WordPress'te Yazı Tiplerini ve Renkleri Değiştirmenin 3 Yolu
Yayınlanan: 2022-10-21WordPress sitenizdeki yazı tiplerini ve renkleri değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bir eklenti kullanabilir veya temanızın CSS dosyasını doğrudan düzenleyebilirsiniz. Kodla çalışmak konusunda rahat değilseniz, bir eklenti kullanmak sizin için en iyi seçenektir. Kullanabileceğiniz birkaç farklı eklenti var, ancak Özel CSS Yöneticisi eklentisini kullanmanızı öneririz. Eklentiyi kurup etkinleştirdikten sonra, WordPress kontrol panelinizin “Görünüm” bölümüne gitmeniz gerekecek. Oradan yeni bir "Özel CSS" seçeneği göreceksiniz. Buna tıkladığınızda kendi CSS kodunuzu ekleyebileceksiniz. Sitenizdeki yazı tiplerini değiştirmek istiyorsanız, Özel CSS kutusuna aşağıdaki kodu eklemeniz gerekir: body { font-family: “Your Font Here”; } “Buradaki Yazı Tipinizi” kullanmak istediğiniz yazı tipinin adıyla değiştirebilirsiniz. Burada kullanabileceğiniz ücretsiz yazı tiplerinin bir listesini bulabilirsiniz. Sitenizdeki renkleri değiştirmek istiyorsanız şu kodu kullanmanız gerekir: body { color: #000000; } Bu, sitenizdeki metnin rengini siyah olarak değiştirir. Hex kodunu istediğiniz renge değiştirebilirsiniz. Kullanmak istediğiniz CSS kodunu ekledikten sonra “Değişiklikleri Kaydet” düğmesini tıkladığınızdan emin olun. Yeni yazı tipleriniz ve renkleriniz artık sitenizde yayında olacak!
WordPress sitenizdeki yazı tipi rengini değiştirmek, bunu yapmanın hızlı ve kolay bir yoludur. Bu, tek bir cümle veya bir metin bloğu ile yapılabilir. Ayrıca sitenizdeki belirli öğelerin rengini veya bir CSS sınıfını değiştirebilirsiniz. Çok fazla renk kullanırsanız sitenizin amatör görünmesini sağlayabilirsiniz. Bir metin bloğunun rengini değiştirmek için bir CSS sınıfı kullanılabilir. Sınıfın stilini Özelleştirici'de yapıyorsanız, temanızı güncellerken herhangi bir sorun yaşamayacaksınız. Temanızın Stil Sayfasındaki yazı tipi rengini değiştirmek, bunu yapmanın başka bir mükemmel yoludur.
Web sitenizdeki mevcut öğelerin rengini değiştirmek istiyorsanız, önce temanın stil sayfasını değiştirmelisiniz. Yazı tipi rengini doğrudan düzenlemek ve ayrıca bir sınıf oluşturmak ve ardından ona CSS atamak mümkündür. Profesyonelce tasarlanmış WordPress temalarımız ile web siteniz için güzel bir görünüm ve his elde edebilirsiniz.
Biçim > Yazı Tipi'ne giderek yazı tipini değiştirebilirsiniz. Yazı Tipi iletişim kutusunu açmak için D tuşuna basın. Yazı tipi renginin yanındaki oku seçtikten sonra istediğiniz rengi seçin. Varsayılan'ı seçerek varsayılan ayarı değiştirebilirsiniz. Şablona dayalı olarak değişikliğin tüm yeni belgelere uygulanması uygundur.
Bir stil niteliği ekleyerek HTML'deki yazı tipi rengini değiştirebilirsiniz. Stil nitelikleri, öğeler için satır içi stiller oluşturmak için kullanılır. CSS özellik etiketinin rengi, özniteliğe HTML *p tarafından atanır. HTML5 font> etiketini desteklemediğinden, fonta renk eklemek için CSS stili kullanılır.
