WordPress StanleyWP Temanızdaki Yazı Tipi Nasıl Değiştirilir
Yayınlanan: 2022-10-21WordPress stanleywp temanızın yazı tipini değiştirmek istiyorsanız yapmanız gereken birkaç şey var. İlk olarak, beğendiğiniz ve temanızla iyi çalışacak bir yazı tipi bulmanız gerekir. Bir yazı tipi bulduğunuzda, onu indirmeniz ve bilgisayarınıza yüklemeniz gerekir. Ardından, WordPress Özelleştiriciyi açmanız ve “Tipografi” sekmesine tıklamanız gerekir. Buradan yeni yazı tipini seçip sitenize uygulayabilirsiniz.
Çoğu WordPress teması, bazıları daha uyarlanabilir olsa da, değiştirilebilen yerleşik yazı tipleriyle birlikte gelir. Ücretsiz eklentilere ek olarak, bu ücretsiz eklentileri kullanarak herhangi bir temaya ek yazı tipi seçenekleri ekleyebilirsiniz. İlk bölümde, örnek olarak esnek Neve temamızın nasıl kullanılacağını göstereceğiz. Ayrıca, WordPress düzenleyicisini kullanarak tek tek içerik parçaları için WordPress yazı tiplerini nasıl değiştireceğinizi göstereceğiz. WordPress temanıza daha fazla yazı tipi seçeneği eklemek istiyorsanız, bir eklenti iyi bir yedeklemedir. Kolay Google Yazı Tipleri, 600'den fazla farklı temada 600'den fazla farklı yazı tipi arasından seçim yapmanıza olanak tanır. Eklenti aracılığıyla daha fazla yazı tipi seçeneği eklemeden önce Twenty Twenty One'ın varsayılan temasından varsayılan Twenty Twenty One temasına geçeceğiz.
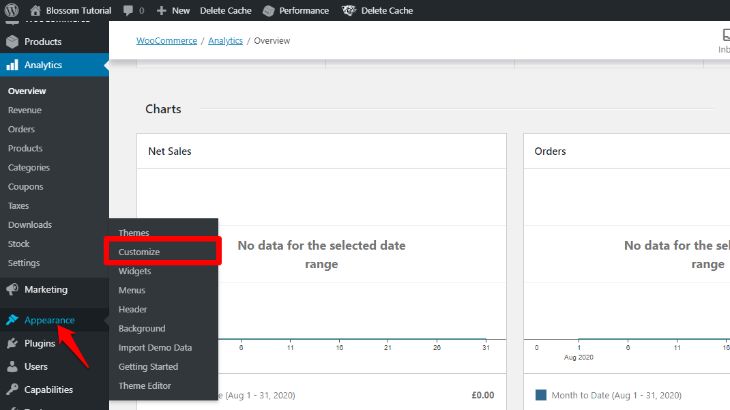
WordPress kontrol panelinizde Görünüm Özelleştirme'ye giderek WordPress Özelleştirici'ye erişebilirsiniz. Artık web sitenizdeki çeşitli içerik türleri için Google Fonts'tan bir yazı tipi seçmek mümkün. Kararlarınızı verirken, yeni yazı tiplerinizin canlı önizlemesini görebilmeniz gerekir. Yeni yazı tiplerinizi çevrimiçi duruma getirmek için Yayınla'yı tıklamanız yeterlidir. Halihazırda esnek bir temanız varsa, kendi tipografi seçeneklerinizi eklemek için WordPress Özelleştirici'yi kullanabilirsiniz. Easy Google Fonts, sitenize 600'e kadar yazı tipi eklemenize izin veren ücretsiz bir eklentidir. Kılavuzumuzda herhangi bir WordPress temasını nasıl özelleştireceğinizi öğrenin.
Bir WordPress Temasında Yazı Tipini Nasıl Değiştiririm?

Görünüm – Özelleştir – > Yazı Tipleri'ne gidip farklı bir başlık veya taban seçerek kullandığınız yazı tiplerini değiştirebilirsiniz. Bu durumda, özel yazı tipi adının sağındaki X işaretini tıklayarak Temanızın varsayılan yazı tipine geri dönebilirsiniz.
