Cara Mengubah Font Pada Tema StanleyWP WordPress Anda
Diterbitkan: 2022-10-21Jika Anda ingin mengubah font tema stanleywp WordPress Anda, ada beberapa hal yang perlu Anda lakukan. Pertama, Anda perlu menemukan font yang Anda sukai dan itu akan bekerja dengan baik dengan tema Anda. Setelah Anda menemukan font, Anda perlu mengunduhnya dan menginstalnya di komputer Anda. Kemudian, Anda perlu membuka Penyesuai WordPress dan klik pada tab "Tipografi". Dari sana, Anda dapat memilih font baru dan menerapkannya ke situs Anda.
Sebagian besar tema WordPress hadir dengan font bawaan yang dapat diubah, meskipun beberapa lebih mudah beradaptasi. Selain plugin gratis, Anda dapat menambahkan opsi font tambahan ke tema apa pun dengan menggunakan plugin gratis ini. Di bagian pertama, kami akan mendemonstrasikan cara menggunakan tema Neve fleksibel kami sebagai contoh. Kami juga akan menunjukkan cara mengubah font WordPress untuk setiap bagian konten menggunakan editor WordPress. Jika Anda ingin menambahkan lebih banyak opsi font ke tema WordPress Anda, plugin adalah cadangan yang bagus. Mudah Google Font memungkinkan Anda untuk memilih dari lebih dari 600 font yang berbeda di lebih dari 600 tema yang berbeda. Kita akan beralih dari tema default Twenty Twenty One ke tema default Twenty Twenty One sebelum menambahkan lebih banyak opsi font melalui plugin.
Dengan masuk ke Appearance Customize di dashboard WordPress Anda, Anda dapat mengakses WordPress Customizer. Sekarang dimungkinkan untuk memilih font dari Google Font untuk berbagai jenis konten di situs web Anda. Saat Anda membuat keputusan, Anda seharusnya dapat melihat pratinjau langsung dari font baru Anda. Cukup klik Terbitkan untuk menempatkan font baru Anda secara online. Jika Anda sudah memiliki tema yang fleksibel, Anda dapat menggunakan WordPress Customizer untuk menambahkan opsi tipografi Anda sendiri. Easy Google Fonts adalah plugin gratis yang memungkinkan Anda menambahkan hingga 600 font ke situs Anda. Pelajari cara menyesuaikan tema WordPress apa pun di panduan kami.
Bagaimana Cara Mengubah Font Dalam Tema WordPress?

Anda dapat mengubah font yang Anda gunakan dengan masuk ke Appearance – Customize – > Fonts dan memilih header atau base yang berbeda. Dalam hal ini, Anda dapat kembali ke font default Tema Anda dengan mengklik X di sebelah kanan nama font kustom .
Dengan bantuan desainer tema WordPress, mereka dapat memilih font tertentu untuk setiap bagian tema. Anda harus mengetahui font teks rendering skrip untuk area tertentu (judul, footer, isi, dll.) sebelum menambahkan atau mengubah font ke tema WordPress. Satu baris kode dapat digunakan untuk mengubah font di seluruh tema Anda. Banyak orang lebih memilih WordPress karena mereka menganggap pengkodean itu membosankan. Jika Anda memiliki desain khusus, ada banyak sumber daya font yang tersedia di dalam direktori plugin WordPress. Ekstensi font Easy Google dapat dengan mudah disesuaikan untuk tema WordPress apa pun.
Anda dapat menggunakan font apa pun yang sesuai untuk situs Anda dengan Use Any Font. MW Font Changer memungkinkan pengguna untuk mengubah jenis teks dalam font mereka dengan memungkinkan mereka untuk memilih font teks Persia Arab atau bahasa Latin. Anda dapat menambah, menghapus, dan mengatur ulang tombol yang ditampilkan di bilah alat Editor Visual menggunakan Tiny MCE Advanced. Dalam kode CSS, Anda dapat mengubah ukuran font paragraf tema Anda. Anda dapat membuat font unik, mengunduh font Google, atau membuat font Anda sendiri untuk meningkatkan tampilan dan nuansa situs WordPress Anda. Anda dapat dengan mudah menambahkan font ke WordPress dengan plugin font. Font Anda dapat diunggah sebagai file a.woff, a.wof2, a.ttf, a.eot, atau an.svg setelah itu.
