3 วิธีในการเปลี่ยนแบบอักษรและสีบน WordPress
เผยแพร่แล้ว: 2022-10-21หากคุณต้องการเปลี่ยนแบบอักษรและสีบนไซต์ WordPress ของคุณ มีหลายวิธีที่คุณสามารถดำเนินการได้ คุณสามารถใช้ปลั๊กอินหรือแก้ไขไฟล์ CSS ของธีมได้โดยตรง หากคุณไม่สะดวกในการทำงานกับโค้ด การใช้ปลั๊กอินเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ มีปลั๊กอินสองสามตัวที่คุณสามารถใช้ได้ แต่เราขอแนะนำให้ใช้ปลั๊กอิน Custom CSS Manager เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องไปที่ส่วน "ลักษณะที่ปรากฏ" ของแดชบอร์ด WordPress ของคุณ จากตรงนั้น คุณจะเห็นตัวเลือก “Custom CSS” ใหม่ คลิกที่นั้นแล้วคุณจะสามารถเพิ่มโค้ด CSS ของคุณเองได้ หากคุณต้องการเปลี่ยนแบบอักษรในไซต์ของคุณ คุณจะต้องเพิ่มโค้ดต่อไปนี้ลงในกล่อง CSS ที่กำหนดเอง: body { font-family: “Your Font Here”; } คุณสามารถแทนที่ "Your Font Here" ด้วยชื่อแบบอักษรที่คุณต้องการใช้ คุณสามารถค้นหารายการแบบอักษรฟรีที่คุณสามารถใช้ได้ที่นี่ หากคุณต้องการเปลี่ยนสีบนเว็บไซต์ คุณจะต้องใช้รหัสต่อไปนี้: body { color: #000000; } วิธีนี้จะเปลี่ยนสีของข้อความบนไซต์ของคุณเป็นสีดำ คุณสามารถเปลี่ยนรหัสฐานสิบหกเป็นสีใดก็ได้ที่คุณต้องการ เมื่อคุณเพิ่มโค้ด CSS ที่ต้องการใช้แล้ว อย่าลืมคลิกปุ่ม "บันทึกการเปลี่ยนแปลง" แบบอักษรและสีใหม่ของคุณจะปรากฏบนเว็บไซต์ของคุณแล้ว!
การเปลี่ยน สีฟอนต์ ในไซต์ WordPress เป็นวิธีที่รวดเร็วและง่ายดาย สามารถทำได้ในประโยคเดียวหรือบล็อกข้อความ คุณยังสามารถเปลี่ยนสีขององค์ประกอบเฉพาะหรือคลาส CSS ทั่วทั้งไซต์ของคุณได้ คุณจะทำให้ไซต์ของคุณดูไม่เป็นมืออาชีพหากคุณใช้สีมากเกินไป สามารถใช้คลาส CSS เพื่อเปลี่ยนสีของบล็อกข้อความ หากคุณกำลังจัดสไตล์ชั้นเรียนในเครื่องมือปรับแต่ง คุณจะไม่มีปัญหาใดๆ เมื่ออัปเดตธีมของคุณ การเปลี่ยนสีฟอนต์ในสไตล์ชีตของธีมเป็นอีกวิธีที่ยอดเยี่ยมในการทำเช่นนั้น
