كيفية تغيير الخط على قالب WordPress StanleyWP الخاص بك
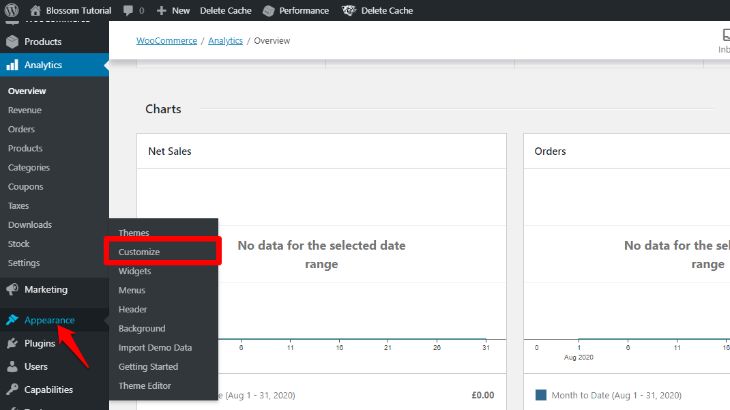
نشرت: 2022-10-21إذا كنت ترغب في تغيير خط قالب WordPress الخاص بك ، فهناك بعض الأشياء التي تحتاج إلى القيام بها. أولاً ، تحتاج إلى العثور على الخط الذي تريده والذي سيعمل بشكل جيد مع السمة الخاصة بك. بمجرد العثور على الخط ، ستحتاج إلى تنزيله وتثبيته على جهاز الكمبيوتر الخاص بك. بعد ذلك ، تحتاج إلى فتح أداة تخصيص WordPress والنقر فوق علامة التبويب "الطباعة". من هناك ، يمكنك تحديد الخط الجديد وتطبيقه على موقعك.
تأتي معظم سمات WordPress بخطوط مدمجة يمكن تغييرها ، على الرغم من أن بعضها أكثر قابلية للتكيف. بالإضافة إلى المكونات الإضافية المجانية ، يمكنك إضافة خيارات خطوط إضافية إلى أي سمة باستخدام هذه المكونات الإضافية المجانية. في القسم الأول ، سنشرح كيفية استخدام سمة Neve المرنة كمثال. سنوضح لك أيضًا كيفية تغيير خطوط WordPress لأجزاء فردية من المحتوى باستخدام محرر WordPress. إذا كنت ترغب في إضافة المزيد من خيارات الخطوط إلى قالب WordPress الخاص بك ، فإن المكون الإضافي يعد نسخة احتياطية جيدة. تتيح لك Easy Google Fonts الاختيار من بين أكثر من 600 خط مختلف على أكثر من 600 سمة مختلفة. سننتقل من سمة Twenty Twenty One الافتراضية إلى السمة الافتراضية Twenty One قبل إضافة المزيد من خيارات الخط عبر المكون الإضافي.
بالذهاب إلى Appearance Customize في لوحة معلومات WordPress الخاصة بك ، يمكنك الوصول إلى مُخصص WordPress. من الممكن الآن تحديد خط من Google Fonts لمجموعة متنوعة من أنواع المحتوى على موقع الويب الخاص بك. أثناء اتخاذ قراراتك ، يجب أن تكون قادرًا على رؤية المعاينة المباشرة لخطوطك الجديدة. ما عليك سوى النقر فوق "نشر" لوضع خطوطك الجديدة على الإنترنت. إذا كان لديك بالفعل سمة مرنة ، يمكنك استخدام أداة تخصيص WordPress لإضافة خيارات الطباعة الخاصة بك. Easy Google Fonts هو مكون إضافي مجاني يسمح لك بإضافة ما يصل إلى 600 خط إلى موقعك. تعرف على كيفية تخصيص أي سمة WordPress في دليلنا.
كيف يمكنني تغيير الخط في قالب WordPress؟

يمكنك تغيير الخطوط التي تستخدمها بالانتقال إلى المظهر - التخصيص -> الخطوط واختيار رأس أو قاعدة مختلفة. في هذه الحالة ، يمكنك العودة إلى الخط الافتراضي للقالب الخاص بك عن طريق النقر فوق X على يمين اسم الخط المخصص .