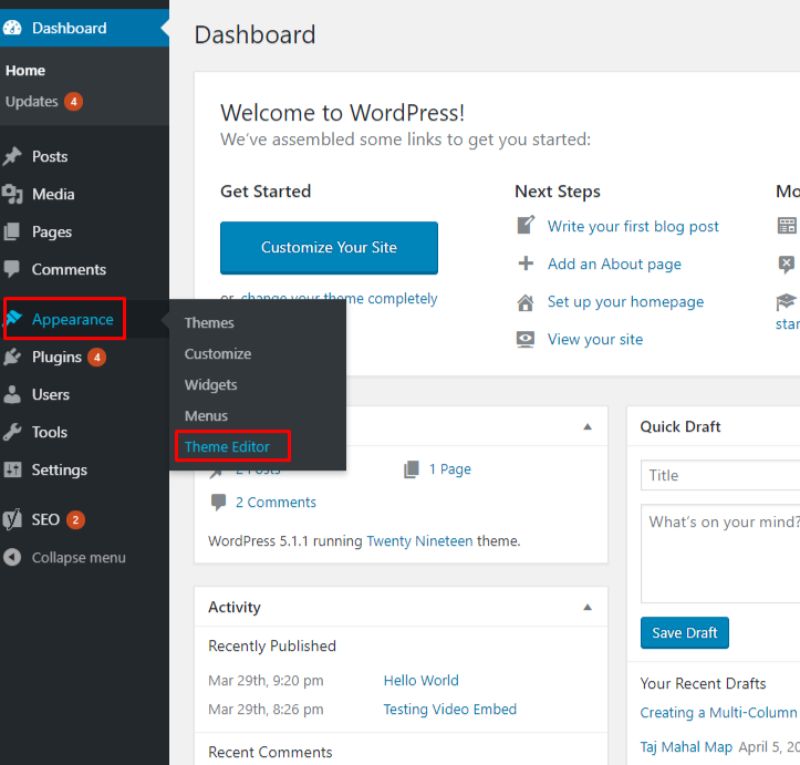
Yöntem 1: Temanın Stilleri bölümündeki Görünüm sekmesinin altındaki düzenleyici öğesine tıklayarak Tema Düzenleyicisini açın. Ardından, CSS Stilleri altında temanın CSS Stil Sayfası'nı bulacaksınız. Yazı tipi kategorisi, temanın bu bölümünde yer almaktadır.
Tema düzenleyiciyi bulmak için Görünüm altındaki 'düzenleyici' sekmesine gidin. Sayfanın alt kısmında "CSS stil sayfası" yazan bölümün altında tema için bir CSS stil sayfası var. yazı tipi Çoğu durumda, farklı yazı tipi kullanıyorsanız sitenizin farklı alanları için farklı bir yazı tipi seçmeniz gerekir.
WordPress'te Yazı Tipi ve Rengi Nasıl Değiştiririm?

WordPress'te yazı tipini ve rengi değiştirmek için Özelleştirici aracına erişmeniz gerekir. Bunu yapmak için WordPress Kontrol Panelinize gidin ve sol kenar çubuğundaki “Özelleştir” bağlantısını tıklayın. Buradan sitenizin yazı tipi ve renk ayarlarını değiştirebilirsiniz.
Bazı WordPress temaları, metnin rengini değiştirmenize izin vermez. Kodlamaya aşina değilseniz, WordPress'te yazı tipi rengini kodla değiştirmek en uygun yoldur, ancak iyi bilenler için korkutucu olabilir. WpDataTables ekibi tarafından yazılan bu makale, süreç boyunca size yol gösterecektir. Bir web tasarımcısının en önemli görevlerinden biri, WordPress'teki metin rengini nasıl değiştireceğini öğrenmektir. WPDataTables eklentisi, duyarlı tablolar ve grafikler oluşturmak için en iyi seçenektir. Milyonlarca satır içeren büyük tablolar oluşturabilir veya gelişmiş filtreler ve arama seçeneklerini kullanabilirsiniz.
İçerik düzenleyici araç çubuğundaki küçük aşağı oka dokunarak değiştirmek istediğiniz kelimeleri değiştirebilirsiniz. Tüm bloğun renkleri artık aynı renk olacaktır. Ayrıca varsayılan seçeneklerden birini seçmek veya istediğiniz rengi seçmek için ' Özel renk ' bağlantısını tıklamak da mümkündür. Ayarlar'a giderek ayarlarınızı değiştirebilirsiniz. Ekrana dokunduğunuz anda sayfaya yönlendirileceksiniz. Yazı Tipi sekmesine dokunarak da yakınlaştırabilirsiniz. Bir seçeneğiniz daha var, o da Yazı Tipi Stili. Herhangi bir kelimeyi değiştirmeden önce değiştirmek istediklerinizi not edin. İçerik düzenleyici araç çubuğundaki küçük aşağı oku tıkladıktan sonra başlatabilirsiniz.
Bir WordPress Temasında Yazı Tipini Değiştirebilir misiniz?