หากคุณต้องการเปลี่ยนสีขององค์ประกอบที่มีอยู่ในเว็บไซต์ของคุณ คุณต้องเปลี่ยนสไตล์ชีตของธีมก่อน เป็นไปได้ที่จะแก้ไขสีแบบอักษรโดยตรง รวมทั้งสร้างคลาสแล้วกำหนด CSS ให้กับสีนั้น คุณสามารถบรรลุรูปลักษณ์ที่สวยงามและความรู้สึกสำหรับเว็บไซต์ของคุณด้วยการเลือก ธีม WordPress ที่ออกแบบอย่างมืออาชีพของเรา
โดยไปที่รูปแบบ > แบบอักษร คุณสามารถเปลี่ยนแบบอักษรได้ เมื่อต้องการเปิดกล่องโต้ตอบฟอนต์ ให้กดแป้น D หลังจากเลือกลูกศรที่อยู่ถัดจากสีฟอนต์แล้ว ให้เลือกสีที่คุณต้องการ โดยการเลือกค่าเริ่มต้น คุณสามารถเปลี่ยนการตั้งค่าเริ่มต้นได้ เป็นการเหมาะสมที่จะใช้การเปลี่ยนแปลงกับเอกสารใหม่ทั้งหมดตามเทมเพลต
คุณสามารถเปลี่ยนสีแบบอักษรใน HTML โดยเพิ่มแอตทริบิวต์สไตล์ แอตทริบิวต์สไตล์ใช้เพื่อสร้างสไตล์อินไลน์สำหรับองค์ประกอบ สีของแท็กคุณสมบัติ CSS ถูกกำหนดให้กับแอตทริบิวต์โดย HTML *p เนื่องจาก HTML5 ไม่รองรับแท็ก font> จึงใช้ สไตล์ CSS เพื่อเพิ่มสีให้กับฟอนต์
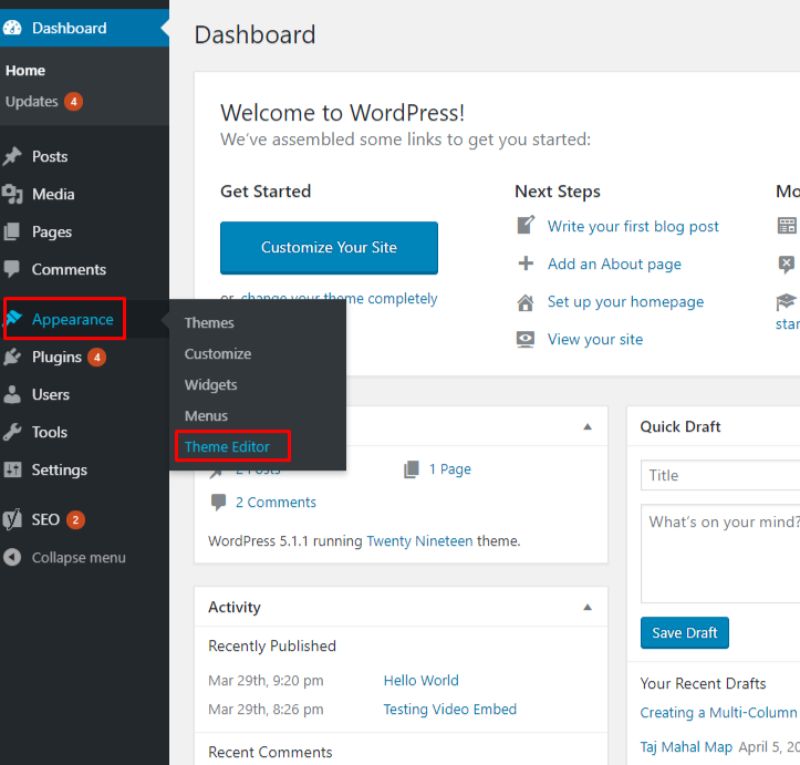
วิธีที่ 1: เปิดตัวแก้ไขธีมโดยคลิกที่รายการแก้ไขใต้แท็บลักษณะที่ปรากฏในส่วนสไตล์ของธีม จากนั้น ภายใต้ CSS Styles คุณจะพบ CSS Stylesheet ของธีม หมวดหมู่แบบอักษรอยู่ในส่วนนี้ของชุดรูปแบบ
ไปที่แท็บ 'ตัวแก้ไข' ภายใต้ ลักษณะที่ปรากฏ เพื่อค้นหาตัวแก้ไขธีม ที่ด้านล่างของหน้า ในส่วนที่ระบุว่า "สไตล์ชีต CSS" จะมีสไตล์ชีต CSS สำหรับธีม แบบอักษร ในกรณีส่วนใหญ่ คุณจะต้องเลือกแบบอักษรอื่นสำหรับพื้นที่ต่างๆ ในไซต์ของคุณ หากคุณใช้แบบอักษรประเภทต่างๆ