بمساعدة مصممي قوالب WordPress ، يمكنهم تحديد خط معين لكل قسم من أقسام السمة. يجب أن تعرف خط نص عرض البرنامج النصي لتلك المنطقة المحددة (العنوان ، والتذييل ، والجسم ، وما إلى ذلك) قبل إضافة أو تغيير الخطوط إلى سمة WordPress. يمكن استخدام سطر واحد من التعليمات البرمجية لتغيير الخط في جميع أنحاء المظهر الخاص بك. كثير من الناس يفضلون WordPress لأنهم يجدون البرمجة مملة. إذا كان لديك تصميم معين في الاعتبار ، فهناك العديد من موارد الخطوط المتاحة في دليل البرنامج المساعد WordPress. يمكن تخصيص امتداد Easy Google Fonts بسهولة لأي سمة WordPress.
يمكنك استخدام أي خط مناسب لموقعك باستخدام Use Any Font. يسمح MW Font Changer للمستخدمين بتغيير نوع النص في خطهم من خلال السماح لهم بتحديد خط نص باللغة الفارسية العربية أو اللاتينية. يمكنك إضافة وإزالة وإعادة ترتيب الأزرار المعروضة في شريط أدوات المحرر المرئي باستخدام Tiny MCE Advanced. في كود CSS ، يمكنك تغيير حجم خط فقرات السمة الخاصة بك. يمكنك إنشاء خط فريد أو تنزيل خط Google أو إنشاء خط خاص بك لتحسين مظهر ومظهر موقع WordPress الخاص بك. يمكنك بسهولة إضافة الخطوط إلى WordPress باستخدام البرنامج المساعد للخطوط. يمكن تحميل الخط كملف woff أو a.wof2 أو a.ttf أو a.eot أو an.svg بعد ذلك.
إذا كان لديك ملف خط واحد فقط ، فتخط هذه الخطوة. تم تحميل جميع الخطوط ، ثم انقر فوق الزر Select Files واختر ملف الخط الذي تريد استخدامه. يمكن استخدام أنواع خطوط النسق لمجموعة متنوعة من السمات. لا ترتبط عائلة الخط Rhineway و Helvetica و Arial بأي حال من الأحوال. من الأهمية بمكان أن يوفر مصممو الخطوط مجموعة واسعة من خيارات الخطوط لمجموعة واسعة من التطبيقات. قد تحتاج إلى استخدام خطوط مختلفة للعناوين والنص الأساسي والروابط إذا كنت لا تريد استخدام نفس الخط. لإضافة خط جديد إلى قالب WordPress الخاص بك ، انتقل إلى صفحة خطوط لوحة معلومات WordPress. يمكنك تغيير اسم الخط بالنقر فوق الزر "إضافة خط جديد". لبدء تحميل الملفات ، تأكد من تحديد خيار الاستضافة الذاتية والضغط على زر تحميل الملف. عندما يتم تحميل الخطوط ، انقر فوق الزر Select Files لتحديد الخط الذي تريد استخدامه.
كيفية تغيير الخطوط في وورد
كيف تغير الخط في ووردبريس؟ من خلال النقر فوق المظهر - تخصيص ، يمكنك تخصيص أسلوب الطباعة الخاص بالسمة على الفور. يمكنك بعد ذلك البدء في التخصيص عن طريق تحديد الطباعة من القائمة. سيسمح لك اتباع هذه الخطوات بتغيير الخط في WordPress. لتغيير الخط ، انتقل إلى قسم الطباعة وانقر فوقه. في قائمة الخطوط ، ستجد قائمة بالخطوط المثبتة حاليًا على موقعك. عندما تصل إلى الخط ، حدده من القائمة وانقر فوقه. لمعرفة كيف سيبدو الخط على موقع الويب الخاص بك ، انقر فوق الزر معاينة. إذا كنت راضيًا عن النتائج ، فانقر فوق الزر تثبيت لتثبيت الخط.
