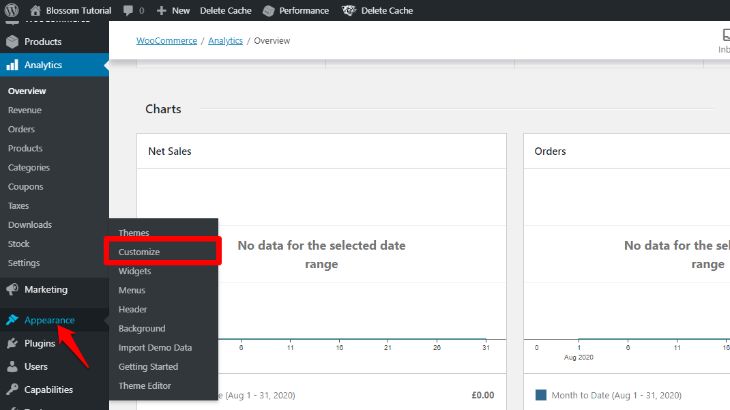
Как изменить шрифт в вашей теме WordPress StanleyWP
Опубликовано: 2022-10-21Если вы хотите изменить шрифт своей темы WordPress stanleywp, вам нужно сделать несколько вещей. Во-первых, вам нужно найти шрифт, который вам нравится и который будет хорошо сочетаться с вашей темой. После того, как вы нашли шрифт, вам нужно скачать его и установить на свой компьютер. Затем вам нужно открыть настройщик WordPress и щелкнуть вкладку «Типография». Оттуда вы можете выбрать новый шрифт и применить его к своему сайту.
Большинство тем WordPress поставляются со встроенными шрифтами, которые можно изменить, хотя некоторые из них более адаптируемы. В дополнение к бесплатным плагинам вы можете добавить дополнительные параметры шрифта в любую тему с помощью этих бесплатных плагинов. В первом разделе мы покажем, как использовать нашу гибкую тему Neve в качестве примера. Мы также покажем вам, как изменить шрифты WordPress для отдельных частей контента с помощью редактора WordPress. Если вы хотите добавить больше вариантов шрифта в свою тему WordPress, плагин — хорошая резервная копия. Easy Google Fonts позволяет выбирать из более чем 600 различных шрифтов в более чем 600 различных темах. Мы перейдем от темы Twenty Twenty One по умолчанию к теме Twenty Twenty One по умолчанию, прежде чем добавлять дополнительные параметры шрифта через плагин.
Перейдя к настройке внешнего вида на панели инструментов WordPress, вы можете получить доступ к настройщику WordPress. Теперь можно выбрать шрифт из Google Fonts для различных типов контента на вашем веб-сайте. Когда вы примете решение, вы сможете увидеть предварительный просмотр новых шрифтов в реальном времени. Просто нажмите «Опубликовать», чтобы разместить новые шрифты в Интернете. Если у вас уже есть гибкая тема, вы можете использовать настройщик WordPress, чтобы добавить свои собственные параметры типографики. Easy Google Fonts — это бесплатный плагин, который позволяет добавить на ваш сайт до 600 шрифтов. Узнайте, как настроить любую тему WordPress в нашем руководстве.
Как изменить шрифт в теме WordPress?

Вы можете изменить используемые шрифты, перейдя в «Внешний вид» — «Настроить» —> «Шрифты» и выбрав другой заголовок или основу. В этом случае вы можете вернуться к шрифту вашей темы по умолчанию, щелкнув X справа от имени пользовательского шрифта .
С помощью дизайнеров темы WordPress они могут выбрать определенный шрифт для каждого раздела темы. Вы должны знать текстовый шрифт сценария, отображающий текст для этой конкретной области (заголовок, нижний колонтитул, основной текст и т. д.), прежде чем добавлять или изменять шрифты в теме WordPress. Для изменения шрифта в вашей теме можно использовать одну строку кода. Многие люди предпочитают WordPress, потому что считают кодирование утомительным. Если вы имеете в виду определенный дизайн, в каталоге плагинов WordPress доступно множество ресурсов шрифтов. Расширение Easy Google Fonts можно легко настроить для любой темы WordPress.
