วิธีการเปลี่ยนแบบอักษรบน WordPress ธีม StanleyWP ของคุณ
เผยแพร่แล้ว: 2022-10-21หากคุณต้องการเปลี่ยนฟอนต์ของธีม WordPress stanleywp มีบางสิ่งที่คุณต้องทำ ขั้นแรก คุณต้องค้นหาฟอนต์ที่คุณชอบและใช้งานได้ดีกับธีมของคุณ เมื่อคุณพบแบบอักษรแล้ว คุณต้องดาวน์โหลดและติดตั้งลงในคอมพิวเตอร์ของคุณ จากนั้นคุณต้องเปิด WordPress Customizer และคลิกที่แท็บ "Typography" จากที่นั่น คุณสามารถเลือกแบบอักษรใหม่และนำไปใช้กับไซต์ของคุณได้
ธีม WordPress ส่วนใหญ่มาพร้อมกับฟอนต์ในตัวที่สามารถเปลี่ยนได้ แม้ว่าบางส่วนจะปรับเปลี่ยนได้มากกว่า นอกจากปลั๊กอินฟรีแล้ว คุณสามารถเพิ่ม ตัวเลือกแบบอักษรเพิ่มเติม ให้กับธีมใดก็ได้โดยใช้ปลั๊กอินฟรีเหล่านี้ ในส่วนแรก เราจะสาธิตวิธีใช้ธีม Neve ที่ยืดหยุ่นของเราเป็นตัวอย่าง นอกจากนี้เรายังจะแสดงวิธีเปลี่ยนแบบอักษร WordPress สำหรับเนื้อหาแต่ละส่วนโดยใช้ตัวแก้ไข WordPress หากคุณต้องการเพิ่มตัวเลือกแบบอักษรให้กับธีม WordPress ของคุณ ปลั๊กอินเป็นตัวสำรองที่ดี Google Fonts แบบง่ายช่วยให้คุณเลือกแบบอักษรต่างๆ กว่า 600 แบบในธีมต่างๆ มากกว่า 600 แบบ เราจะเปลี่ยนจากธีมเริ่มต้นของ Twenty Twenty One ไปเป็นธีมเริ่มต้นของ Twenty Twenty One ก่อนที่จะเพิ่มตัวเลือกแบบอักษรเพิ่มเติมผ่านปลั๊กอิน
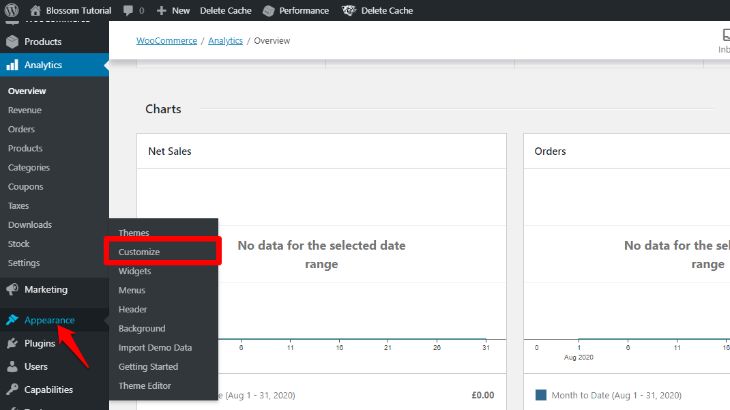
เมื่อไปที่ Appearance Customize ในแดชบอร์ด WordPress ของคุณ คุณจะสามารถเข้าถึง WordPress Customizer ได้ ขณะนี้คุณสามารถเลือกแบบอักษรจาก Google Fonts สำหรับเนื้อหาประเภทต่างๆ บนเว็บไซต์ของคุณได้แล้ว ในขณะที่คุณตัดสินใจ คุณควรจะสามารถดูตัวอย่างแบบอักษรใหม่ของคุณได้ เพียงคลิก เผยแพร่ เพื่อวางแบบอักษรใหม่ของคุณทางออนไลน์ หากคุณมีธีมที่ยืดหยุ่นอยู่แล้ว คุณสามารถใช้ WordPress Customizer เพื่อเพิ่มตัวเลือกการพิมพ์ของคุณเองได้ Easy Google Fonts เป็นปลั๊กอินฟรีที่ช่วยให้คุณสามารถเพิ่มแบบอักษรได้ถึง 600 แบบในไซต์ของคุณ เรียนรู้วิธีปรับแต่งธีม WordPress ในคู่มือของเรา
ฉันจะเปลี่ยนแบบอักษรในธีม WordPress ได้อย่างไร

คุณสามารถเปลี่ยนฟอนต์ที่คุณใช้โดยไปที่ ลักษณะที่ปรากฏ – ปรับแต่ง – > ฟอนต์ แล้วเลือกส่วนหัวหรือฐานอื่น ในกรณีนี้ คุณสามารถเปลี่ยนกลับเป็นแบบอักษรเริ่มต้นของธีมได้โดยคลิก X ทางด้านขวาของชื่อ แบบอักษรที่กำหนดเอง
ด้วยความช่วยเหลือของผู้ออกแบบธีม WordPress พวกเขาสามารถเลือก แบบอักษรเฉพาะ สำหรับแต่ละส่วนของธีมได้ คุณต้องรู้จักฟอนต์ข้อความที่แสดงสคริปต์สำหรับพื้นที่เฉพาะนั้น (พาดหัว ท้ายกระดาษ เนื้อหา ฯลฯ) ก่อนเพิ่มหรือเปลี่ยนฟอนต์ในธีม WordPress คุณสามารถใช้โค้ดบรรทัดเดียวเพื่อเปลี่ยนฟอนต์ตลอดทั้งธีมของคุณได้ หลายคนชอบ WordPress เพราะพวกเขาพบว่าการเขียนโค้ดนั้นน่าเบื่อ หากคุณมีการออกแบบเฉพาะในใจ มีทรัพยากรแบบอักษรมากมายภายในไดเร็กทอรีปลั๊กอิน WordPress ส่วนขยายแบบอักษร Easy Google สามารถปรับแต่งได้อย่างง่ายดายสำหรับธีม WordPress ใดๆ