كيف يمكنني تغيير الخط في WordPress 2022؟
يمكنك أيضًا الوصول إلى الخطوط التي تمت إضافتها إلى المكون الإضافي من خلال الانتقال إلى Appearance *. يمكنك إضافة أو تعديل الخطوط بالانتقال إلى لوحة تحكم WordPress الخاصة بك والنقر فوق علامة التبويب "الطباعة". ستظهر لك الشاشة التالية "الطباعة الافتراضية". يمكنك المتابعة بالضغط عليه. في هذه الحالة ، يمكنك تغيير خط كل عنصر في موقع الويب الخاص بك.
إذا كنت تستخدم نفس نمط الخط وحجم الخط واللون في جميع صفحاتك ومنشوراتك ، فقد لا تلاحظ الكثير ويجعل موقع الويب الخاص بك يبدو باهتًا وغير مناسب. يوفر WordPress القدرة على تغيير الخطوط. يمكنك جذب انتباه صفحتك / منشورك بصريًا عن طريق تغيير حجم الخط لعنوان منفصل. يمكن لمجموعة متنوعة من أنماط الخطوط وألوانها أن تجعل موقعك أكثر جاذبية. يأتي مُخصص ثيم زاكرا في نكهتين: الطباعة ومنتقي الألوان. جغرافيًا ، يتم استخدام العنوان (H1 - H6) والأبجدية الأساسية. يمكن تغيير جميع أنواع عناوين الرأس والتذييل والشريط الجانبي والمنشور / الصفحة على أساس كل حالة على حدة.
من خلال تحديد خيار القائمة الأساسية: عنصر القائمة المنسدلة ، يمكنك تغيير خط القائمة المنسدلة. بالانتقال إلى لوحة معلومات WordPress الخاصة بك ، يمكنك الانتقال إلى جميع الصفحات. بمجرد تحديد الصفحة التي تريد تحريرها ، انقر فوق تحرير. بعد ذلك ، قم بالتمرير لأسفل حتى تجد الخط الخاص بعنوان مدونة / أرشيف منشور. بالإضافة إلى ذلك ، يمكنك تغيير أحجام الخطوط الصغيرة والعادية والمتوسطة والكبيرة والكبيرة. من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Pages. حدد عنصرًا نصيًا ثم انقر فوق الزر "تحرير" لتغييره. يمكنك تغيير محاذاة النص وسمكه ونمط كتابته باستخدام الأمرين H1 و H6. يجب أن تكون أيضًا قادرًا على تحديث موقع الويب أو نشره بمجرد الانتهاء من إجراء التغييرات.
كيف يمكنني تغيير خط مخصص في WordPress؟
هناك عدة طرق مختلفة يمكنك من خلالها تغيير خط مخصص في WordPress. إحدى الطرق هي استخدام أداة تخصيص WordPress. ما عليك سوى الانتقال إلى Appearance> Customize ، ثم النقر فوق علامة التبويب Typography. من هنا ، يمكنك تحديد خط جديد لموقعك على الويب.
هناك طريقة أخرى لتغيير الخط الخاص بك وهي استخدام مكون إضافي مثل Easy Google Fonts. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم انتقل إلى Appearance> Customize> Typography لتحديد خط جديد.
أخيرًا ، إذا كنت مرتاحًا للعمل مع التعليمات البرمجية ، فيمكنك إضافة خط جديد إلى موقع WordPress الخاص بك عن طريق إضافة بعض التعليمات البرمجية إلى ملف style.css الخاص بالقالب الفرعي.
يعد اختيار أسلوب الطباعة المناسب جزءًا مهمًا من تصميم موقع الويب الخاص بك والعلامة التجارية. تؤثر الخطوط ، مثل الألوان والصور والعناصر الأخرى ، على كيفية رؤية الزائرين لموقعك على الويب. هذا أحد الجوانب التي يسمح لك WordPress بتخصيصها مجانًا. سوف تتعلم كل ما تحتاج لمعرفته حول الخطوط في WordPress من خلال دورتنا التدريبية. يمكن أن يكون لأشكال الخطوط المستخدمة في موقعك تأثير كبير على كيفية تفاعل القراء معها. يحتوي WordPress على عدد كبير من الخطوط للاختيار من بينها. يعد خط Google أحد أكثر الخطوط استخدامًا ، مع ما يقرب من 1000 نمط مختلف.