ฉันจะเปลี่ยนแบบอักษรและสีใน WordPress ได้อย่างไร

ในการเปลี่ยนแบบอักษรและสีใน WordPress คุณจะต้องเข้าถึงเครื่องมือปรับแต่ง ในการดำเนินการนี้ ให้ไปที่แดชบอร์ด WordPress ของคุณและคลิกลิงก์ "ปรับแต่ง" ในแถบด้านข้างทางซ้าย จากที่นี่ คุณสามารถเปลี่ยนการ ตั้งค่าแบบอักษรและสี สำหรับไซต์ของคุณได้
ธีม WordPress บางธีมไม่อนุญาตให้คุณเปลี่ยนสีของข้อความ หากคุณไม่คุ้นเคยกับการเขียนโค้ด การเปลี่ยนสีฟอนต์ใน WordPress ด้วยโค้ดเป็นวิธีที่สะดวกที่สุด แต่อาจเป็นการข่มขู่สำหรับผู้ที่รู้จักมันดี บทความนี้เขียนโดยทีม WpDataTables จะแนะนำคุณตลอดกระบวนการ งานที่สำคัญที่สุดอย่างหนึ่งสำหรับนักออกแบบเว็บไซต์คือการเรียนรู้วิธีเปลี่ยน สีข้อความ บน WordPress ปลั๊กอิน WPDataTables เป็นตัวเลือกที่ดีที่สุดสำหรับการสร้างตารางและแผนภูมิที่ตอบสนอง คุณสามารถสร้างตารางขนาดใหญ่ที่มีหลายล้านแถวหรือใช้ตัวกรองขั้นสูงและตัวเลือกการค้นหา
คุณสามารถเปลี่ยนคำที่ต้องการเปลี่ยนได้โดยแตะลูกศรชี้ลงเล็กๆ ในแถบเครื่องมือแก้ไขเนื้อหา ตอนนี้สีสำหรับทั้งบล็อกจะเป็นสีเดียวกัน นอกจากนี้ยังสามารถเลือกจากตัวเลือกเริ่มต้นตัวใดตัวหนึ่งหรือคลิกลิงก์ ' สีที่กำหนดเอง ' เพื่อเลือกสีใดก็ได้ที่คุณต้องการ โดยไปที่การตั้งค่า คุณสามารถเปลี่ยนการตั้งค่าของคุณได้ ทันทีที่คุณแตะหน้าจอ คุณจะถูกนำไปที่หน้า คุณยังสามารถซูมเข้าได้ด้วยการแตะแท็บแบบอักษร คุณมีอีกหนึ่งตัวเลือก นั่นคือ ลักษณะแบบอักษร ก่อนที่จะเปลี่ยนคำใด ๆ ให้จดบันทึกคำที่คุณต้องการเปลี่ยน หลังจากที่คุณคลิกลูกศรชี้ลงเล็กๆ ในแถบเครื่องมือแก้ไขเนื้อหาแล้ว คุณสามารถเปิดใช้งานได้
คุณสามารถเปลี่ยนแบบอักษรบนธีม WordPress ได้หรือไม่?