คุณสามารถใช้แบบอักษรใดก็ได้ที่เหมาะสมกับไซต์ของคุณด้วย Use Any Font MW Font Changer อนุญาตให้ผู้ใช้เปลี่ยนประเภทของข้อความในฟอนต์ของพวกเขา โดยอนุญาตให้พวกเขาเลือกฟอนต์ข้อความภาษาเปอร์เซียอารบิกหรือละติน คุณสามารถเพิ่ม ลบ และจัดเรียงปุ่มที่แสดงในแถบเครื่องมือ Visual Editor ใหม่ได้โดยใช้ Tiny MCE Advanced ในโค้ด CSS คุณสามารถเปลี่ยนขนาดฟอนต์ของย่อหน้าของธีมได้ คุณสามารถสร้างแบบอักษรเฉพาะ ดาวน์โหลดแบบอักษร Google หรือสร้างแบบอักษรของคุณเองเพื่อปรับปรุงรูปลักษณ์ของไซต์ WordPress ของคุณ คุณสามารถเพิ่มฟอนต์บน WordPress ได้อย่างง่ายดายด้วยปลั๊กอินฟอนต์ แบบอักษรของคุณสามารถอัปโหลดเป็นไฟล์ a.woff, a.wof2, a.ttf, a.eot หรือ an.svg หลังจากนั้น
หากคุณมีไฟล์ฟอนต์เพียงไฟล์เดียว ให้ข้ามขั้นตอนนี้ แบบอักษรได้รับการอัปโหลดทั้งหมดแล้ว จากนั้นคลิกปุ่ม เลือกไฟล์ และเลือกไฟล์แบบอักษรที่คุณต้องการใช้ ฟอนต์ของธีมสามารถใช้ได้กับธีมที่หลากหลาย ตระกูลแบบอักษร Rhineway, Helvetica และ Arial ไม่เกี่ยวข้องกัน เป็นสิ่งสำคัญที่นักออกแบบฟอนต์ต้องมีตัวเลือกฟอนต์ที่หลากหลายสำหรับแอพพลิเคชั่นที่หลากหลาย คุณอาจต้องใช้แบบอักษรที่แตกต่างกันสำหรับหัวเรื่อง ข้อความเนื้อหา และลิงก์ หากคุณไม่ต้องการใช้แบบอักษรเดียวกัน หากต้องการเพิ่มแบบอักษรใหม่ให้กับธีม WordPress ให้ไปที่หน้าแบบอักษรของแดชบอร์ด WordPress คุณสามารถเปลี่ยนชื่อแบบอักษรได้โดยคลิกปุ่มเพิ่มแบบอักษรใหม่ ในการเริ่มอัพโหลดไฟล์ ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก Self-Hosted และกดปุ่มอัพโหลดไฟล์แล้ว เมื่ออัปโหลดแบบอักษรแล้ว ให้คลิกปุ่ม เลือกไฟล์ เพื่อเลือกแบบอักษรที่คุณต้องการใช้
วิธีเปลี่ยนแบบอักษรใน WordPress
คุณจะเปลี่ยนแบบอักษรใน WordPress ได้อย่างไร? เมื่อคลิก ลักษณะที่ปรากฏ – ปรับแต่ง คุณจะปรับแต่งรูปแบบตัวอักษรของธีมได้ในทันที จากนั้นคุณสามารถเริ่มปรับแต่งได้โดยเลือก Typography จากเมนู การทำตามขั้นตอนเหล่านี้จะทำให้คุณสามารถเปลี่ยนแบบอักษรใน WordPress ได้ หากต้องการเปลี่ยนฟอนต์ ให้ไปที่ส่วน Typography แล้วคลิก บนเมนูแบบอักษร คุณจะพบรายการแบบอักษรที่ติดตั้งอยู่ในไซต์ของคุณ เมื่อคุณมาถึงแบบอักษร ให้เลือกจากรายการและคลิกที่แบบอักษรนั้น หากต้องการดูว่าแบบอักษรจะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ ให้คลิกปุ่มแสดงตัวอย่าง หากคุณพอใจกับผลลัพธ์ที่ได้ ให้คลิกที่ปุ่มติดตั้งเพื่อติดตั้งแบบอักษร
ฉันจะเปลี่ยนแบบอักษรบน WordPress 2022 ได้อย่างไร
