WordPress StanleyWP 테마에서 글꼴을 변경하는 방법
게시 됨: 2022-10-21WordPress stanleywp 테마의 글꼴을 변경하려면 몇 가지 작업을 수행해야 합니다. 먼저 자신이 좋아하고 테마와 잘 어울리는 글꼴을 찾아야 합니다. 글꼴을 찾으면 다운로드하여 컴퓨터에 설치해야 합니다. 그런 다음 WordPress Customizer를 열고 "Typography" 탭을 클릭해야 합니다. 여기에서 새 글꼴을 선택하고 사이트에 적용할 수 있습니다.
대부분의 WordPress 테마에는 변경할 수 있는 글꼴이 내장되어 있지만 일부는 더 적합합니다. 무료 플러그인 외에도 이러한 무료 플러그인을 사용하여 테마에 추가 글꼴 옵션 을 추가할 수 있습니다. 첫 번째 섹션에서는 유연한 Neve 테마를 예로 사용하는 방법을 보여줍니다. 또한 WordPress 편집기를 사용하여 개별 콘텐츠에 대한 WordPress 글꼴을 변경하는 방법도 보여줍니다. WordPress 테마에 더 많은 글꼴 옵션을 추가하려면 플러그인이 좋은 백업입니다. Easy Google Fonts를 사용하면 600개 이상의 다양한 테마에서 600개 이상의 다양한 글꼴을 선택할 수 있습니다. 플러그인을 통해 더 많은 글꼴 옵션을 추가하기 전에 Twenty Twenty One의 기본 테마에서 기본 Twenty Twenty One 테마로 이동합니다.
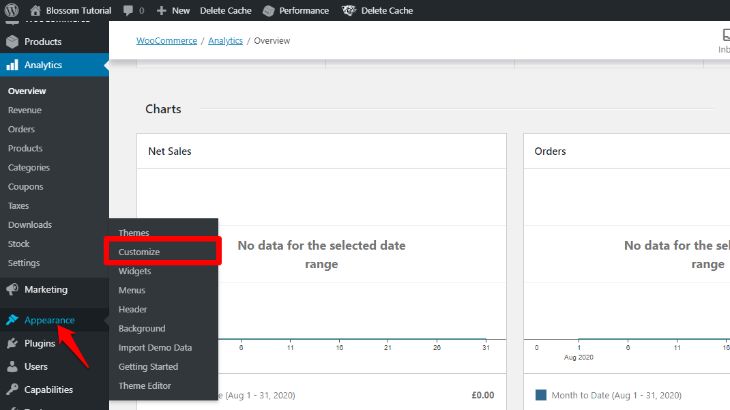
WordPress 대시보드의 모양 사용자 정의로 이동하여 WordPress 사용자 정의 프로그램에 액세스할 수 있습니다. 이제 웹사이트의 다양한 콘텐츠 유형에 대해 Google 글꼴에서 글꼴을 선택할 수 있습니다. 결정을 내릴 때 새 글꼴의 실시간 미리 보기를 볼 수 있어야 합니다. 게시를 클릭하기만 하면 새 글꼴을 온라인에 올릴 수 있습니다. 이미 유연한 테마가 있는 경우 WordPress Customizer를 사용하여 자신만의 타이포그래피 옵션을 추가할 수 있습니다. Easy Google Fonts는 사이트에 최대 600개의 글꼴을 추가할 수 있는 무료 플러그인입니다. 가이드에서 WordPress 테마를 사용자 지정하는 방법을 알아보세요.
WordPress 테마에서 글꼴을 어떻게 변경합니까?

모양 – 사용자 정의 – > 글꼴로 이동하고 다른 헤더 또는 베이스를 선택하여 사용하는 글꼴을 변경할 수 있습니다. 이 경우 사용자 정의 글꼴 이름 오른쪽에 있는 X를 클릭하여 테마의 기본 글꼴로 되돌릴 수 있습니다.