Вы можете использовать любой шрифт, подходящий для вашего сайта, с помощью Use Any Font. MW Font Changer позволяет пользователям изменять тип текста в своем шрифте, позволяя им выбирать текстовый шрифт на персидском арабском или латинском языках. Вы можете добавлять, удалять и переупорядочивать кнопки, отображаемые на панели инструментов визуального редактора, с помощью Tiny MCE Advanced. В коде CSS вы можете изменить размер шрифта абзацев вашей темы. Вы можете создать уникальный шрифт, скачать шрифт Google или создать свой собственный, чтобы улучшить внешний вид вашего сайта WordPress. Вы можете легко добавлять шрифты в WordPress с помощью плагина шрифтов. После этого ваш шрифт можно загрузить в виде файла .woff, a.wof2, a.ttf, a.eot или .svg.
Если у вас есть только один файл шрифта, пропустите этот шаг. Все шрифты были загружены, а затем нажмите кнопку «Выбрать файлы» и выберите файл шрифта, который вы хотите использовать. Типы тематических шрифтов могут использоваться для различных тем. Семейство шрифтов Rhineway, Helvetica и Arial никак не связаны между собой. Крайне важно, чтобы дизайнеры шрифтов предоставляли широкий спектр вариантов шрифтов для широкого круга приложений. Возможно, вам придется использовать разные шрифты для заголовков, основного текста и ссылок, если вы не хотите использовать один и тот же шрифт. Чтобы добавить новый шрифт в тему WordPress, перейдите на страницу «Шрифты» панели инструментов WordPress. Вы можете изменить имя шрифта, нажав кнопку «Добавить новый шрифт». Чтобы начать загрузку файлов, убедитесь, что установлен флажок «Собственный хостинг» и нажата кнопка «Загрузить файл». Когда шрифты будут загружены, нажмите кнопку «Выбрать файлы», чтобы выбрать шрифт, который вы хотите использовать.
Как изменить шрифты в WordPress
Как изменить шрифт в WordPress? Нажав «Внешний вид» — «Настроить», вы можете сразу настроить типографику своей темы. Затем вы можете начать настройку, выбрав типографику в меню. Выполнение этих шагов позволит вам изменить шрифт в WordPress. Чтобы изменить шрифт, перейдите в раздел «Типографика» и нажмите на него. В меню шрифтов вы найдете список шрифтов, которые в настоящее время установлены на вашем сайте. Когда вы доберетесь до шрифта, выберите его из списка и щелкните по нему. Чтобы увидеть, как шрифт будет выглядеть на вашем сайте, нажмите кнопку «Просмотр». Если вы довольны результатами, нажмите кнопку «Установить», чтобы установить шрифт.
Как изменить шрифт в WordPress 2022?
Вы также можете получить доступ к шрифтам, которые были добавлены в плагин, перейдя в Внешний вид *. Вы можете добавить или изменить шрифты, перейдя на панель инструментов WordPress и щелкнув вкладку «Типография». На следующем экране вы увидите «Типографику по умолчанию». Вы можете продолжить, нажав на нее. В этом случае вы можете изменить шрифт каждого элемента на вашем сайте.
Если вы используете один и тот же стиль шрифта, размер шрифта и цвет на всех своих страницах и в сообщениях, вы можете не заметить многого и сделать свой сайт тусклым и неуместным. WordPress предоставляет возможность изменять шрифты. Вы можете визуально привлечь внимание к своей странице/сообщению, изменив размер шрифта для отдельного заголовка. Разнообразие стилей и цветов шрифтов может сделать ваш сайт более привлекательным. Настройщик тем Zakra поставляется в двух вариантах: типографика и средства выбора цвета. Географически используются заголовок (H1–H6) и базовый алфавит. Типы заголовка, нижнего колонтитула, боковой панели и заголовков постов/страниц можно менять в каждом конкретном случае.
Выбрав параметр «Основное меню: элемент раскрывающегося списка», вы можете изменить шрифт раскрывающегося меню. Перейдя на панель инструментов WordPress, вы можете перейти ко всем страницам. После того, как вы выбрали страницу, которую хотите отредактировать, нажмите «Изменить». Затем прокрутите вниз, пока не найдете шрифт для заголовка сообщения в блоге/архиве. Кроме того, вы можете изменить размер шрифта: маленький, нормальный, средний, большой и большой. На панели инструментов WordPress перейдите на Страницы. Выберите текстовый элемент, а затем нажмите кнопку «Изменить», чтобы изменить его. Вы можете изменить выравнивание, толщину и стиль текста с помощью команд H1 и H6. Вы также должны иметь возможность обновлять или публиковать веб-сайт, как только закончите вносить изменения.
