WordPress에서 글꼴과 색상을 변경하는 3가지 방법
게시 됨: 2022-10-21WordPress 사이트의 글꼴과 색상을 변경하려는 경우 몇 가지 방법이 있습니다. 플러그인을 사용하거나 테마의 CSS 파일을 직접 편집할 수 있습니다. 코드 작업에 익숙하지 않다면 플러그인을 사용하는 것이 가장 좋습니다. 사용할 수 있는 플러그인이 몇 가지 있지만 Custom CSS Manager 플러그인을 사용하는 것이 좋습니다. 플러그인을 설치하고 활성화했으면 WordPress 대시보드의 "모양" 섹션으로 이동해야 합니다. 거기에서 새로운 "Custom CSS" 옵션이 표시됩니다. 그것을 클릭하면 자신의 CSS 코드를 추가할 수 있습니다. 사이트의 글꼴을 변경하려면 사용자 정의 CSS 상자에 다음 코드를 추가해야 합니다. body { font-family: “Your Font Here”; } "여기에 있는 글꼴"을 사용하려는 글꼴의 이름으로 바꿀 수 있습니다. 여기에서 사용할 수 있는 무료 글꼴 목록을 찾을 수 있습니다. 사이트의 색상을 변경하려면 다음 코드를 사용해야 합니다. body { color: #000000; } 이렇게 하면 사이트의 텍스트 색상이 검정색으로 변경됩니다. 16진수 코드를 원하는 색상으로 변경할 수 있습니다. 사용하려는 CSS 코드를 추가했으면 "변경 사항 저장" 버튼을 클릭해야 합니다. 이제 새 글꼴과 색상이 사이트에 표시됩니다!
WordPress 사이트에서 글꼴 색상 을 변경하는 것은 빠르고 쉬운 방법입니다. 이것은 단일 문장 또는 텍스트 블록으로 수행할 수 있습니다. 사이트 전체에서 특정 요소 또는 CSS 클래스의 색상을 변경할 수도 있습니다. 너무 많은 색상을 사용하면 사이트가 비전문적으로 보이게 됩니다. CSS 클래스를 사용하여 텍스트 블록의 색상을 변경할 수 있습니다. 사용자 지정 프로그램에서 클래스 스타일을 지정하는 경우 테마를 업데이트할 때 문제가 발생하지 않습니다. 테마의 스타일시트에서 글꼴 색상을 변경하는 것도 좋은 방법 중 하나입니다.
웹사이트에 있는 기존 요소의 색상을 변경하려면 먼저 테마의 스타일시트를 변경해야 합니다. 글꼴 색상을 직접 편집할 수 있을 뿐만 아니라 클래스를 만든 다음 CSS를 할당할 수도 있습니다. 전문적으로 디자인된 WordPress 테마 를 선택하여 웹사이트의 아름다운 모양과 느낌을 얻을 수 있습니다.
서식 > 글꼴로 이동하여 글꼴을 변경할 수 있습니다. 글꼴 대화 상자를 열려면 D 키를 누릅니다. 글꼴 색상 옆에 있는 화살표를 선택한 후 원하는 색상을 선택합니다. 기본값을 선택하여 기본 설정을 변경할 수 있습니다. 템플릿을 기반으로 모든 새 문서에 변경 사항을 적용하는 것이 적절합니다.
style 속성을 추가하여 HTML의 글꼴 색상을 변경할 수 있습니다. 스타일 속성은 요소에 대한 인라인 스타일을 만드는 데 사용됩니다. CSS 속성 태그의 색상은 HTML *p에 의해 속성에 할당됩니다. HTML5는 font> 태그를 지원하지 않기 때문에 CSS 스타일 을 사용하여 글꼴에 색상을 추가합니다.
