WordPress StanleyWP テーマのフォントを変更する方法
公開: 2022-10-21WordPress stanleywp テーマのフォントを変更したい場合は、いくつかの作業を行う必要があります。 まず、好きなフォントを見つける必要があります。それはテーマに適しています。 フォントが見つかったら、ダウンロードしてコンピュータにインストールする必要があります。 次に、WordPress カスタマイザーを開き、「タイポグラフィ」タブをクリックする必要があります。 そこから、新しいフォントを選択してサイトに適用できます。
ほとんどの WordPress テーマには、変更可能な組み込みフォントが付属していますが、より適応性の高いものもあります。 無料のプラグインに加えて、これらの無料のプラグインを使用して、任意のテーマに追加のフォント オプションを追加できます。 最初のセクションでは、柔軟な Neve テーマを例として使用する方法を示します。 また、WordPress エディターを使用して個々のコンテンツの WordPress フォントを変更する方法も紹介します。 WordPress テーマにフォント オプションを追加したい場合は、プラグインが良いバックアップになります。 Easy Google Fonts では、600 を超えるさまざまなテーマの 600 を超えるさまざまなフォントから選択できます。 プラグインを介してフォント オプションを追加する前に、Twenty Twenty One のデフォルト テーマからデフォルトの Twenty Twenty One テーマに変更します。
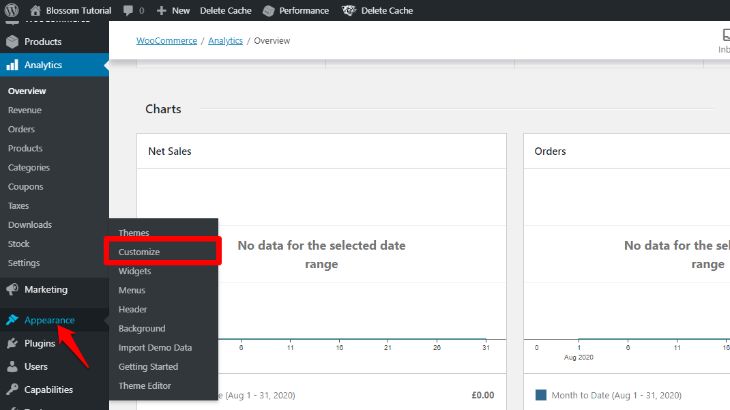
WordPress ダッシュボードの [外観のカスタマイズ] に移動すると、WordPress カスタマイザーにアクセスできます。 Web サイトのさまざまな種類のコンテンツに対して、Google フォントからフォントを選択できるようになりました。 決定を下すと、新しいフォントのライブ プレビューが表示されるはずです。 [公開] をクリックするだけで、新しいフォントをオンラインに配置できます。 柔軟なテーマを既にお持ちの場合は、WordPress カスタマイザーを使用して独自のタイポグラフィ オプションを追加できます。 Easy Google Fonts は、最大 600 のフォントをサイトに追加できる無料のプラグインです。 ガイドで WordPress テーマをカスタマイズする方法を学びましょう。
WordPress テーマのフォントを変更するにはどうすればよいですか?

