在 WordPress 上更改字體和顏色的 3 種方法
已發表: 2022-10-21如果您希望更改 WordPress 網站上的字體和顏色,您可以通過幾種不同的方式來實現。 您可以使用插件,也可以直接編輯主題的 CSS 文件。 如果您不習慣使用代碼,那麼使用插件是您的最佳選擇。 您可以使用幾個不同的插件,但我們建議使用自定義 CSS 管理器插件。 安裝並激活插件後,您需要前往 WordPress 儀表板的“外觀”部分。 從那裡,您將看到一個新的“自定義 CSS”選項。 單擊它,您將能夠添加自己的 CSS 代碼。 如果您想更改網站上的字體,您需要將以下代碼添加到自定義 CSS 框中:body { font-family: “Your Font Here”; 您可以將“Your Font Here”替換為您要使用的字體名稱。 您可以在此處找到可以使用的免費字體列表。 如果你想改變你網站的顏色,你需要使用下面的代碼:body { color: #000000; 這會將您網站上的文本顏色更改為黑色。 您可以將十六進制代碼更改為您想要的任何顏色。 添加完要使用的 CSS 代碼後,請務必單擊“保存更改”按鈕。 您的新字體和顏色現在將出現在您的網站上!
更改 WordPress 網站中的字體顏色是一種快速簡便的方法。 這可以在一個句子或一個文本塊中完成。 您還可以更改整個站點中特定元素或 CSS 類的顏色。 如果你使用太多顏色,你會讓你的網站看起來不專業。 CSS 類可用於更改文本塊的顏色。 如果您在定制器中設置類的樣式,則更新主題時不會有任何問題。 更改主題樣式表中的字體顏色是另一種很好的方法。
如果要更改網站中現有元素的顏色,必須首先更改主題的樣式表。 可以直接編輯字體顏色,也可以創建一個類,然後將 CSS 分配給它。 通過我們精選的專業設計的WordPress 主題,您可以為您的網站打造美麗的外觀和感覺。
通過轉到格式>字體,您可以更改字體。 要打開字體對話框,請按 D 鍵。 選擇字體顏色旁邊的箭頭後,選擇所需的顏色。 通過選擇默認,您可以更改默認設置。 將更改應用於基於模板的所有新文檔是合適的。