WordPress tema tasarımcılarının yardımıyla temanın her bölümü için belirli bir yazı tipi seçebilirler. Bir WordPress temasına yazı tipleri eklemeden veya değiştirmeden önce, o belirli alan (başlık, altbilgi, gövde vb.) için komut dosyası oluşturma metin yazı tipini bilmelisiniz. Yazı tipini temanız boyunca değiştirmek için tek bir kod satırı kullanılabilir. Birçok kişi, kodlamayı sıkıcı buldukları için WordPress'i tercih ediyor. Aklınızda belirli bir tasarım varsa, WordPress eklenti dizininde çok sayıda yazı tipi kaynağı bulunur. Easy Google yazı tipi uzantısı, herhangi bir WordPress teması için kolayca özelleştirilebilir.
Use Any Font ile sitenize uygun olan herhangi bir fontu kullanabilirsiniz. MW Font Changer, kullanıcıların bir Farsça Arapça veya Latince metin fontu seçmelerine izin vererek fontlarındaki metin türünü değiştirmelerine olanak tanır. Tiny MCE Advanced'i kullanarak Görsel Düzenleyici araç çubuğunda görüntülenen düğmeleri ekleyebilir, kaldırabilir ve yeniden düzenleyebilirsiniz. CSS kodunda, temanızın paragraflarının yazı tipi boyutunu değiştirebilirsiniz. WordPress sitenizin görünümünü ve verdiği hissi geliştirmek için benzersiz bir yazı tipi oluşturabilir, bir Google yazı tipi indirebilir veya kendinizinkini oluşturabilirsiniz. Bir font eklentisi ile WordPress'e kolayca font ekleyebilirsiniz. Bundan sonra yazı tipiniz a.woff, a.wof2, a.ttf, a.eot veya an.svg dosyası olarak yüklenebilir.
Yalnızca bir yazı tipi dosyanız varsa bu adımı atlayın. Yazı tiplerinin tümü yüklendi ve ardından Dosyaları Seç düğmesini tıklayın ve kullanmak istediğiniz yazı tipi dosyasını seçin. Tema yazı tipi türleri, çeşitli temalar için kullanılabilir. Rhineway, Helvetica ve Arial yazı tipi ailesi hiçbir şekilde ilişkili değildir. Yazı tipi tasarımcılarının çok çeşitli uygulamalar için çok çeşitli yazı tipi seçenekleri sunması çok önemlidir. Aynı yazı tipini kullanmak istemiyorsanız, başlıklar, gövde metni ve bağlantılar için farklı yazı tipleri kullanmanız gerekebilir. WordPress temanıza yeni bir yazı tipi eklemek için WordPress Kontrol Panelinin Yazı Tipleri sayfasına gidin. Yeni Yazı Tipi Ekle düğmesini tıklayarak yazı tipinin adını değiştirebilirsiniz. Dosyaları karşıya yüklemeye başlamak için Kendi Kendine Barındırılan seçeneğinin işaretli olduğundan ve dosya yükle düğmesine basıldığından emin olun. Yazı tipleri yüklendiğinde, kullanmak istediğiniz yazı tipini seçmek için Dosyaları Seç düğmesini tıklayın.
WordPress'te Yazı Tipleri Nasıl Değiştirilir
WordPress'te yazı tipini nasıl değiştirirsiniz? Görünüm – Özelleştir'e tıklayarak temanızın tipografisini hemen özelleştirebilirsiniz. Ardından menüden Tipografi'yi seçerek özelleştirmeye başlayabilirsiniz. Bu adımları takip etmek, WordPress'te bir yazı tipini değiştirmenize izin verecektir. Yazı tipini değiştirmek için Tipografi bölümüne gidin ve üzerine tıklayın. Yazı tipleri menüsünde, sitenizde şu anda yüklü olan yazı tiplerinin bir listesini bulacaksınız. Yazı tipine geldiğinizde listeden seçin ve üzerine tıklayın. Yazı tipinin web sitenizde nasıl görüneceğini görmek için Önizleme düğmesini tıklayın. Sonuçlardan memnunsanız, yazı tipini yüklemek için Yükle düğmesine tıklayın.
WordPress 2022'de Yazı Tipini Nasıl Değiştiririm?