คุณยังสามารถเข้าถึงแบบอักษรที่เพิ่มลงในปลั๊กอินได้โดยไปที่ลักษณะที่ปรากฏ * คุณสามารถเพิ่มหรือแก้ไขแบบอักษรได้โดยไปที่แดชบอร์ด WordPress และคลิกแท็บ "การพิมพ์" หน้าจอถัดไปจะแสดง 'Default Typography' คุณสามารถดำเนินการต่อโดยคลิกที่มัน ในกรณีดังกล่าว คุณสามารถเปลี่ยนแบบอักษรของทุกองค์ประกอบในเว็บไซต์ของคุณได้
หากคุณใช้รูปแบบแบบอักษร ขนาดแบบอักษร และสีเดียวกันบนหน้าเว็บและโพสต์ทั้งหมดของคุณ คุณอาจไม่ได้สังเกตอะไรมากนักและทำให้เว็บไซต์ของคุณดูจืดชืดและไม่เป็นระเบียบ WordPress ให้ความสามารถในการเปลี่ยนแบบอักษร คุณสามารถดึงดูดสายตาของเพจ/โพสต์ของคุณโดยการเปลี่ยนขนาดฟอนต์สำหรับส่วนหัวที่แยกจากกัน แบบอักษรและสีที่หลากหลายทำให้ไซต์ของคุณน่าดึงดูดยิ่งขึ้น ตัวปรับแต่งธีม Zakra มีสองรสชาติ: ตัวพิมพ์และตัวเลือกสี ในเชิงภูมิศาสตร์ ใช้ทั้งส่วนหัว (H1 – H6) และตัวอักษรพื้นฐาน ประเภทของหัวกระดาษ ท้ายกระดาษ แถบด้านข้าง และชื่อบทความ/หน้าทั้งหมดสามารถเปลี่ยนแปลงได้เป็นกรณีไป
เมื่อเลือกตัวเลือกเมนูหลัก: รายการแบบเลื่อนลง คุณจะเปลี่ยนแบบอักษรของเมนูแบบเลื่อนลงได้ เมื่อไปที่แดชบอร์ดของ WordPress คุณสามารถไปยังทุกหน้าได้ เมื่อคุณเลือกหน้าที่ต้องการแก้ไขแล้ว ให้คลิกแก้ไข จากนั้นเลื่อนลงมาจนกว่าคุณจะพบแบบอักษรสำหรับชื่อบทความในบล็อก/เก็บถาวร นอกจากนี้ คุณสามารถเปลี่ยนขนาดแบบอักษรของ Small, Normal, Medium, Large และ Large ได้ จากแดชบอร์ด WordPress ให้ไปที่หน้า เลือกรายการข้อความแล้วคลิกปุ่มแก้ไขเพื่อเปลี่ยน คุณสามารถเปลี่ยนการจัดแนว ความหนา และรูปแบบการพิมพ์ของข้อความได้โดยใช้คำสั่ง H1 และ H6 คุณควรจะสามารถอัปเดตหรือเผยแพร่เว็บไซต์ได้ทันทีที่คุณทำการเปลี่ยนแปลงเสร็จสิ้น
ฉันจะเปลี่ยนแบบอักษรที่กำหนดเองใน WordPress ได้อย่างไร
คุณสามารถเปลี่ยนแบบอักษรที่กำหนดเองใน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ WordPress Customizer เพียงไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง แล้วคลิกที่แท็บ วิชาการพิมพ์ จากที่นี่ คุณสามารถเลือกแบบอักษรใหม่สำหรับเว็บไซต์ของคุณ
อีกวิธีในการเปลี่ยนแบบอักษรของคุณคือการใช้ปลั๊กอิน เช่น Google Fonts อย่างง่าย เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > วิชาการพิมพ์ เพื่อเลือกแบบอักษรใหม่
สุดท้าย หากคุณสะดวกที่จะทำงานกับโค้ด คุณสามารถเพิ่มแบบอักษรใหม่ให้กับไซต์ WordPress ของคุณโดยเพิ่มโค้ดบางส่วนลงในไฟล์ style.css ของธีมลูกของคุณ