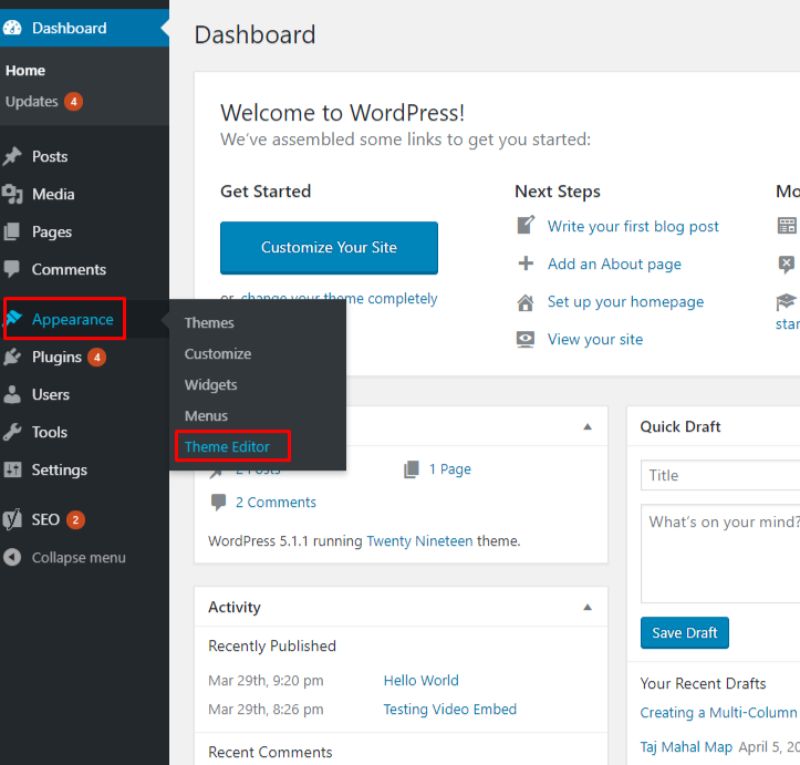
방법 1: 테마의 스타일 섹션에 있는 모양 탭 아래에 있는 편집기 항목을 클릭하여 테마의 편집기를 엽니다. 그런 다음 CSS 스타일 아래에서 테마의 CSS 스타일시트 를 찾을 수 있습니다. 글꼴 범주는 테마의 이 섹션에 있습니다.
테마 편집기를 찾으려면 모양 아래의 '편집기' 탭으로 이동하십시오. 페이지 하단의 "CSS 스타일 시트" 섹션 아래에 테마에 대한 CSS 스타일 시트가 있습니다. 글꼴 대부분의 경우 다른 유형의 글꼴을 사용하는 경우 사이트의 여러 영역에 대해 다른 글꼴을 선택해야 합니다.
WordPress에서 글꼴과 색상을 어떻게 변경합니까?

WordPress에서 글꼴과 색상을 변경하려면 Customizer 도구에 액세스해야 합니다. 이렇게 하려면 WordPress 대시보드로 이동하여 왼쪽 사이드바에서 "사용자 지정" 링크를 클릭합니다. 여기에서 사이트의 글꼴 및 색상 설정 을 변경할 수 있습니다.
일부 WordPress 테마에서는 텍스트 색상을 변경할 수 없습니다. 코딩이 익숙하지 않다면 워드프레스에서 코드로 글자색을 바꾸는 것이 가장 편리한 방법이지만 잘 아는 사람에게는 겁이 날 수 있다. WpDataTables 팀이 작성한 이 기사는 프로세스를 안내합니다. 웹 디자이너에게 가장 중요한 작업 중 하나는 WordPress에서 텍스트 색상 을 변경하는 방법을 배우는 것입니다. WPDataTables 플러그인은 반응형 테이블과 차트를 만드는 데 가장 적합한 옵션입니다. 수백만 개의 행이 있는 큰 테이블을 만들거나 고급 필터 및 검색 옵션을 사용할 수 있습니다.
콘텐츠 편집기 도구 모음에서 작은 아래쪽 화살표를 눌러 변경하려는 단어를 변경할 수 있습니다. 이제 전체 블록의 색상이 같은 색상이 됩니다. 기본 옵션 중 하나를 선택하거나 ' 사용자 정의 색상 ' 링크를 클릭하여 원하는 색상을 선택하는 것도 가능합니다. 설정으로 이동하여 설정을 변경할 수 있습니다. 디스플레이를 탭하는 즉시 해당 페이지로 이동합니다. 글꼴 탭을 눌러 확대할 수도 있습니다. 글꼴 스타일이라는 옵션이 하나 더 있습니다. 단어를 변경하기 전에 변경하려는 단어를 기록해 두십시오. 콘텐츠 편집기 도구 모음에서 작은 아래쪽 화살표를 클릭한 후 실행할 수 있습니다.