WordPress 테마 디자이너의 도움으로 테마의 각 섹션에 대해 특정 글꼴 을 선택할 수 있습니다. WordPress 테마에 글꼴을 추가하거나 변경하기 전에 해당 특정 영역(헤드라인, 바닥글, 본문 등)에 대한 스크립트 렌더링 텍스트 글꼴을 알아야 합니다. 코드 한 줄로 테마 전체의 글꼴을 변경할 수 있습니다. 많은 사람들이 코딩이 지루하기 때문에 WordPress를 선호합니다. 특정 디자인을 염두에 둔 경우 WordPress 플러그인 디렉토리에서 사용할 수 있는 다양한 글꼴 리소스가 있습니다. Easy Google 글꼴 확장 프로그램은 모든 WordPress 테마에 맞게 쉽게 사용자 지정할 수 있습니다.
모든 글꼴 사용을 통해 사이트에 적합한 모든 글꼴을 사용할 수 있습니다. MW Font Changer를 사용하면 페르시아어 아랍어 또는 라틴 언어 텍스트 글꼴을 선택하여 글꼴의 텍스트 유형을 변경할 수 있습니다. Tiny MCE Advanced를 사용하여 Visual Editor 도구 모음에 표시된 버튼을 추가, 제거 및 재정렬할 수 있습니다. CSS 코드에서 테마 단락의 글꼴 크기를 변경할 수 있습니다. 고유한 글꼴을 만들거나, Google 글꼴을 다운로드하거나, 나만의 글꼴을 만들어 WordPress 사이트의 모양과 느낌을 향상시킬 수 있습니다. 글꼴 플러그인을 사용하여 WordPress에 글꼴을 쉽게 추가할 수 있습니다. 글꼴은 이후에.woff, a.wof2, a.ttf, a.eot 또는 an.svg 파일로 업로드할 수 있습니다.
글꼴 파일이 하나만 있는 경우 이 단계를 건너뜁니다. 글꼴이 모두 업로드된 다음 파일 선택 버튼을 클릭하고 사용할 글꼴 파일을 선택합니다. 테마 글꼴 유형은 다양한 테마에 사용할 수 있습니다. 글꼴 패밀리 Rhineway, Helvetica 및 Arial은 관련이 없습니다. 글꼴 디자이너는 다양한 응용 프로그램에 대해 광범위한 글꼴 옵션을 제공하는 것이 중요합니다. 동일한 글꼴을 사용하지 않으려면 제목, 본문 및 링크에 다른 글꼴을 사용해야 할 수 있습니다. WordPress 테마에 새 글꼴을 추가하려면 WordPress 대시보드의 글꼴 페이지로 이동하십시오. 새 글꼴 추가 버튼을 클릭하여 글꼴 이름을 변경할 수 있습니다. 파일 업로드를 시작하려면 자체 호스팅 옵션이 선택되어 있고 파일 업로드 버튼이 눌러져 있는지 확인하십시오. 글꼴이 업로드되면 파일 선택 버튼을 클릭하여 사용할 글꼴을 선택합니다.
WordPress에서 글꼴을 변경하는 방법
WordPress에서 글꼴을 어떻게 변경합니까? 모양 – 사용자 정의를 클릭하여 테마의 타이포그래피를 즉시 사용자 정의할 수 있습니다. 그런 다음 메뉴에서 타이포그래피를 선택하여 사용자 정의를 시작할 수 있습니다. 다음 단계에 따라 WordPress에서 글꼴을 변경할 수 있습니다. 글꼴을 변경하려면 타이포그래피 섹션으로 이동하여 클릭합니다. 글꼴 메뉴에서 현재 사이트에 설치된 글꼴 목록을 찾을 수 있습니다. 글꼴에 도달하면 목록에서 글꼴을 선택하고 클릭합니다. 글꼴이 웹사이트에서 어떻게 보이는지 보려면 미리보기 버튼을 클릭하십시오. 결과에 만족하면 설치 버튼을 클릭하여 글꼴을 설치합니다.
WordPress 2022에서 글꼴을 어떻게 변경합니까?