Как изменить пользовательский шрифт в WordPress?
Есть несколько способов изменить пользовательский шрифт в WordPress. Один из способов — использовать настройщик WordPress. Просто перейдите в «Внешний вид» > «Настроить», а затем нажмите на вкладку «Типографика». Здесь вы можете выбрать новый шрифт для своего веб-сайта.
Другой способ изменить шрифт — использовать плагин, такой как Easy Google Fonts. Просто установите и активируйте плагин, затем перейдите в раздел «Внешний вид» > «Настроить» > «Типографика», чтобы выбрать новый шрифт.
Наконец, если вам удобно работать с кодом, вы можете добавить новый шрифт на свой сайт WordPress, добавив некоторый код в файл style.css вашей дочерней темы.
Выбор подходящей типографики является важной частью дизайна и брендинга вашего веб-сайта. шрифты, такие как цвета, изображения и другие элементы, влияют на то, как посетители видят ваш сайт. Это один из аспектов, которые WordPress позволяет вам настраивать бесплатно. С нашим курсом вы узнаете все, что вам нужно знать о шрифтах в WordPress. Шрифты, используемые на вашем сайте, могут иметь большое влияние на то, как ваши читатели взаимодействуют с ним. WordPress имеет множество шрифтов на выбор. Шрифт Google — один из наиболее широко используемых шрифтов, имеющий почти 1000 различных стилей.
Помимо собственного пользовательского текста, вы также можете изменить размер шрифта. Настроив пользовательские шрифты, вы можете создать сайт WordPress с различными параметрами. Сайт с большим количеством шрифтов и стилей может казаться вялым или медленным при загрузке, если вы загружаете его чаще. У каждого метода есть свои плюсы и минусы, и какой из них подходит именно вам, определяется настройкой вашей системы. У вас есть несколько вариантов добавления пользовательских шрифтов на ваш сайт WordPress. Эта программа позволяет вам изменять шрифты вашего контента, заголовков и кнопок/вводов. Ваши изменения WordPress также будут переведены в редакторе WordPress.
Страница отладки вашего сайта WordPress может помочь вам, если у вас возникли проблемы с работой ваших пользовательских шрифтов. Несколько других плагинов WordPress позволяют создавать собственные шрифты. Возможно, не стоит импортировать шрифты Google с серверов компании из-за проблем GDPR. Существуют альтернативы для хранения файлов шрифтов, которые вы можете использовать локально. Ваш веб-сайт может размещать шрифты и предоставлять их посетителям через Интернет. Прежде чем предпринимать какие-либо действия, необходимо получить рассматриваемый шрифт. Вы можете получить шрифты от различных поставщиков.
Подкаталог имени шрифтов вашей дочерней темы — хорошее место для их хранения. Если вы хотите добавить пользовательские шрифты в свою тему WordPress, вы должны использовать ее функции. В обоих случаях используется скрипт и таблица стилей. В зависимости от источника ваших пользовательских шрифтов, какой из них может вам подойти. Шрифты Google недавно изменили синтаксис ссылки на шрифт для WordPress, в результате чего ссылка стала более эффективной. Если пользователь загружает шрифты из Google, его или ее IP-адрес будет передан Google и, скорее всего, будет отправлен на серверы в Соединенных Штатах. В соответствии с новыми правилами GDPR от Европейского Союза (ЕС) это проблематично.
Есть три возможных выхода из этой ситуации. Кроме того, редактору будет предоставлена таблица стилей. Style-editor.css — это файл в папке вашей активной темы под названием style-editor. В этом случае очень важно создать файл с таким же именем. Теперь вы можете полностью изменить типографику своего сайта WordPress с нуля.
Как изменить шрифт в моей теме?

Если вы хотите изменить шрифт в своей теме, есть несколько способов сделать это. Один из способов — использовать настройщик. Перейдите в «Внешний вид» > «Настроить», а затем найдите раздел «Типографика». Отсюда вы можете изменить шрифты для различных элементов на вашем сайте.
Другой способ изменить шрифт — отредактировать CSS вашей темы. Если вам неудобно делать это самостоятельно, вы можете попросить разработчика помочь вам.
Наконец, вы также можете использовать плагин для изменения шрифтов на вашем сайте. Доступно несколько различных плагинов, поэтому обязательно проведите исследование, чтобы найти тот, который соответствует вашим потребностям.