WordPress 테마의 글꼴을 변경할 수 있습니까?

플러그인이 추가한 글꼴을 보려면 모양으로 이동하십시오. 타이포그래피를 사용자 지정하려면 WordPress 대시보드로 이동하여 '타이포그래피' 탭을 선택합니다. 다음 화면에서 '기본 타이포그래피' 옵션을 선택할 수 있습니다. 클릭하시면 해당 사이트로 이동합니다. 그런 다음 웹 사이트에 있는 모든 요소의 글꼴을 변경할 수 있습니다.
회사의 브랜드 아이덴티티와 일치하고 매력적으로 보이려면 웹사이트의 텍스트 글꼴을 사용하는 것이 중요합니다. WordPress 사이트 디자인에 글꼴을 추가하는 것은 모양과 느낌의 중요한 부분입니다. 이 튜토리얼에서는 WordPress에서 글꼴을 변경하는 다섯 가지 방법을 안내합니다. Twenty Twenty-Two와 같은 블록 기반 WordPress 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 사이트의 글꼴을 변경할 수 있습니다. '글꼴 모음' 드롭다운 메뉴에서 글꼴을 선택하면 글꼴 모음의 모든 요소를 선택할 수 있습니다. Easy Google Fonts와 같은 WordPress 플러그인을 사용하여 WordPress 글꼴 을 변경할 수도 있습니다. Google 글꼴은 수백 개의 Google 글꼴을 웹사이트에 추가할 수 있는 WordPress용 무료 플러그인입니다.
여러 랜딩 페이지 빌더를 사용할 수 있지만 SeedProd는 몇 초 만에 사용자 정의 테마 를 만들 수 있는 드래그 앤 드롭 테마 빌더로 인해 눈에 띕니다. 많은 WordPress 테마 빌더를 사용하면 코드를 편집하지 않고도 사용자 정의 테마를 만들 수 있습니다. 이러한 도구를 사용하여 사이트에 있는 다양한 요소의 글꼴을 변경할 수 있습니다. 우측 상단의 '테마' 버튼을 클릭하면 테마 페이지로 이동합니다. SeedProd를 사용하여 테마 템플릿을 생성할 수 있습니다. 각 템플릿에는 사용자 지정할 수 있는 자체 WordPress 테마가 있습니다. 테마 템플릿을 수동으로 생성할 수 있는 옵션이 있습니다.
콘텐츠 편집기를 통해 글꼴이 표시되는 방식을 변경할 수도 있습니다. WordPress의 콘텐츠 편집기를 사용하여 게시물을 편집하거나 추가할 수 있습니다. 오른쪽 설정 패널의 '타이포그래피' 섹션으로 이동합니다. 드롭다운 메뉴를 클릭하여 글꼴 스타일을 선택할 수 있습니다. 글꼴 크기를 변경하고, 대소문자를 삽입하고, 색상을 조정하고, 단락 시작표시문자를 활성화하여 몇 가지 이름을 지정할 수 있습니다.
WordPress에서 사용자 정의 글꼴을 사용하는 방법
가장 간단한 방법은 테마가 저장된 파일을 수정하는 것입니다. 컴퓨터의 파일 탐색기에서 테마 폴더를 열고 theme.php 파일을 검색하면 됩니다. WordPress 설치의 Theme 폴더 또는 WordPress.com에서 테마의 폴더를 찾을 수 있어야 합니다. 워드프레스닷컴에서 테마 메뉴 항목을 클릭할 때도 찾을 수 있어야 합니다. 파일에 액세스하려면 파일 상단 근처에 다음 코드를 입력하십시오. *br. 테마에는 요구 사항을 충족하는 글꼴이 있어야 합니다. 기존 WordPress 게시물 또는 페이지에서 사용자 정의 글꼴 을 사용하려면 먼저 글꼴 파일을 테마 폴더에 업로드해야 합니다. 웹 브라우저에서 style.html 파일을 클릭하여 게시물이나 페이지를 엽니다. WordPress.com에서 게시물 또는 페이지 메뉴 항목을 클릭할 때 게시물 또는 페이지가 나타나는 폴더를 확인하거나 WordPress 설치에서 Style이라는 폴더를 찾아 이 폴더를 찾을 수 있는지 확인하십시오. Style.css는 다음 코드로 업로드되었습니다. *br URL('MyFont/MyWindow'); 확장자('.wtf'); 및 URL('.wtf'). WordPress의 사용자 정의 글꼴 플러그인을 사용하는 옵션도 있습니다. 이 플러그인은 다양한 맛과 크기로 제공됩니다. 특정 요구 사항에 잘 맞는 플러그인을 원하면 WordPress 사용자 정의 글꼴 플러그인 또는 WordPress 사용자 정의 글꼴을 찾으십시오. 다른 옵션을 사용하지 않으려면 Adobe Creative Suite 글꼴을 사용할 수 있습니다. 이것은 컬렉션에 많은 수의 글꼴이 있고 각 글꼴을 업로드할 필요 없이 WordPress 테마 및 게시물에서 사용하려는 사람들에게 가장 적합한 솔루션입니다.