Appearance *로 이동하여 플러그인에 추가된 글꼴에 액세스할 수도 있습니다. WordPress 대시보드로 이동하여 '타이포그래피' 탭을 클릭하여 서체를 추가하거나 수정할 수 있습니다. 다음 화면에는 '기본 타이포그래피'가 표시됩니다. 클릭하시면 진행하실 수 있습니다. 이 경우 웹사이트에 있는 모든 요소의 글꼴을 변경할 수 있습니다.
모든 페이지와 게시물에 동일한 글꼴 스타일, 글꼴 크기 및 색상을 사용하면 눈에 잘 띄지 않고 웹사이트가 칙칙하고 어울리지 않게 보일 수 있습니다. WordPress는 글꼴을 변경할 수 있는 기능을 제공합니다. 별도의 제목에 대한 글꼴 크기를 변경하여 페이지/게시물의 시선을 시각적으로 사로잡을 수 있습니다. 다양한 글꼴 스타일과 색상으로 사이트를 더욱 매력적으로 만들 수 있습니다. Zakra 테마 커스터마이저는 타이포그래피와 색상 선택기의 두 가지 방식으로 제공됩니다. 지리적으로 표제(H1 – H6)와 기본 알파벳이 모두 사용됩니다. 머리글, 바닥글, 사이드바 및 게시물/페이지 제목의 유형은 모두 사례별로 변경할 수 있습니다.
기본 메뉴: 드롭다운 항목 옵션을 선택하여 드롭다운 메뉴의 글꼴을 변경할 수 있습니다. WordPress 대시보드로 이동하여 모든 페이지로 이동할 수 있습니다. 편집할 페이지를 선택했으면 편집을 클릭합니다. 그런 다음 블로그/아카이브 게시물 제목의 글꼴을 찾을 때까지 아래로 스크롤합니다. 또한 글꼴 크기를 작게, 보통, 중간, 크게, 크게 변경할 수 있습니다. WordPress 대시보드에서 페이지로 이동합니다. 텍스트 항목을 선택한 다음 편집 버튼을 클릭하여 변경합니다. H1 및 H6 명령을 사용하여 텍스트의 정렬, 두께 및 유형 스타일을 변경할 수 있습니다. 또한 변경을 완료하는 즉시 웹사이트를 업데이트하거나 게시할 수 있어야 합니다.
WordPress에서 사용자 정의 글꼴을 어떻게 변경합니까?
WordPress에서 사용자 정의 글꼴을 변경할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WordPress Customizer를 사용하는 것입니다. 모양 > 사용자 정의로 이동한 다음 타이포그래피 탭을 클릭하기만 하면 됩니다. 여기에서 웹사이트의 새 글꼴을 선택할 수 있습니다.
글꼴을 변경하는 또 다른 방법은 Easy Google Fonts와 같은 플러그인을 사용하는 것입니다. 플러그인을 설치하고 활성화한 다음 모양 > 사용자 정의 > 타이포그래피로 이동하여 새 글꼴을 선택하기만 하면 됩니다.
마지막으로, 코드 작업에 익숙하다면 하위 테마의 style.css 파일에 일부 코드를 추가하여 WordPress 사이트에 새 글꼴을 추가할 수 있습니다.
적절한 타이포그래피를 선택하는 것은 웹사이트 디자인과 브랜딩의 중요한 부분입니다. 색상, 이미지 및 기타 요소와 같은 글꼴은 방문자가 웹사이트를 보는 방식에 영향을 미칩니다. 이것은 WordPress에서 무료로 사용자 지정할 수 있는 측면 중 하나입니다. 우리 과정을 통해 WordPress의 글꼴에 대해 알아야 할 모든 것을 배우게 됩니다. 사이트에서 사용되는 서체는 독자가 사이트와 상호 작용하는 방식에 큰 영향을 줄 수 있습니다. WordPress에는 선택할 수 있는 글꼴이 많습니다. Google 글꼴은 거의 1,000가지에 달하는 다양한 스타일이 있는 가장 널리 사용되는 글꼴 중 하나입니다.
