Cum să schimbați fontul pe tema dvs. WordPress StanleyWP
Publicat: 2022-10-21Dacă doriți să schimbați fontul temei dvs. WordPress stanleywp, există câteva lucruri pe care trebuie să le faceți. În primul rând, trebuie să găsiți un font care vă place și care să funcționeze bine cu tema dvs. După ce ați găsit un font, trebuie să îl descărcați și să îl instalați pe computer. Apoi, trebuie să deschideți Personalizatorul WordPress și să faceți clic pe fila „Tipografie”. De acolo, puteți selecta noul font și îl puteți aplica pe site-ul dvs.
Majoritatea temelor WordPress vin cu fonturi încorporate care pot fi schimbate, deși unele sunt mai adaptabile. Pe lângă pluginurile gratuite, puteți adăuga opțiuni suplimentare de font la orice temă folosind aceste pluginuri gratuite. În prima secțiune, vom demonstra cum să folosim tema noastră flexibilă Neve ca exemplu. De asemenea, vă vom arăta cum să schimbați fonturile WordPress pentru piese individuale de conținut folosind editorul WordPress. Dacă doriți să adăugați mai multe opțiuni de font la tema dvs. WordPress, un plugin este o copie de rezervă bună. Easy Google Fonts vă permite să selectați dintre peste 600 de fonturi diferite pe peste 600 de teme diferite. Vom trece de la tema implicită a lui Twenty Twenty One la tema implicită Twenty Twenty One înainte de a adăuga mai multe opțiuni de font prin intermediul pluginului.
Accesând Personalizarea aspectului în tabloul de bord WordPress, puteți accesa Personalizatorul WordPress. Acum este posibil să selectați un font din Fonturile Google pentru o varietate de tipuri de conținut de pe site-ul dvs. Pe măsură ce iei deciziile, ar trebui să poți vedea previzualizarea live a noilor fonturi. Pur și simplu faceți clic pe Publicare pentru a pune noile fonturi online. Dacă aveți deja o temă flexibilă, puteți utiliza Personalizatorul WordPress pentru a adăuga propriile opțiuni de tipografie. Easy Google Fonts este un plugin gratuit care vă permite să adăugați până la 600 de fonturi pe site-ul dvs. Aflați cum să personalizați orice temă WordPress în ghidul nostru.
Cum schimb fontul într-o temă WordPress?

Puteți schimba fonturile pe care le utilizați accesând Aspect – Personalizare – > Fonturi și selectând un antet sau o bază diferită. În acest caz, puteți reveni la fontul implicit al temei dvs. făcând clic pe X din dreapta numelui fontului personalizat .
Cu ajutorul designerilor de teme WordPress, aceștia pot selecta un font specific pentru fiecare secțiune a temei. Trebuie să cunoașteți fontul textului de redare a scriptului pentru acea zonă specifică (titlu, subsol, corp etc.) înainte de a adăuga sau schimba fonturi la o temă WordPress. O singură linie de cod poate fi folosită pentru a schimba fontul în cadrul temei. Mulți oameni preferă WordPress pentru că le este plictisitoare codarea. Dacă aveți în vedere un design specific, există numeroase resurse de fonturi disponibile în directorul de pluginuri WordPress. Extensia de fonturi Easy Google poate fi personalizată cu ușurință pentru orice temă WordPress.
Puteți utiliza orice font care este adecvat pentru site-ul dvs. cu Utilizați orice font. MW Font Changer permite utilizatorilor să schimbe tipul de text din fontul lor, permițându-le să selecteze un font de text în limba persană arabă sau latină. Puteți adăuga, elimina și rearanja butoanele afișate în bara de instrumente Visual Editor folosind Tiny MCE Advanced. În codul CSS, puteți modifica dimensiunea fontului paragrafelor temei dvs. Puteți să creați un font unic, să descărcați un font Google sau să vă creați propriul font pentru a îmbunătăți aspectul site-ului dvs. WordPress. Puteți adăuga cu ușurință fonturi la WordPress cu un plugin pentru fonturi. Fontul dvs. poate fi încărcat ca fișier a.woff, a.wof2, a.ttf, a.eot sau un.svg după aceea.
