如何更改 WordPress StanleyWP 主題的字體
已發表: 2022-10-21如果您想更改 WordPress stanleywp 主題的字體,您需要做一些事情。 首先,您需要找到一種您喜歡的字體,並且可以很好地與您的主題配合使用。 找到字體後,您需要將其下載並安裝到您的計算機上。 然後,您需要打開 WordPress 定制器並單擊“排版”選項卡。 從那裡,您可以選擇新字體並將其應用到您的網站。
大多數 WordPress 主題都帶有可以更改的內置字體,儘管有些主題更具適應性。 除了免費插件之外,您還可以使用這些免費插件為任何主題添加額外的字體選項。 在第一部分,我們將演示如何使用靈活的 Neve 主題作為示例。 我們還將向您展示如何使用 WordPress 編輯器更改單個內容的 WordPress 字體。 如果您想為您的 WordPress 主題添加更多字體選項,插件是一個很好的備份。 Easy Google Fonts 允許您從超過 600 種不同主題的 600 多種不同字體中進行選擇。 在通過插件添加更多字體選項之前,我們將從二十一二十一的默認主題轉到默認的二十一二十一主題。
通過轉到 WordPress 儀表板中的外觀自定義,您可以訪問 WordPress 定制器。 現在可以從 Google 字體中為您網站上的各種內容類型選擇一種字體。 在您做出決定時,您應該能夠看到新字體的實時預覽。 只需單擊發布即可將您的新字體上線。 如果您已經有一個靈活的主題,您可以使用 WordPress Customizer 添加您自己的排版選項。 Easy Google Fonts 是一個免費插件,可讓您向網站添加多達 600 種字體。 在我們的指南中了解如何自定義任何 WordPress 主題。
如何更改 WordPress 主題中的字體?

您可以通過轉到外觀 - 自定義 - > 字體並選擇不同的標題或基礎來更改您使用的字體。 在這種情況下,您可以通過單擊自定義字體名稱右側的 X 恢復為主題的默認字體。
在 WordPress 主題設計師的幫助下,他們能夠為主題的每個部分選擇特定的字體。 在向 WordPress 主題添加或更改字體之前,您必須知道該特定區域(標題、頁腳、正文等)的腳本渲染文本字體。 一行代碼可用於更改整個主題的字體。 許多人更喜歡 WordPress,因為他們覺得編碼很乏味。 如果您有特定的設計,WordPress 插件目錄中有許多可用的字體資源。 Easy Google 字體擴展可以為任何 WordPress 主題輕鬆定制。
您可以通過 Use Any Font 使用適合您網站的任何字體。 MW Font Changer 允許用戶通過選擇波斯語阿拉伯語或拉丁語文本字體來更改其字體中的文本類型。 您可以使用 Tiny MCE Advanced 添加、刪除和重新排列 Visual Editor 工具欄中顯示的按鈕。 在 CSS 代碼中,您可以更改主題段落的字體大小。 您可以創建獨特的字體、下載 Google 字體或創建自己的字體以增強 WordPress 網站的外觀和感覺。 您可以使用字體插件輕鬆地將字體添加到 WordPress。 之後,您的字體可以上傳為 a.woff、a.wof2、a.ttf、a.eot 或 an.svg 文件。
如果您只有一個字體文件,請跳過此步驟。 字體已全部上傳,然後單擊選擇文件按鈕並選擇要使用的字體文件。 主題字體類型可用於各種主題。 字體系列 Rhineway、Helvetica 和 Arial 沒有任何關係。 字體設計師為廣泛的應用程序提供廣泛的字體選項至關重要。 如果您不想使用相同的字體,您可能需要為標題、正文和鏈接使用不同的字體。 要為您的 WordPress 主題添加新字體,請轉到 WordPress 儀表板的字體頁面。 您可以通過單擊添加新字體按鈕來更改字體名稱。 要開始上傳文件,請確保選中自託管選項並按下上傳文件按鈕。 上傳字體後,單擊“選擇文件”按鈕選擇要使用的字體。
如何在 WordPress 中更改字體
如何在 WordPress 中更改字體? 通過單擊外觀 - 自定義,您可以立即自定義主題的排版。 然後,您可以通過從菜單中選擇 Typography 開始自定義。 遵循這些步驟將允許您更改 WordPress 中的字體。 要更改字體,請導航到排版部分並單擊它。 在字體菜單上,您會找到當前安裝在您網站上的字體列表。 當您到達字體時,從列表中選擇它並單擊它。 要查看字體在您的網站上的外觀,請單擊“預覽”按鈕。 如果您對結果感到滿意,請單擊“安裝”按鈕安裝字體。
如何更改 WordPress 2022 上的字體?