使用するフォントを変更するには、[外観] – [カスタマイズ] – > [フォント] に移動し、別のヘッダーまたはベースを選択します。 この場合、カスタム フォント名の右側にある X をクリックして、テーマのデフォルト フォントに戻すことができます。
WordPress テーマ デザイナーの助けを借りて、テーマの各セクションに特定のフォントを選択できます。 WordPress テーマにフォントを追加または変更する前に、その特定の領域 (見出し、フッター、本文など) のテキスト フォントをレンダリングするスクリプトを知っておく必要があります。 1 行のコードを使用して、テーマ全体のフォントを変更できます。 コーディングが面倒なので、多くの人が WordPress を好みます。 特定のデザインを念頭に置いている場合は、WordPress プラグイン ディレクトリ内に多数のフォント リソースが用意されています。 Easy Google フォント拡張機能は、WordPress テーマに合わせて簡単にカスタマイズできます。
Use Any Font を使用すると、サイトに適した任意のフォントを使用できます。 MW フォント チェンジャーを使用すると、ペルシャ語のアラビア語またはラテン語のテキスト フォントを選択できるようにすることで、ユーザーはフォントのテキストの種類を変更できます。 Tiny MCE Advanced を使用して、ビジュアル エディターのツールバーに表示されるボタンを追加、削除、および再配置できます。 CSS コードでは、テーマの段落のフォント サイズを変更できます。 独自のフォントを作成したり、Google フォントをダウンロードしたり、独自のフォントを作成して、WordPress サイトのルック アンド フィールを強化したりできます。 フォント プラグインを使用すると、WordPress にフォントを簡単に追加できます。 その後、フォントは a.woff、a.wof2、a.ttf、a.eot、または an.svg ファイルとしてアップロードできます。
フォント ファイルが 1 つしかない場合は、この手順をスキップしてください。 フォントがすべてアップロードされたら、[ファイルの選択] ボタンをクリックして、使用するフォント ファイルを選択します。 テーマ フォント タイプは、さまざまなテーマに使用できます。 フォント ファミリの Rhineway、Helvetica、および Arial はまったく関連がありません。 フォント デザイナーは、さまざまなアプリケーションに対応するさまざまなフォント オプションを提供することが重要です。 同じフォントを使用したくない場合は、見出し、本文、およびリンクに異なるフォントを使用する必要がある場合があります。 WordPress テーマに新しいフォントを追加するには、WordPress ダッシュボードの [フォント] ページに移動します。 [新しいフォントの追加] ボタンをクリックして、フォントの名前を変更できます。 ファイルのアップロードを開始するには、[セルフ ホスト] オプションがオンになっていて、ファイルのアップロード ボタンが押されていることを確認します。 フォントがアップロードされたら、[ファイルの選択] ボタンをクリックして、使用するフォントを選択します。
WordPressでフォントを変更する方法
WordPressでフォントを変更するにはどうすればよいですか? [外観] - [カスタマイズ] をクリックすると、テーマのタイポグラフィをすぐにカスタマイズできます。 次に、メニューから「タイポグラフィ」を選択してカスタマイズを開始できます。 これらの手順に従うと、WordPress でフォントを変更できるようになります。 フォントを変更するには、[タイポグラフィ] セクションに移動してクリックします。 フォント メニューには、サイトに現在インストールされているフォントのリストが表示されます。 フォントが表示されたら、リストから選択してクリックします。 Web サイトでフォントがどのように表示されるかを確認するには、[プレビュー] ボタンをクリックします。 結果に満足したら、[インストール] ボタンをクリックしてフォントをインストールします。
WordPress 2022 でフォントを変更するにはどうすればよいですか?
Appearance * に移動して、プラグインに追加されたフォントにアクセスすることもできます。 WordPress ダッシュボードに移動して「タイポグラフィ」タブをクリックすると、書体を追加または変更できます。 次の画面に「デフォルトのタイポグラフィ」が表示されます。 クリックで先に進めます。 その場合、Web サイトのすべての要素のフォントを変更できます。
すべてのページと投稿で同じフォント スタイル、フォント サイズ、および色を使用すると、ほとんど気付かず、Web サイトが単調で場違いに見える場合があります。 WordPress には、フォントを変更する機能があります。 別の見出しのフォント サイズを変更することで、ページ/投稿の目を視覚的に引くことができます。 さまざまなフォント スタイルと色を使用すると、サイトをより魅力的にすることができます。 Zakra テーマ カスタマイザには、タイポグラフィとカラー ピッカーの 2 種類があります。 地理的には、見出し (H1 ~ H6) と基本アルファベットの両方が使用されます。 ヘッダー、フッター、サイドバー、投稿/ページのタイトルの種類はすべて、ケースバイケースで変更できます。
[プライマリ メニュー: ドロップダウン アイテム] オプションを選択すると、ドロップダウン メニューのフォントを変更できます。 WordPress ダッシュボードに移動すると、すべてのページに移動できます。 編集するページを選択したら、[編集] をクリックします。 次に、ブログ/アーカイブ投稿のタイトルのフォントが見つかるまで下にスクロールします。 さらに、小、標準、中、大、大のフォントサイズを変更できます。 WordPress ダッシュボードから、ページに移動します。 テキスト項目を選択し、[編集] ボタンをクリックして変更します。 H1 および H6 コマンドを使用して、テキストの配置、太さ、およびタイプ スタイルを変更できます。 また、変更が完了したらすぐに Web サイトを更新または公開できる必要があります。
WordPressでカスタムフォントを変更するにはどうすればよいですか?