Dacă aveți un singur fișier cu font, săriți peste acest pas. Toate fonturile au fost încărcate, apoi faceți clic pe butonul Selectați fișiere și alegeți fișierul de font pe care doriți să îl utilizați. Tipurile de fonturi ale temei pot fi utilizate pentru o varietate de teme. Familia de fonturi Rhineway, Helvetica și Arial nu sunt în niciun fel legate. Este esențial ca designerii de fonturi să ofere o gamă largă de opțiuni de font pentru o gamă largă de aplicații. Poate fi necesar să utilizați fonturi diferite pentru titluri, textul corpului și link-uri dacă nu doriți să utilizați același font. Pentru a adăuga un font nou la tema dvs. WordPress, accesați pagina Fonturi din tabloul de bord WordPress. Puteți schimba numele fontului făcând clic pe butonul Adăugare font nou. Pentru a începe încărcarea fișierelor, asigurați-vă că opțiunea Self-Hosted este bifată și că este apăsat butonul de încărcare a fișierului. După ce fonturile au fost încărcate, faceți clic pe butonul Selectați fișiere pentru a selecta fontul pe care doriți să îl utilizați.
Cum se schimbă fonturile în WordPress
Cum schimbi fontul în WordPress? Făcând clic pe Aspect – Personalizare, puteți personaliza imediat tipografia temei. Apoi puteți începe personalizarea selectând Tipografie din meniu. Urmând acești pași, veți putea schimba un font în WordPress. Pentru a schimba fontul, navigați la secțiunea Tipografie și faceți clic pe el. În meniul fonturi, veți găsi o listă de fonturi care sunt instalate în prezent pe site-ul dvs. Când ajungeți la font, selectați-l din listă și faceți clic pe el. Pentru a vedea cum va arăta fontul pe site-ul dvs., faceți clic pe butonul Previzualizare. Dacă sunteți mulțumit de rezultate, faceți clic pe butonul Instalare pentru a instala fontul.
Cum schimb fontul pe WordPress 2022?
De asemenea, puteți accesa fonturile care au fost adăugate la plugin, accesând Aspect *. Puteți adăuga sau modifica fonturi accesând tabloul de bord WordPress și făcând clic pe fila „Tipografie”. Următorul ecran vă va afișa „Tipografie implicită”. Puteți continua făcând clic pe el. În acest caz, puteți schimba fontul fiecărui element din site-ul dvs.
Dacă utilizați același stil de font, dimensiunea fontului și aceeași culoare pe toate paginile și postările dvs., este posibil să nu observați prea multe și să faceți site-ul dvs. să pară monoton și deplasat. WordPress oferă posibilitatea de a schimba fonturile. Puteți atrage vizual atenția paginii/postării dvs. schimbând dimensiunea fontului pentru un titlu separat. O varietate de stiluri și culori de fonturi vă pot face site-ul mai atrăgător. Personalizatorul de teme Zakra vine în două variante: tipografie și alegeri de culoare. Din punct de vedere geografic, se folosesc ambele titluri (H1 – H6) și alfabetul de bază. Tipurile de antet, subsol, bară laterală și titluri de postare/pagină pot fi modificate de la caz la caz.
Selectând opțiunea Meniu principal: Element derulant, puteți schimba fontul meniului derulant. Accesând tabloul de bord WordPress, puteți naviga la Toate paginile. După ce ați selectat pagina pe care doriți să o editați, faceți clic pe Editați. Apoi, derulați în jos până când găsiți fontul pentru titlul postării pe blog/arhivă. În plus, puteți modifica dimensiunile fonturilor Mic, Normal, Mediu, Mare și Mare. Din tabloul de bord WordPress, accesați Pagini. Selectați un element de text și apoi faceți clic pe butonul Editați pentru a-l schimba. Puteți modifica alinierea, grosimea și stilul de tip al textului folosind comenzile H1 și H6. De asemenea, ar trebui să puteți actualiza sau publica site-ul web imediat ce ați terminat de făcut modificări.