您可以通過添加樣式屬性來更改 HTML 中的字體顏色。 樣式屬性用於為元素創建內聯樣式。 CSS 屬性標籤的顏色由 HTML *p 分配給屬性。 因為 HTML5 不支持 font> 標籤,所以使用CSS 樣式給字體添加顏色。
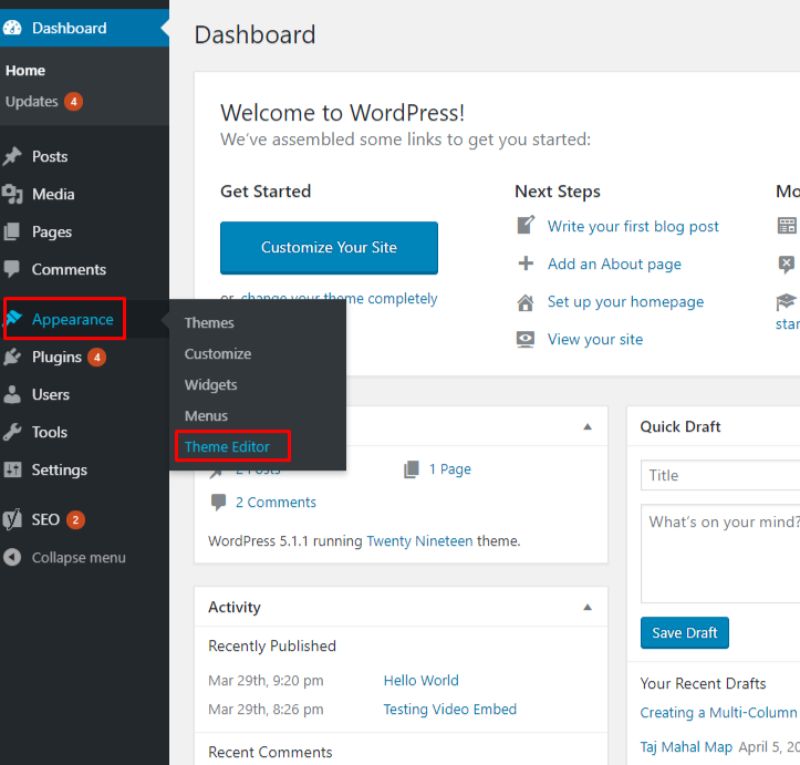
方法 1:通過單擊主題樣式部分的外觀選項卡下的編輯器項打開主題的編輯器。 然後,在 CSS Styles 下,您會找到主題的CSS Stylesheet 。 字體類別位於主題的這一部分。
導航到外觀下的“編輯器”選項卡以找到主題編輯器。 在頁面底部,在“CSS 樣式表”部分下方,有一個主題的 CSS 樣式表。 字體 在大多數情況下,如果您使用不同類型的字體,您需要為站點的不同區域選擇不同的字體。
如何在 WordPress 中更改字體和顏色?

要更改 WordPress 中的字體和顏色,您需要訪問定制器工具。 為此,請轉到您的 WordPress 儀表板並單擊左側邊欄中的“自定義”鏈接。 從這裡,您可以更改網站的字體和顏色設置。
一些 WordPress 主題不允許您更改文本的顏色。 如果您不熟悉編碼,使用代碼更改 WordPress 中的字體顏色是最方便的方法,但對於熟悉它的人來說,這可能會令人生畏。 這篇由 WpDataTables 團隊撰寫的文章將引導您完成整個過程。 網頁設計師最重要的任務之一是學習如何更改 WordPress 上的文本顏色。 WPDataTables 插件是創建響應式表格和圖表的最佳選擇。 您可以創建具有數百萬行的大型表,或使用高級過濾器和搜索選項。
您可以通過點擊內容編輯器工具欄中的向下小箭頭來更改要更改的單詞。 整個塊的顏色現在將是相同的顏色。 也可以從默認選項之一中進行選擇,或單擊“自定義顏色”鏈接以選擇您想要的任何顏色。 通過轉到設置,您可以更改設置。 一旦您點擊顯示屏,您將被帶到該頁面。 您還可以通過點擊字體選項卡進行放大。 您還有一個選擇,那就是字體樣式。 在更改任何單詞之前,請記下您要更改的單詞。 單擊內容編輯器工具欄中的向下小箭頭後,您可以啟動它。
您可以更改 WordPress 主題的字體嗎?