การเลือกรูปแบบตัวอักษรที่เหมาะสมเป็นส่วนสำคัญของการออกแบบและการสร้างแบรนด์ของเว็บไซต์ของคุณ แบบอักษร เช่น สี รูปภาพ และองค์ประกอบอื่นๆ มีผลกระทบต่อวิธีที่ผู้เยี่ยมชมเห็นเว็บไซต์ของคุณ นี่เป็นหนึ่งในแง่มุมที่ WordPress ให้คุณปรับแต่งได้ฟรี คุณจะได้เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับฟอนต์ใน WordPress ด้วยหลักสูตรของเรา แบบอักษรที่ใช้ในไซต์ของคุณอาจมีผลกระทบอย่างมากต่อการโต้ตอบของผู้อ่าน WordPress มีฟอนต์ให้เลือกมากมาย แบบอักษร Google เป็นหนึ่งในแบบอักษรที่ใช้กันอย่างแพร่หลายมากที่สุด โดยมีรูปแบบที่แตกต่างกันเกือบ 1,000 แบบ
นอกจากข้อความที่คุณกำหนดเองแล้ว คุณยังสามารถเปลี่ยนขนาดตัวอักษรได้เช่นกัน ด้วยการกำหนดค่าแบบอักษรที่กำหนดเอง คุณสามารถสร้างไซต์ WordPress ที่มีตัวเลือกมากมาย ไซต์ที่มีฟอนต์และสไตล์มากมายอาจดูช้าหรือโหลดช้าเมื่อคุณโหลดบ่อยขึ้น มีข้อดีและข้อเสียสำหรับแต่ละวิธี และวิธีใดที่เหมาะกับคุณจะถูกกำหนดโดยการตั้งค่าระบบของคุณ คุณมีตัวเลือกมากมายในการเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณ โปรแกรมนี้ให้คุณเปลี่ยนแบบอักษรของเนื้อหา หัวเรื่อง และปุ่ม/อินพุต การเปลี่ยนแปลง WordPress ของคุณจะถูกแปลในตัวแก้ไข WordPress ด้วย
หน้าแก้ไขข้อบกพร่องของไซต์ WordPress สามารถช่วยคุณได้หากคุณมีปัญหาในการทำให้แบบอักษรที่กำหนดเองทำงานได้ ปลั๊กอิน WordPress อื่น ๆ สองสามตัวช่วยให้คุณสร้างแบบอักษรที่กำหนดเองได้ ไม่ควรนำเข้าแบบอักษร Google จากเซิร์ฟเวอร์ของบริษัทเนื่องจากข้อกังวลของ GDPR มีทางเลือกอื่นสำหรับการจัดเก็บไฟล์ฟอนต์ที่คุณสามารถใช้ได้ในเครื่อง เว็บไซต์ของคุณสามารถโฮสต์ฟอนต์และให้บริการแก่ผู้เยี่ยมชมผ่านทางอินเทอร์เน็ตได้ ต้องได้รับแบบอักษรที่เป็นปัญหาก่อนจึงจะสามารถดำเนินการใดๆ ได้ คุณสามารถรับแบบอักษรจากผู้ให้บริการที่หลากหลาย
ไดเร็กทอรีย่อยของฟอนต์ชื่อธีมลูกของคุณเป็นที่ที่ดีที่จะเก็บไว้ หากคุณต้องการเพิ่มแบบอักษรที่กำหนดเองให้กับธีม WordPress คุณต้องใช้คุณลักษณะต่างๆ ในทั้งสองกรณี มีการใช้สคริปต์และใช้สไตล์ชีต ขึ้นอยู่กับแหล่งที่มาของฟอนต์แบบกำหนดเองของคุณ ฟอนต์ใดที่จะใช้อาจเหมาะสมกับคุณ แบบอักษร Google เพิ่งเปลี่ยนรูปแบบลิงก์แบบอักษรสำหรับ WordPress ส่งผลให้ลิงก์มีประสิทธิภาพมากขึ้น หากผู้ใช้ดาวน์โหลดแบบอักษรจาก Google ที่อยู่ IP ของเขาหรือเธอจะถูกแชร์กับ Google และมักจะถูกส่งไปยังเซิร์ฟเวอร์ในสหรัฐอเมริกา ภายใต้ข้อบังคับ GDPR ใหม่จากสหภาพยุโรป (EU) นี่เป็นปัญหา
มีวิธีแก้ปัญหาที่เป็นไปได้สามวิธีสำหรับสถานการณ์นี้ นอกจากนี้ ผู้แก้ไขจะได้รับสไตล์ชีต Style-editor.css คือไฟล์ในโฟลเดอร์ของธีมที่ใช้งานอยู่ซึ่งเรียกว่า style-editor การสร้างไฟล์ที่มีชื่อเดียวกันนั้นมีความสำคัญในกรณีนี้ ตอนนี้คุณสามารถเปลี่ยนรูปแบบตัวอักษรของไซต์ WordPress ของคุณได้ทั้งหมดตั้งแต่เริ่มต้น
ฉันจะเปลี่ยนแบบอักษรในธีมของฉันได้อย่างไร