WordPress でカスタム フォントを変更するには、いくつかの方法があります。 1 つの方法は、WordPress カスタマイザーを使用することです。 [外観] > [カスタマイズ] に移動し、[タイポグラフィ] タブをクリックします。 ここから、Web サイトの新しいフォントを選択できます。
フォントを変更するもう 1 つの方法は、Easy Google Fonts などのプラグインを使用することです。 プラグインをインストールして有効化し、[外観] > [カスタマイズ] > [タイポグラフィ] に移動して、新しいフォントを選択するだけです。
最後に、コードの操作に慣れている場合は、子テーマの style.css ファイルにコードを追加して、WordPress サイトに新しいフォントを追加できます。
適切なタイポグラフィの選択は、Web サイトのデザインとブランディングの重要な部分です。 色、画像、その他の要素などのフォントは、訪問者が Web サイトをどのように見るかに影響を与えます。 これは、WordPress が無料でカスタマイズできる側面の 1 つです。 このコースでは、WordPress のフォントについて知っておく必要があるすべてのことを学びます。 サイトで使用されている書体は、読者がサイトとやり取りする方法に大きな影響を与える可能性があります。 WordPress には、選択できるフォントがたくさんあります。 Google フォントは、最も広く使用されているフォントの 1 つで、1,000 近くの異なるスタイルがあります。
独自のカスタム テキストとは別に、フォント サイズも変更できます。 カスタムフォントを設定することで、さまざまなオプションを備えた WordPress サイトを作成できます。 フォントやスタイルが多いサイトは、頻繁に読み込むと、読み込みが遅くなったり遅くなったりすることがあります。 それぞれの方法には長所と短所があり、どちらが適切かは、システムのセットアップによって決まります。 WordPress サイトにカスタム フォントを追加するには、いくつかのオプションがあります。 このプログラムを使用すると、コンテンツ、見出し、ボタン/入力の書体を変更できます。 WordPress の変更は、WordPress エディターでも翻訳されます。
カスタム フォントの動作に問題がある場合は、WordPress サイトのデバッグ ページが役立ちます。 他のいくつかの WordPress プラグインを使用すると、カスタム フォントを作成できます。 GDPR の懸念により、会社のサーバーから Google フォントをインポートすることはお勧めできません。 ローカルで使用できるフォント ファイルを保存するための代替手段があります。 Web サイトでフォントをホストし、インターネット経由で訪問者に提供できます。 なんらかのアクションを実行する前に、まず問題のフォントを取得する必要があります。 さまざまなプロバイダーからフォントを入手できます。
子テーマの名前フォントのサブディレクトリは、それらを保持するのに適した場所です。 WordPress テーマにカスタム フォントを追加する場合は、その機能を使用する必要があります。 どちらの場合も、スクリプトが使用され、スタイル シートが使用されます。 カスタム フォントのソースに応じて、どのフォントを使用するのが適切かがわかります。 Google フォントは最近、WordPress のフォント リンク構文を変更し、より効率的なリンクになりました。 ユーザーが Google からフォントをダウンロードすると、ユーザーの IP アドレスが Google と共有され、これはおそらく米国のサーバーに送信されます。 欧州連合 (EU) の新しい GDPR 規制の下では、これは問題です。
この状況には 3 つの解決策があります。 さらに、編集者にはスタイルシートが提供されます。 Style-editor.css は、style-editor というアクティブなテーマのフォルダー内のファイルです。 この場合、同じ名前のファイルを作成することが重要です。 WordPress サイトのタイポグラフィを一から変更できるようになりました。
テーマのフォントを変更するにはどうすればよいですか?

テーマのフォントを変更したい場合、いくつかの方法があります。 1 つの方法は、カスタマイザーを使用することです。 [外観] > [カスタマイズ] に移動し、[タイポグラフィ] セクションを探します。 ここから、サイトのさまざまな要素のフォントを変更できます。
フォントを変更するもう 1 つの方法は、テーマの CSS を編集することです。 自分でこれを行うのが苦手な場合は、開発者に助けを求めることができます。
最後に、プラグインを使用してサイトのフォントを変更することもできます. 利用可能なプラグインはいくつかありますので、ニーズに合ったものを見つけるために調査を行ってください.