Eklentinin eklediği yazı tiplerini görmek istiyorsanız Görünüm'e gidin. Tipografinizi özelleştirmek için WordPress kontrol panelinize gidin ve 'Tipografi' sekmesini seçin. Bir sonraki ekrandan 'Varsayılan Tipografi' seçeneğini seçebilirsiniz. Tıklarsanız sizi siteye götürür. Bunu takiben, web sitenizdeki herhangi bir öğenin yazı tipini değiştirebilirsiniz.
Web sitenizin yazı tipinin, çekici ve şirketinizin marka kimliğiyle tutarlı görünmesi için kullanılması çok önemlidir. WordPress sitenizin tasarımına yazı tipi eklemek, sitenizin görünümünün ve hissinin kritik bir parçasıdır. Bu eğitimde, WordPress'te yazı tipini değiştirmenin beş farklı yolunda size yol göstereceğiz. Twenty Twenty-Two gibi blok tabanlı bir WordPress teması kullanıyorsanız, sitenizin yazı tipini değiştirmek için tam site düzenleyicisi kullanılabilir. 'Yazı Tipi Ailesi' açılır menüsünden bir yazı tipi seçerek yazı tipi ailesindeki herhangi bir öğeyi seçmeye başlayabilirsiniz. WordPress yazı tiplerini değiştirmek için Easy Google Fonts gibi bir WordPress eklentisi de kullanabilirsiniz. Google yazı tipleri, web sitenize yüzlerce Google yazı tipi eklemenize izin veren ücretsiz bir WordPress eklentisidir.
Birkaç açılış sayfası oluşturucu mevcut, ancak SeedProd, saniyeler içinde özel temalar oluşturmanıza olanak tanıyan sürükle ve bırak tema oluşturucusu sayesinde öne çıkıyor. Birçok WordPress tema oluşturucu, kodu düzenlemek zorunda kalmadan özel bir tema oluşturmanıza olanak tanır. Sitenizdeki farklı öğelerin yazı tipi bu araçlar kullanılarak değiştirilebilir. Sağ üst köşedeki 'Temalar' butonuna tıkladığınızda temalar ile ilgili bir sayfaya yönlendirileceksiniz. SeedProd kullanılarak tema şablonları oluşturulabilir. Her şablonun özelleştirilebilen kendi WordPress teması vardır. El ile bir tema şablonu oluşturma seçeneğimiz var.
Ayrıca, içerik düzenleyici aracılığıyla yazı tiplerinizin nasıl göründüğüne ilişkin değişiklikler de yapabilirsiniz. WordPress'in içerik düzenleyicisini kullanarak bir gönderiyi düzenleyebilir veya ekleyebilirsiniz. Sağdaki ayarlar panelinizin 'Tipografi' bölümüne gidin. Açılır menüyü tıklayarak yazı tipiniz için bir stil seçebilirsiniz. Yazı tipi boyutunu değiştirebilir, büyük/küçük harf ekleyebilir, rengi ayarlayabilir ve birkaç şeyi adlandırmak için gömme büyük harfleri etkinleştirebilirsiniz.
WordPress'te Özel Yazı Tipleri Nasıl Kullanılır
Bunu yapmanın en basit yolu, temanın depolandığı dosyayı değiştirmektir. Bunu, bilgisayarınızın Dosya Gezgini'nde temanızın klasörünü açarak ve theme.php dosyasını arayarak yapabilirsiniz. Temanızın klasörünü WordPress kurulumunun Tema klasöründe veya WordPress.com'da bulabilmeniz gerekir. Ayrıca WordPress.com'daki Temalar menü öğesini tıkladığınızda da bulabilmeniz gerekir. Dosyaya erişmek için dosyanın üst kısmına yakın bir yere şu kodu girin: *br. Tema, gereksinimleri karşılayan yazı tipine sahip olmalıdır. Mevcut bir WordPress gönderisinde veya sayfasında özel bir yazı tipi kullanmak istiyorsanız, önce yazı tipi dosyasını temanızın klasörüne yüklemelisiniz. Gönderiyi veya sayfayı açmak için web tarayıcınızdaki style.html dosyasına tıklayın. WordPress.com'da Gönderi veya Sayfa menü öğelerini tıkladığınızda gönderinizin veya sayfanızın göründüğü klasörü kontrol edin veya bu klasörü bulup bulamayacağınızı görmek için WordPress kurulumunuzda Stil adlı bir klasör arayın. Style.css şu kodla yüklendi: *br URL ('MyFont/MyWindow'); uzantı ('.wtf'); ve URL ('.wtf'). WordPress'ten özel bir yazı tipi eklentisi kullanma seçeneği de vardır. Bu eklentiler çeşitli tat ve boyutlarda mevcuttur. Özel gereksinimleriniz için iyi çalışan bir eklenti istiyorsanız, WordPress özel yazı tipi eklentilerini veya WordPress özel yazı tiplerini arayın. Diğer seçeneklerden herhangi birini kullanmak istemiyorsanız Adobe Creative Suite yazı tiplerini kullanabilirsiniz. Bu, koleksiyonlarında çok sayıda yazı tipi olan ve bunları WordPress temalarında ve gönderilerinde her birini yüklemek zorunda kalmadan kullanmak isteyenler için en iyi çözümdür.