Cum schimb un font personalizat în WordPress?
Există câteva moduri diferite prin care puteți schimba un font personalizat în WordPress. O modalitate este de a folosi WordPress Customizer. Pur și simplu accesați Aspect > Personalizare, apoi faceți clic pe fila Tipografie. De aici, puteți selecta un font nou pentru site-ul dvs. web.
O altă modalitate de a vă schimba fontul este utilizarea unui plugin precum Easy Google Fonts. Pur și simplu instalați și activați pluginul, apoi accesați Aspect > Personalizare > Tipografie pentru a selecta un font nou.
În cele din urmă, dacă vă simțiți confortabil să lucrați cu codul, puteți adăuga un font nou pe site-ul dvs. WordPress adăugând ceva cod în fișierul style.css al temei copilului.
Selectarea tipografiei adecvate este o parte critică a designului și branding-ului site-ului dvs. fonturile, cum ar fi culorile, imaginile și alte elemente, au un impact asupra modului în care vizitatorii vă văd site-ul. Acesta este unul dintre aspectele pe care WordPress vă permite să le personalizați gratuit. Veți învăța tot ce trebuie să știți despre fonturile în WordPress cu cursul nostru. Fonturile folosite pe site-ul dvs. pot avea un impact mare asupra modului în care cititorii dvs. interacționează cu acesta. WordPress are o multitudine de fonturi din care să aleagă. Fontul Google este unul dintre cele mai utilizate fonturi, cu aproape 1.000 de stiluri diferite.
Pe lângă propriul text personalizat, puteți modifica și dimensiunea fontului. Prin configurarea fonturilor personalizate, puteți crea un site WordPress cu o varietate de opțiuni. Un site care are multe fonturi și stiluri poate părea lent sau lent la încărcare atunci când îl încărcați mai des. Fiecare metodă are argumente pro și contra și care este potrivită pentru dvs. este determinată de configurarea sistemului dvs. Aveți mai multe opțiuni pentru a adăuga fonturi personalizate pe site-ul dvs. WordPress. Acest program vă permite să schimbați fonturile conținutului, titlurile și butoanele/intrarilor. Modificările dvs. din WordPress vor fi traduse și în editorul WordPress.
Pagina Depanare a site-ului dvs. WordPress vă poate ajuta dacă întâmpinați probleme la funcționarea fonturilor dvs. personalizate. Alte câteva plugin-uri WordPress vă permit să creați fonturi personalizate. Este posibil să nu fie o idee bună să importați fonturi Google de pe serverele companiei din cauza preocupărilor legate de GDPR. Există alternative pentru stocarea fișierelor cu fonturi pe care le puteți utiliza local. Site-ul dvs. poate găzdui fonturi și le poate oferi vizitatorilor prin Internet. Fontul în cauză trebuie obținut mai întâi înainte de a putea fi luată orice acțiune. Puteți obține fonturi de la o varietate de furnizori.
Un subdirector cu fonturile pentru numele temei copilului dvs. este un loc bun pentru a le păstra. Dacă doriți să adăugați fonturi personalizate la tema dvs. WordPress, trebuie să utilizați caracteristicile acesteia. În ambele cazuri, se folosește un script și se folosește o foaie de stil. În funcție de sursa fonturilor dvs. personalizate, care să utilizați poate fi potrivit pentru dvs. Fonturile Google și-au schimbat recent sintaxa link-ului fonturilor pentru WordPress, rezultând o legătură mai eficientă. Dacă un utilizator descarcă fonturi de la Google, adresa lui IP va fi partajată cu Google și, cel mai probabil, aceasta va fi trimisă la serverele din Statele Unite. Conform noilor reglementări GDPR din Uniunea Europeană (UE), acest lucru este problematic.