사용자 정의 텍스트 외에 글꼴 크기도 변경할 수 있습니다. 사용자 정의 글꼴을 구성하여 다양한 옵션으로 WordPress 사이트를 만들 수 있습니다. 글꼴과 스타일이 많은 사이트는 더 자주 로드하면 느리게 나타나거나 로드 속도가 느려질 수 있습니다. 각 방법에는 장단점이 있으며 어떤 방법이 적합한지는 시스템 설정에 따라 결정됩니다. WordPress 사이트에 사용자 정의 글꼴을 추가하는 몇 가지 옵션이 있습니다. 이 프로그램을 사용하면 콘텐츠, 제목 및 버튼/입력의 서체를 변경할 수 있습니다. WordPress 변경 사항은 WordPress 편집기에서도 번역됩니다.
사용자 정의 글꼴을 작동시키는 데 문제가 있는 경우 WordPress 사이트의 디버깅 페이지가 도움이 될 수 있습니다. 몇 가지 다른 WordPress 플러그인을 사용하면 사용자 정의 글꼴을 만들 수 있습니다. GDPR 문제로 인해 회사 서버에서 Google 글꼴을 가져오는 것은 좋지 않을 수 있습니다. 로컬에서 사용할 수 있는 글꼴 파일을 저장하는 대안이 있습니다. 귀하의 웹사이트는 글꼴을 호스팅하고 인터넷을 통해 방문자에게 제공할 수 있습니다. 조치를 취하려면 먼저 해당 글꼴을 가져와야 합니다. 다양한 공급자로부터 글꼴을 얻을 수 있습니다.
자식 테마의 이름 글꼴의 하위 디렉토리는 이를 보관하는 좋은 장소입니다. WordPress 테마에 사용자 정의 글꼴을 추가하려면 해당 기능을 사용해야 합니다. 두 경우 모두 스크립트가 사용되며 스타일 시트가 사용됩니다. 사용자 정의 글꼴의 소스에 따라 어떤 글꼴을 사용하는 것이 적절할 수 있습니다. Google 글꼴은 최근 WordPress에 대한 글꼴 링크 구문을 변경하여 보다 효율적인 링크를 제공합니다. 사용자가 Google에서 글꼴을 다운로드하면 사용자의 IP 주소가 Google과 공유되고 이 주소가 미국 서버로 전송될 가능성이 큽니다. 유럽 연합(EU)의 새로운 GDPR 규정에 따르면 이는 문제가 됩니다.
이 상황에 대한 세 가지 가능한 솔루션이 있습니다. 또한 편집자에게는 스타일 시트가 제공됩니다. Style-editor.css는 style-editor라는 활성 테마 폴더에 있는 파일입니다. 이 경우 동일한 이름으로 파일을 만드는 것이 중요합니다. 이제 WordPress 사이트의 타이포그래피를 처음부터 완전히 변경할 수 있습니다.
내 테마의 글꼴을 어떻게 변경합니까?

테마의 글꼴을 변경하려면 몇 가지 다른 방법을 사용할 수 있습니다. 한 가지 방법은 사용자 지정 프로그램을 사용하는 것입니다. 모양 > 사용자 정의로 이동한 다음 "타이포그래피" 섹션을 찾으십시오. 여기에서 사이트의 다양한 요소에 대한 글꼴을 변경할 수 있습니다.
글꼴을 변경하는 또 다른 방법은 테마의 CSS를 편집하는 것입니다. 이 작업을 직접 수행하는 것이 불편하면 개발자에게 도움을 요청할 수 있습니다.
마지막으로 플러그인을 사용하여 사이트의 글꼴을 변경할 수도 있습니다. 사용할 수 있는 플러그인이 몇 가지 있으므로 필요에 맞는 플러그인을 찾기 위해 조사를 수행해야 합니다.