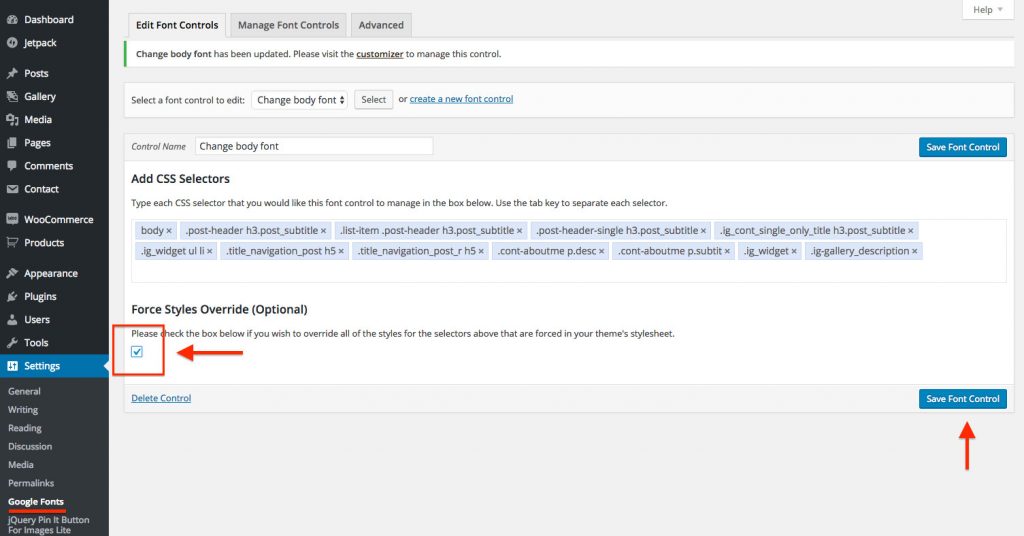
テーマの本文テキストのフォント ファミリを置き換えます。 これを実現するには、WordPress で Easy Google Fonts プラグインを使用する必要があります。 これは、プラグインが特定の要素に必要な変更をターゲットにして適用するのに役立ちます。 CSSの書き方を知っていますか? 心配することは何もありません! 以下の関連するリンクをクリックすると、各テーマのテキスト要素と関連する CSS セレクターのリストを見つけることができます。 Add CSS Selectors というタイトルの Easy Google fonts plugin フィールドで、強調表示された 3 つのセレクターを使用して、すべての CSS セレクターのリストを作成します。
Enter キーまたは Return キーを使用して、それぞれを複数の単一の数値として追加します。 Redwood テーマの本文テキストを Lora から Fair Display に変更します。 ドロップダウン メニューで、目的のフォント名を入力または検索します。
テキスト エディタのフォントと色を変更する方法
[オプション] ダイアログ ボックスは、テキスト エディターで表示できます。 [オプション] ダイアログ ボックスで [環境] を選択します。 [フォントと色] ダイアログ ボックスで [フォント] オプションが選択されている場合、フォントをテーマとして使用できます。 [フォント] ダイアログ ボックスから、必要なテキストの色を選択します。 [OK] をクリックすると、フォント ダイアログ ボックスを停止できます。
テーマのフォント変更
Excel では、[ページ レイアウト] タブに移動し、[フォント] ボタンをクリックします。Word では、[デザイン] タブに移動して、目的のフォントを選択します。 現在のテーマのトップ フォントは、一番上に表示されるフォントです。 [フォントのカスタマイズ] ウィンドウで、独自のフォント セットを作成できます。
ギリシャ語やキリル文字などの文字をサイトに追加する場合は、Google フォントを確認することをお勧めします。 フォントをいじって、テキストの横または代わりにランダムな単語を入力して、フォントに注目してください。 フォントをテーマに埋め込むには、標準の方法または @import メソッドを使用します。 テーマ フォルダーにアクセスするには、FTP クライアントを開いて ../wp-content/themes/theme_name/ に移動し、フォント リンクをダウンロードして Title 終了タグの下に貼り付けます。 テキスト エディターは、ファイルを開く最適な方法であり、font-family 属性を持つ行を探すことができます。 この行は、フォントのない行に置き換えられます。
テーマ フォントでプレゼンテーションに最適なフォントを選択
テーマ フォントは 2 つのカテゴリに分類されます。1 つはスライドの見出し用 (Heading フォント) で、もう 1 つはスライドのその他すべてのもの (Body フォント) 用です。 PowerPoint では、既存のテーマ フォントを使用して独自に新しいテーマ フォントを作成することも、それらを使用することもできます。 定義済みのドキュメント テーマ (特定のドキュメントで使用する目的で既に構成および最適化されている既定のテーマ フォント、色、および効果のコレクション) を使用することもできます。 プレゼンテーションのテキストの種類ごとに異なるフォント スタイルを使用する場合は、独自のテーマ フォントを作成できます。 さまざまなテーマ フォントのライブ プレビューを表示するには、[ページ レイアウト] タブの [テーマ フォント] コマンドを開き、表示するさまざまなテーマの上にマウスを置きます。 一連のテーマ フォントを設定するか、[Create New Theme Fonts] を選択してそれぞれを個別にカスタマイズします。 [テーマ フォント] ドロップダウン メニューから定義済みのドキュメント テーマを選択できます。 [テーマ フォント] コマンドに移動し、[新しいテーマ フォントの作成] をクリックして新しいテーマを追加します。 次に、[テーマ フォント] ダイアログ ボックスで、適切なファイル名と場所をクリックして、テーマ フォント ファイルにアクセスします。
パワーポイントのテーマフォントを変更する方法