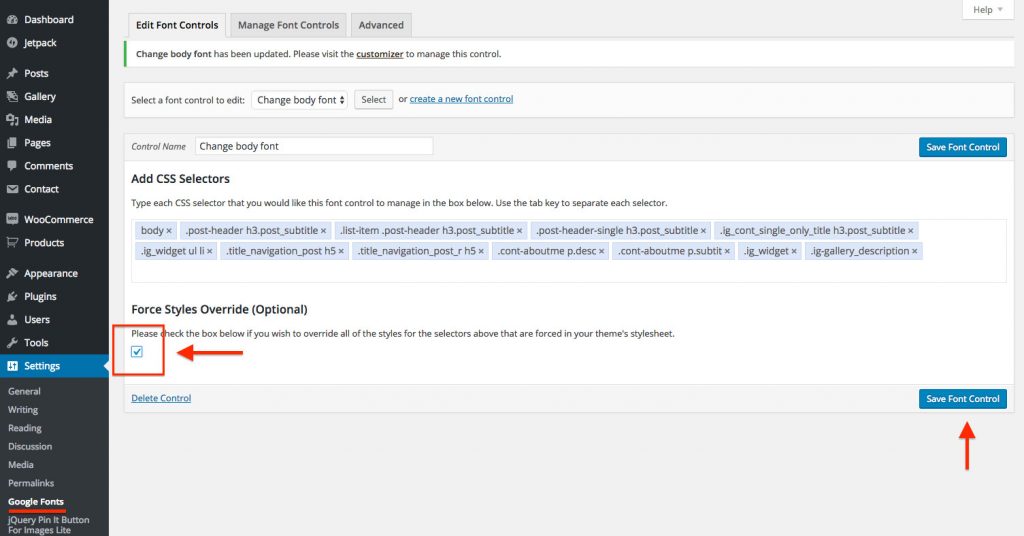
Мы собираемся заменить семейство шрифтов основного текста нашей темы. Для этого нам понадобится плагин Easy Google Fonts в WordPress. Это поможет плагину настроить таргетинг и применить необходимые изменения к вашему конкретному элементу. Вы умеете писать CSS? Не о чем беспокоиться! Вы можете найти список текстовых элементов каждой темы и соответствующих селекторов CSS, щелкнув соответствующие ссылки ниже. В поле плагина Easy Google fonts под названием «Добавить селекторы CSS» я буду использовать три выделенных селектора, чтобы составить список всех селекторов CSS.
Используйте клавиши ввода или возврата, чтобы добавить каждый как один номер в несколько. Я собираюсь изменить основной текст моей темы Redwood с Lora на Fair Display. В раскрывающемся меню введите/найдите нужное имя шрифта.
Как изменить шрифт и цвет вашего текстового редактора
Вы можете просмотреть диалоговое окно «Параметры» в текстовом редакторе. Выберите «Среда» в диалоговом окне «Параметры». Шрифт можно использовать в качестве темы, если в диалоговом окне «Шрифты и цвета» выбран параметр «Шрифт». Выберите нужный цвет текста в диалоговом окне «Шрифт». Вы можете остановить диалоговое окно шрифта, нажав OK.
Изменение шрифта темы
В Excel перейдите на вкладку «Разметка страницы» и нажмите кнопку « Шрифты » , а в Word перейдите на вкладку «Дизайн» и выберите нужный шрифт. Лучшие шрифты текущей темы — это те, которые отображаются вверху. В окне Customize Fonts вы можете создать свой собственный набор шрифтов.
Вы можете проверить шрифты Google, если хотите добавить на свой сайт такие символы, как греческий или кириллица. Играйте со шрифтами и следите за ними, вводя случайные слова рядом с текстом или вместо него. Стандартный метод или метод @import используется для встраивания шрифта в вашу тему. Чтобы получить доступ к папке вашей темы, откройте FTP-клиент и перейдите к ../wp-content/themes/theme_name/, затем загрузите и вставьте ссылку на шрифт под закрывающим тегом Title. Текстовый редактор — лучший способ открыть файл, и вы можете искать строки с атрибутом font-family. Эта строка будет заменена на строку без шрифта.