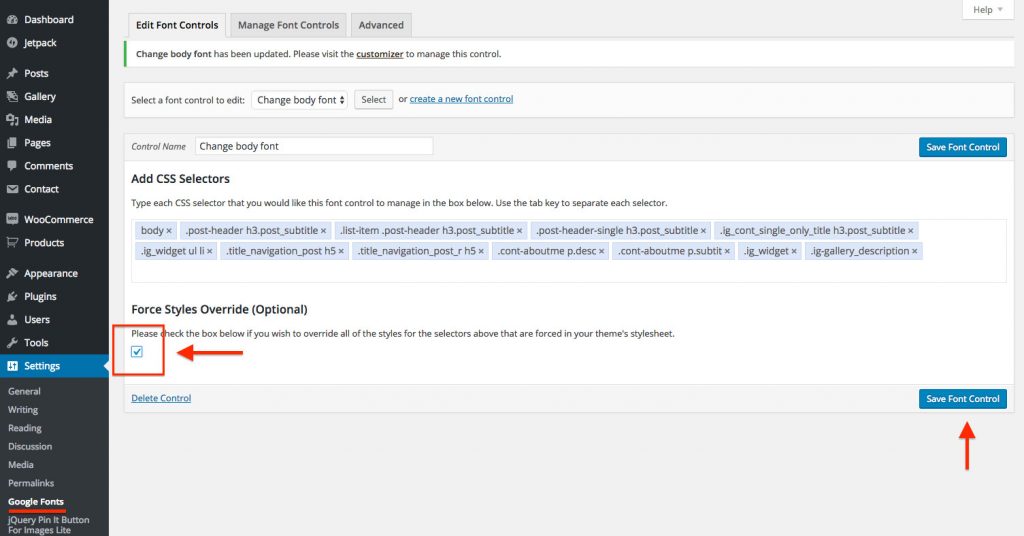
테마 본문의 글꼴 모음을 교체할 것입니다. 이를 수행하려면 WordPress에서 Easy Google Fonts 플러그인을 사용해야 합니다. 플러그인이 특정 요소에 필요한 변경 사항을 타겟팅하고 적용하는 데 도움이 됩니다. CSS를 작성하는 방법을 알고 있습니까? 걱정할 것이 없습니다! 아래의 관련 링크를 클릭하면 각 테마의 텍스트 요소 및 관련 CSS 선택기 목록을 찾을 수 있습니다. CSS 선택기 추가라는 제목의 Easy Google 글꼴 플러그인 필드에서 강조 표시된 세 가지 선택기를 사용하여 모든 CSS 선택기 목록을 만듭니다.
Enter 또는 Return 키를 사용하여 각각을 여러 개의 단일 숫자로 추가합니다. Redwood 테마의 본문을 Lora에서 Fair Display로 변경하겠습니다. 드롭다운 메뉴에서 원하는 글꼴 이름을 입력/검색합니다.
텍스트 편집기의 글꼴 및 색상을 변경하는 방법
텍스트 편집기에서 옵션 대화 상자를 볼 수 있습니다. 옵션 대화 상자에서 환경을 선택합니다. 글꼴 및 색상 대화 상자에서 글꼴 옵션 을 선택한 경우 글꼴을 테마로 사용할 수 있습니다. 글꼴 대화 상자에서 원하는 텍스트 색상을 선택합니다. 확인을 클릭하여 글꼴 대화 상자를 중지할 수 있습니다.
테마 글꼴 변경
Excel에서는 페이지 레이아웃 탭으로 이동한 다음 글꼴 단추 를 클릭하고, Word에서는 디자인 탭으로 이동한 다음 원하는 글꼴을 선택합니다. 현재 테마의 상단 글꼴은 상단에 표시되는 글꼴입니다. 서체 사용자화 창에서 자신만의 서체 세트를 작성할 수 있습니다.