테마 글꼴 색상

사용 중인 테마와 선택한 글꼴에 따라 다르기 때문에 이 질문에 대한 정답은 없습니다. 일반적으로 WordPress Customizer의 'Design' 탭으로 이동하고 'Color Palettes' 섹션에서 색상을 선택하여 글꼴 색상을 변경할 수 있습니다.
텍스트 색상은 선택한 배경 색상에 따라 조정될 수 있습니다. 기본 글꼴 색상은 #7a7c84이며 기본 배경의 색상 비율은 4.16:1입니다. Shoreditch를 업데이트해야 하는 경우 회색을 더 어둡게 만드는 것을 고려하시겠습니까? 그에 반해 테마는 꽤 괜찮습니다. 브라우저 도구 사용. 다음 방법을 사용하여 귀하의 홈페이지 및 게시물의 기본 텍스트 색상 을 변경할 수 있었습니다. 반면에 상단 바닥글의 단락 텍스트는 변경되었습니다. CSS를 사용하여 글꼴 색상을 설정하면 색상 조정 기능이 비활성화되고 어두운 이미지에 대해 흰색으로 전환되었을 텍스트는 계속 어둡게 유지됩니다.
텍스트 편집기에서 테마 생성 및 변경
파일 > 새로 만들기를 선택하여 새 테마를 만들 수 있습니다. 테마 이름을 입력하면 새 테마 대화 상자에서 선택할 수 있습니다. 테마를 로드했고 사용할 준비가 되었습니다.
메뉴에서 도구를 선택합니다. 텍스트 편집기는 텍스트 편집기 메뉴의 글꼴 및 색상 탭에서 찾을 수 있습니다. 텍스트 편집기는 표시 설정 목록에서 사용할 수 있습니다. 글꼴 및 크기 옵션을 수정하여 편집기의 글꼴 및 텍스트 크기를 변경할 수 있습니다.
WordPress 헤더에서 글꼴 색상을 변경하는 방법
페이지 상단으로 이동하여 "사이트 제목"을 선택합니다. 이 섹션에 실제 텍스트와 글꼴 모음 변경 사항을 포함해야 합니다. 글꼴 선택기 외에도 헤더 텍스트의 색상을 변경할 수도 있습니다. 귀하에게 가장 적합한 것을 선택하십시오.
HTML에서 글꼴 및 헤더 색상을 어떻게 변경합니까?
HTML에서는 CSS font-size 속성을 사용하여 글꼴 크기를 변경할 수 있습니다. 원하는 값을 지정하고 스타일 속성 안에 넣을 수 있습니다. 그런 다음 이 스타일 속성을 사용하여 문장, 제목, 버튼 또는 범위와 같은 HTML 요소를 만들 수 있습니다.
색상 텍스트를 변경하는 방법
텍스트 색상을 변경할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 워드 프로세싱 소프트웨어에서 색상 선택 도구를 사용하는 것입니다. 또 다른 방법은 HTML 코딩을 사용하여 텍스트 색상을 변경하는 것입니다.
다양한 방법으로 HTML의 텍스트 색상을 변경할 수 있습니다. html 태그를 사용합니다. 속성 속성을 사용하여 인라인 스타일을 만들 수 있습니다. 내부 CSS 옵션을 사용할 수 있습니다. HTML 코드를 저장하려면 이제 텍스트 편집기에 저장해야 합니다. 실행 결과는 실행이 완료된 후 브라우저에서 볼 수 있습니다. 내부 계단식 스타일시트를 사용하여 텍스트의 색상을 변경하려면 아래 단계를 따라야 합니다.