Выберите идеальный шрифт для презентации с тематическими шрифтами
Шрифты темы делятся на две категории: одна для заголовков ваших слайдов (заголовочные шрифты) и одна для всего остального на ваших слайдах (основные шрифты). В PowerPoint вы можете использовать существующие шрифты темы для создания новых самостоятельно или использовать их. Также можно использовать предопределенную тему документа, представляющую собой набор шрифтов, цветов и эффектов темы по умолчанию, которые уже настроены и оптимизированы для использования в конкретном документе. Вы можете создавать собственные тематические шрифты, если хотите использовать разные стили шрифтов для каждого типа текста в презентации. Чтобы увидеть предварительный просмотр различных шрифтов темы, откройте команду «Шрифты темы» на вкладке «Макет страницы» и наведите указатель мыши на различные темы, которые вы хотите увидеть. Настройте набор шрифтов темы или настройте каждый из них по отдельности, выбрав «Создать новые шрифты темы». Вы можете выбрать предопределенные темы документа, выбрав их в раскрывающемся меню «Шрифты темы». Перейдите к команде «Шрифты темы» и нажмите «Создать новые шрифты темы», чтобы добавить новую тему. Затем в диалоговом окне «Шрифты темы» щелкните соответствующее имя и расположение файла, чтобы получить доступ к файлу шрифтов темы.
Как изменить шрифты темы Powerpoint
Есть несколько способов изменить шрифты в презентации PowerPoint. Один из способов — перейти на вкладку «Дизайн», а затем щелкнуть раскрывающееся меню «Шрифты». Отсюда вы можете выбрать шрифт, который хотите использовать для презентации. Другой способ изменить шрифты в PowerPoint — перейти на вкладку «Главная», а затем щелкнуть раскрывающееся меню «Шрифт».
Шаблон PowerPoint представляет собой набор слайдов, включающих как темы, так и макеты. Когда вы используете тему, вы добиваетесь согласованного вида вашей презентации. Чтобы изменить шрифт шаблона по умолчанию, необходимо сначала обновить шрифт темы в образце слайдов. С помощью настройки шрифта темы вы также можете создавать отдельные заголовки для голов и тел. Вы сможете изменить шрифты в этой презентации, когда захотите. Выберите «Редактировать» в контекстном меню темы, чтобы внести какие-либо изменения в тему.
Как удалить шрифт из темы в Powerpoint?
Как лучше всего сохранить ту же структуру в Powerpoint?
Выбор шрифта в Microsoft Powerpoint
Если этот шрифт используется, в презентации по умолчанию будет использоваться текстовый шрифт по умолчанию, и любой текст, отформатированный этим шрифтом, будет заменен.
Чтобы удалить тему, перейдите на вкладку «Дизайн», нажмите «Эффекты темы» или «Шрифты темы», щелкните тему правой кнопкой мыши и выберите «Удалить».
Почему Powerpoint меняет мои шрифты?
Инструмент используется, чтобы сделать презентацию пригодной для использования и редактирования. Удивительно, как простое изменение типографики может изменить ваш внешний вид.
Как исправить шрифты Powerpoint, если они неправильно отображаются в PDF
шрифты обычно не включаются в PDF-файлы, потому что включение их в PDF-файлы безопасно для Интернета. Если это произойдет, вам потребуется повторно сохранить файл PDF со встроенными шрифтами. Если вы используете шрифт, который еще не установлен на вашем компьютере, PowerPoint автоматически заменит его другим шрифтом.
Как изменить шрифт на странице WordPress
Чтобы изменить шрифт на странице WordPress, вам нужно сначала открыть страницу в редакторе WordPress. Затем щелкните вкладку «Текст» на панели инструментов редактора. Это активирует текстовый редактор WordPress, который позволит вам изменить шрифт вашей страницы. Чтобы изменить шрифт, просто выберите текст, который хотите изменить, а затем щелкните раскрывающееся меню рядом с параметром «Шрифт» на панели инструментов. Отсюда вы можете выбрать нужный шрифт для своей страницы.
Стиль шрифта определяется составляющими его буквами и цифрами. Если вы используете Microsoft Word или Google Docs, вы можете быстро и легко сделать текст жирным, курсивным или полужирным курсивом. Чтобы использовать веб-шрифты, вы должны сначала загрузить четыре разных файла. Присутствуют файлы TrueType, файлы EOT, файлы WOFF и файлы SVG. Вы можете найти локально размещенные шрифты в вашей локальной компьютерной системе. Благодаря веб-безопасным шрифтам дизайн вашего веб-сайта будет одинаковым на всех устройствах. Вам не нужно ничего скачивать или устанавливать, чтобы использовать эту программу.