사이트에 그리스어 또는 키릴 자모와 같은 문자를 추가하려면 Google 글꼴을 확인하는 것이 좋습니다. 글꼴을 가지고 놀고 텍스트 옆이나 대신 임의의 단어를 입력하여 글꼴을 주시하십시오. 표준 방법 또는 @import 방법은 글꼴을 테마에 포함하는 데 사용됩니다. 테마 폴더에 액세스하려면 FTP 클라이언트를 열고 ../wp-content/themes/theme_name/으로 이동한 다음 제목 닫는 태그 아래에 글꼴 링크를 다운로드하여 붙여넣습니다. 텍스트 편집기는 파일을 여는 가장 좋은 방법이며 font-family 속성이 있는 행을 찾을 수 있습니다. 이 줄은 글꼴이 없는 줄로 대체됩니다.
테마 글꼴로 프레젠테이션을 위한 완벽한 글꼴 선택
테마 글꼴은 두 가지 범주로 나뉩니다. 하나는 슬라이드 머리글(제목 글꼴)이고 다른 하나는 슬라이드의 다른 모든 글꼴(본문 글꼴)입니다. PowerPoint에서는 기존 테마 글꼴을 사용하여 직접 새 글꼴을 만들거나 사용할 수 있습니다. 특정 문서에서 사용할 목적으로 이미 구성 및 최적화된 기본 테마 글꼴, 색상 및 효과의 모음인 미리 정의된 문서 테마도 사용할 수 있습니다. 프레젠테이션의 각 텍스트 유형에 다른 글꼴 스타일 을 사용하려는 경우 고유한 테마 글꼴을 만들 수 있습니다. 다양한 테마 글꼴의 실시간 미리보기를 보려면 페이지 레이아웃 탭에서 테마 글꼴 명령을 열고 보고 싶은 다른 테마 위로 마우스를 가져갑니다. 테마 글꼴 세트를 설정하거나 새 테마 글꼴 생성을 선택하여 각각을 개별적으로 사용자화합니다. 테마 글꼴 드롭다운 메뉴에서 미리 정의된 문서 테마를 선택하여 선택할 수 있습니다. 테마 글꼴 명령으로 이동한 다음 새 테마 글꼴 만들기를 클릭하여 새 테마를 추가합니다. 그런 다음 테마 글꼴 대화 상자에서 적절한 파일 이름과 위치를 클릭하여 테마 글꼴 파일에 액세스합니다.
테마 글꼴 PowerPoint를 변경하는 방법
PowerPoint 프레젠테이션에서 글꼴을 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 "디자인" 탭으로 이동한 다음 "글꼴" 드롭다운 메뉴를 클릭하는 것입니다. 여기에서 프레젠테이션에 사용할 글꼴을 선택할 수 있습니다. PowerPoint에서 글꼴을 변경하는 또 다른 방법은 "홈" 탭으로 이동한 다음 "글꼴" 드롭다운 메뉴를 클릭하는 것입니다.
PowerPoint 템플릿은 테마와 레이아웃을 모두 포함하는 슬라이드 모음입니다. 테마를 사용하면 프레젠테이션의 일관된 모양을 얻을 수 있습니다. 템플릿의 기본 글꼴을 변경하려면 먼저 슬라이드 마스터에서 테마 글꼴을 업데이트해야 합니다. 테마 글꼴 사용자 정의 를 사용하여 머리와 몸에 대해 별도의 머리글을 만들 수도 있습니다. 원할 때마다 이 프레젠테이션의 글꼴을 변경할 수 있습니다. 테마를 변경하려면 테마의 오른쪽 클릭 메뉴에서 편집을 선택합니다.
PowerPoint의 테마에서 글꼴을 어떻게 제거합니까?
Powerpoint에서 동일한 구조를 유지하는 가장 좋은 방법은 무엇입니까?
Microsoft PowerPoint에서 글꼴 선택
글꼴이 사용되는 경우 프레젠테이션은 기본 텍스트 글꼴로 기본 설정되며 해당 글꼴로 서식이 지정된 모든 텍스트가 대체됩니다.
테마를 삭제하려면 디자인 탭으로 이동하여 테마 효과 또는 테마 글꼴을 클릭하고 테마를 마우스 오른쪽 단추로 클릭한 다음 삭제를 클릭합니다.