หากคุณต้องการเปลี่ยนแบบอักษรในธีมของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้เครื่องมือปรับแต่ง ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง แล้วมองหาส่วน "การพิมพ์" จากที่นี่ คุณสามารถเปลี่ยนแบบอักษรสำหรับองค์ประกอบต่างๆ ในไซต์ของคุณได้
อีกวิธีในการเปลี่ยนแบบอักษรคือการแก้ไข CSS ของธีม หากคุณไม่สะดวกที่จะทำเช่นนี้ คุณสามารถขอให้นักพัฒนาซอฟต์แวร์ช่วยคุณได้
สุดท้าย คุณยังสามารถใช้ปลั๊กอินเพื่อเปลี่ยนแบบอักษรบนไซต์ของคุณได้ มีปลั๊กอินอยู่สองสามตัว ดังนั้นอย่าลืมค้นคว้าเพื่อหาปลั๊กอินที่เหมาะกับความต้องการของคุณ

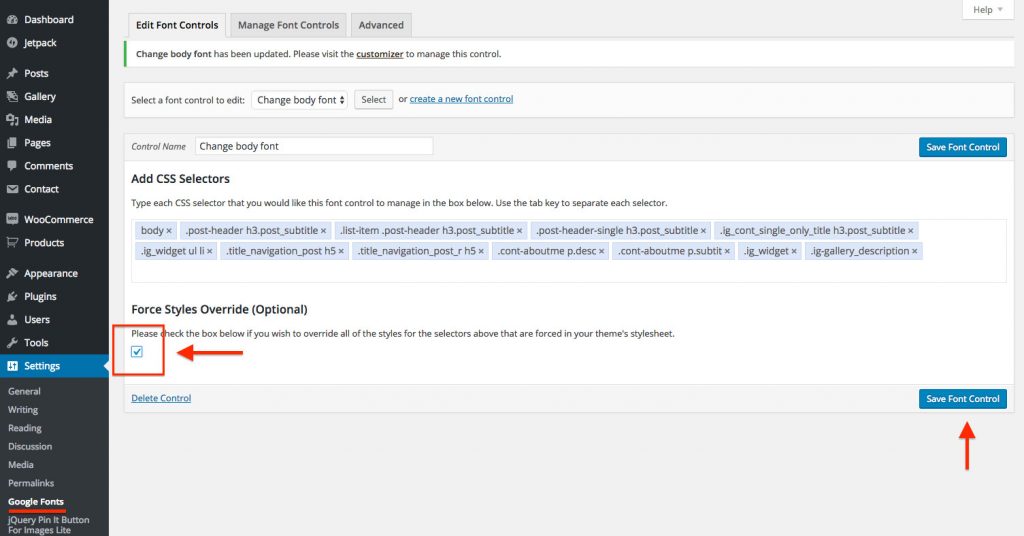
เราจะแทนที่ตระกูลฟอนต์ของข้อความเนื้อหาของธีมของเรา เพื่อให้บรรลุสิ่งนี้ เราจำเป็นต้องใช้ปลั๊กอิน Google Fonts อย่างง่ายใน WordPress จะช่วยปลั๊กอินในการกำหนดเป้าหมายและนำการเปลี่ยนแปลงที่คุณต้องการไปใช้กับองค์ประกอบเฉพาะของคุณ คุณรู้วิธีการเขียน CSS หรือไม่? ไม่มีอะไรต้องกังวล! คุณสามารถค้นหารายการองค์ประกอบข้อความของแต่ละธีมและตัวเลือก CSS ที่เกี่ยวข้องได้โดยคลิกลิงก์ที่เกี่ยวข้องด้านล่าง ในฟิลด์ปลั๊กอินแบบอักษรของ Google อย่างง่ายที่ชื่อ เพิ่มตัวเลือก CSS ฉันจะใช้ตัวเลือกสามตัวที่ไฮไลต์เพื่อสร้างรายการตัวเลือก CSS ทั้งหมด
ใช้ปุ่ม Enter หรือ Return เพื่อเพิ่มแต่ละอันเป็นตัวเลขเดียวในหลาย ๆ ฉันจะเปลี่ยนเนื้อหาของธีม Redwood จาก Lora เป็น Fair Display ในเมนูแบบเลื่อนลง พิมพ์/ค้นหาชื่อแบบอักษรที่ต้องการ
วิธีเปลี่ยนแบบอักษรและสีของโปรแกรมแก้ไขข้อความ
คุณสามารถดูกล่องโต้ตอบตัวเลือกในโปรแกรมแก้ไขข้อความ เลือกสภาพแวดล้อมในกล่องโต้ตอบตัวเลือก ฟอนต์สามารถใช้เป็นธีมได้ ถ้า เลือกตัว เลือกฟอนต์ในกล่องโต้ตอบฟอนต์และสี เลือกสีข้อความที่คุณต้องการจากกล่องโต้ตอบแบบอักษร คุณสามารถหยุดกล่องโต้ตอบแบบอักษรได้โดยคลิกตกลง
เปลี่ยนแบบอักษรของธีม
ใน Excel ไปที่แท็บ เค้าโครงหน้ากระดาษ แล้วคลิก ปุ่ม ฟอนต์ และใน Word ให้ไปที่แท็บ ออกแบบ แล้วเลือกฟอนต์ที่คุณต้องการ ฟอนต์บนสุดของธีมปัจจุบันคือฟอนต์ที่ปรากฏอยู่ด้านบนสุด ในหน้าต่างกำหนดแบบอักษรเอง คุณสามารถสร้างชุดแบบอักษรของคุณเองได้
คุณอาจต้องการตรวจสอบแบบอักษรของ Google หากคุณต้องการเพิ่มอักขระ เช่น กรีกหรือซีริลลิกในไซต์ของคุณ เล่นกับแบบอักษรและจับตาดูโดยการพิมพ์คำแบบสุ่มข้างหรือแทนที่ข้อความ เมธอดมาตรฐานหรือเมธอด @import ใช้เพื่อฝังฟอนต์ลงในธีมของคุณ ในการเข้าถึงโฟลเดอร์ธีมของคุณ ให้เปิดไคลเอนต์ FTP และไปที่../wp-content/themes/theme_name/ จากนั้นดาวน์โหลดและวางลิงก์แบบอักษรใต้แท็กปิดชื่อ โปรแกรมแก้ไขข้อความเป็นวิธีที่ดีที่สุดในการเปิดไฟล์ และคุณสามารถค้นหาบรรทัดที่มีแอตทริบิวต์ font-family บรรทัดนี้จะถูกแทนที่ด้วยบรรทัดที่ไม่มีฟอนต์