Există trei soluții posibile pentru această situație. În plus, editorului i se va oferi o foaie de stil. Style-editor.css este fișierul din folderul temei active numit stil-editor. Crearea unui fișier cu același nume este critică în acest caz. Acum puteți schimba tipografia site-ului dvs. WordPress complet de la zero.
Cum schimb fontul din tema mea?

Dacă doriți să schimbați fontul din tema dvs., există câteva moduri diferite în care puteți face acest lucru. O modalitate este de a folosi Personalizatorul. Accesați Aspect > Personalizare, apoi căutați secțiunea „Tipografie”. De aici, puteți schimba fonturile pentru diferite elemente de pe site-ul dvs.
O altă modalitate de a schimba fontul este editarea CSS-ului temei. Dacă nu ești confortabil să faci asta singur, poți cere ajutor unui dezvoltator.
În cele din urmă, puteți folosi și un plugin pentru a schimba fonturile de pe site-ul dvs. Există câteva plugin-uri diferite disponibile, așa că asigurați-vă că vă cercetați pentru a găsi unul care se potrivește nevoilor dvs.

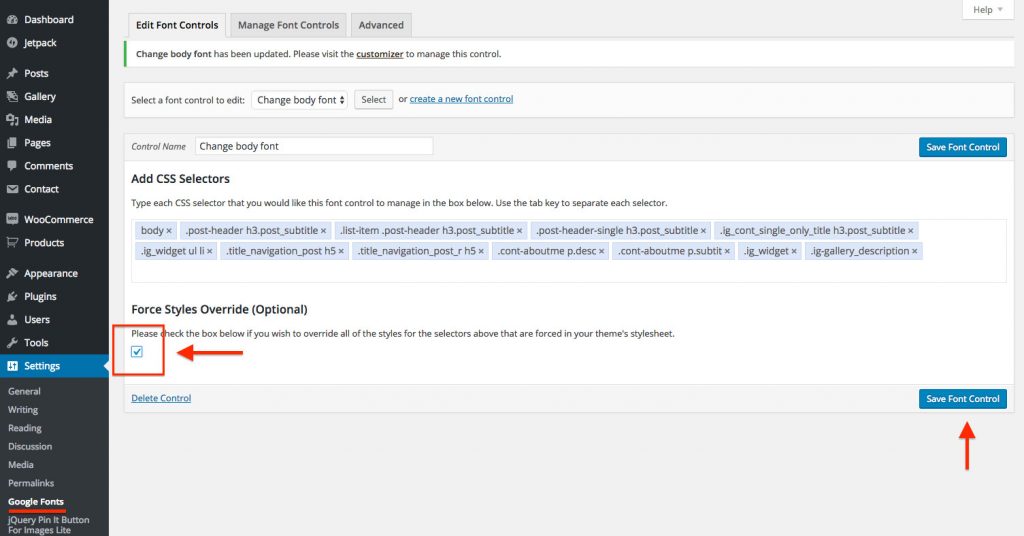
Vom înlocui familia de fonturi din corpul textului temei noastre. Pentru a realiza acest lucru, va trebui să folosim pluginul Easy Google Fonts în WordPress. Acesta va ajuta pluginul în direcționarea și aplicarea modificărilor de care aveți nevoie pentru elementul dvs. specific. Știi cum să scrii CSS? Nu este nimic de care să vă faceți griji! Puteți găsi o listă cu elementele de text ale fiecărei teme și selectoarele CSS aferente făcând clic pe linkurile relevante de mai jos. În câmpul pentru pluginul Easy Google Fonts intitulat Adăugați selectoare CSS, voi folosi cele trei selectoare evidențiate pentru a face o listă cu toți selectoarele CSS.