您還可以通過轉到外觀 * 來訪問已添加到插件中的字體。 您可以通過轉到 WordPress 儀表板並單擊“排版”選項卡來添加或修改字體。 下一個屏幕將顯示“默認排版”。 您可以單擊它繼續。 在這種情況下,您可以更改網站中每個元素的字體。
如果您在所有頁面和帖子上使用相同的字體樣式、字體大小和顏色,您可能不會注意到太多,並使您的網站顯得單調和格格不入。 WordPress 提供了更改字體的功能。 您可以通過更改單獨標題的字體大小來直觀地吸引頁面/帖子的注意力。 多種字體樣式和顏色可以使您的網站更具吸引力。 Zakra 主題定制器有兩種風格:排版和顏色選擇器。 在地理上,標題(H1 - H6)和基本字母都被使用。 頁眉、頁腳、側邊欄和帖子/頁面標題的類型都可以根據具體情況進行更改。
通過選擇主菜單:下拉項目選項,您可以更改下拉菜單的字體。 通過轉到您的 WordPress 儀表板,您可以導航到所有頁面。 選擇要編輯的頁面後,單擊編輯。 然後,向下滾動,直到找到博客/存檔帖子標題的字體。 此外,您可以更改小、普通、中、大和大的字體大小。 從您的 WordPress 儀表板,轉到頁面。 選擇一個文本項目,然後單擊編輯按鈕進行更改。 您可以使用 H1 和 H6 命令更改文本的對齊方式、粗細和類型樣式。 完成更改後,您還應該能夠更新或發佈網站。
如何在 WordPress 中更改自定義字體?
您可以通過幾種不同的方式在 WordPress 中更改自定義字體。 一種方法是使用 WordPress 定制器。 只需轉到外觀 > 自定義,然後單擊排版選項卡。 從這裡,您可以為您的網站選擇一種新字體。
另一種更改字體的方法是使用 Easy Google Fonts 之類的插件。 只需安裝並激活插件,然後轉到外觀 > 自定義 > 排版以選擇新字體。
最後,如果您習慣使用代碼,您可以通過向子主題的 style.css 文件中添加一些代碼來為您的 WordPress 網站添加新字體。
選擇適當的排版是您網站設計和品牌推廣的關鍵部分。 字體,如顏色、圖像和其他元素,會影響訪問者如何看待您的網站。 這是 WordPress 允許您免費自定義的方面之一。 通過我們的課程,您將了解有關 WordPress 字體的所有知識。 您網站上使用的字體會對您的讀者與之互動的方式產生重大影響。 WordPress 有多種字體可供選擇。 谷歌字體是使用最廣泛的字體之一,擁有近 1000 種不同的樣式。
除了您自己的自定義文本外,您還可以更改字體大小。 通過配置自定義字體,您可以創建具有多種選項的 WordPress 站點。 當您更頻繁地加載時,具有多種字體和样式的網站可能會顯得緩慢或加載緩慢。 每種方法都有利有弊,哪種方法適合您取決於您的系統設置。 您可以通過多種方式向 WordPress 網站添加自定義字體。 該程序允許您更改內容、標題和按鈕/輸入的字體。 您的 WordPress 更改也將在 WordPress 編輯器中進行翻譯。
如果您在使用自定義字體時遇到問題,WordPress 站點的調試頁面可以為您提供幫助。 其他一些 WordPress 插件允許您創建自定義字體。 由於 GDPR 問題,從公司的服務器導入 Google 字體可能不是一個好主意。 有一些替代方法可以存儲您可以在本地使用的字體文件。 您的網站可以託管字體並通過 Internet 將它們提供給訪問者。 必須先獲取相關字體,然後才能採取任何操作。 您可以從各種提供商處獲取字體。
您的子主題名稱字體的子目錄是保存它們的好地方。 如果你想為你的 WordPress 主題添加自定義字體,你必須使用它的功能。 在這兩種情況下,都使用了腳本和样式表。 根據您的自定義字體的來源,使用哪一種可能適合您。 Google 字體最近更改了 WordPress 的字體鏈接語法,從而提高了鏈接效率。 如果用戶從谷歌下載字體,他或她的 IP 地址將與穀歌共享,這很可能會被發送到美國的服務器。 根據歐盟 (EU) 的新 GDPR 法規,這是有問題的。
對於這種情況,有三種可能的解決方案。 此外,編輯器將獲得一個樣式表。 Style-editor.css 是活動主題文件夾中名為 style-editor 的文件。 在這種情況下,創建具有相同名稱的文件至關重要。 您現在可以完全從頭開始更改 WordPress 網站的排版。
如何更改主題中的字體?