PowerPoint가 내 글꼴을 변경하는 이유는 무엇입니까?
이 도구는 프레젠테이션을 사용 가능하고 편집 가능한 상태로 유지하는 데 사용됩니다. 단순히 타이포그래피를 변경하는 것만으로도 외모가 달라질 수 있다는 사실이 놀랍습니다.
PDF에 제대로 표시되지 않는 PowerPoint 글꼴을 수정하는 방법
글꼴은 PDF 파일에 포함하는 것이 웹에 안전하기 때문에 일반적으로 PDF 파일에 포함되지 않습니다. 이 경우 포함된 글꼴로 PDF 파일을 다시 저장해야 합니다. 컴퓨터에 아직 설치되지 않은 글꼴을 사용하면 PowerPoint에서 다른 글꼴을 사용하여 자동으로 대체합니다.
WordPress 페이지에서 글꼴을 변경하는 방법
WordPress 페이지의 글꼴을 변경하려면 먼저 WordPress 편집기에서 페이지를 열어야 합니다. 그런 다음 편집기 도구 모음에서 텍스트 탭을 클릭합니다. 이렇게 하면 페이지의 글꼴을 변경할 수 있는 WordPress 텍스트 편집기가 활성화됩니다. 글꼴을 변경하려면 변경할 텍스트를 선택한 다음 도구 모음에서 "글꼴" 옵션 옆에 있는 드롭다운 메뉴를 클릭하기만 하면 됩니다. 여기에서 페이지에 원하는 글꼴을 선택할 수 있습니다.
글꼴의 스타일은 그것을 구성하는 문자와 숫자에 의해 결정됩니다. Microsoft Word 또는 Google 문서를 사용하는 경우 텍스트를 굵게, 기울임꼴 또는 굵게 기울임꼴로 빠르고 쉽게 변경할 수 있습니다. 웹 글꼴을 사용하려면 먼저 4개의 다른 파일을 로드해야 합니다. TrueType 파일, EOT 파일, WOFF 파일 및 SVG 파일이 모두 있습니다. 로컬 컴퓨터 시스템에서 로컬로 호스팅된 글꼴을 찾을 수 있습니다. 웹 안전 글꼴 덕분에 웹 사이트 디자인이 모든 장치에서 일관됩니다. 이 프로그램을 사용하기 위해 아무것도 다운로드하거나 설치할 필요가 없습니다.
Font Awesome을 사용하려면 페이지의 'head' 및 'window' 섹션에 다음 코드를 포함하세요. 아이콘은 글꼴 크기 또는 색상 변경에 따라 변경됩니다. 기본 Gutenberg 편집기와 Brizy 및 Elementor와 같은 페이지 빌더를 사용하여 이 단계를 탐색할 수 있습니다. 게시물이나 페이지의 글꼴을 변경하려면 Elementor로 게시물이나 페이지를 열어 변경할 수 있습니다. 스타일 탭을 선택한 다음 타이포그래피 아이콘을 클릭합니다. Elementor의 페이지 빌더를 사용하면 페이지의 텍스트를 변경할 수 있습니다. 글꼴 크기, 두께, 줄 높이 및 간격과 같은 다양한 방법으로 텍스트를 변경할 수 있습니다.
WordPress 글꼴 플러그인을 사용하면 코딩할 필요 없이 글꼴을 쉽게 변경할 수 있습니다. 워드프레스 커스터마이저를 사용하여 실시간으로 변경 사항을 미리 볼 수 있습니다. Easy Google Fonts 플러그인을 사용하여 단락 및 제목 태그와 같은 웹사이트의 기본 요소를 변경할 수 있습니다. 컨테이너 이름을 찾으려면 웹 페이지로 이동하여 글꼴을 마우스 오른쪽 버튼으로 클릭합니다. 코딩 방법을 이해한다면 코드를 작성하지 않고도 WordPress 사이트의 모든 요소의 글꼴을 변경할 수 있습니다. WordPress Customizer의 일부로 CSS를 사용하여 WordPress에서 글꼴을 변경할 수도 있습니다. 이 레슨에서는 Elementor 페이지 빌더를 사용하여 글꼴을 사용자 정의하는 방법을 보여줍니다.