Folosiți tastele Enter sau Return pentru a adăuga pe fiecare ca un singur număr într-un multiplu. Voi schimba corpul de text al temei mele Redwood din Lora în Fair Display. În meniul derulant, tastați/căutați numele fontului dorit.
Cum să schimbați fontul și culoarea editorului de text
Puteți vizualiza caseta de dialog Opțiuni într-un editor de text. Alegeți Mediu în caseta de dialog Opțiuni. Fontul poate fi folosit ca temă dacă opțiunea Font este selectată în caseta de dialog Fonturi și culori. Selectați culoarea textului dorită din caseta de dialog Font. Puteți opri caseta de dialog pentru font făcând clic pe OK.
Schimbarea fontului temei
În Excel, accesați fila Aspect pagină, apoi faceți clic pe butonul Fonturi , iar în Word, accesați fila Design, apoi selectați fontul dorit. Fonturile de top ale temei curente sunt cele care apar în partea de sus. În fereastra Personalizare fonturi, vă puteți crea propriul set de fonturi.
Poate doriți să verificați fonturile Google dacă doriți să adăugați caractere precum greacă sau chirilică pe site-ul dvs. Joacă-te cu fonturile și fii atent pe ele tastând cuvinte aleatorii lângă sau în locul textului. Metoda standard sau metoda @import este folosită pentru a încorpora un font în tema dvs. Pentru a accesa folderul cu tema, deschideți un client FTP și navigați la../wp-content/themes/theme_name/, apoi descărcați și inserați linkul pentru fonturi sub eticheta de închidere a titlului. Editorul de text este cel mai bun mod de a deschide un fișier și puteți căuta linii cu atributul font-family. Această linie va fi înlocuită cu una care nu are fonturi.
Alege fontul perfect pentru prezentarea ta cu fonturi tematice
Fonturile tematice sunt împărțite în două categorii: una pentru titlurile diapozitivelor dvs. (fonturi de titlu) și una pentru orice altceva de pe diapozitive (fonturi Corp). În PowerPoint, puteți utiliza fonturi de teme existente pentru a crea altele noi pe cont propriu sau le puteți utiliza. De asemenea, poate fi utilizată o temă de document predefinită, care este o colecție de fonturi tematice implicite, culori și efecte care sunt deja configurate și optimizate în scopul de a fi utilizate într-un anumit document. Puteți crea propriile fonturi tematice dacă doriți să utilizați diferite stiluri de font pentru fiecare tip de text din prezentarea dvs. Pentru a vedea o previzualizare live a diferitelor fonturi de temă, deschideți comanda Fonturi teme din fila Aspect pagină și plasați mouse-ul peste diferitele teme pe care doriți să le vedeți. Configurați un set de fonturi tematice sau personalizați-le pe fiecare individual selectând Creați fonturi tematice noi. Puteți selecta teme de documente predefinite selectându-le din meniul derulant Fonturi teme. Navigați la comanda Fonturi temă și apoi faceți clic pe Creare fonturi tematice noi pentru a adăuga o temă nouă. Apoi, în caseta de dialog Fonturi tematice, faceți clic pe numele și locația corespunzătoare a fișierului pentru a accesa fișierul cu fonturi tematice.
Cum să schimbați fonturile temei Powerpoint
Există câteva moduri prin care puteți schimba fonturile din prezentarea PowerPoint. O modalitate este să accesați fila „Design” și apoi să faceți clic pe meniul derulant „Fonturi”. De aici, puteți selecta fontul pe care doriți să îl utilizați pentru prezentarea dvs. O altă modalitate de a schimba fonturile în PowerPoint este să accesați fila „Acasă” și apoi să faceți clic pe meniul derulant „Font”.