Tema Yazı Tipi Rengi

Kullandığınız temaya ve seçtiğiniz yazı tipine bağlı olarak bu sorunun tek bir cevabı yok. Genel olarak, WordPress Özelleştirici'deki 'Tasarım' sekmesine gidip 'Renk Paletleri' bölümünden bir renk seçerek yazı tipi rengini değiştirebilirsiniz.
Metin rengi, seçtiğiniz arka plan rengine göre ayarlanabilir. Varsayılan yazı tipi rengi #7a7c84'tür ve varsayılan arka planın renk oranı 4,16:1'dir. Shoreditch'i güncellemeniz gerekirse, griyi daha koyu yapmayı düşünür müsünüz? Öte yandan tema oldukça iyi. Tarayıcı araçlarını kullanma. Aşağıdaki yöntemi kullanarak ana sayfanızın ve gönderilerinizin varsayılan metin rengini değiştirebildim. Üst altbilginizdeki paragraf metni ise değiştirildi. Yazı tipi rengini ayarlamak için CSS kullandığımda, renk ayarlama özelliği devre dışı kalıyor ve karanlık bir görüntüye karşı beyaza dönüşecek olan metin karanlık kalıyor.
Metin Düzeninde Tema Oluşturma ve Değiştirme
Dosya > Yeni'yi seçerek yeni bir tema oluşturabilirsiniz. Tema için bir ad girerek Yeni Tema iletişim kutusunda onu seçebilirsiniz. Temayı yükledim ve kullanıma hazır.
Menüden Araçlar'ı seçin. Metin Düzenleyici, Metin Düzenleyici menüsündeki Yazı Tipleri ve Renkler sekmesinde bulunabilir. Metin Düzenleyici, Şunun için ayarları göster listesinde mevcuttur. Yazı Tipi ve Boyut seçeneklerini değiştirerek düzenleyicinin yazı tipini ve metin boyutunu değiştirebilirsiniz.
WordPress Üstbilgisinde Yazı Tipi Rengi Nasıl Değiştirilir
Sayfanın en üstüne gidin ve "Site Başlığı"nı seçin. Lütfen bu bölüme gerçek metni ve yazı tipi ailesi değişikliklerini eklediğinizden emin olun. Yazı tipi seçiciye ek olarak başlık metninizin rengini de değiştirebilirsiniz. Sizin için en uygun olanı seçin.
Html'de Yazı Tipi ve Başlık Rengini Nasıl Değiştirirsiniz?
HTML'de, yazı tipi boyutunu CSS yazı tipi boyutu özelliğini kullanarak değiştirebilirsiniz. İstediğiniz değeri belirleyebilir ve bunu bir stil niteliğinin içine yerleştirebilirsiniz. Bu stil niteliği daha sonra cümle, başlık, düğme veya yayılma gibi bir HTML öğesi oluşturmak için kullanılabilir.
Renkli Metin Nasıl Değiştirilir
Metninizin rengini değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, kelime işlemci yazılımınızdaki renk seçici aracını kullanmaktır. Başka bir yol, metninizin rengini değiştirmek için HTML kodlamasını kullanmaktır.
HTML'deki herhangi bir metnin rengini çeşitli şekillerde değiştirebiliriz. Html etiketini kullanma. Öznitelik özniteliği kullanılarak Satır İçi Stiller oluşturulabilir. Dahili CSS seçenekleri kullanılabilir. Html kodunun kaydedilebilmesi için şimdi metin düzenleyicisine kaydedilmesi gerekir. Yürütmenin çıktısı, yürütme tamamlandıktan sonra tarayıcıda görünecektir. Dahili bir basamaklı stil sayfası kullanarak bir metnin rengini değiştirmek istiyorsak, aşağıdaki adımları izlemeliyiz.