如果您想更改主題中的字體,有幾種不同的方法可以做到。 一種方法是使用定制器。 轉到外觀 > 自定義,然後查找“排版”部分。 從這裡,您可以更改網站上各種元素的字體。
另一種更改字體的方法是編輯主題的 CSS。 如果您自己不方便這樣做,您可以請開發人員幫助您。
最後,您還可以使用插件來更改網站上的字體。 有幾種不同的插件可用,因此請務必進行研究以找到適合您需求的插件。

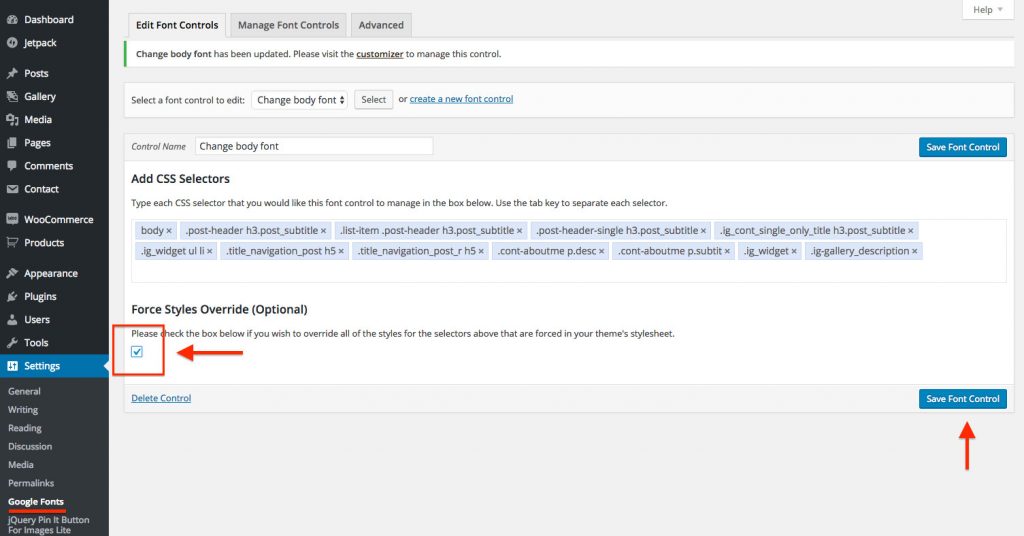
我們將替換主題正文的字體系列。 為了做到這一點,我們需要在 WordPress 中使用 Easy Google Fonts 插件。 它將幫助插件定位並將您需要的更改應用於特定元素。 你知道怎麼寫 CSS 嗎? 沒什麼好擔心的! 您可以通過單擊下面的相關鏈接找到每個主題的文本元素和相關 CSS 選擇器的列表。 在名為“添加 CSS 選擇器”的 Easy Google 字體插件字段中,我將使用突出顯示的三個選擇器來製作所有 CSS 選擇器的列表。
使用 enter 或 return 鍵將每個添加為多個中的單個數字。 我要將 Redwood 主題的正文從 Lora 更改為 Fair Display。 在下拉菜單中,鍵入/搜索所需的字體名稱。
如何更改文本編輯器的字體和顏色
您可以在文本編輯器中查看“選項”對話框。 在選項對話框中選擇環境。 如果在“字體和顏色”對話框中選擇了“字體”選項,則該字體可以用作主題。 從“字體”對話框中選擇所需的文本顏色。 您可以通過單擊確定來停止字體對話框。
主題字體更改
在 Excel 中,轉到“頁面佈局”選項卡,然後單擊“字體”按鈕,在 Word 中,轉到“設計”選項卡,然後選擇所需的字體。 當前主題的頂部字體是出現在頂部的字體。 在“自定義字體”窗口中,您可以創建自己的字體集。
如果您想向您的網站添加希臘語或西里爾語等字符,您可能需要檢查 Google 字體。 使用字體並通過在文本旁邊或代替文本輸入隨機單詞來密切關注它們。 標準方法或@import 方法用於將字體嵌入到您的主題中。 要訪問您的主題文件夾,請打開 FTP 客戶端並導航到../wp-content/themes/theme_name/,然後下載字體鏈接並將其粘貼到標題結束標記下。 文本編輯器是打開文件的最佳方式,您可以查找具有 font-family 屬性的行。 此行將被替換為無字體的行。