เลือกฟอนต์ที่สมบูรณ์แบบสำหรับการนำเสนอของคุณด้วยฟอนต์ธีม
ฟอนต์ของธีมแบ่งออกเป็นสองประเภท: หนึ่งสำหรับส่วนหัวของสไลด์ของคุณ (ฟอนต์ของหัวเรื่อง) และอีกอันสำหรับทุกอย่างบนสไลด์ของคุณ (ฟอนต์ตัวเนื้อหา) ใน PowerPoint คุณสามารถใช้ฟอนต์ของธีมที่มีอยู่เพื่อสร้างฟอนต์ใหม่ได้ด้วยตัวเอง หรือคุณจะใช้ฟอนต์ของธีมนั้นก็ได้ ธีมเอกสารที่กำหนดไว้ล่วงหน้า ซึ่งเป็นชุดของฟอนต์ของธีมเริ่มต้น สี และเอฟเฟกต์ที่ได้รับการกำหนดค่าและปรับให้เหมาะสมแล้วสำหรับวัตถุประสงค์ในการใช้งานในเอกสารเฉพาะ ก็สามารถใช้ได้เช่นกัน คุณสามารถสร้างฟอนต์ของธีมของคุณเองได้ ถ้าคุณต้องการใช้ สไตล์ฟอนต์ที่แตกต่างกัน สำหรับข้อความแต่ละประเภทในงานนำเสนอของคุณ หากต้องการดูตัวอย่างแบบอักษรของชุดรูปแบบต่างๆ แบบสด ให้เปิดคำสั่งแบบอักษรของชุดรูปแบบในแท็บเค้าโครงหน้ากระดาษ แล้ววางเมาส์เหนือชุดรูปแบบต่างๆ ที่คุณต้องการดู ตั้งค่าชุดฟอนต์ของธีม หรือปรับแต่งแต่ละฟอนต์ทีละรายการโดยเลือกสร้างฟอนต์ของธีมใหม่ คุณสามารถเลือกธีมเอกสารที่กำหนดไว้ล่วงหน้าได้โดยเลือกจากเมนูดรอปดาวน์ แบบอักษรของธีม ไปที่คำสั่ง Theme Fonts จากนั้นคลิก Create New Theme Fonts เพื่อเพิ่มธีมใหม่ จากนั้น ในกล่องโต้ตอบ ฟอนต์ของธีม ให้คลิกชื่อไฟล์และตำแหน่งที่เหมาะสมเพื่อเข้าถึงไฟล์ฟอนต์ของธีม
วิธีการเปลี่ยนฟอนต์ธีม Powerpoint
มีสองสามวิธีที่คุณสามารถเปลี่ยนฟอนต์ในงานนำเสนอ PowerPoint ของคุณได้ วิธีหนึ่งคือไปที่แท็บ "ออกแบบ" จากนั้นคลิกที่เมนูแบบเลื่อนลง "แบบอักษร" จากที่นี่ คุณสามารถเลือกแบบอักษรที่คุณต้องการใช้สำหรับงานนำเสนอของคุณได้ อีกวิธีในการเปลี่ยนแบบอักษรใน PowerPoint คือไปที่แท็บ "หน้าแรก" จากนั้นคลิกที่เมนูแบบเลื่อนลง "แบบอักษร"
เทมเพลต PowerPoint คือชุดของสไลด์ที่มีทั้งธีมและเค้าโครง เมื่อคุณใช้ธีม คุณจะมีรูปลักษณ์ที่สอดคล้องกันสำหรับงานนำเสนอของคุณ หากต้องการเปลี่ยนฟอนต์เริ่มต้นของเทมเพลต คุณต้องอัปเดตฟอนต์ของธีมใน Slide Master ก่อน ด้วย การปรับแต่งแบบอักษรของธีม คุณยังสามารถสร้างส่วนหัวแยกสำหรับส่วนหัวและส่วนเนื้อหา คุณจะสามารถเปลี่ยนแบบอักษรในงานนำเสนอนี้ได้ทุกเมื่อที่ต้องการ เลือกแก้ไขจากเมนูคลิกขวาบนธีมเพื่อทำการเปลี่ยนแปลงธีม
ฉันจะลบแบบอักษรออกจากธีมใน Powerpoint ได้อย่างไร
วิธีที่ดีที่สุดในการรักษาโครงสร้างเดิมใน Powerpoint คืออะไร?
การเลือกแบบอักษรใน Microsoft Powerpoint
ถ้าใช้ฟอนต์ การนำเสนอจะมีค่าเริ่มต้นเป็นฟอนต์ข้อความเริ่มต้น และข้อความใดๆ ที่จัดรูปแบบด้วยฟอนต์นั้นจะถูกแทนที่
เมื่อต้องการลบธีม ให้ไปที่แท็บ ออกแบบ คลิก เอฟเฟ็กต์ของธีม หรือ ฟอนต์ของธีม คลิกขวาที่ธีม จากนั้นคลิก ลบ
ทำไม Powerpoint เปลี่ยนแบบอักษรของฉัน?