Jika Anda hanya memiliki satu file font, lewati langkah ini. Semua font telah diunggah, lalu klik tombol Pilih File dan pilih file font yang ingin Anda gunakan. Jenis font tema dapat digunakan untuk berbagai tema. Keluarga font Rhineway, Helvetica, dan Arial sama sekali tidak terkait. Sangat penting bahwa desainer font menyediakan berbagai pilihan font untuk berbagai aplikasi. Anda mungkin perlu menggunakan font yang berbeda untuk judul, teks isi, dan tautan jika Anda tidak ingin menggunakan font yang sama. Untuk menambahkan font baru ke tema WordPress Anda, buka halaman Font Dashboard WordPress. Anda dapat mengubah nama font dengan mengklik tombol Add New Font. Untuk mulai mengunggah file, pastikan opsi Self-Hosted dicentang dan tombol unggah file ditekan. Ketika font telah diunggah, klik tombol Select Files untuk memilih font yang ingin Anda gunakan.
Cara Mengubah Font Di WordPress
Bagaimana Anda mengubah font di WordPress? Dengan mengklik Penampilan – Sesuaikan, Anda dapat langsung menyesuaikan tipografi tema Anda. Anda kemudian dapat mulai menyesuaikan dengan memilih Tipografi dari menu. Mengikuti langkah-langkah ini akan memungkinkan Anda untuk mengubah font di WordPress. Untuk mengubah font, navigasikan ke bagian Tipografi dan klik di atasnya. Pada menu font, Anda akan menemukan daftar font yang saat ini terpasang di situs Anda. Ketika Anda tiba di font, pilih dari daftar dan klik di atasnya. Untuk melihat bagaimana font akan terlihat di situs web Anda, klik tombol Pratinjau. Jika Anda puas dengan hasilnya, klik tombol Instal untuk menginstal font.
Bagaimana Cara Mengubah Font Di WordPress 2022?
Anda juga dapat mengakses font yang telah ditambahkan ke plugin dengan masuk ke Appearance *. Anda dapat menambahkan atau memodifikasi tipografi dengan masuk ke dashboard WordPress Anda dan mengklik tab 'Tipografi'. Layar berikutnya akan menampilkan 'Tipografi Default.' Anda dapat melanjutkan dengan mengkliknya. Dalam hal ini, Anda dapat mengubah font setiap elemen di situs web Anda.
Jika Anda menggunakan gaya font, ukuran font, dan warna yang sama pada semua halaman dan posting Anda, Anda mungkin tidak akan melihat banyak hal dan membuat situs web Anda tampak menjemukan dan tidak pada tempatnya. WordPress menyediakan kemampuan untuk mengubah font. Anda dapat secara visual menarik perhatian halaman/posting Anda dengan mengubah ukuran font untuk heading terpisah. Berbagai gaya dan warna font dapat membuat situs Anda lebih menarik. Penyesuai tema Zakra hadir dalam dua rasa: tipografi dan pemilih warna. Secara geografis, heading (H1 – H6) dan alfabet dasar sama-sama digunakan. Jenis header, footer, sidebar, dan judul posting/halaman semuanya dapat diubah berdasarkan kasus per kasus.