귀하의 웹사이트에서 Google 글꼴 또는 기타 외부 글꼴을 사용할 수 없습니다. 결과적으로 사용자가 페이지를 방문할 때마다 브라우저는 Google 또는 글꼴 호스트에 글꼴 사본을 요청해야 합니다. 추가 코드를 요청하면 브라우저가 더 많은 리소스를 소비하고 페이지 로드 속도가 느려집니다. 브라우저는 글꼴 파일에 액세스할 수 있으므로 추가 다운로드 없이 페이지와 함께 다운로드할 수 있습니다. WordPress에서는 일반 글꼴을 호스팅할 수 있는 것처럼 Google 글꼴을 로컬로 호스팅할 수 있습니다. 무료 도구를 사용하여 WordPress 사이트에 필요한 CSS 코드를 만들 수 있습니다. Astra 테마에는 자체 서버에 내장된 Google 글꼴이 포함되어 있습니다.
테마에서 글꼴 변경을 허용하지 않는 경우 이를 사용할 가능성이 더 높아집니다. 다음은 WordPress에서 가장 많이 사용되는 글꼴 플러그인을 살펴보겠습니다. 사용자 정의 글꼴을 사용하여 WordPress 사이트에 사용자 정의 글꼴을 쉽게 포함할 수 있습니다. Elementor, Beaver Builder 및 Astra는 모두 플러그인과 호환됩니다. 사이트에 WP Google 글꼴을 설치하고 Google의 무료 고품질 글꼴을 추가하세요. 텍스트에 항상 대문자를 사용할 수 있지만 전체 텍스트가 대문자인 경우 항상 제대로 작동하지 않습니다. 글꼴 수를 제한하여 한 페이지를 더 쉽게 읽을 수 있습니다.
웹사이트가 여러 글꼴로 디자인되면 비전문적으로 보입니다. 헤더에 있는 모든 요소의 글꼴을 원하는 스타일로 변경할 수 있습니다. 즉, 원하는 방식으로 헤더를 디자인할 수 있습니다. WordPress 사용자 정의 프로그램을 사용하면 실시간으로 글꼴을 미리 볼 수 있습니다. 선택한 글꼴은 웹사이트 디자인의 중요한 부분입니다. 특정 요구 사항에 맞게 WordPress 웹 사이트의 글꼴을 쉽고 빠르게 변경할 수 있습니다. WordPress에서 글꼴을 변경하려면 Google 글꼴, Roboto 및 기타 여러 옵션을 사용할 수 있습니다. WordPress 템플릿에는 전역적으로 변경할 수 있는 기본 글꼴이 있습니다.
WordPress 글꼴이 변경되지 않음
3단계 이후 하위 테마의 style.css에서 상위 테마 경로(템플릿 필드)를 변경하려면 상위 테마 폴더의 이름을 변경합니다.
글꼴을 전역적으로 변경할 때 사용 중인 테마의 CSS를 편집해야 합니다. 지침은 현재 WordPress 테마에 적용되지만 기사는 기본 Twenty Twenty 테마를 기반으로 합니다. 일부 글꼴을 사용하려면 먼저 추가 코드를 제공해야 합니다. Google 글꼴이 사용하는 API는 HTML 코드 참조의 일부입니다. 웹 안전 글꼴은 항상 안전하기 때문에 모든 인터넷 브라우저에서 가장 잘 작동합니다. 글꼴 변경 사항 이 표시되지 않으면 브라우저 캐시를 지워야 할 수 있습니다. 메뉴 글꼴만 변경하려면 사용자 정의 - 헤더로 이동하여 헤더 빌더의 기본 메뉴 위젯 근처에 있는 설정 휠을 클릭하고 타이포그래피를 사용자 정의하고 글꼴 스타일을 변경하십시오.