เครื่องมือนี้ใช้เพื่อให้งานนำเสนอใช้งานได้และแก้ไขได้ การเปลี่ยนรูปแบบตัวอักษรเพียงอย่างเดียวสามารถเปลี่ยนรูปลักษณ์ของคุณได้น่าทึ่งเพียงใด
วิธีแก้ไขฟอนต์ Powerpoint เมื่อไม่แสดงอย่างถูกต้องใน Pdf
โดยทั่วไปแล้วฟอนต์จะไม่รวมอยู่ในไฟล์ PDF เนื่องจากเว็บปลอดภัยที่จะรวมฟอนต์ไว้ในไฟล์ PDF หากเกิดเหตุการณ์นี้ คุณจะต้องบันทึกไฟล์ PDF ของคุณอีกครั้งด้วยแบบอักษรที่ฝังไว้ เมื่อคุณใช้แบบอักษรที่ยังไม่ได้ติดตั้งบนคอมพิวเตอร์ของคุณ PowerPoint จะใช้แบบอักษรอื่นเพื่อแทนที่โดยอัตโนมัติ
วิธีเปลี่ยนแบบอักษรในหน้า WordPress
หากต้องการเปลี่ยนแบบอักษรในหน้า WordPress คุณต้องเปิดหน้าในตัวแก้ไข WordPress ก่อน จากนั้น คลิกแท็บข้อความในแถบเครื่องมือแก้ไข การดำเนินการนี้จะเปิดใช้งานโปรแกรมแก้ไขข้อความ WordPress ซึ่งจะช่วยให้คุณสามารถเปลี่ยนแบบอักษรของหน้าเว็บได้ หากต้องการเปลี่ยนแบบอักษร เพียงเลือกข้อความที่คุณต้องการเปลี่ยน จากนั้นคลิกเมนูแบบเลื่อนลงถัดจากตัวเลือก "แบบอักษร" ในแถบเครื่องมือ จากที่นี่ คุณสามารถเลือกแบบอักษรที่ต้องการสำหรับเพจของคุณได้
รูปแบบของฟอนต์ถูกกำหนดโดยตัวอักษรและตัวเลขที่ประกอบขึ้นเป็นฟอนต์ หากคุณใช้ Microsoft Word หรือ Google Docs คุณสามารถเปลี่ยนข้อความเป็นตัวหนา ตัวเอียง หรือตัวเอียงตัวหนาได้อย่างรวดเร็วและง่ายดาย ในการใช้แบบอักษรเว็บ คุณต้องโหลดไฟล์ที่แตกต่างกันสี่ไฟล์ก่อน ไฟล์ TrueType, ไฟล์ EOT, ไฟล์ WOFF และไฟล์ SVG มีอยู่ทั้งหมด คุณสามารถค้นหาแบบอักษรที่โฮสต์ในเครื่องได้ในระบบคอมพิวเตอร์ของคุณ การออกแบบเว็บไซต์ของคุณสอดคล้องกันในทุกอุปกรณ์ด้วยแบบอักษรที่ปลอดภัยสำหรับเว็บ คุณไม่จำเป็นต้องดาวน์โหลดหรือติดตั้งอะไรเพื่อใช้โปรแกรมนี้
โปรดใส่รหัสต่อไปนี้ในส่วน 'ส่วนหัว' และ 'หน้าต่าง' ของหน้าเว็บของคุณเพื่อใช้ Font Awesome ไอคอนจะเปลี่ยนตามการเปลี่ยนแปลงขนาดตัวอักษรหรือสี เมื่อใช้ตัวแก้ไข Gutenberg ที่เป็นค่าเริ่มต้นและตัวสร้างเพจ เช่น Brizy และ Elementor คุณจะสามารถไปยังขั้นตอนนี้ได้ หากคุณต้องการเปลี่ยนแบบอักษรของโพสต์หรือหน้า คุณสามารถทำได้โดยเปิดโพสต์หรือหน้าด้วย Elementor คุณสามารถเลือกแท็บลักษณะได้ จากนั้นคลิกไอคอนตัวอักษร ตัวสร้างหน้าของ Elementor ช่วยให้คุณสามารถเปลี่ยนข้อความบนหน้าของคุณได้ ข้อความของคุณสามารถเปลี่ยนได้หลายวิธี เช่น ขนาดฟอนต์ น้ำหนัก ความสูงของบรรทัด และระยะห่าง
ด้วยความช่วยเหลือของปลั๊กอินฟอนต์ WordPress คุณสามารถเปลี่ยนฟอนต์ได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดใดๆ เมื่อใช้เครื่องมือปรับแต่ง WordPress คุณสามารถดูตัวอย่างการเปลี่ยนแปลงได้แบบเรียลไทม์ ปลั๊กอิน Google Fonts แบบง่ายสามารถใช้เพื่อเปลี่ยนองค์ประกอบเริ่มต้นของเว็บไซต์ เช่น ย่อหน้าและแท็กหัวเรื่อง หากต้องการค้นหาชื่อคอนเทนเนอร์ ให้ไปที่หน้าเว็บและคลิกขวาที่แบบอักษร หากคุณเข้าใจวิธีเขียนโค้ด คุณสามารถเปลี่ยนฟอนต์ขององค์ประกอบใดๆ บนไซต์ WordPress ของคุณได้โดยไม่ต้องเขียนโค้ดใดๆ คุณยังสามารถเปลี่ยนแบบอักษรใน WordPress ได้โดยใช้ CSS เป็นส่วนหนึ่งของเครื่องมือปรับแต่ง WordPress ในบทนี้ เราจะแสดงวิธีปรับแต่งฟอนต์โดยใช้ตัวสร้างเพจ Elementor