如果您想查看插件添加的字體,請轉到外觀。 要自定義您的排版,請轉到您的 WordPress 儀表板並選擇“排版”選項卡。 您可以從下一個屏幕中選擇“默認排版”選項。 如果單擊它,它將帶您到該站點。 之後,您可以更改網站上任何元素的字體。
使用您網站的文本字體以使其看起來具有吸引力並與您公司的品牌標識一致,這一點至關重要。 為您的 WordPress 網站設計添加字體是其外觀和感覺的關鍵部分。 在本教程中,我們將引導您通過五種不同的方式來更改 WordPress 中的字體。 如果您使用的是基於塊的 WordPress 主題,例如二十二十二,則可以使用完整的站點編輯器來更改站點的字體。 通過從“字體系列”下拉菜單中選擇一種字體,您可以開始選擇字體系列中的任何元素。 您還可以使用 Easy Google Fonts 等 WordPress 插件來更改WordPress 字體。 Google 字體是 WordPress 的免費插件,可讓您將數百種 Google 字體添加到您的網站。
有幾個可用的登錄頁面構建器,但 SeedProd 因其拖放式主題構建器而脫穎而出,它允許您在幾秒鐘內創建自定義主題。 許多 WordPress 主題構建器允許您創建自定義主題而無需編輯代碼。 可以使用這些工具更改您網站上不同元素的字體。 當您單擊右上角的“主題”按鈕時,您將被帶到主題頁面。 可以使用 SeedProd 生成主題模板。 每個模板都有自己的 WordPress 主題,可以自定義。 我們可以選擇手動創建主題模板。
您還可以通過內容編輯器更改字體的顯示方式。 使用 WordPress 的內容編輯器,您可以編輯或添加帖子。 導航到右側設置面板的“排版”部分。 通過單擊下拉菜單,您可以選擇字體樣式。 您可以更改字體大小、插入字母大小寫、調整顏色以及啟用首字下沉來命名一些事情。
如何在 WordPress 上使用自定義字體
最簡單的方法是修改存儲主題的文件。 您可以通過在計算機的文件資源管理器中打開主題文件夾並蒐索文件 theme.php 來完成此操作。 您應該能夠在 WordPress 安裝的主題文件夾或 WordPress.com 上找到您的主題文件夾。 當您單擊 WordPress.com 上的主題菜單項時,您也應該能夠找到它。 要訪問該文件,請在文件頂部附近輸入以下代碼:*br。 主題應具有符合要求的字體。 如果您想在現有的 WordPress 帖子或頁面中使用自定義字體,您必須首先將字體文件上傳到您的主題文件夾。 單擊 Web 瀏覽器中的 style.html 文件以打開帖子或頁面。 當您單擊 WordPress.com 上的帖子或頁面菜單項時,檢查您的帖子或頁面所在的文件夾,或者在您的 WordPress 安裝中查找名為 Style 的文件夾,看看您是否可以找到該文件夾。 Style.css 已使用以下代碼上傳: *br URL ('MyFont/MyWindow'); 擴展名('.wtf'); 和 URL ('.wtf')。 還可以選擇使用 WordPress 的自定義字體插件。 這些插件有多種風格和大小。 如果您想要一個適合您特定要求的插件,請查找 WordPress 自定義字體插件或 WordPress 自定義字體。 如果您不想使用任何其他選項,可以使用 Adobe Creative Suite 字體。 對於那些在他們的收藏中擁有大量字體並希望在他們的 WordPress 主題和帖子中使用它們而無需上傳每個字體的人來說,這是最好的解決方案。

主題字體顏色

這個問題沒有一個答案,因為它取決於您使用的主題和您選擇的字體。 通常,您可以通過轉到 WordPress 定制器中的“設計”選項卡並從“調色板”部分中選擇一種顏色來更改字體顏色。
文本顏色可以根據您選擇的背景顏色進行調整。 默認字體顏色為#7a7c84,默認背景色比為4.16:1。 如果你需要更新 Shoreditch,你會考慮讓灰色變暗嗎? 另一方面,主題非常好。 使用瀏覽器工具。 我可以使用以下方法更改主頁和帖子的默認文本顏色。 另一方面,頂部頁腳中的段落文本已更改。 當我使用 CSS 設置字體顏色時,顏色調整功能被禁用,並且在深色圖像上切換為白色的文本仍然是深色的。
在文本編輯器中創建和更改主題
通過選擇文件 > 新建,您可以創建一個新主題。 通過輸入主題名稱,您可以在“新建主題”對話框中選擇它。 我已經加載了主題,可以使用了。
從菜單中選擇工具。 文本編輯器可以在文本編輯器菜單的字體和顏色選項卡下找到。 文本編輯器在顯示設置列表中可用。 您可以通過修改字體和大小選項來更改編輯器的字體和文本大小。
如何更改 WordPress 標題中的字體顏色
導航到頁面頂部並選擇“站點標題”。 請確保在本節中包含實際文本以及字體系列更改。 除了字體選擇器之外,還可以更改標題文本的顏色。 選擇最適合您的那一款。
如何更改 Html 中的字體和標題顏色?