Eklentiye eklenen yazı tiplerine Görünüm *'e giderek de erişebilirsiniz. WordPress kontrol panelinize gidip 'Tipografi' sekmesine tıklayarak yazı tiplerini ekleyebilir veya değiştirebilirsiniz. Sonraki ekran size 'Varsayılan Tipografi'yi gösterecektir. Üzerine tıklayarak ilerleyebilirsiniz. Bu durumda, web sitenizdeki her öğenin yazı tipini değiştirebilirsiniz.
Tüm sayfalarınızda ve gönderilerinizde aynı yazı tipi stilini, yazı tipi boyutunu ve rengini kullanırsanız, fazla bir şey fark etmeyebilir ve web sitenizin sıkıcı ve yerinde görünmemesine neden olabilirsiniz. WordPress, yazı tiplerini değiştirme yeteneği sağlar. Ayrı başlık için yazı tipi boyutunu değiştirerek sayfanızın/gönderinizin görsel olarak dikkatini çekebilirsiniz. Çeşitli yazı tipi stilleri ve renkleri sitenizi daha çekici hale getirebilir. Zakra tema özelleştiricisi iki şekilde gelir: tipografi ve renk seçiciler. Coğrafi olarak hem başlık (H1 – H6) hem de temel alfabe kullanılır. Başlık, alt bilgi, kenar çubuğu ve yazı/sayfa başlıklarının tümü duruma göre değiştirilebilir.
Birincil Menü: Açılan Öğe seçeneğini seçerek, açılır menünün yazı tipini değiştirebilirsiniz. WordPress kontrol panelinize giderek Tüm Sayfalar'a gidebilirsiniz. Düzenlemek istediğiniz sayfayı seçtikten sonra Düzenle'ye tıklayın. Ardından, Blog/Arşiv Gönderisi Başlığı için yazı tipini bulana kadar aşağı kaydırın. Ayrıca Küçük, Normal, Orta, Büyük ve Büyük Yazı Tipi Boyutlarını değiştirebilirsiniz. WordPress kontrol panelinizden Sayfalar'a gidin. Bir metin öğesi seçin ve ardından değiştirmek için Düzenle düğmesini tıklayın. H1 ve H6 komutlarını kullanarak metninizin hizalamasını, kalınlığını ve yazım stilini değiştirebilirsiniz. Ayrıca, değişiklik yapmayı bitirir bitirmez web sitesini güncelleyebilmeli veya yayınlayabilmelisiniz.
WordPress'te Özel Bir Yazı Tipini Nasıl Değiştiririm?
WordPress'te özel bir yazı tipini değiştirmenin birkaç farklı yolu vardır. Bir yol, WordPress Özelleştirici'yi kullanmaktır. Basitçe Görünüm > Özelleştir'e gidin ve ardından Tipografi sekmesine tıklayın. Buradan web siteniz için yeni bir yazı tipi seçebilirsiniz.
Yazı tipinizi değiştirmenin başka bir yolu da Easy Google Fonts gibi bir eklenti kullanmaktır. Eklentiyi kurun ve etkinleştirin, ardından yeni bir yazı tipi seçmek için Görünüm > Özelleştir > Tipografi'ye gidin.
Son olarak, kodla çalışmak konusunda rahatsanız, alt temanızın style.css dosyasına biraz kod ekleyerek WordPress sitenize yeni bir yazı tipi ekleyebilirsiniz.
Uygun tipografi seçimi, web sitenizin tasarımının ve marka bilinci oluşturmanın kritik bir parçasıdır. renkler, resimler ve diğer öğeler gibi yazı tipleri, ziyaretçilerinizin web sitenizi nasıl gördüğünü etkiler. Bu, WordPress'in ücretsiz olarak özelleştirmenize izin verdiği yönlerden biridir. WordPress'teki yazı tipleri hakkında bilmeniz gereken her şeyi kursumuzla öğreneceksiniz. Sitenizde kullanılan yazı biçimleri, okuyucularınızın siteyle nasıl etkileşime girdiği üzerinde büyük bir etkiye sahip olabilir. WordPress, aralarından seçim yapabileceğiniz çok sayıda yazı tipine sahiptir. Google yazı tipi, yaklaşık 1.000 farklı stiliyle en yaygın kullanılan yazı tiplerinden biridir.