Başlamak için önce Html kodunu herhangi bir metin düzenleyiciye girmeli veya mevcut bir Html dosyasını birinde açmalıyız. Ardından, imleci belgenin head etiketine yerleştirmeli ve içindeki stili tanımlamalıyız. Ardından, seçiciler öğesine color niteliğini girin.
Proje tamamlandığında yazı tipi ailesi değiştirilmelidir. Kullanacağımız metin Roboto Slab tarafından oluşturulacak. Yazı tipini görüntülemek için renk beyaz olmalı ve boyut 18×18 olarak ayarlanmalıdır.
Son adımda, metnin doğrudan kutunun kenarına gitmesini önlemek için metin kutusunun sağ tarafına küçük bir dolgu eklenir. Bu, 10x'lik basit kenar-sağ değeri kullanılarak gerçekleştirilir.
Widget Ayarları > Stil sekmesine giderek Elementor WordPress Sayfa Oluşturucu'da yazı tipi boyutunu, rengini, ailesini ve metnin stilini değiştirebilirsiniz. Bu yöntemin ne kadar az biçimlendirme gerektirdiğinden, CSS'yi değiştirmek zorunda kalmadan bir metin bloğunu değiştirmek için mükemmel bir seçimdir.
Bundan sonra CSS kullanarak Eski Metni gizleriz ve yeni bir metin kutusunu tam olarak eski metnin olduğu yere konumlandırırız. Eski Metnin görünürlüğünü değiştirmek için CSS kullanıyoruz ve bunu gerçekleştirmek için yazı tipi ailesini Roboto Slab ve yazı tipi boyutunu 18 piksel olarak ayarladık.
Metnin kutunun kenarına kadar gitmemesini sağlamak için, metin kutusunun sağ tarafına 10 piksellik sağ kenar boşluğu değeri eklenmelidir.
Mesajlaşma Uygulamasında Metin Rengi Nasıl Değiştirilir
Varsayılan mesajlaşma uygulamasını ve metin rengini korumak istiyorsanız, ancak bu adımları kullanarak metin rengini değiştirebilirsiniz. Sonuç olarak, kitaplarımızda sıfır faizli bir kredimiz var. Uygulama açık olmalıdır.
Ok işaretine tıklayarak ana ekrana ulaşabilirsiniz.
Üzerine dokunarak metin kutusunu bulabilirsiniz.
Değiştirmek istediğiniz metin seçilmelidir.
Renk alanına gidin.
Rengi değiştirmek için renk seçeneğine gidin.
Tamam düğmesine dokunarak bitirebilirsiniz.
WordPress Yazı Başlığında Yazı Tipi Rengi Nasıl Değiştirilir
Renkleri ve arka planları değiştirmek için WordPress.com/Appearance adresine gidin. “Birincil” renk, başlığın yazı tipini renklendirmek için kullanılır.
WordPress sitenizdeki her sayfanın, gönderinin ve menü öğesinin başlık etiketleri mevcuttur. Başlık etiketlerini değiştirdiğinizde ilgili başlığın rengine yönlendirileceksiniz. Görünüm menüsüne tıklayarak WordPress panosunu özelleştirebilirsiniz. Yazı tipini değiştirmek için ana rengi seçin. Sayfanın türüne göre seçebileceğiniz başlık yazı tipinizin rengi, nasıl göründüğünü etkileyebilir. WordPress renk değiştirme kılavuzu, WordPress sayfanızın görünümünü daha da özelleştirmenize yardımcı olabilir. WordPress.com'da Ek CSS'yi kullanmak için bir Premium Planınız olmalıdır.
Stil seçeneklerini içeren ücretsiz planınız için tema geliştiricisini seçmelisiniz. Tema özelleştiricide, renkleri renkli dairelerle temsil edilen renklere göre değiştirebileceğiniz beş farklı alan vardır. Üçüncü renkli daireye tıklayarak WordPress.com başlığının yazı tipi rengini değiştirebilirsiniz. Mevcut bir renk paletinden bir renk seçmek veya açılır menüden farklı bir renk seçmek mümkündür.
Blog Başlığınızın Rengi Nasıl Değiştirilir
Blog başlığınızın rengini değiştirmek için Tema'ya gidin. Bitti ve sonra kaydedin.