Dengan memilih Menu Utama: Opsi Item Dropdown, Anda dapat mengubah font menu dropdown. Dengan masuk ke dasbor WordPress Anda, Anda dapat menavigasi ke Semua Halaman. Setelah Anda memilih halaman yang ingin Anda edit, klik Edit. Kemudian, gulir ke bawah hingga Anda menemukan font untuk Judul Postingan Blog/Arsip. Selain itu, Anda dapat mengubah Ukuran Font Kecil, Normal, Sedang, Besar, dan Besar. Dari dasbor WordPress Anda, buka Halaman. Pilih item teks dan kemudian klik tombol Edit untuk mengubahnya. Anda dapat mengubah perataan, ketebalan, dan gaya tipe teks Anda dengan menggunakan perintah H1 dan H6. Anda juga harus dapat memperbarui atau memublikasikan situs web segera setelah Anda selesai membuat perubahan.
Bagaimana Saya Mengubah Font Kustom Di WordPress?
Ada beberapa cara berbeda untuk mengubah font khusus di WordPress. Salah satu caranya adalah dengan menggunakan WordPress Customizer. Cukup buka Appearance > Customize, lalu klik pada tab Typography. Dari sini, Anda dapat memilih font baru untuk situs web Anda.
Cara lain untuk mengubah font Anda adalah dengan menggunakan plugin seperti Easy Google Fonts. Cukup instal dan aktifkan plugin, lalu buka Appearance > Customize > Typography untuk memilih font baru.
Terakhir, jika Anda merasa nyaman bekerja dengan kode, Anda dapat menambahkan font baru ke situs WordPress Anda dengan menambahkan beberapa kode ke file style.css tema anak Anda.
Pemilihan tipografi yang tepat adalah bagian penting dari desain dan branding situs web Anda. font, seperti warna, gambar, dan elemen lainnya, berdampak pada cara pengunjung melihat situs web Anda. Ini adalah salah satu aspek yang WordPress memungkinkan Anda untuk menyesuaikan secara gratis. Anda akan mempelajari semua yang perlu Anda ketahui tentang font di WordPress dengan kursus kami. Tipografi yang digunakan di situs Anda dapat berdampak besar pada bagaimana pembaca Anda berinteraksi dengannya. WordPress memiliki banyak font untuk dipilih. Font Google adalah salah satu font yang paling banyak digunakan, dengan hampir 1.000 gaya berbeda.
Selain teks kustom Anda sendiri, Anda juga dapat mengubah ukuran font. Dengan mengonfigurasi font khusus, Anda dapat membuat situs WordPress dengan berbagai opsi. Situs yang memiliki banyak font dan gaya mungkin tampak lambat atau lambat dimuat saat Anda memuatnya lebih sering. Ada pro dan kontra untuk setiap metode, dan mana yang tepat untuk Anda ditentukan oleh pengaturan sistem Anda. Anda memiliki beberapa opsi untuk menambahkan font khusus ke situs WordPress Anda. Program ini memungkinkan Anda untuk mengubah tipografi konten, judul, dan tombol/input Anda. Perubahan WordPress Anda juga akan diterjemahkan di editor WordPress.
Halaman Debugging situs WordPress Anda dapat membantu Anda jika Anda mengalami kesulitan untuk membuat font kustom Anda berfungsi. Beberapa plugin WordPress lainnya memungkinkan Anda membuat font khusus. Mungkin bukan ide yang baik untuk mengimpor font Google dari server perusahaan karena masalah GDPR. Ada alternatif untuk menyimpan file font yang dapat Anda gunakan secara lokal. Situs web Anda dapat meng-host font dan memberikannya kepada pengunjung melalui Internet. Font yang dimaksud harus diperoleh terlebih dahulu sebelum tindakan apa pun dapat diambil. Anda bisa mendapatkan font dari berbagai penyedia.
Subdirektori font nama tema anak Anda adalah tempat yang baik untuk menyimpannya. Jika Anda ingin menambahkan font khusus ke tema WordPress Anda, Anda harus menggunakan fitur-fiturnya. Dalam kedua kasus, skrip digunakan, dan lembar gaya digunakan. Tergantung pada sumber font kustom Anda, yang mana yang akan digunakan mungkin sesuai untuk Anda. Font Google baru-baru ini mengubah sintaks tautan font untuk WordPress, menghasilkan tautan yang lebih efisien. Jika pengguna mengunduh font dari Google, alamat IP-nya akan dibagikan dengan Google, dan kemungkinan besar ini akan dikirim ke server di Amerika Serikat. Di bawah peraturan GDPR baru dari Uni Eropa (UE), ini bermasalah.