Kendi özel metninizin yanı sıra yazı tipi boyutunu da değiştirebilirsiniz. Özel yazı tiplerini yapılandırarak çeşitli seçeneklere sahip bir WordPress sitesi oluşturabilirsiniz. Birçok yazı tipi ve stili olan bir site, daha sık yüklediğinizde yavaş veya yavaş yüklenebilir. Her yöntemin artıları ve eksileri vardır ve hangisinin sizin için doğru olduğu sisteminizin kurulumuna göre belirlenir. WordPress sitenize özel yazı tipleri eklemek için birkaç seçeneğiniz vardır. Bu program, içeriğinizin, başlıkların ve düğmelerin/girişlerin yazı tiplerini değiştirmenize olanak tanır. WordPress değişiklikleriniz de WordPress düzenleyicide çevrilecektir.
Özel yazı tiplerinizi çalıştırmada sorun yaşıyorsanız, WordPress sitenizin Hata Ayıklama sayfası size yardımcı olabilir. Diğer birkaç WordPress eklentisi, özel yazı tipleri oluşturmanıza olanak tanır. GDPR endişeleri nedeniyle Google yazı tiplerini şirketin sunucularından içe aktarmak iyi bir fikir olmayabilir. Yerel olarak kullanabileceğiniz yazı tipi dosyalarını depolamak için alternatifler vardır. Web siteniz yazı tiplerini barındırabilir ve bunları İnternet üzerinden ziyaretçilere sağlayabilir. Herhangi bir işlem yapılmadan önce söz konusu yazı tipi edinilmelidir. Yazı tiplerini çeşitli sağlayıcılardan alabilirsiniz.
Alt temanızın ad yazı tiplerinin bir alt dizini, onları tutmak için iyi bir yerdir. WordPress temanıza özel yazı tipleri eklemek istiyorsanız, özelliklerini kullanmalısınız. Her iki durumda da bir komut dosyası ve bir stil sayfası kullanılır. Özel yazı tiplerinizin kaynağına bağlı olarak hangisini kullanmanız sizin için uygun olabilir. Google yazı tipleri, yakın zamanda WordPress için yazı tipi bağlantısı sözdizimini değiştirerek daha verimli bir bağlantı sağladı. Bir kullanıcı Google'dan yazı tipi indirirse, IP adresi Google ile paylaşılır ve bu büyük olasılıkla Amerika Birleşik Devletleri'ndeki sunuculara gönderilir. Avrupa Birliği'nin (AB) yeni GDPR düzenlemelerine göre bu sorunludur.
Bu duruma üç olası çözüm vardır. Ek olarak, editöre bir stil sayfası verilecektir. Style-editor.css, aktif temanızın stil editörü adı verilen klasöründeki dosyadır. Bu durumda aynı ada sahip bir dosya oluşturmak çok önemlidir. Artık WordPress sitenizin tipografisini tamamen sıfırdan değiştirebilirsiniz.
Temamdaki Yazı Tipini Nasıl Değiştiririm?

Temanızdaki yazı tipini değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, Özelleştiriciyi kullanmaktır. Görünüm > Özelleştir'e gidin ve ardından "Tipografi" bölümünü arayın. Buradan sitenizdeki çeşitli öğelerin yazı tiplerini değiştirebilirsiniz.
Yazı tipini değiştirmenin başka bir yolu da temanızın CSS'sini düzenlemektir. Bunu kendiniz yapmakta kendinizi rahat hissetmiyorsanız, bir geliştiriciden size yardım etmesini isteyebilirsiniz.
Son olarak, sitenizdeki yazı tiplerini değiştirmek için bir eklenti de kullanabilirsiniz. Birkaç farklı eklenti mevcut, bu yüzden ihtiyaçlarınıza uygun olanı bulmak için araştırma yaptığınızdan emin olun.