หากคุณต้องการดูแบบอักษรที่ปลั๊กอินเพิ่มเข้าไป ให้ไปที่ลักษณะที่ปรากฏ หากต้องการปรับแต่งรูปแบบตัวอักษรของคุณ ให้ไปที่แดชบอร์ด WordPress และเลือกแท็บ "การพิมพ์" คุณสามารถเลือกตัวเลือก 'การพิมพ์เริ่มต้น' จากหน้าจอถัดไป หากคุณคลิก ระบบจะนำคุณไปยังเว็บไซต์ หลังจากนั้น คุณสามารถเปลี่ยนแบบอักษรขององค์ประกอบใดๆ ในเว็บไซต์ของคุณได้
จำเป็นอย่างยิ่งที่ต้องใช้แบบอักษรข้อความของเว็บไซต์ของคุณเพื่อให้ดูน่าสนใจและสอดคล้องกับเอกลักษณ์ของแบรนด์ของบริษัทของคุณ การเพิ่มแบบอักษรให้กับการออกแบบไซต์ WordPress ของคุณเป็นส่วนสำคัญของรูปลักษณ์และความรู้สึก ในบทช่วยสอนนี้ เราจะแนะนำคุณผ่านห้าวิธีในการเปลี่ยนแบบอักษรใน WordPress หากคุณใช้ธีม WordPress แบบบล็อก เช่น Twenty Twenty-Two คุณสามารถใช้ตัวแก้ไขไซต์แบบเต็มเพื่อเปลี่ยนแบบอักษรของไซต์ของคุณได้ โดยการเลือกแบบอักษรจากเมนูแบบเลื่อนลง 'กลุ่มแบบอักษร' คุณสามารถเริ่มเลือกองค์ประกอบใดๆ ในตระกูลแบบอักษรได้ คุณยังสามารถใช้ปลั๊กอิน WordPress เช่น Easy Google Fonts เพื่อเปลี่ยน ฟอนต์ WordPress ได้ แบบอักษร Google เป็นปลั๊กอินฟรีสำหรับ WordPress ที่ให้คุณเพิ่มแบบอักษร Google หลายร้อยแบบลงในเว็บไซต์ของคุณ
มีตัวสร้างหน้า Landing Page อยู่หลายตัว แต่ SeedProd นั้นโดดเด่นเนื่องจากตัวสร้างธีมแบบลากแล้ววาง ซึ่งช่วยให้คุณสามารถสร้าง ธีมที่กำหนดเอง ได้ในเวลาไม่กี่วินาที เครื่องมือสร้างธีม WordPress หลายตัวช่วยให้คุณสร้างธีมที่กำหนดเองได้โดยไม่ต้องแก้ไขโค้ด แบบอักษรขององค์ประกอบต่างๆ บนไซต์ของคุณสามารถเปลี่ยนได้โดยใช้เครื่องมือเหล่านี้ เมื่อคุณคลิกปุ่ม 'ธีม' ที่มุมบนขวา คุณจะถูกนำไปที่หน้าเกี่ยวกับธีม เทมเพลตธีมสามารถสร้างได้โดยใช้ SeedProd แต่ละเทมเพลตมีธีม WordPress ของตัวเองที่สามารถปรับแต่งได้ เรามีตัวเลือกในการสร้างเทมเพลตธีมด้วยตนเอง
คุณยังสามารถเปลี่ยนแปลงลักษณะที่ปรากฏของฟอนต์ผ่านตัวแก้ไขเนื้อหาได้อีกด้วย เมื่อใช้ตัวแก้ไขเนื้อหาของ WordPress คุณสามารถแก้ไขหรือเพิ่มโพสต์ได้ ไปที่ส่วน 'การพิมพ์' ของแผงการตั้งค่าทางขวามือของคุณ เมื่อคลิกเมนูดรอปดาวน์ คุณจะสามารถเลือกสไตล์สำหรับฟอนต์ของคุณได้ คุณสามารถเปลี่ยนขนาดแบบอักษร ใส่ตัวพิมพ์เล็ก ปรับสี และเปิดใช้ตัวพิมพ์ใหญ่เพื่อตั้งชื่อบางสิ่งได้

วิธีใช้แบบอักษรที่กำหนดเองบน WordPress
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือแก้ไขไฟล์ที่เก็บธีมไว้ คุณสามารถทำได้โดยเปิดโฟลเดอร์ของธีมใน File Explorer ของคอมพิวเตอร์ แล้วค้นหาไฟล์ theme.php คุณควรจะสามารถค้นหาโฟลเดอร์ธีมของคุณได้ในโฟลเดอร์ Theme ของการติดตั้ง WordPress หรือบน WordPress.com คุณควรจะสามารถค้นหาได้เมื่อคลิกรายการเมนูธีมบน WordPress.com ในการเข้าถึงไฟล์ ให้ป้อนรหัสต่อไปนี้ใกล้กับด้านบนของไฟล์: *br. ชุดรูปแบบควรมีแบบอักษรที่ตรงตามข้อกำหนด