Ada tiga kemungkinan solusi untuk situasi ini. Selain itu, editor akan diberikan style sheet. Style-editor.css adalah file di folder tema aktif Anda yang disebut style-editor. Membuat file dengan nama yang sama sangat penting dalam kasus ini. Anda sekarang dapat mengubah tipografi situs WordPress Anda sepenuhnya dari awal.
Bagaimana Saya Mengubah Font Di Tema Saya?

Jika Anda ingin mengubah font di tema Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menggunakan Customizer. Pergi ke Appearance > Customize, lalu cari bagian "Typography". Dari sini, Anda dapat mengubah font untuk berbagai elemen di situs Anda.
Cara lain untuk mengubah font adalah dengan mengedit CSS tema Anda. Jika Anda tidak nyaman melakukannya sendiri, Anda dapat meminta bantuan pengembang.
Terakhir, Anda juga dapat menggunakan plugin untuk mengubah font di situs Anda. Ada beberapa plugin berbeda yang tersedia, jadi pastikan untuk melakukan riset untuk menemukan yang sesuai dengan kebutuhan Anda.

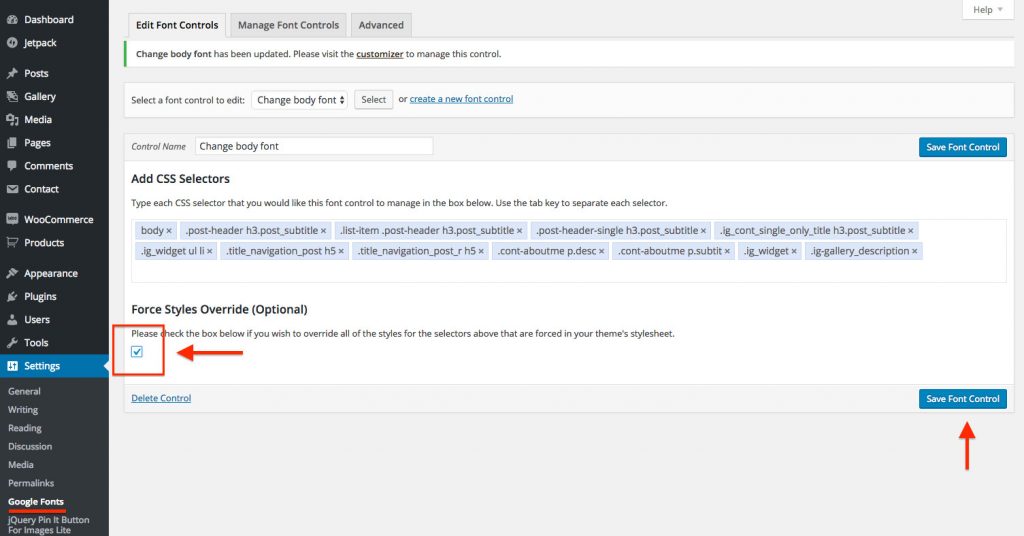
Kita akan mengganti keluarga font dari teks isi tema kita. Untuk mencapai ini, kita harus menggunakan plugin Easy Google Fonts di WordPress. Ini akan membantu plugin dalam menargetkan dan menerapkan perubahan yang Anda perlukan ke elemen spesifik Anda. Apakah Anda tahu cara menulis CSS? Tidak ada yang perlu dikhawatirkan! Anda dapat menemukan daftar elemen teks setiap tema dan pemilih CSS terkait dengan mengeklik tautan yang relevan di bawah ini. Di bidang plugin font Google Mudah berjudul Add CSS Selectors, saya akan menggunakan tiga pemilih yang disorot untuk membuat daftar semua pemilih CSS.