使用主題字體為您的演示文稿選擇完美的字體
主題字體分為兩類:一類用於幻燈片的標題(標題字體),另一類用於幻燈片上的其他所有內容(正文字體)。 在 PowerPoint 中,您可以使用現有的主題字體自行創建新主題字體,也可以使用它們。 也可以使用預定義的文檔主題,它是默認主題字體、顏色和效果的集合,這些字體、顏色和效果已經為在特定文檔中使用而進行了配置和優化。 如果您想為演示文稿中的每種文本類型使用不同的字體樣式,您可以創建自己的主題字體。 要查看各種主題字體的實時預覽,請在“頁面佈局”選項卡中打開“主題字體”命令,並將鼠標懸停在您想要查看的不同主題上。 設置一組主題字體,或通過選擇創建新主題字體單獨自定義每個字體。 您可以通過從主題字體下拉菜單中選擇預定義的文檔主題來選擇它們。 導航到主題字體命令,然後單擊創建新主題字體以添加新主題。 然後,在主題字體對話框中,單擊相應的文件名和位置以訪問主題字體文件。
如何更改主題字體 Powerpoint
有幾種方法可以更改 PowerPoint 演示文稿中的字體。 一種方法是轉到“設計”選項卡,然後單擊“字體”下拉菜單。 從這裡,您可以選擇要用於演示文稿的字體。 在 PowerPoint 中更改字體的另一種方法是轉到“主頁”選項卡,然後單擊“字體”下拉菜單。
PowerPoint 模板是包含主題和佈局的幻燈片集合。 當您使用主題時,您的演示文稿會獲得一致的外觀。 要更改模板的默認字體,您必須首先更新幻燈片母版中的主題字體。 使用主題字體自定義,您還可以為頭部和身體創建單獨的標題。 您可以隨時更改此演示文稿中的字體。 從主題的右鍵菜單中選擇編輯以對主題進行任何更改。
如何從 Powerpoint 中的主題中刪除字體?
在 Powerpoint 中保持相同結構的最佳方法是什麼?
在 Microsoft Powerpoint 中選擇字體
如果使用該字體,則演示文稿將默認為默認文本字體,並且任何已使用該字體格式化的文本都將被替換。
要刪除主題,請轉到設計選項卡,單擊主題效果或主題字體,右鍵單擊主題,然後單擊刪除。
為什麼 Powerpoint 會更改我的字體?