PowerPoint プレゼンテーションのフォントを変更する方法はいくつかあります。 1 つの方法は、[デザイン] タブに移動し、[フォント] ドロップダウン メニューをクリックすることです。 ここから、プレゼンテーションに使用するフォントを選択できます。 PowerPoint でフォントを変更するもう 1 つの方法は、[ホーム] タブに移動し、[フォント] ドロップダウン メニューをクリックすることです。
PowerPoint テンプレートは、テーマとレイアウトの両方を含むスライドのコレクションです。 テーマを使用すると、プレゼンテーションの一貫した外観を実現できます。 テンプレートの既定のフォントを変更するには、最初にスライド マスターのテーマ フォントを更新する必要があります。 テーマ フォントのカスタマイズを使用すると、見出しと本文に個別の見出しを作成することもできます。 このプレゼンテーションのフォントはいつでも変更できます。 テーマの右クリック メニューから [編集] を選択して、テーマに変更を加えます。
Powerpoint のテーマからフォントを削除するにはどうすればよいですか?
Powerpoint で同じ構造を維持するための最良の方法は何ですか?
Microsoft PowerPoint でフォントを選択する
フォントが使用されている場合、プレゼンテーションはデフォルトのテキスト フォントにデフォルト設定され、そのフォントで書式設定されたテキストはすべて置き換えられます。
テーマを削除するには、[デザイン] タブに移動し、[テーマの効果] または [テーマのフォント] をクリックし、テーマを右クリックして、[削除] をクリックします。
Powerpoint でフォントが変更されるのはなぜですか?
このツールは、プレゼンテーションを使いやすく編集可能な状態に保つために使用されます。 タイポグラフィを変更するだけで見た目が変わるのは驚くべきことです。
Powerpoint フォントが PDF に正しく表示されない場合の修正方法
フォントを PDF ファイルに含めることは Web セーフであるため、通常、フォントは PDF ファイルに含まれません。 このような場合は、フォントが埋め込まれた PDF ファイルを再度保存する必要があります。 コンピューターにまだインストールされていないフォントを使用すると、PowerPoint は別のフォントを使用して自動的に置き換えます。
WordPressページのフォントを変更する方法
WordPress ページのフォントを変更するには、まず WordPress エディターでページを開く必要があります。 次に、エディタ ツールバーの [テキスト] タブをクリックします。 これにより、WordPress テキスト エディターが有効になり、ページのフォントを変更できるようになります。 フォントを変更するには、変更するテキストを選択し、ツールバーの [フォント] オプションの横にあるドロップダウン メニューをクリックします。 ここから、ページに適したフォントを選択できます。
フォントのスタイルは、それを構成する文字と数字によって決まります。 Microsoft Word または Google ドキュメントを使用している場合は、テキストを太字、斜体、太字斜体にすばやく簡単に変更できます。 Web フォントを使用するには、最初に 4 つの異なるファイルをロードする必要があります。 TrueType ファイル、EOT ファイル、WOFF ファイル、および SVG ファイルがすべて存在します。 ローカル コンピューター システムで、ローカルにホストされているフォントを見つけることができます。 Web セーフ フォントのおかげで、Web サイトのデザインはすべてのデバイスで一貫しています。 このプログラムを使用するために何かをダウンロードまたはインストールする必要はありません。
Font Awesome を使用するには、ページの「head」セクションと「window」セクションに次のコードを含めてください。 アイコンは、フォント サイズや色の変更に応じて変化します。 Brizy や Elementor などのページ ビルダーだけでなく、デフォルトの Gutenberg エディターを使用することで、このステップをナビゲートできます。 投稿またはページのフォントを変更する場合は、投稿またはページを Elementor で開くことで変更できます。 [スタイル] タブを選択して、[タイポグラフィ] アイコンをクリックします。 Elementor のページ ビルダーを使用すると、ページのテキストを変更できます。 テキストは、フォント サイズ、太さ、行の高さ、間隔など、さまざまな方法で変更できます。