بصرف النظر عن النص المخصص الخاص بك ، يمكنك تغيير حجم الخط أيضًا. من خلال تكوين الخطوط المخصصة ، يمكنك إنشاء موقع WordPress به مجموعة متنوعة من الخيارات. قد يظهر الموقع الذي يحتوي على العديد من الخطوط والأنماط بطيئًا أو بطيئًا في التحميل عند تحميله بشكل متكرر. هناك إيجابيات وسلبيات لكل طريقة ، ويتم تحديد الطريقة المناسبة لك من خلال إعداد نظامك. لديك العديد من الخيارات لإضافة خطوط مخصصة إلى موقع WordPress الخاص بك. يتيح لك هذا البرنامج تغيير محارف المحتوى والعناوين والأزرار / المدخلات. سيتم أيضًا ترجمة تغييرات WordPress الخاصة بك في محرر WordPress.
يمكن أن تساعدك صفحة تصحيح الأخطاء في موقع WordPress الخاص بك إذا كنت تواجه مشكلة في تشغيل الخطوط المخصصة. تسمح لك بعض إضافات WordPress الأخرى بإنشاء خطوط مخصصة. قد لا يكون استيراد خطوط Google من خوادم الشركة فكرة جيدة بسبب مخاوف تتعلق باللائحة العامة لحماية البيانات. هناك بدائل لتخزين ملفات الخطوط التي يمكنك استخدامها محليًا. يمكن لموقع الويب الخاص بك استضافة الخطوط وتوفيرها للزائرين عبر الإنترنت. يجب الحصول على الخط المعني أولاً قبل اتخاذ أي إجراء. يمكنك الحصول على الخطوط من مجموعة متنوعة من مقدمي الخدمات.
يعد الدليل الفرعي لخطوط اسم السمات الفرعية مكانًا جيدًا للاحتفاظ بها. إذا كنت ترغب في إضافة خطوط مخصصة إلى قالب WordPress الخاص بك ، فيجب عليك استخدام ميزاته. في كلتا الحالتين ، يتم استخدام برنامج نصي ، ويتم استخدام ورقة أنماط. اعتمادًا على مصدر الخطوط المخصصة الخاصة بك ، أي منها قد يكون مناسبًا لك. غيرت خطوط Google مؤخرًا بنية رابط الخط الخاصة بها في WordPress ، مما أدى إلى ارتباط أكثر فاعلية. إذا قام المستخدم بتنزيل الخطوط من Google ، فستتم مشاركة عنوان IP الخاص به مع Google ، ومن المرجح أن يتم إرسال هذا إلى خوادم في الولايات المتحدة. بموجب لوائح GDPR الجديدة من الاتحاد الأوروبي (EU) ، فإن هذا يمثل مشكلة.
هناك ثلاثة حلول ممكنة لهذا الموقف. بالإضافة إلى ذلك ، سيتم إعطاء المحرر ورقة أنماط. Style-editor.css هو الملف الموجود في مجلد النسق النشط المسمى محرر النمط. يعد إنشاء ملف بنفس الاسم أمرًا بالغ الأهمية في هذه الحالة. يمكنك الآن تغيير أسلوب طباعة موقع WordPress الخاص بك بالكامل من الألف إلى الياء.
كيف يمكنني تغيير الخط في الموضوع الخاص بي؟

إذا كنت تريد تغيير الخط في المظهر الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. طريقة واحدة هي استخدام أداة التخصيص. انتقل إلى المظهر> تخصيص ، ثم ابحث عن قسم "الطباعة". من هنا ، يمكنك تغيير الخطوط لعناصر مختلفة على موقعك.
هناك طريقة أخرى لتغيير الخط عن طريق تحرير CSS الخاص بقالبك. إذا لم تكن مرتاحًا لفعل ذلك بنفسك ، فيمكنك أن تطلب من مطور البرامج مساعدتك.
أخيرًا ، يمكنك أيضًا استخدام مكون إضافي لتغيير الخطوط على موقعك. هناك عدد قليل من المكونات الإضافية المختلفة المتاحة ، لذا تأكد من إجراء البحث للعثور على المكونات التي تناسب احتياجاتك.