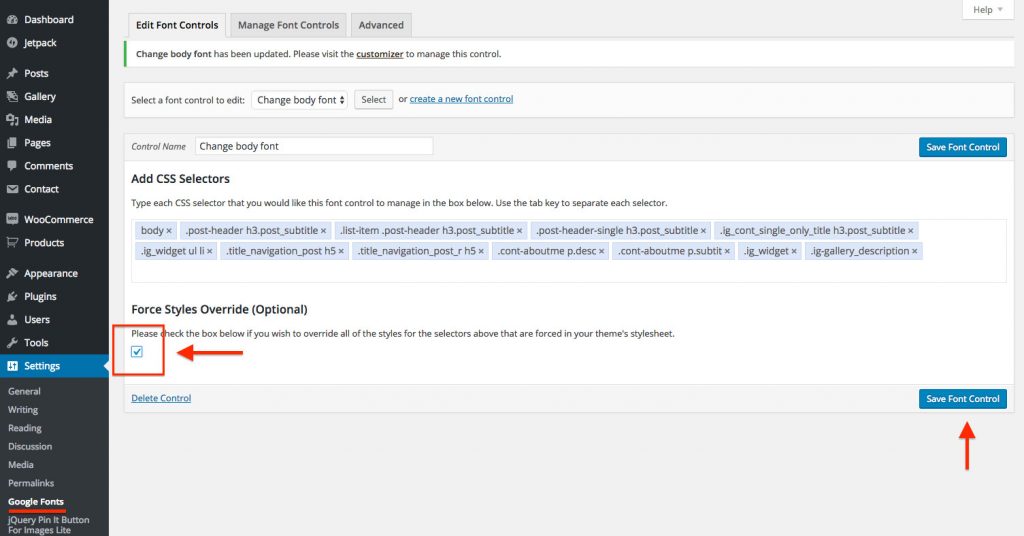
Temamızın gövde metninin yazı tipi ailesini değiştireceğiz. Bunu başarmak için WordPress'te Easy Google Fonts eklentisini kullanmamız gerekecek. Eklentiye, belirli öğenize ihtiyaç duyduğunuz değişiklikleri hedefleme ve uygulama konusunda yardımcı olacaktır. CSS yazmayı biliyor musun? Endişelenecek bir şey yok! Aşağıdaki ilgili bağlantılara tıklayarak her temanın metin öğelerinin ve ilgili CSS seçicilerinin bir listesini bulabilirsiniz. Add CSS Selectors başlıklı Easy Google fonts eklenti alanında, tüm CSS seçicilerinin bir listesini yapmak için vurgulanan üç seçiciyi kullanacağım.
Her birini çoklu sayı olarak tek bir sayı olarak eklemek için giriş veya dönüş tuşlarını kullanın. Redwood temamın gövde metnini Lora'dan Fair Display'e değiştireceğim. Açılır menüde istediğiniz yazı tipi adını yazın/arayın.
Metin Düzenleyicinizin Yazı Tipi ve Colo'sunu Nasıl Değiştirirsiniz?
Seçenekler iletişim kutusunu bir metin düzenleyicide görüntüleyebilirsiniz. Seçenekler iletişim kutusunda Ortam'ı seçin. Yazı Tipleri ve Renkler iletişim kutusunda Yazı Tipi seçeneği seçiliyse, yazı tipi tema olarak kullanılabilir. Yazı Tipi iletişim kutusundan istediğiniz metin rengini seçin. Tamam'ı tıklatarak yazı tipi iletişim kutusunu durdurabilirsiniz.
Tema Yazı Tipi Değişikliği
Excel'de Sayfa Düzeni sekmesine gidin ve ardından Yazı Tipleri düğmesini tıklayın ve Word'de Tasarım sekmesine gidin ve ardından istediğiniz yazı tipini seçin. Geçerli temanın en iyi yazı tipleri, en üstte görünenlerdir. Fontları Özelleştir penceresinde kendi font setinizi oluşturabilirsiniz.
Sitenize Yunanca veya Kiril gibi karakterler eklemek istiyorsanız Google yazı tiplerini kontrol etmek isteyebilirsiniz. Yazı tipleriyle oynayın ve metnin yanına veya yerine rastgele kelimeler yazarak onlara göz kulak olun. Standart yöntem veya @import yöntemi, temanıza bir yazı tipi gömmek için kullanılır. Tema klasörünüze erişmek için bir FTP istemcisi açın ve ../wp-content/themes/theme_name/ konumuna gidin, ardından yazı tipi bağlantısını indirip Başlık kapatma etiketinin altına yapıştırın. Metin düzenleyici, bir dosyayı açmanın en iyi yoludur ve font-family özniteliğine sahip satırları arayabilirsiniz. Bu satır, yazı tipi içermeyen bir satırla değiştirilecektir.