Un șablon PowerPoint este o colecție de diapozitive care includ atât teme, cât și machete. Când utilizați o temă, obțineți un aspect consistent pentru prezentarea dvs. Pentru a schimba fontul implicit al unui șablon, trebuie mai întâi să actualizați fontul temei în Slide Master. Cu personalizarea fontului tematic , puteți crea, de asemenea, titluri separate pentru capete și corpuri. Veți putea schimba fonturile din această prezentare oricând doriți. Selectați Editați din meniul cu clic dreapta pe temă pentru a face orice modificări temei.
Cum elimin un font dintr-o temă în Powerpoint?
Care este cel mai bun mod de a păstra aceeași structură în Powerpoint?
Selectarea unui font în Microsoft Powerpoint
Dacă se folosește fontul, prezentarea va avea implicit un font text implicit și orice text care a fost formatat cu fontul va fi înlocuit.
Pentru a șterge o temă, accesați fila Design, faceți clic pe Efecte temă sau Fonturi temă, faceți clic dreapta pe temă, apoi faceți clic pe Ștergere.
De ce îmi schimbă Powerpoint fonturile?
Instrumentul este folosit pentru a menține o prezentare utilizabilă și editabilă. Este uimitor cum simpla schimbare a tipografiei vă poate transforma aspectul.
Cum să remediați fonturile Powerpoint atunci când nu apar corect în PDF
fonturile nu sunt de obicei incluse în fișierele PDF, deoarece este sigură pentru web să le includă în fișierele PDF. Dacă se întâmplă acest lucru, va trebui să re-salvați fișierul PDF cu fonturile care au fost încorporate. Când utilizați un font care nu este deja instalat pe computer, PowerPoint va folosi un alt font pentru a-l înlocui automat.
Cum să schimbați fontul în pagina WordPress
Pentru a schimba fontul într-o pagină WordPress, trebuie să deschideți mai întâi pagina în editorul WordPress. Apoi, faceți clic pe fila Text din bara de instrumente a editorului. Acest lucru va activa editorul de text WordPress, care vă va permite să schimbați fontul paginii dvs. Pentru a schimba fontul, selectați pur și simplu textul pe care doriți să îl schimbați, apoi faceți clic pe meniul derulant de lângă opțiunea „Font” din bara de instrumente. De aici, puteți selecta fontul dorit pentru pagina dvs.
Stilul unui font este determinat de literele și numerele care îl compun. Dacă utilizați Microsoft Word sau Google Docs, puteți schimba rapid și ușor textul în aldine, cursive sau cursive aldine. Pentru a utiliza fonturi web, trebuie mai întâi să încărcați patru fișiere diferite. Fișierele TrueType, fișierele EOT, fișierele WOFF și fișierele SVG sunt toate prezente. Puteți găsi fonturi găzduite local pe sistemul dvs. de computer local. Designul site-ului dvs. este consecvent pe toate dispozitivele datorită fonturilor sigure pentru web. Nu este nevoie să descărcați sau să instalați nimic pentru a utiliza acest program.
Vă rugăm să includeți următorul cod în secțiunile „cap” și „fereastră” ale paginii dvs. pentru a utiliza Font Awesome. Pictograma se va schimba ca răspuns la modificările dimensiunii sau culorii fontului. Folosind editorul Gutenberg implicit, precum și creatorii de pagini precum Brizy și Elementor, veți putea naviga prin acest pas. Dacă doriți să schimbați fontul unei postări sau pagini, puteți face acest lucru deschizând postarea sau pagina cu Elementor. Fila Stil poate fi selectată, apoi faceți clic pe pictograma Tipografie. Generatorul de pagini Elementor vă permite să schimbați textul din pagina dvs. Textul poate fi modificat într-o varietate de moduri, cum ar fi dimensiunea fontului, greutatea, înălțimea liniilor și spațierea.