หากคุณต้องการใช้ แบบอักษรที่กำหนดเอง ในบทความหรือหน้า WordPress ที่มีอยู่ ก่อนอื่นคุณต้องอัปโหลดไฟล์แบบอักษรไปยังโฟลเดอร์ของธีมของคุณ คลิกที่ไฟล์ style.html ในเว็บเบราว์เซอร์ของคุณเพื่อเปิดโพสต์หรือเพจ ตรวจสอบโฟลเดอร์ที่โพสต์หรือหน้าของคุณปรากฏขึ้นเมื่อคุณคลิกรายการเมนูโพสต์หรือหน้าบน WordPress.com หรือมองหาโฟลเดอร์ชื่อสไตล์ในการติดตั้ง WordPress ของคุณเพื่อดูว่าคุณพบโฟลเดอร์นี้หรือไม่ อัปโหลด Style.css ด้วยรหัสต่อไปนี้: *br URL ('MyFont/MyWindow'); นามสกุล ('.wtf'); และ URL ('.wtf') นอกจากนี้ยังมีตัวเลือกในการใช้ปลั๊กอินแบบอักษรที่กำหนดเองจาก WordPress ปลั๊กอินเหล่านี้มีให้เลือกหลากหลายรสชาติและขนาด หากคุณต้องการปลั๊กอินที่ใช้งานได้ดีกับความต้องการเฉพาะของคุณ ให้มองหาปลั๊กอินแบบอักษรที่กำหนดเองของ WordPress หรือแบบอักษรที่กำหนดเองของ WordPress หากคุณไม่ต้องการใช้ตัวเลือกอื่นใด คุณสามารถใช้แบบอักษร Adobe Creative Suite นี่เป็นทางออกที่ดีที่สุดสำหรับผู้ที่มีฟอนต์จำนวนมากในคอลเล็กชันและต้องการใช้ในธีมและโพสต์ของ WordPress โดยไม่ต้องอัปโหลดแต่ละฟอนต์
สีแบบอักษรของธีม

ไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับธีมที่คุณใช้และแบบอักษรที่คุณเลือก โดยทั่วไป คุณสามารถเปลี่ยนสีแบบอักษรได้โดยไปที่แท็บ "ออกแบบ" ในเครื่องมือปรับแต่ง WordPress และเลือกสีจากส่วน "จานสี"
สีข้อความอาจถูกปรับตามสีของสีพื้นหลังที่คุณเลือก สีแบบอักษรเริ่มต้นคือ #7a7c84 และพื้นหลังเริ่มต้นมีอัตราส่วนสี 4.16:1 หากคุณต้องการอัปเดต Shoreditch คุณจะพิจารณาทำให้สีเทาเข้มขึ้นหรือไม่ ในทางกลับกัน ธีมค่อนข้างดี การใช้เครื่องมือเบราว์เซอร์ ฉันสามารถเปลี่ยน สีข้อความเริ่มต้น ของหน้าแรกและโพสต์ของคุณโดยใช้วิธีการต่อไปนี้ ข้อความย่อหน้าในส่วนท้ายบนของคุณมีการเปลี่ยนแปลง เมื่อฉันใช้ CSS เพื่อกำหนดสีแบบอักษร คุณลักษณะการปรับสีจะถูกปิดใช้งาน และข้อความที่จะเปลี่ยนเป็นสีขาวเมื่อเทียบกับรูปภาพที่มืดจะยังมืดอยู่
การสร้างและเปลี่ยนธีมใน Text Edito
โดยการเลือก ไฟล์ > ใหม่ คุณสามารถสร้างธีมใหม่ได้ โดยการป้อนชื่อสำหรับธีม คุณสามารถเลือกได้ในกล่องโต้ตอบ ธีมใหม่ ฉันโหลดธีมแล้วและพร้อมใช้งาน
เลือกเครื่องมือจากเมนู ตัวแก้ไขข้อความสามารถพบได้ในแท็บแบบอักษรและสีในเมนูตัวแก้ไขข้อความ ตัวแก้ไขข้อความมีอยู่ในรายการการตั้งค่าการแสดง คุณสามารถเปลี่ยนแบบอักษรและขนาดข้อความของตัวแก้ไขได้โดยแก้ไขตัวเลือกแบบอักษรและขนาด
วิธีเปลี่ยนสีแบบอักษรในส่วนหัวของ WordPress
ไปที่ด้านบนของหน้าและเลือก "ชื่อเว็บไซต์" โปรดตรวจสอบให้แน่ใจว่าได้ใส่ข้อความจริงและการเปลี่ยนแปลงตระกูลฟอนต์ในส่วนนี้ นอกจากนี้ยังสามารถเปลี่ยนสีของข้อความส่วนหัวของคุณนอกเหนือจากตัวเลือกแบบอักษร เลือกหนึ่งที่เหมาะสมที่สุดสำหรับคุณ
คุณจะเปลี่ยนสีแบบอักษรและส่วนหัวใน Html ได้อย่างไร?