Tema Yazı Tipleriyle Sunumunuz İçin Mükemmel Yazı Tipini Seçin
Tema Yazı Tipleri iki kategoriye ayrılır: biri slaytlarınızın başlıkları için (Başlık yazı tipleri) ve diğeri slaytlarınızdaki diğer her şey için (Gövde yazı tipleri). PowerPoint'te, kendi başınıza yenilerini oluşturmak için mevcut Tema Yazı Tiplerini kullanabilir veya bunları kullanabilirsiniz. Belirli bir belgede kullanılmak üzere önceden yapılandırılmış ve optimize edilmiş varsayılan tema yazı tiplerinin, renklerin ve efektlerin bir koleksiyonu olan önceden tanımlanmış bir belge teması da kullanılabilir. Sununuzdaki her metin türü için farklı yazı tipi stilleri kullanmak istiyorsanız kendi tema yazı tiplerinizi oluşturabilirsiniz. Çeşitli tema yazı tiplerinin canlı önizlemesini görmek için Sayfa Düzeni sekmesinde Tema Yazı Tipleri komutunu açın ve farenizi görmek istediğiniz farklı temaların üzerine getirin. Bir dizi tema yazı tipi ayarlayın veya Yeni Tema Yazı Tipleri Oluştur'u seçerek her birini ayrı ayrı özelleştirin. Tema Yazı Tipleri açılır menüsünden seçerek önceden tanımlanmış belge temalarını seçebilirsiniz. Tema Yazı Tipleri komutuna gidin ve ardından yeni bir tema eklemek için Yeni Tema Yazı Tipleri Oluştur'a tıklayın. Ardından, Tema Yazı Tipleri iletişim kutusunda, tema yazı tipleri dosyasına erişmek için uygun dosya adına ve konuma tıklayın.
Tema Yazı Tipleri Nasıl Değiştirilir Powerpoint
PowerPoint sununuzdaki yazı tiplerini değiştirmenin birkaç yolu vardır. Bir yol, “Tasarım” sekmesine gitmek ve ardından “Yazı Tipleri” açılır menüsünü tıklamaktır. Buradan sunumunuz için kullanmak istediğiniz yazı tipini seçebilirsiniz. PowerPoint'te yazı tiplerini değiştirmenin başka bir yolu da "Giriş" sekmesine gitmek ve ardından "Yazı Tipi" açılır menüsünü tıklamaktır.
PowerPoint şablonu, hem Temaları hem de düzenleri içeren bir slayt koleksiyonudur. Bir tema kullandığınızda, sunumunuz için tutarlı bir görünüm elde edersiniz. Bir şablonun varsayılan yazı tipini değiştirmek için, öncelikle Asıl Slayt'taki Tema Yazı Tipi'ni güncellemelisiniz. Tema Yazı Tipi özelleştirmesi ile kafalar ve gövdeler için ayrı başlıklar da oluşturabilirsiniz. Bu sunumdaki yazı tiplerini dilediğiniz zaman değiştirebileceksiniz. Temada herhangi bir değişiklik yapmak için temanın sağ tıklama menüsünden Düzenle'yi seçin.
Powerpoint'te Bir Temadan Bir Yazı Tipini Nasıl Kaldırırım?
Powerpoint'te aynı yapıyı korumanın en iyi yolu nedir?
Microsoft Powerpoint'te Yazı Tipi Seçme
Yazı tipi kullanılırsa, sunum varsayılan bir metin yazı tipine döner ve yazı tipiyle biçimlendirilmiş tüm metinler değiştirilir.
Bir Temayı silmek için Tasarım sekmesine gidin, Tema Efektleri veya Tema Yazı Tipleri'ne tıklayın, temaya sağ tıklayın ve ardından Sil'e tıklayın.
Powerpoint Yazı Tiplerimi Neden Değiştiriyor?