Gunakan tombol enter atau kembali untuk menambahkan masing-masing sebagai nomor tunggal dalam kelipatan. Saya akan mengubah teks isi tema Redwood saya dari Lora ke Tampilan Adil. Di menu tarik-turun, ketik/cari nama font yang diinginkan.
Cara Mengubah Font Dan Warna Editor Teks Anda
Anda dapat melihat kotak dialog Opsi di editor teks. Pilih Lingkungan di kotak dialog Opsi. Font dapat digunakan sebagai tema jika opsi Font dipilih dalam kotak dialog Font dan Warna. Pilih warna teks yang Anda inginkan dari kotak dialog Font. Anda dapat menghentikan kotak dialog font dengan mengklik OK.
Perubahan Font Tema
Di Excel, masuk ke tab Tata Letak Halaman, lalu klik tombol Font , dan di Word, buka tab Desain, lalu pilih font yang Anda inginkan. Font teratas tema saat ini adalah font yang muncul di atas. Di jendela Kustomisasi Font, Anda dapat membuat kumpulan font Anda sendiri.
Anda mungkin ingin memeriksa font Google jika Anda ingin menambahkan karakter seperti Yunani atau Sirilik ke situs Anda. Mainkan font dan awasi mereka dengan mengetikkan kata-kata acak di sebelah atau sebagai ganti teks. Metode standar atau metode @import digunakan untuk menyematkan font ke dalam tema Anda. Untuk mengakses folder tema Anda, buka klien FTP dan navigasikan ke../wp-content/themes/theme_name/, lalu unduh dan tempel tautan font di bawah tag penutup Judul. Editor teks adalah cara terbaik untuk membuka file, dan Anda dapat mencari baris dengan atribut font-family. Baris ini akan diganti dengan yang bebas font.
Pilih Font Sempurna Untuk Presentasi Anda Dengan Font Tema
Font Tema dibagi menjadi dua kategori: satu untuk judul slide Anda (font Judul) dan satu lagi untuk semua yang lain di slide Anda (font Badan). Di PowerPoint, Anda bisa menggunakan Font Tema yang sudah ada untuk membuat yang baru sendiri, atau Anda bisa menggunakannya. Tema dokumen yang telah ditentukan sebelumnya, yang merupakan kumpulan font, warna, dan efek tema default yang telah dikonfigurasi dan dioptimalkan untuk tujuan digunakan dalam dokumen tertentu, juga dapat digunakan. Anda dapat membuat font tema Anda sendiri jika Anda ingin menggunakan gaya font yang berbeda untuk setiap jenis teks dalam presentasi Anda. Untuk melihat pratinjau langsung dari berbagai font tema, buka perintah Font Tema di tab Tata Letak Halaman dan arahkan mouse Anda ke berbagai tema yang ingin Anda lihat. Siapkan satu set font tema, atau sesuaikan masing-masing satu per satu dengan memilih Buat Font Tema Baru. Anda dapat memilih tema dokumen yang telah ditentukan sebelumnya dengan memilihnya dari menu tarik-turun Font Tema. Arahkan ke perintah Font Tema dan kemudian klik Buat Font Tema Baru untuk menambahkan tema baru. Kemudian, di kotak dialog Font Tema, klik nama file dan lokasi yang sesuai untuk mengakses file font tema.
Cara Mengubah Font Tema Powerpoint
Ada beberapa cara Anda dapat mengubah font dalam presentasi PowerPoint Anda. Salah satu caranya adalah pergi ke tab "Desain" dan kemudian klik menu tarik-turun "Font". Dari sini, Anda dapat memilih font yang ingin Anda gunakan untuk presentasi Anda. Cara lain untuk mengubah font di PowerPoint adalah pergi ke tab "Home" dan kemudian klik menu drop-down "Font".