ใน HTML คุณสามารถเปลี่ยนขนาดฟอนต์ได้โดยใช้คุณสมบัติขนาดฟอนต์ CSS คุณสามารถระบุค่าที่คุณต้องการและวางไว้ในแอตทริบิวต์สไตล์ แอตทริบิวต์สไตล์นี้สามารถใช้เพื่อสร้างองค์ประกอบ HTML เช่น ประโยค หัวเรื่อง ปุ่ม หรือช่วง
วิธีการเปลี่ยนข้อความสี
คุณสามารถเปลี่ยนสีของข้อความได้หลายวิธี วิธีหนึ่งคือการใช้เครื่องมือเลือกสีในซอฟต์แวร์ประมวลผลคำของคุณ อีกวิธีหนึ่งคือการใช้การเข้ารหัส HTML เพื่อเปลี่ยนสีของข้อความของคุณ
เราสามารถเปลี่ยนสีของข้อความใด ๆ ใน HTML ได้หลายวิธี การใช้แท็ก html รูปแบบอินไลน์สามารถสร้างได้โดยใช้แอตทริบิวต์แอตทริบิวต์ สามารถใช้ตัวเลือก CSS ภายในได้ ตอนนี้ต้องบันทึกรหัส Html ในตัวแก้ไขข้อความเพื่อให้สามารถบันทึกได้ ผลลัพธ์จากการดำเนินการจะปรากฏในเบราว์เซอร์หลังจากดำเนินการเสร็จสิ้น หากเราต้องการเปลี่ยนสีของข้อความโดยใช้สไตล์ชีตแบบเรียงซ้อนภายใน เราต้องทำตามขั้นตอนด้านล่าง
ในการเริ่มต้น ก่อนอื่นเราต้องป้อนรหัส Html ในโปรแกรมแก้ไขข้อความใดๆ หรือเปิดไฟล์ Html ที่มีอยู่ในไฟล์เดียว จากนั้น เราต้องแทรกเคอร์เซอร์ลงในแท็ก head ของเอกสารและกำหนดรูปแบบภายใน จากนั้น ป้อนแอตทริบิวต์สีในองค์ประกอบตัวเลือก
ต้องเปลี่ยนตระกูลฟอนต์เมื่อโปรเจ็กต์เสร็จสมบูรณ์ ข้อความที่เราจะใช้จะถูกสร้างโดย Roboto Slab หากต้องการแสดงแบบอักษร สีควรเป็นสีขาว และขนาดควรตั้งเป็น 18×18
ในขั้นตอนสุดท้าย จะมีการเพิ่มช่องว่างภายในเล็กน้อยที่ด้านขวาของกล่องข้อความเพื่อป้องกันไม่ให้ข้อความตรงไปที่ขอบของกล่อง ทำได้โดยใช้ค่าระยะขอบด้านขวาอย่างง่ายของ 10x
คุณสามารถเปลี่ยนขนาดแบบอักษร สี ครอบครัว และรูปแบบของข้อความภายใน Elementor WordPress Page Builder โดยไปที่การตั้งค่าวิดเจ็ต > แท็บสไตล์ เนื่องจากวิธีนี้ต้องใช้มาร์กอัปเพียงเล็กน้อย จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการแก้ไขบล็อกข้อความโดยไม่ต้องเปลี่ยน CSS