Включите следующий код в разделы «head» и «window» вашей страницы, чтобы использовать Font Awesome. Значок изменится в зависимости от изменения размера или цвета шрифта. Используя редактор Gutenberg по умолчанию, а также конструкторы страниц, такие как Brizy и Elementor, вы сможете пройти этот шаг. Если вы хотите изменить шрифт сообщения или страницы, вы можете сделать это, открыв сообщение или страницу с помощью Elementor. Можно выбрать вкладку «Стиль», затем щелкнуть значок «Типографика». Конструктор страниц Elementor позволяет вам изменять текст на вашей странице. Ваш текст можно изменить различными способами, такими как размер шрифта, вес, высота строки и интервал.
С помощью плагина шрифтов WordPress вы можете легко изменить шрифт без необходимости что-либо кодировать. Используя настройщик WordPress, вы можете просматривать изменения в режиме реального времени. Плагин Easy Google Fonts можно использовать для изменения элементов веб-сайта по умолчанию, таких как абзацы и теги заголовков. Чтобы найти имя контейнера, перейдите на веб-страницу и щелкните правой кнопкой мыши шрифт. Если вы понимаете, как программировать, вы можете изменить шрифт любого элемента на своем сайте WordPress без необходимости писать код. Вы также можете изменить шрифты в WordPress, используя CSS как часть настройщика WordPress. В этом уроке мы покажем вам, как настроить шрифты с помощью конструктора страниц Elementor.
На вашем веб-сайте нельзя использовать шрифты Google или другие внешние шрифты. В результате всякий раз, когда пользователь посещает страницу, браузер должен запрашивать копию шрифта у Google или у поставщика шрифтов. Запрашивая лишний кусок кода, браузер потребляет больше ресурсов и замедляет загрузку страницы. Поскольку у браузера есть доступ к файлу шрифта, он может загрузить его вместе со страницей, не требуя дополнительных загрузок. В WordPress вы можете размещать шрифты Google локально, так же как и обычные шрифты. Используя бесплатный инструмент, вы можете создать код CSS, необходимый для вашего сайта WordPress. Тема Astra включает встроенный шрифт Google на собственных серверах.
У вас будет больше шансов использовать их, если ваша тема не позволяет вам менять шрифты. Вот некоторые из самых популярных плагинов шрифтов для WordPress. Вы можете легко вставлять пользовательские шрифты на свой сайт WordPress с помощью пользовательского шрифта. Elementor, Beaver Builder и Astra совместимы с плагином. Установите WP Google Fonts на свой сайт и добавьте бесплатные и высококачественные шрифты Google. Вы всегда можете использовать заглавные буквы в своих текстах, но это не всегда хорошо работает, если весь текст написан заглавными буквами. Упростите чтение одной страницы, ограничив количество шрифтов.
Когда веб-сайт разработан с использованием нескольких шрифтов, он выглядит непрофессионально. Вы можете изменить шрифт каждого элемента в своем заголовке на нужный вам стиль, а это значит, что вы можете оформить свой заголовок так, как хотите. Настройщик WordPress позволяет просматривать шрифты в режиме реального времени. Выбранные вами шрифты являются важной частью дизайна вашего сайта. Вы можете легко и быстро изменить шрифт на веб-сайте WordPress в соответствии с вашими конкретными требованиями. Если вы хотите изменить шрифты в WordPress, вы можете использовать шрифты Google, Roboto и многие другие варианты. В шаблонах WordPress используется шрифт по умолчанию, который можно глобально изменить.
Шрифт WordPress не меняется
Чтобы изменить путь к родительской теме (поле шаблона) в файле style.css дочерней темы после шага 3, переименуйте папку родительской темы.
При глобальном изменении шрифта вам нужно будет отредактировать CSS темы, которую вы используете для этого. Хотя инструкции применимы к любой текущей теме WordPress, статья основана на теме Twenty Twenty по умолчанию. Вам потребуется предоставить дополнительный код для некоторых шрифтов, прежде чем их можно будет использовать. API, который используют шрифты Google, является частью вашего справочника по коду HTML. Шрифты Web Safe лучше всего работают во всех интернет-браузерах, потому что они всегда безопасны. Если вы не видите изменения шрифта , вам может потребоваться очистить кеш браузера. Если вы хотите изменить только шрифт меню, перейдите в раздел «Настройка — Заголовок», щелкните колесо настроек рядом с виджетом основного меню из конструктора заголовков, настройте типографику и измените стиль шрифта.