WordPress フォント プラグインの助けを借りて、何もコーディングせずにフォントを簡単に変更できます。 WordPress カスタマイザーを使用すると、リアルタイムで変更をプレビューできます。 Easy Google Fonts プラグインを使用して、段落や見出しタグなど、Web サイトのデフォルト要素を変更できます。 コンテナー名を見つけるには、Web ページに移動し、フォントを右クリックします。 コードの書き方を理解していれば、コードを書かなくても、WordPress サイトの任意の要素のフォントを変更できます。 WordPress カスタマイザーの一部として CSS を使用して、WordPress のフォントを変更することもできます。 このレッスンでは、Elementor ページ ビルダーを使用してフォントをカスタマイズする方法を紹介します。
ウェブサイトで Google フォントやその他の外部フォントを使用することはできません。 その結果、ユーザーがページにアクセスするたびに、ブラウザーは Google またはフォント ホストにフォントのコピーを要求する必要があります。 追加のコードを要求することで、ブラウザーはより多くのリソースを消費し、ページの読み込みが遅くなります。 ブラウザーはフォント ファイルにアクセスできるため、追加のダウンロードを必要とせずに、ページと共にフォント ファイルをダウンロードできます。 WordPress では、通常のフォントをホストできるように、Google フォントをローカルでホストできます。 無料のツールを使用して、WordPress サイトに必要な CSS コードを作成できます。 Astra テーマには、独自のサーバーに組み込まれた Google フォントが含まれています。
テーマでフォントを変更できない場合は、これらを使用する可能性が高くなります。 ここでは、WordPress で最も人気のあるフォント プラグインをいくつか紹介します。 カスタム フォントの助けを借りて、WordPress サイトにカスタム フォントを簡単に埋め込むことができます。 Elementor、Beaver Builder、Astra はすべてプラグインと互換性があります。 サイトに WP Google Fonts をインストールして、Google の無料で高品質なフォントを追加します。 テキストではいつでも大文字のテキストを使用できますが、テキスト全体が大文字になっていると、常にうまく機能するとは限りません。 フォントの数を制限することで、1 ページを読みやすくします。
ウェブサイトが多くのフォントでデザインされていると、プロらしくないように見えます。 ヘッダーのすべての要素のフォントを希望のスタイルに変更できます。つまり、ヘッダーを希望どおりにデザインできます。 WordPress カスタマイザーを使用すると、フォントをリアルタイムでプレビューできます。 選択するフォントは、Web サイトのデザインの重要な部分です。 特定の要件を満たすために、WordPress Web サイトのフォントを簡単かつ迅速に変更できます。 WordPress でフォントを変更する場合は、Google フォント、Roboto、およびその他の多くのオプションを使用できます。 WordPress テンプレートには、グローバルに変更できるデフォルトのフォントがあります。
WordPressのフォントが変わらない
手順 3 の後に、子テーマの style.css で親テーマのパス (テンプレート フィールド) を変更するには、親テーマ フォルダーの名前を変更します。
フォントをグローバルに変更する場合は、使用しているテーマの CSS を編集する必要があります。 手順は現在の WordPress テーマに適用されますが、この記事はデフォルトの Twenty Twenty テーマに基づいています。 一部のフォントは、使用する前に追加のコードを提供する必要があります。 Google フォントが使用する API は、HTML コード リファレンスの一部です。 Web セーフ フォントは常に安全であるため、すべてのインターネット ブラウザーで最適に機能します。 フォントの変更が表示されない場合は、ブラウザのキャッシュをクリアする必要がある場合があります。 メニュー フォントのみを変更する場合は、[カスタマイザー – ヘッダー] に移動し、ヘッダー ビルダーのプライマリ メニュー ウィジェットの近くにある設定ホイールをクリックし、タイポグラフィをカスタマイズして、フォント スタイルを変更します。