Araç, bir sunumu kullanılabilir ve düzenlenebilir tutmak için kullanılır. Basitçe tipografiyi değiştirmenin görünüşünüzü nasıl değiştirebileceği şaşırtıcı.
Pdf'de Doğru Görünmediklerinde Powerpoint Yazı Tipleri Nasıl Onarılır
yazı tipleri genellikle PDF dosyalarına dahil edilmez, çünkü bunları PDF dosyalarına dahil etmek web'de güvenlidir. Böyle bir durumda, gömülü olan yazı tipleriyle PDF dosyanızı yeniden kaydetmeniz gerekecektir. Bilgisayarınızda yüklü olmayan bir yazı tipi kullandığınızda, PowerPoint bunu otomatik olarak değiştirmek için başka bir yazı tipi kullanır.
WordPress Sayfasında Yazı Tipi Nasıl Değiştirilir
Bir WordPress sayfasındaki yazı tipini değiştirmek için önce sayfayı WordPress düzenleyicide açmanız gerekir. Ardından, düzenleyici araç çubuğundaki Metin sekmesine tıklayın. Bu, sayfanızın yazı tipini değiştirmenize izin verecek olan WordPress metin düzenleyicisini etkinleştirecektir. Yazı tipini değiştirmek için değiştirmek istediğiniz metni seçin ve ardından araç çubuğundaki “Yazı Tipi” seçeneğinin yanındaki açılır menüyü tıklayın. Buradan sayfanız için istediğiniz yazı tipini seçebilirsiniz.
Bir yazı tipinin stili, onu oluşturan harfler ve sayılar tarafından belirlenir. Microsoft Word veya Google Dokümanlar kullanıyorsanız, metni hızlı ve kolay bir şekilde kalın, italik veya kalın italik olarak değiştirebilirsiniz. Bir web yazı tipini kullanmak için önce dört farklı dosya yüklemelisiniz. TrueType dosyaları, EOT dosyaları, WOFF dosyaları ve SVG dosyalarının tümü mevcuttur. Yerel bilgisayar sisteminizde yerel olarak barındırılan yazı tiplerini bulabilirsiniz. Web uyumlu yazı tipleri sayesinde web sitenizin tasarımı tüm cihazlarda tutarlıdır. Bu programı kullanmak için herhangi bir şey indirmeniz veya yüklemeniz gerekmez.
Font Awesome'i kullanmak için lütfen aşağıdaki kodu sayfanızın 'head' ve 'window' bölümlerine ekleyin. Simge, yazı tipi boyutundaki veya rengindeki değişikliklere yanıt olarak değişecektir. Varsayılan Gutenberg düzenleyicisinin yanı sıra Brizy ve Elementor gibi sayfa oluşturucuları kullanarak bu adımda gezinebileceksiniz. Bir yazının veya sayfanın yazı tipini değiştirmek istiyorsanız, bunu yazı veya sayfayı Elementor ile açarak yapabilirsiniz. Stil sekmesi seçilebilir, ardından Tipografi simgesine tıklayın. Elementor'un sayfa oluşturucusu, sayfanızdaki metni değiştirmenize olanak tanır. Metniniz, yazı tipi boyutu, ağırlık, satır yüksekliği ve boşluk gibi çeşitli şekillerde değiştirilebilir.
Bir WordPress yazı tipi eklentisi yardımıyla, herhangi bir kodlama yapmanıza gerek kalmadan yazı tipini kolayca değiştirebilirsiniz. WordPress özelleştiriciyi kullanarak değişiklikleri gerçek zamanlı olarak önizleyebilirsiniz. Easy Google Fonts eklentisi, bir web sitesinin paragraflar ve başlık etiketleri gibi varsayılan öğelerini değiştirmek için kullanılabilir. Bir kapsayıcı adı bulmak için bir web sayfasına gidin ve yazı tipine sağ tıklayın. Nasıl kod yazılacağını biliyorsanız, herhangi bir kod yazmak zorunda kalmadan WordPress sitenizdeki herhangi bir öğenin yazı tipini değiştirebilirsiniz. WordPress Özelleştirici'nin bir parçası olarak CSS kullanarak WordPress'teki yazı tiplerini de değiştirebilirsiniz. Bu derste, Elementor sayfa oluşturucuyu kullanarak yazı tiplerini nasıl özelleştireceğinizi göstereceğiz.