在 HTML 中,您可以使用 CSS font-size 屬性更改字體大小。 您可以指定所需的值並將其放在樣式屬性中。 然後可以使用此樣式屬性來創建 HTML 元素,例如句子、標題、按鈕或跨度。
如何更改顏色文本
有幾種不同的方法可以更改文本的顏色。 一種方法是在文字處理軟件中使用顏色選擇器工具。 另一種方法是使用 HTML 編碼來更改文本的顏色。
我們可以通過多種方式更改 HTML 中任何文本的顏色。 使用 html 標籤。 可以使用屬性屬性創建內聯樣式。 可以使用內部 CSS 選項。 Html 代碼現在必須保存在文本編輯器中才能保存。 執行完成後,執行的輸出將在瀏覽器中可見。 如果我們想使用內部級聯樣式表更改文本的顏色,我們必須按照以下步驟操作。
首先,我們必須首先在任何文本編輯器中輸入 Html 代碼或在其中打開現有的 Html 文件。 然後,我們必須將光標插入到文檔的 head 標籤中並在其中定義樣式。 然後,在選擇器元素中輸入顏色屬性。
項目完成後必須更改字體系列。 我們要使用的文本將由 Roboto Slab 生成。 要顯示字體,顏色應為白色,大小應設置為 18×18。
在最後一步中,在文本框的右側添加了一點填充,以防止文本直接到達框的邊緣。 這是通過使用簡單的margin-right 值10x 來實現的。
您可以通過轉到小部件設置 > 樣式選項卡來更改 Elementor WordPress 頁面構建器中文本的字體大小、顏色、系列和样式。 由於此方法所需的標記很少,因此它是修改文本塊而無需更改 CSS 的絕佳選擇。
之後,我們使用 CSS 隱藏舊文本,並在舊文本所在的位置放置一個新文本框。 我們使用 CSS 來更改舊文本的可見性,並將 font-family 設置為 Roboto Slab 並將 font-size 設置為 18px 來完成此操作。
為確保文本不會直接到達框的邊緣,必須將 10px 的 margin-right 值添加到文本框的右側。
如何更改消息應用程序中的文本顏色
但是,如果您想保留默認消息應用程序和文本顏色,則可以使用這些步驟更改文本顏色。 結果是我們的賬簿上有一筆零息貸款。 該應用程序應該是打開的。
您可以通過單擊箭頭訪問主屏幕。
您可以通過點擊找到文本框。
必須選擇要更改的文本。
導航到顏色字段。
要更改顏色,請轉到顏色選項。
您可以通過點擊確定按鈕來完成它。
如何更改 WordPress 帖子標題中的字體顏色
要更改顏色和背景,請訪問 WordPress.com/Appearance。 “Primary”顏色用於為標題的字體著色。
WordPress 網站上每個頁面、帖子和菜單項的標題標籤都存在。 當您更改標題標籤時,您將被帶到相應標題的顏色。 通過單擊外觀菜單,您可以自定義 WordPress 儀表板。 要更改字體,請選擇原色。 您可以根據頁麵類型選擇的標題字體顏色會影響其顯示方式。 WordPress 顏色更改指南可以幫助您進一步自定義 WordPress 頁面的外觀。 要在 WordPress.com 上使用附加 CSS,您必須擁有高級計劃。
您必須為您的免費計劃選擇主題開發者,其中包括樣式選項。 主題定制器中有五個不同的區域,您可以在其中根據彩色圓圈表示的顏色更改顏色。 您可以通過單擊第三個彩色圓圈來更改 WordPress.com 標題的字體顏色。 可以從現有的調色板中選擇一種顏色,也可以從下拉菜單中選擇一種不同的顏色。
如何更改博客標題的顏色
要更改博客標題的顏色,請轉到主題。 完成然後保存。