시작하려면 먼저 텍스트 편집기에서 HTML 코드를 입력하거나 기존 HTML 파일을 열어야 합니다. 그런 다음 문서의 head 태그에 커서를 삽입하고 그 안에 스타일을 정의해야 합니다. 그런 다음 선택기 요소에 색상 속성을 입력합니다.
프로젝트가 완료되면 글꼴 패밀리를 변경해야 합니다. 우리가 사용할 텍스트는 Roboto Slab에서 생성될 것입니다. 글꼴을 표시하려면 색상은 흰색이어야 하며 크기는 18×18로 설정해야 합니다.
마지막 단계에서 텍스트가 상자의 가장자리까지 똑바로 올라가는 것을 방지하기 위해 텍스트 상자의 오른쪽에 약간의 패딩이 추가됩니다. 이것은 10x의 간단한 margin-right 값을 사용하여 수행됩니다.
위젯 설정 > 스타일 탭으로 이동하여 Elementor WordPress Page Builder 내에서 글꼴 크기, 색상, 패밀리 및 텍스트 스타일을 변경할 수 있습니다. 이 방법에는 마크업이 거의 필요하지 않기 때문에 CSS를 변경하지 않고 텍스트 블록을 수정하는 데 탁월한 선택입니다.
그런 다음 CSS를 사용하여 Old Text를 숨기고 새 텍스트 상자를 이전 텍스트가 있는 위치에 정확히 배치합니다. CSS를 사용하여 Old Text의 가시성을 변경하고 font-family를 Roboto Slab으로 설정하고 font-size를 18px로 설정하여 이를 수행합니다.
텍스트가 상자의 가장자리까지 올라가지 않도록 하려면 오른쪽 여백 값 10px를 텍스트 상자의 오른쪽에 추가해야 합니다.
메시징 앱에서 텍스트 색상을 변경하는 방법
그러나 기본 메시징 앱과 텍스트 색상을 유지하려는 경우 다음 단계에 따라 텍스트 색상을 변경할 수 있습니다. 그 결과 우리는 장부에 대해 무이자 대출을 받게 되었습니다. 앱이 열려 있어야 합니다.
화살표를 클릭하면 메인 화면에 액세스할 수 있습니다.
텍스트 상자를 탭하면 찾을 수 있습니다.
변경하려는 텍스트를 선택해야 합니다.
색상 필드로 이동합니다.
색상을 변경하려면 색상 옵션으로 이동하십시오.
확인 버튼을 눌러 완료할 수 있습니다.
WordPress 게시물 제목에서 글꼴 색상을 변경하는 방법
색상과 배경을 변경하려면 WordPress.com/Appearance로 이동하십시오. "기본" 색상은 제목의 글꼴에 색상을 지정하는 데 사용됩니다.
WordPress 사이트의 모든 페이지, 게시물 및 메뉴 항목의 제목 태그가 있습니다. 제목 태그를 변경하면 해당 제목의 색상으로 이동합니다. 모양 메뉴를 클릭하여 WordPress 대시보드를 사용자 정의할 수 있습니다. 글꼴을 변경하려면 기본 색상을 선택합니다. 페이지 유형에 따라 선택할 수 있는 제목 글꼴의 색상은 표시 방식에 영향을 줄 수 있습니다. WordPress 색상 변경 가이드는 WordPress 페이지의 모양을 추가로 사용자 정의하는 데 도움이 될 수 있습니다. 워드프레스닷컴에서 추가 CSS를 사용하려면 프리미엄 플랜이 있어야 합니다.
스타일링 옵션 이 포함된 무료 요금제의 테마 개발자를 선택해야 합니다. 테마 사용자 정의 도구에는 색상이 지정된 원으로 표시되는 색상을 기반으로 색상을 변경할 수 있는 5가지 영역이 있습니다. 세 번째 색상 원을 클릭하여 WordPress.com 제목의 글꼴 색상을 변경할 수 있습니다. 기존 색상 팔레트에서 색상을 선택하거나 드롭다운 메뉴에서 다른 색상을 선택할 수 있습니다.
블로그 제목의 색상을 변경하는 방법
블로그 제목의 색상을 변경하려면 테마로 이동하십시오. 완료한 다음 저장합니다.