Web sitenizde Google yazı tiplerini veya diğer harici yazı tiplerini kullanmanız mümkün değildir. Sonuç olarak, bir kullanıcı bir sayfayı her ziyaret ettiğinde, tarayıcının Google'dan veya yazı tipi ana bilgisayarından yazı tipinin bir kopyasını istemesi gerekir. Tarayıcı, fazladan bir kod parçası talep ederek daha fazla kaynak tüketir ve sayfa yüklemesini yavaşlatır. Tarayıcının yazı tipi dosyasına erişimi olduğundan, ekstra indirme gerektirmeden sayfayla birlikte indirebilir. WordPress'te, normal yazı tiplerini barındırabildiğiniz gibi, Google yazı tiplerini yerel olarak barındırabilirsiniz. Ücretsiz bir araç kullanarak WordPress siteniz için gereken CSS kodunu oluşturabilirsiniz. Astra teması, kendi sunucularında yerleşik bir Google Yazı Tipi içerir.
Temanız yazı tiplerini değiştirmenize izin vermiyorsa, bunları kullanma şansınız daha yüksek olacaktır. İşte WordPress için en popüler yazı tipi eklentilerinden bazılarına bir göz atın. Özel Yazı Tipi yardımıyla WordPress sitenize özel yazı tiplerini kolayca gömebilirsiniz. Elementor, Beaver Builder ve Astra, eklentiyle uyumludur. WP Google Yazı Tiplerini sitenize yükleyin ve Google'ın ücretsiz ve yüksek kaliteli yazı tiplerini ekleyin. Metinlerinizde her zaman büyük harfli metin kullanabilirsiniz, ancak metnin tamamı büyük harfle yazılırsa bu her zaman işe yaramaz. Yazı tipi sayısını sınırlayarak tek bir sayfayı okumayı kolaylaştırın.
Bir web sitesi birkaç yazı tipiyle tasarlandığında, profesyonelce görünmüyor. Başlığınızdaki her öğenin yazı tipini istediğiniz stile değiştirebilirsiniz, yani başlığınızı istediğiniz şekilde tasarlayabilirsiniz. WordPress özelleştirici, yazı tiplerinizi gerçek zamanlı olarak önizlemenize olanak tanır. Seçtiğiniz yazı tipleri, web sitenizin tasarımının önemli bir parçasıdır. Özel gereksinimlerinizi karşılamak için bir WordPress web sitesindeki yazı tipini kolayca ve hızlı bir şekilde değiştirebilirsiniz. WordPress'te yazı tiplerini değiştirmek istiyorsanız Google yazı tiplerini, Roboto'yu ve daha birçok seçeneği kullanabilirsiniz. WordPress Şablonları, genel olarak değiştirilebilen varsayılan bir yazı tipine sahiptir.
WordPress Yazı Tipi Değişmiyor
3. Adımdan sonra alt temanın style.css dosyasındaki ana tema yolunu (şablon alanı) değiştirmek için ana tema klasörünü yeniden adlandırın.
Yazı tipini global olarak değiştirirken, bunu yapmak için kullandığınız temanın CSS'sini düzenlemeniz gerekecektir. Talimatlar mevcut herhangi bir WordPress teması için geçerli olsa da, makale varsayılan Yirmi Yirmi temasına dayanmaktadır. Kullanılmadan önce bazı yazı tipleri için ek kod sağlamanız gerekecektir. Google yazı tiplerinin kullandığı API, HTML kodu referansınızın bir parçasıdır. Web Güvenli yazı tipleri, her zaman güvenli oldukları için tüm internet tarayıcılarında en iyi sonucu verir. Yazı tipi değişikliğini görmüyorsanız, tarayıcı önbelleğinizi temizlemeniz gerekebilir. Yalnızca menü yazı tipini değiştirmek istiyorsanız, Özelleştirici – Başlık'a gidin, başlık oluşturucudan birincil menü widget'ının yanındaki ayarlar çarkına tıklayın, tipografiyi özelleştirin ve yazı tipi stilini değiştirin.