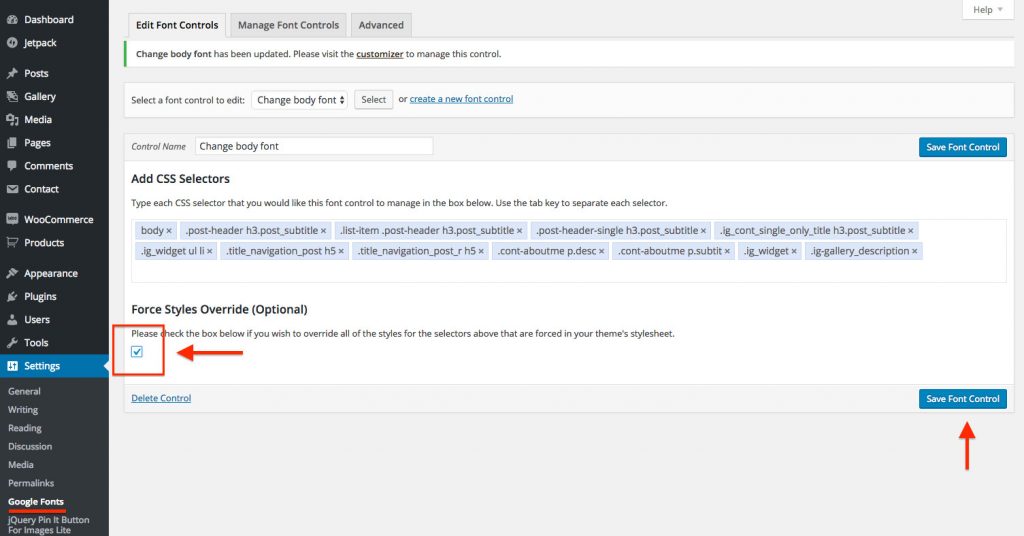
سنقوم باستبدال عائلة الخطوط في النص الأساسي لموضوعنا. من أجل تحقيق ذلك ، سنحتاج إلى استخدام المكوّن الإضافي Easy Google Fonts في WordPress. سيساعد البرنامج المساعد في استهداف وتطبيق التغييرات التي تطلبها على العنصر المحدد الخاص بك. هل تعرف كيف تكتب CSS؟ لايوجد ماتقلق عليه او منه! يمكنك العثور على قائمة بعناصر نص كل سمة ومحددات CSS ذات الصلة من خلال النقر على الروابط ذات الصلة أدناه. في الحقل الإضافي Easy Google Fonts بعنوان Add CSS Selectors ، سأستخدم المحددات الثلاثة المميزة لعمل قائمة بجميع محددات CSS.
استخدم مفتاحي الإدخال أو الإرجاع لإضافة كل واحد كرقم واحد في مضاعف. سأقوم بتغيير النص الأساسي لموضوع Redwood الخاص بي من Lora إلى Fair Display. في القائمة المنسدلة ، اكتب / ابحث عن اسم الخط المطلوب.
كيفية تغيير الخط و Colo في محرر النصوص
يمكنك عرض مربع الحوار "خيارات" في محرر نصي. اختر البيئة في مربع الحوار "خيارات". يمكن استخدام الخط كنسق إذا تم تحديد خيار الخط في مربع الحوار الخطوط والألوان. حدد لون النص الذي تريده من مربع الحوار الخط. يمكنك إيقاف مربع حوار الخط بالنقر فوق "موافق".
تغيير خط الموضوع
في Excel ، انتقل إلى علامة التبويب تخطيط الصفحة ، ثم انقر فوق الزر الخطوط ، وفي Word ، انتقل إلى علامة التبويب تصميم ، ثم حدد الخط الذي تريده. أفضل خطوط النسق الحالي هي تلك التي تظهر في الأعلى. في نافذة تخصيص الخطوط ، يمكنك إنشاء مجموعة الخطوط الخاصة بك.