หลังจากนั้น เราซ่อนข้อความเก่าโดยใช้ CSS และจัดตำแหน่งกล่องข้อความใหม่ตรงตำแหน่งที่ข้อความเก่าอยู่ เราใช้ CSS เพื่อเปลี่ยนการมองเห็นของข้อความเก่าและตั้งค่าตระกูลฟอนต์เป็น Roboto Slab และขนาดฟอนต์เป็น 18px เพื่อทำสิ่งนี้ให้สำเร็จ
เพื่อให้แน่ใจว่าข้อความจะไม่ไปถึงขอบกล่อง ต้องเพิ่มค่าระยะขอบด้านขวา 10px ที่ด้านขวาของกล่องข้อความ
วิธีเปลี่ยนสีข้อความในแอพข้อความ
หากคุณต้องการเก็บแอปรับส่งข้อความเริ่มต้นและสีข้อความไว้ คุณสามารถเปลี่ยนสีของข้อความโดยใช้ขั้นตอนเหล่านี้ได้ ผลที่ได้คือเรามีเงินกู้ดอกเบี้ยเป็นศูนย์ในหนังสือของเรา ควรเปิดแอป
คุณสามารถเข้าถึงหน้าจอหลักได้โดยคลิกที่ลูกศร
คุณสามารถค้นหากล่องข้อความได้โดยแตะที่กล่องข้อความ
ต้องเลือกข้อความที่คุณต้องการเปลี่ยน
นำทางไปยังฟิลด์สี
หากต้องการเปลี่ยนสี ให้ไปที่ตัวเลือกสี
คุณสามารถทำให้เสร็จได้โดยแตะปุ่มตกลง
วิธีเปลี่ยนสีแบบอักษรในชื่อบทความของ WordPress
หากต้องการเปลี่ยนสีและพื้นหลัง ให้ไปที่ WordPress.com/Appearance สี “หลัก” ใช้เพื่อกำหนดสีแบบอักษรของชื่อ
มีแท็กส่วนหัวของทุกหน้า โพสต์ และรายการเมนูบนไซต์ WordPress ของคุณ เมื่อคุณเปลี่ยนแท็กหัวเรื่อง คุณจะถูกนำไปที่สีของชื่อที่เกี่ยวข้อง เมื่อคลิกที่เมนูลักษณะที่ปรากฏ คุณสามารถปรับแต่งแดชบอร์ดของ WordPress ได้ หากต้องการเปลี่ยนแบบอักษร ให้เลือกสีหลัก สีของฟอนต์ชื่อของคุณ ซึ่งคุณสามารถเลือกได้ขึ้นอยู่กับประเภทของหน้า อาจส่งผลต่อลักษณะที่ปรากฏ คู่มือการเปลี่ยนสี WordPress สามารถช่วยคุณปรับแต่งลักษณะที่ปรากฏของหน้า WordPress ของคุณเพิ่มเติม หากต้องการใช้ CSS เพิ่มเติมบน WordPress.com คุณต้องมีแผนพรีเมียม
คุณต้องเลือกผู้พัฒนาธีมสำหรับแผนบริการฟรีของคุณ ซึ่งรวมถึง ตัวเลือกการจัดสไตล์ มีห้าส่วนที่แตกต่างกันในเครื่องมือปรับแต่งธีม ซึ่งคุณสามารถเปลี่ยนสีตามสีที่แสดงโดยวงกลมสีได้ คุณสามารถเปลี่ยนสีแบบอักษรของชื่อ WordPress.com ได้โดยคลิกที่วงกลมสีที่สาม สามารถเลือกสีจากจานสีที่มีอยู่หรือเลือกสีอื่นจากเมนูแบบเลื่อนลง
วิธีการเปลี่ยนสีของชื่อบล็อกของคุณ
หากต้องการเปลี่ยนสีของชื่อบล็อก ให้ไปที่ธีม เสร็จแล้วก็เก็บ