Template PowerPoint adalah kumpulan slide yang menyertakan Tema dan tata letak. Saat Anda menggunakan tema, Anda mencapai tampilan yang konsisten untuk presentasi Anda. Untuk mengubah font default template, Anda harus terlebih dahulu memperbarui Font Tema di Master Slide. Dengan kustomisasi Font Tema , Anda juga dapat membuat judul terpisah untuk kepala dan badan. Anda akan dapat mengubah font dalam presentasi ini kapan pun Anda mau. Pilih Edit dari menu klik kanan pada tema untuk membuat perubahan apa pun pada tema.
Bagaimana Cara Menghapus Font Dari Tema Di Powerpoint?
Apa cara terbaik untuk menjaga struktur yang sama di Powerpoint?
Memilih Font Di Microsoft Powerpoint
Jika font digunakan, presentasi akan default ke font teks default, dan teks apa pun yang telah diformat dengan font tersebut akan diganti.
Untuk menghapus Tema, buka tab Desain, klik Efek Tema atau Font Tema, klik kanan tema, lalu klik Hapus.
Mengapa Powerpoint Mengubah Font Saya?
Alat ini digunakan untuk membuat presentasi dapat digunakan dan diedit. Sungguh menakjubkan betapa sederhananya mengubah tipografi dapat mengubah penampilan Anda.
Cara Memperbaiki Font Powerpoint Ketika Tidak Muncul Dengan Benar Di Pdf
font biasanya tidak disertakan dalam file PDF karena web aman untuk menyertakannya dalam file PDF. Jika ini terjadi, Anda perlu menyimpan kembali file PDF Anda dengan font yang telah disematkan. Saat Anda menggunakan font yang belum terinstal di komputer Anda, PowerPoint akan menggunakan font lain untuk menggantinya secara otomatis.
Cara Mengubah Font Di Halaman WordPress
Untuk mengubah font di halaman WordPress, Anda harus terlebih dahulu membuka halaman di editor WordPress. Kemudian, klik pada tab Teks di bilah alat editor. Ini akan mengaktifkan editor teks WordPress, yang memungkinkan Anda mengubah font halaman Anda. Untuk mengubah font, cukup pilih teks yang ingin Anda ubah, lalu klik menu tarik-turun di sebelah opsi "Font" di bilah alat. Dari sini, Anda dapat memilih font yang diinginkan untuk halaman Anda.
Gaya font ditentukan oleh huruf dan angka yang membentuknya. Jika Anda menggunakan Microsoft Word atau Google Docs, Anda dapat dengan cepat dan mudah mengubah teks menjadi bold, italic, atau bold italic. Untuk menggunakan font web, Anda harus memuat empat file berbeda terlebih dahulu. File TrueType, file EOT, file WOFF, dan file SVG semuanya ada. Anda dapat menemukan font yang dihosting secara lokal di sistem komputer lokal Anda. Desain situs web Anda konsisten di semua perangkat berkat font yang aman untuk web. Anda tidak perlu mengunduh atau menginstal apa pun untuk menggunakan program ini.
Harap sertakan kode berikut di bagian 'head' dan 'window' halaman Anda untuk menggunakan Font Awesome. Ikon akan berubah sebagai respons terhadap perubahan ukuran atau warna font. Dengan menggunakan editor Gutenberg default serta pembuat halaman seperti Brizy dan Elementor, Anda akan dapat menavigasi melalui langkah ini. Jika Anda ingin mengubah font posting atau halaman, Anda dapat melakukannya dengan membuka posting atau halaman dengan Elementor. Tab Gaya dapat dipilih, lalu klik ikon Tipografi. Pembuat halaman Elementor memungkinkan Anda mengubah teks di halaman Anda. Teks Anda dapat diubah dengan berbagai cara, seperti ukuran font, berat, tinggi baris, dan spasi.