قد ترغب في التحقق من خطوط Google إذا كنت تريد إضافة أحرف مثل اليونانية أو السيريلية إلى موقعك. العب مع الخطوط وراقبها عن طريق كتابة كلمات عشوائية بجوار النص أو بدلاً منه. يتم استخدام الطريقة القياسية أو طريقةimport لتضمين خط في نسقك. للوصول إلى مجلد السمة الخاص بك ، افتح عميل FTP وانتقل إلى ../ wp-content / theme / theme_name / ، ثم قم بتنزيل رابط الخط والصقه تحت علامة إغلاق العنوان. يعد محرر النصوص هو أفضل طريقة لفتح ملف ، ويمكنك البحث عن السطور التي تحتوي على سمة عائلة الخطوط. سيتم استبدال هذا الخط بخط خالٍ من الخطوط.
اختر الخط المثالي لعرضك التقديمي باستخدام خطوط النسق
تنقسم خطوط السمات إلى فئتين: واحدة لعناوين الشرائح (خطوط العناوين) والأخرى لكل شيء آخر في الشرائح (خطوط الجسم). في PowerPoint ، يمكنك استخدام خطوط السمات الموجودة لإنشاء خطوط جديدة بنفسك ، أو يمكنك استخدامها. يمكن أيضًا استخدام نسق المستند المحدد مسبقًا ، وهو عبارة عن مجموعة من خطوط النسق الافتراضية والألوان والتأثيرات التي تم تكوينها وتحسينها بالفعل بغرض استخدامها في مستند معين. يمكنك إنشاء خطوط النسق الخاصة بك إذا كنت تريد استخدام أنماط خطوط مختلفة لكل نوع من أنواع النص في العرض التقديمي الخاص بك. لمشاهدة معاينة مباشرة لخطوط النسق المختلفة ، افتح الأمر Theme Fonts في علامة التبويب Page Layout وحرك مؤشر الماوس فوق السمات المختلفة التي تريد رؤيتها. قم بإعداد مجموعة من خطوط النسق ، أو قم بتخصيص كل منها على حدة عن طريق تحديد Create New Theme Fonts. يمكنك تحديد سمات المستند المحددة مسبقًا عن طريق تحديدها من القائمة المنسدلة لخطوط السمات. انتقل إلى الأمر Theme Fonts ثم انقر فوق Create New Theme Fonts لإضافة نسق جديد. بعد ذلك ، في مربع الحوار Theme Fonts ، انقر فوق اسم الملف المناسب وموقعه للوصول إلى ملف خطوط النسق.
كيفية تغيير موضوع الخطوط باوربوينت
هناك عدة طرق يمكنك من خلالها تغيير الخطوط في عرض PowerPoint التقديمي. إحدى الطرق هي الانتقال إلى علامة التبويب "تصميم" ثم النقر فوق القائمة المنسدلة "الخطوط". من هنا ، يمكنك تحديد الخط الذي تريد استخدامه لعرضك التقديمي. هناك طريقة أخرى لتغيير الخطوط في PowerPoint وهي الانتقال إلى علامة التبويب "الصفحة الرئيسية" ثم النقر فوق القائمة المنسدلة "الخط".
قالب PowerPoint عبارة عن مجموعة من الشرائح التي تتضمن كلاً من السمات والتخطيطات. عندما تستخدم موضوعًا ، فإنك تحقق مظهرًا متسقًا لعرضك التقديمي. لتغيير الخط الافتراضي للقالب ، يجب عليك أولاً تحديث خط السمة في الشريحة الرئيسية. باستخدام تخصيص Theme Font ، يمكنك أيضًا إنشاء عناوين منفصلة للرؤوس والهيئات. ستتمكن من تغيير الخطوط في هذا العرض التقديمي متى شئت. حدد تحرير من قائمة النقر بزر الماوس الأيمن على السمة لإجراء أي تغييرات على السمة.
كيف يمكنني إزالة خط من موضوع في PowerPoint؟
ما هي أفضل طريقة للاحتفاظ بنفس البنية في Powerpoint؟
تحديد خط في Microsoft Powerpoint
إذا تم استخدام الخط ، فسيتم تعيين العرض التقديمي افتراضيًا على خط النص الافتراضي ، وسيتم استبدال أي نص تم تنسيقه باستخدام الخط.
لحذف نسق ، انتقل إلى علامة التبويب تصميم ، وانقر فوق تأثيرات النسق أو خطوط النسق ، وانقر بزر الماوس الأيمن فوق النسق ، ثم انقر فوق حذف.