ไม่สามารถใช้แบบอักษร Google หรือแบบอักษรภายนอกอื่นๆ ในเว็บไซต์ของคุณได้ ด้วยเหตุนี้ เมื่อใดก็ตามที่ผู้ใช้เข้าชมหน้าเว็บ เบราว์เซอร์จะต้องขอสำเนาแบบอักษรจาก Google หรือโฮสต์แบบอักษร การขอโค้ดเพิ่มเติมทำให้เบราว์เซอร์ใช้ทรัพยากรมากขึ้นและทำให้การโหลดหน้าเว็บช้าลง เนื่องจากเบราว์เซอร์สามารถเข้าถึงไฟล์ฟอนต์ จึงสามารถดาวน์โหลดพร้อมกับหน้าโดยไม่ต้องดาวน์โหลดเพิ่มเติม ใน WordPress คุณสามารถโฮสต์ฟอนต์ Google ในเครื่องได้ เช่นเดียวกับที่คุณสามารถโฮสต์ฟอนต์ปกติได้ คุณสามารถสร้างโค้ด CSS ที่จำเป็นสำหรับไซต์ WordPress ของคุณได้โดยใช้เครื่องมือฟรี ธีม Astra มีแบบอักษร Google ในตัวบนเซิร์ฟเวอร์ของตัวเอง
คุณจะมีโอกาสใช้สิ่งเหล่านี้มากขึ้นหากธีมของคุณไม่อนุญาตให้คุณเปลี่ยนแบบอักษร ต่อไปนี้คือตัวอย่างปลั๊กอินแบบอักษรยอดนิยมบางตัวสำหรับ WordPress คุณสามารถฝังแบบอักษรที่กำหนดเองในไซต์ WordPress ของคุณได้อย่างง่ายดายด้วยความช่วยเหลือของแบบอักษรที่กำหนดเอง Elementor, Beaver Builder และ Astra ทั้งหมดเข้ากันได้กับปลั๊กอิน ติดตั้ง WP Google Fonts บนไซต์ของคุณและเพิ่มแบบอักษรคุณภาพสูงฟรีของ Google คุณสามารถใช้ตัวพิมพ์ใหญ่ในข้อความของคุณได้เสมอ แต่จะใช้ไม่ได้ผลเสมอไปหากข้อความทั้งหมดเป็นตัวพิมพ์ใหญ่ ทำให้อ่านหน้าเดียวได้ง่ายขึ้นโดยจำกัดจำนวนแบบอักษร
เมื่อเว็บไซต์ได้รับการออกแบบด้วยฟอนต์จำนวนหนึ่ง แสดงว่าเว็บไซต์นั้นไม่เป็นมืออาชีพ คุณสามารถเปลี่ยนแบบอักษรของทุกองค์ประกอบในส่วนหัวให้เป็นสไตล์ที่คุณต้องการได้ ซึ่งหมายความว่าคุณสามารถออกแบบส่วนหัวได้ตามต้องการ เครื่องมือปรับแต่ง WordPress ช่วยให้คุณสามารถดูตัวอย่างแบบอักษรของคุณได้แบบเรียลไทม์ แบบอักษรที่คุณเลือกเป็นส่วนสำคัญของการออกแบบเว็บไซต์ของคุณ คุณสามารถเปลี่ยนแบบอักษรบนเว็บไซต์ WordPress ได้อย่างง่ายดายและรวดเร็วเพื่อให้ตรงตามข้อกำหนดเฉพาะของคุณ หากคุณต้องการเปลี่ยนฟอนต์ใน WordPress คุณสามารถใช้ฟอนต์ Google, Roboto และตัวเลือกอื่นๆ ได้ เทมเพลต WordPress มีแบบอักษรเริ่มต้นที่สามารถเปลี่ยนแปลงได้ทั่วโลก
แบบอักษร WordPress ไม่เปลี่ยน
ในการเปลี่ยนพาธของธีมหลัก (ฟิลด์เทมเพลต) ใน style.css ของธีมย่อยหลังจากขั้นตอนที่ 3 ให้เปลี่ยนชื่อโฟลเดอร์ธีมพาเรนต์
เมื่อเปลี่ยนฟอนต์ทั่วโลก คุณจะต้องแก้ไข CSS ของธีมที่คุณใช้เพื่อแก้ไข แม้ว่าคำแนะนำจะใช้กับธีม WordPress ปัจจุบัน แต่บทความนี้อิงตามธีมเริ่มต้นของ Twenty Twenty คุณจะต้องระบุรหัสเพิ่มเติมสำหรับแบบอักษรบางตัวก่อนจึงจะสามารถใช้งานได้ API ที่ฟอนต์ของ Google ใช้เป็นส่วนหนึ่งของการอ้างอิงโค้ด HTML ของคุณ แบบอักษร Web Safe ทำงานได้ดีที่สุดในอินเทอร์เน็ตเบราว์เซอร์ทั้งหมด เพราะมันปลอดภัยเสมอ หากคุณไม่เห็นการ เปลี่ยนแปลงแบบอักษร คุณอาจต้องล้างแคชของเบราว์เซอร์ หากคุณต้องการเปลี่ยนแบบอักษรของเมนูเท่านั้น ให้ไปที่เครื่องมือปรับแต่ง - ส่วนหัว คลิกที่วงล้อการตั้งค่าใกล้กับวิดเจ็ตเมนูหลักจากตัวสร้างส่วนหัว ปรับแต่งรูปแบบตัวอักษร และเปลี่ยนรูปแบบแบบอักษร
