cómo cambiar el color del título de tu blog
Para cambiar el color del título de tu blog, ve a Tema. Listo y luego guardar.