لماذا يقوم Powerpoint بتغيير الخطوط الخاصة بي؟
تُستخدم الأداة للحفاظ على عرض تقديمي قابل للاستخدام وقابل للتحرير. إنه لأمر مدهش كيف يمكن لتغيير الطباعة ببساطة أن يحول مظهرك.
كيفية إصلاح خطوط Powerpoint عندما لا تظهر بشكل صحيح في ملف PDF
لا يتم تضمين الخطوط عادةً في ملفات PDF لأنه من الآمن على الويب تضمينها في ملفات PDF. إذا حدث هذا ، فستحتاج إلى إعادة حفظ ملف PDF الخاص بك بالخطوط التي تم تضمينها. عند استخدام خط غير مثبت بالفعل على جهاز الكمبيوتر الخاص بك ، سيستخدم PowerPoint خطًا آخر ليحل محله تلقائيًا.
كيفية تغيير الخط في صفحة WordPress
لتغيير الخط في صفحة WordPress ، تحتاج أولاً إلى فتح الصفحة في محرر WordPress. ثم انقر فوق علامة التبويب "نص" في شريط أدوات المحرر. سيؤدي هذا إلى تمكين محرر نصوص WordPress ، والذي سيسمح لك بتغيير خط صفحتك. لتغيير الخط ، ما عليك سوى تحديد النص الذي تريد تغييره ، ثم النقر فوق القائمة المنسدلة بجوار خيار "الخط" في شريط الأدوات. من هنا ، يمكنك تحديد الخط المطلوب لصفحتك.
يتم تحديد نمط الخط من خلال الأحرف والأرقام التي يتكون منها. إذا كنت تستخدم Microsoft Word أو محرر مستندات Google ، فيمكنك تغيير النص بسرعة وسهولة إلى الخط الغامق أو المائل أو الغامق المائل. لاستخدام خطوط الويب ، يجب أولاً تحميل أربعة ملفات مختلفة. ملفات TrueType وملفات EOT وملفات WOFF وملفات SVG كلها موجودة. يمكنك العثور على الخطوط المستضافة محليًا على نظام الكمبيوتر المحلي لديك. تصميم موقع الويب الخاص بك متسق عبر جميع الأجهزة بفضل الخطوط الآمنة للويب. لا تحتاج إلى تنزيل أو تثبيت أي شيء لاستخدام هذا البرنامج.
الرجاء تضمين الشفرة التالية في قسمي "head" و "window" بصفحتك لاستخدام Font Awesome. سيتغير الرمز استجابة للتغييرات في حجم الخط أو اللون. باستخدام محرر Gutenberg الافتراضي بالإضافة إلى أدوات إنشاء الصفحات مثل Brizy و Elementor ، ستتمكن من التنقل خلال هذه الخطوة. إذا كنت تريد تغيير خط منشور أو صفحة ، فيمكنك القيام بذلك عن طريق فتح المنشور أو الصفحة باستخدام Elementor. يمكن تحديد علامة تبويب النمط ، ثم النقر فوق رمز الطباعة. يسمح لك مُنشئ صفحة Elementor بتغيير النص على صفحتك. يمكن تغيير النص بعدة طرق ، مثل حجم الخط والوزن وارتفاع السطر والتباعد.
بمساعدة البرنامج المساعد لخطوط WordPress ، يمكنك بسهولة تغيير الخط دون الحاجة إلى ترميز أي شيء. باستخدام أداة تخصيص WordPress ، يمكنك معاينة التغييرات في الوقت الفعلي. يمكن استخدام المكون الإضافي Easy Google Fonts لتغيير العناصر الافتراضية لموقع الويب ، مثل الفقرات وعلامات العناوين. للعثور على اسم حاوية ، انتقل إلى صفحة ويب وانقر بزر الماوس الأيمن على الخط. إذا كنت تفهم كيفية البرمجة ، فيمكنك تغيير خط أي عنصر على موقع WordPress الخاص بك دون الحاجة إلى كتابة أي كود. يمكنك أيضًا تغيير الخطوط في WordPress باستخدام CSS كجزء من أداة تخصيص WordPress. في هذا الدرس ، سنوضح لك كيفية تخصيص الخطوط باستخدام منشئ صفحة Elementor.