Dengan bantuan plugin font WordPress, Anda dapat dengan mudah mengubah font tanpa harus membuat kode apa pun. Menggunakan penyesuai WordPress, Anda dapat melihat pratinjau perubahan secara real time. Plugin Easy Google Fonts dapat digunakan untuk mengubah elemen default situs web, seperti paragraf dan tag heading. Untuk menemukan nama wadah, navigasikan ke halaman web dan klik kanan pada font. Jika Anda memahami cara membuat kode, Anda dapat mengubah font elemen apa pun di situs WordPress Anda tanpa harus menulis kode apa pun. Anda juga dapat mengubah font di WordPress dengan menggunakan CSS sebagai bagian dari WordPress Customizer. Dalam pelajaran ini, kami akan menunjukkan cara menyesuaikan font menggunakan pembuat halaman Elementor.
Tidak mungkin menggunakan font Google atau font eksternal lainnya di situs web Anda. Akibatnya, setiap kali pengguna mengunjungi halaman, browser harus meminta salinan font dari Google atau host font. Dengan meminta potongan kode tambahan, browser menghabiskan lebih banyak sumber daya dan memperlambat pemuatan halaman. Karena browser memiliki akses ke file font, browser dapat mengunduhnya dengan halaman tanpa memerlukan unduhan tambahan. Di WordPress, Anda dapat menghosting font Google secara lokal, sama seperti Anda dapat menghosting font biasa. Menggunakan alat gratis, Anda dapat membuat kode CSS yang diperlukan untuk situs WordPress Anda. Tema Astra menyertakan Google Font bawaan di servernya sendiri.
Anda akan memiliki kesempatan yang lebih baik untuk menggunakan ini jika tema Anda tidak memungkinkan Anda untuk mengubah font. Berikut adalah beberapa plugin font paling populer untuk WordPress. Anda dapat dengan mudah menyematkan font khusus di situs WordPress Anda dengan bantuan Font Kustom. Elementor, Beaver Builder, dan Astra semuanya kompatibel dengan plugin. Instal WP Google Fonts di situs Anda dan tambahkan font Google gratis dan berkualitas tinggi. Anda selalu dapat menggunakan teks dengan huruf kapital dalam teks Anda, tetapi tidak selalu berfungsi dengan baik jika seluruh teks menggunakan huruf kapital. Permudah membaca satu halaman dengan membatasi jumlah font.
Ketika sebuah situs web dirancang dengan sejumlah font, itu tampak tidak profesional. Anda dapat mengubah font setiap elemen di header ke gaya yang diinginkan, yang berarti Anda dapat mendesain header sesuai keinginan. Penyesuai WordPress memungkinkan Anda untuk melihat pratinjau font Anda secara real time. Font yang Anda pilih adalah bagian penting dari desain situs web Anda. Anda dapat dengan mudah dan cepat mengubah font di situs WordPress untuk memenuhi kebutuhan spesifik Anda. Jika Anda ingin mengubah font di WordPress, Anda dapat menggunakan font Google, Roboto, dan banyak opsi lainnya. Template WordPress menampilkan font default yang dapat diubah secara global.
Font WordPress Tidak Berubah
Untuk mengubah jalur tema induk (bidang template) di style.css tema anak setelah Langkah 3, ganti nama folder tema induk.
Saat mengubah font secara global, Anda perlu mengedit CSS dari tema yang Anda gunakan untuk melakukannya. Meskipun petunjuknya berlaku untuk tema WordPress apa pun saat ini, artikel ini didasarkan pada tema Twenty Twenty default. Anda perlu memberikan kode tambahan untuk beberapa font sebelum dapat digunakan. API yang digunakan font Google adalah bagian dari referensi kode HTML Anda. Font Web Safe berfungsi paling baik di semua browser internet karena selalu aman. Jika Anda tidak melihat perubahan font , Anda mungkin perlu mengosongkan cache browser Anda. Jika Anda hanya ingin mengubah font menu, buka Customizer – Header, klik roda pengaturan di dekat widget menu utama dari pembuat header, sesuaikan tipografi, dan ubah gaya font.