Cu ajutorul unui plugin de fonturi WordPress, puteți schimba cu ușurință fontul fără a fi nevoie să codificați nimic. Folosind personalizarea WordPress, puteți previzualiza modificările în timp real. Pluginul Easy Google Fonts poate fi folosit pentru a schimba elementele implicite ale unui site web, cum ar fi paragrafele și etichetele de titlu. Pentru a găsi un nume de container, navigați la o pagină web și faceți clic dreapta pe font. Dacă înțelegeți cum să codificați, puteți schimba fontul oricărui element de pe site-ul dvs. WordPress fără a fi nevoie să scrieți niciun cod. De asemenea, puteți schimba fonturile în WordPress utilizând CSS ca parte a Personalizatorului WordPress. În această lecție, vă vom arăta cum să personalizați fonturile folosind generatorul de pagini Elementor.
Nu este posibil să utilizați fonturi Google sau alte fonturi externe pe site-ul dvs. web. Ca urmare, ori de câte ori un utilizator vizitează o pagină, browserul trebuie să solicite o copie a fontului de la Google sau de la gazda fontului. Prin solicitarea unui cod suplimentar, browserul consumă mai multe resurse și încetinește încărcarea paginii. Deoarece browserul are acces la fișierul fontului, îl poate descărca împreună cu pagina fără a necesita descărcări suplimentare. În WordPress, puteți găzdui fonturi Google local, la fel cum puteți găzdui fonturi obișnuite. Folosind un instrument gratuit, puteți crea codul CSS necesar pentru site-ul dvs. WordPress. Tema Astra include un font Google încorporat pe propriile servere.
Veți avea șanse mai mari să le utilizați dacă tema dvs. nu vă permite să schimbați fonturile. Iată o privire la unele dintre cele mai populare pluginuri de fonturi pentru WordPress. Puteți încorpora cu ușurință fonturi personalizate în site-ul dvs. WordPress cu ajutorul fontului personalizat. Elementor, Beaver Builder și Astra sunt toate compatibile cu pluginul. Instalați WP Google Fonts pe site-ul dvs. și adăugați fonturi Google gratuite și de înaltă calitate. Puteți folosi oricând text cu majuscule în textele dvs., dar nu întotdeauna funcționează bine dacă întregul text este scris cu majuscule. Faceți mai ușor citirea unei singure pagini prin limitarea numărului de fonturi.
Când un site web este proiectat cu mai multe fonturi, acesta pare neprofesional. Puteți schimba fontul fiecărui element din antetul dvs. în stilul dorit, ceea ce înseamnă că vă puteți proiecta antetul așa cum doriți. Personalizatorul WordPress vă permite să previzualizați fonturile în timp real. Fonturile pe care le alegeți reprezintă o parte importantă a designului site-ului dvs. Puteți schimba cu ușurință și rapid fontul pe un site web WordPress pentru a satisface cerințele dumneavoastră specifice. Dacă doriți să schimbați fonturile în WordPress, puteți utiliza fonturile Google, Roboto și multe alte opțiuni. Șabloanele WordPress au un font implicit care poate fi schimbat la nivel global.
Fontul WordPress nu se schimbă
Pentru a schimba calea temei părinte (câmpul șablon) în stilul temei secundare.css după Pasul 3, redenumiți folderul temei părinte.
Când schimbați fontul la nivel global, va trebui să editați CSS-ul temei pe care o utilizați pentru a face acest lucru. Deși instrucțiunile se aplică oricărei teme WordPress curente, articolul se bazează pe tema implicită Twenty Twenty. Va trebui să furnizați cod suplimentar pentru unele fonturi înainte de a putea fi utilizate. API-ul folosit de fonturile Google face parte din codul HTML de referință. Fonturile Web Safe funcționează cel mai bine în toate browserele de internet, deoarece sunt întotdeauna sigure. Dacă nu vedeți schimbarea fontului , poate fi necesar să ștergeți memoria cache a browserului. Dacă doriți doar să schimbați fontul meniului, mergeți la Personalizare – Antet, faceți clic pe rotița de setări din apropierea widget-ului meniului principal din generatorul de antet, personalizați tipografia și schimbați stilul fontului.