لا يمكن استخدام خطوط Google أو الخطوط الخارجية الأخرى على موقع الويب الخاص بك. نتيجة لذلك ، عندما يزور المستخدم صفحة ما ، يجب أن يطلب المتصفح نسخة من الخط من Google أو مضيف الخط. من خلال طلب جزء إضافي من التعليمات البرمجية ، يستهلك المتصفح المزيد من الموارد ويبطئ تحميل الصفحة. نظرًا لأن المتصفح لديه حق الوصول إلى ملف الخط ، فيمكنه تنزيله بالصفحة دون الحاجة إلى تنزيلات إضافية. في WordPress ، يمكنك استضافة خطوط Google محليًا ، تمامًا كما يمكنك استضافة الخطوط العادية. باستخدام أداة مجانية ، يمكنك إنشاء كود CSS المطلوب لموقع WordPress الخاص بك. يتضمن موضوع Astra خط Google مدمجًا على خوادمه الخاصة.
سيكون لديك فرصة أفضل لاستخدامها إذا كان المظهر الخاص بك لا يسمح لك بتغيير الخطوط. فيما يلي نظرة على بعض الإضافات الخطية الأكثر شيوعًا في WordPress. يمكنك بسهولة تضمين الخطوط المخصصة في موقع WordPress الخاص بك بمساعدة Custom Font. يتوافق كل من Elementor و Beaver Builder و Astra مع المكون الإضافي. قم بتثبيت WP Google Fonts على موقعك وأضف خطوط Google المجانية عالية الجودة. يمكنك دائمًا استخدام نص بأحرف كبيرة في نصوصك ، لكنه لا يعمل دائمًا بشكل جيد إذا كان النص بأكمله كبيرًا. اجعل من السهل قراءة صفحة واحدة عن طريق الحد من عدد الخطوط.
عندما يتم تصميم موقع ويب بعدد من الخطوط ، فإنه يبدو غير احترافي. يمكنك تغيير خط كل عنصر في رأسك إلى النمط الذي تريده ، مما يعني أنه يمكنك تصميم رأسك بالطريقة التي تريدها. يتيح لك مخصص WordPress معاينة الخطوط في الوقت الفعلي. تعد الخطوط التي تختارها جزءًا مهمًا من تصميم موقع الويب الخاص بك. يمكنك بسهولة وبسرعة تغيير الخط على موقع WordPress لتلبية متطلباتك المحددة. إذا كنت تريد تغيير الخطوط في WordPress ، فيمكنك استخدام خطوط Google و Roboto والعديد من الخيارات الأخرى. تتميز قوالب WordPress بخط افتراضي يمكن تغييره بشكل عام.
خط ووردبريس لا يتغير
لتغيير مسار النسق الأصلي (حقل القالب) في style.css للنسق الفرعي بعد الخطوة 3 ، أعد تسمية مجلد النسق الأصلي.
عند تغيير الخط بشكل عام ، ستحتاج إلى تعديل CSS للموضوع الذي تستخدمه للقيام بذلك. على الرغم من أن الإرشادات تنطبق على أي سمة WordPress حالية ، إلا أن المقالة تستند إلى سمة Twenty Twenty الافتراضية. ستحتاج إلى توفير رمز إضافي لبعض الخطوط قبل استخدامها. واجهة برمجة التطبيقات التي تستخدمها خطوط Google هي جزء من مرجع كود HTML الخاص بك. تعمل خطوط Web Safe بشكل أفضل في جميع متصفحات الإنترنت لأنها آمنة دائمًا. إذا كنت لا ترى تغيير الخط ، فقد تحتاج إلى مسح ذاكرة التخزين المؤقت للمتصفح. إذا كنت تريد فقط تغيير خط القائمة ، فانتقل إلى Customizer - Header ، وانقر فوق عجلة الإعدادات بالقرب من عنصر واجهة المستخدم للقائمة الأساسية من أداة إنشاء الرأس ، وقم بتخصيص الطباعة وتغيير نمط الخط.