該工具用於保持演示文稿的可用和可編輯。 令人驚訝的是,簡單地改變排版可以改變你的外觀。
如何在 Pdf 中未正確顯示時修復 Powerpoint 字體
字體通常不包含在 PDF 文件中,因為將它們包含在 PDF 文件中是網絡安全的。 如果發生這種情況,您將需要使用已嵌入的字體重新保存 PDF 文件。 當您使用計算機上尚未安裝的字體時,PowerPoint 將使用另一種字體自動替換它。
如何更改 WordPress 頁面中的字體
要更改 WordPress 頁面中的字體,您需要首先在 WordPress 編輯器中打開該頁面。 然後,單擊編輯器工具欄中的文本選項卡。 這將啟用 WordPress 文本編輯器,這將允許您更改頁面的字體。 要更改字體,只需選擇要更改的文本,然後單擊工具欄中“字體”選項旁邊的下拉菜單。 從這裡,您可以為您的頁面選擇所需的字體。
字體的樣式由組成它的字母和數字決定。 如果您使用的是 Microsoft Word 或 Google Docs,則可以快速輕鬆地將文本更改為粗體、斜體或粗斜體。 要使用網絡字體,您必須首先加載四個不同的文件。 TrueType 文件、EOT 文件、WOFF 文件和 SVG 文件都存在。 您可以在本地計算機系統上找到本地託管的字體。 借助網絡安全字體,您的網站設計在所有設備上都保持一致。 您無需下載或安裝任何東西即可使用此程序。
請在頁面的“head”和“window”部分包含以下代碼以使用 Font Awesome。 圖標將根據其字體大小或顏色的變化而變化。 通過使用默認的 Gutenberg 編輯器以及 Brizy 和 Elementor 等頁面構建器,您將能夠瀏覽此步驟。 如果要更改帖子或頁面的字體,可以通過使用 Elementor 打開帖子或頁面來實現。 可以選擇樣式選項卡,然後單擊排版圖標。 Elementor 的頁面構建器允許您更改頁面上的文本。 您的文本可以通過多種方式進行更改,例如字體大小、粗細、行高和間距。
借助 WordPress 字體插件,您可以輕鬆更改字體,而無需編寫任何代碼。 使用 WordPress 定制器,您可以實時預覽更改。 Easy Google Fonts 插件可用於更改網站的默認元素,例如段落和標題標籤。 要查找容器名稱,請導航到網頁並右鍵單擊字體。 如果您了解如何編碼,則可以更改 WordPress 網站上任何元素的字體,而無需編寫任何代碼。 您還可以使用 CSS 作為 WordPress 定制器的一部分來更改 WordPress 中的字體。 在本課中,我們將向您展示如何使用 Elementor 頁面構建器自定義字體。
不能在您的網站上使用 Google 字體或其他外部字體。 因此,每當用戶訪問頁面時,瀏覽器都必須向 Google 或字體主機請求字體副本。 通過請求額外的代碼,瀏覽器會消耗更多資源並減慢頁面加載速度。 因為瀏覽器可以訪問字體文件,所以它可以隨頁面一起下載,而無需額外下載。 在 WordPress 中,您可以在本地託管 Google 字體,就像您可以託管常規字體一樣。 使用免費工具,您可以創建 WordPress 網站所需的 CSS 代碼。 Astra 主題在其自己的服務器上包含一個內置的 Google 字體。
如果您的主題不允許您更改字體,您將有更好的機會使用這些。 以下是一些最流行的 WordPress 字體插件。 借助自定義字體,您可以輕鬆地將自定義字體嵌入您的 WordPress 網站。 Elementor、Beaver Builder 和 Astra 都與該插件兼容。 在您的網站上安裝 WP Google 字體並添加 Google 的免費和高質量字體。 您始終可以在文本中使用大寫文本,但如果整個文本都大寫,則效果並不好。 通過限製字體數量使閱讀單個頁面更容易。
當一個網站設計有多種字體時,它顯得不專業。 您可以將標題中每個元素的字體更改為您想要的樣式,這意味著您可以按照您想要的方式設計標題。 WordPress 定制器允許您實時預覽字體。 您選擇的字體是您網站設計的重要組成部分。 您可以輕鬆快速地更改 WordPress 網站上的字體以滿足您的特定要求。 如果要更改 WordPress 中的字體,可以使用 Google 字體、Roboto 和許多其他選項。 WordPress 模板具有可以全局更改的默認字體。
WordPress字體沒有改變
為了在步驟 3 之後更改子主題的 style.css 中的父主題路徑(模板字段),重命名父主題文件夾。
全局更改字體時,您需要編輯您正在使用的主題的 CSS。 儘管這些說明適用於任何當前的 WordPress 主題,但本文基於默認的二十二十主題。 您需要為某些字體提供額外的代碼才能使用它們。 Google 字體使用的 API 是您的 HTML 代碼參考的一部分。 Web Safe 字體在所有 Internet 瀏覽器中效果最佳,因為它們始終是安全的。 如果您沒有看到字體更改,您可能需要清除瀏覽器緩存。 如果您只想更改菜單字體,請轉到自定義程序 - 標題,單擊標題生成器中主菜單小部件附近的設置輪,自定義排版並更改字體樣式。
