3 moduri de a schimba fonturile și culorile pe WordPress
Publicat: 2022-10-21Dacă doriți să schimbați fonturile și culorile de pe site-ul dvs. WordPress, există câteva moduri diferite în care puteți proceda. Puteți fie să utilizați un plugin, fie să editați direct fișierul CSS al temei. Dacă nu vă simțiți confortabil să lucrați cu cod, atunci folosirea unui plugin este cea mai bună opțiune pentru dvs. Există câteva pluginuri diferite pe care le puteți utiliza, dar vă recomandăm să utilizați pluginul Custom CSS Manager. Odată ce ați instalat și activat pluginul, va trebui să mergeți la secțiunea „Aspect” a tabloului de bord WordPress. De acolo, veți vedea o nouă opțiune „CSS personalizat”. Faceți clic pe acesta și veți putea adăuga propriul cod CSS. Dacă doriți să schimbați fonturile de pe site-ul dvs., va trebui să adăugați următorul cod în caseta CSS personalizat: body { font-family: „Your Font Here”; } Puteți înlocui „fontul dvs. aici” cu numele fontului pe care doriți să îl utilizați. Puteți găsi o listă de fonturi gratuite pe care le puteți utiliza aici. Dacă doriți să schimbați culorile de pe site-ul dvs., va trebui să utilizați următorul cod: body { color: #000000; } Aceasta va schimba culoarea textului de pe site-ul dvs. în negru. Puteți schimba codul hexadecimal la orice culoare doriți. După ce ați adăugat codul CSS pe care doriți să-l utilizați, asigurați-vă că faceți clic pe butonul „Salvați modificările”. Noile fonturi și culori vor fi acum live pe site-ul dvs.!
Schimbarea culorii fontului pe site-ul dvs. WordPress este o modalitate rapidă și ușoară de a face acest lucru. Acest lucru se poate face într-o singură propoziție sau într-un bloc de text. De asemenea, puteți schimba culoarea anumitor elemente sau a unei clase CSS pe întregul site. Veți face site-ul dvs. să pară neprofesional dacă utilizați prea multe culori. O clasă CSS poate fi folosită pentru a schimba culoarea unui bloc de text. Dacă stilizați clasa în Personalizator, nu veți avea probleme când vă actualizați tema. Schimbarea culorii fontului în foaia de stil a temei este o altă modalitate excelentă de a face acest lucru.
Dacă doriți să schimbați culoarea elementelor existente pe site-ul dvs. web, trebuie mai întâi să schimbați foaia de stil a temei. Este posibil să editați direct culoarea fontului, precum și să creați o clasă și apoi să îi atribuiți CSS. Puteți obține un aspect și o senzație frumoasă pentru site-ul dvs. cu selecția noastră de teme WordPress concepute profesional.
Accesând Format > Font, puteți schimba fontul. Pentru a deschide caseta de dialog Font, apăsați tasta D. După ce ați selectat săgeata de lângă culoarea fontului, alegeți culoarea dorită. Selectând Implicit, puteți modifica setarea implicită. Este adecvat să se aplice modificarea tuturor documentelor noi pe baza șablonului.
Puteți schimba culoarea fontului în HTML adăugând un atribut de stil. Atributele de stil sunt folosite pentru a crea stiluri inline pentru elemente. Culoarea etichetei de proprietate CSS este atribuită atributului de HTML *p. Deoarece HTML5 nu acceptă eticheta font>, stilul CSS este folosit pentru a adăuga culoare fontului.
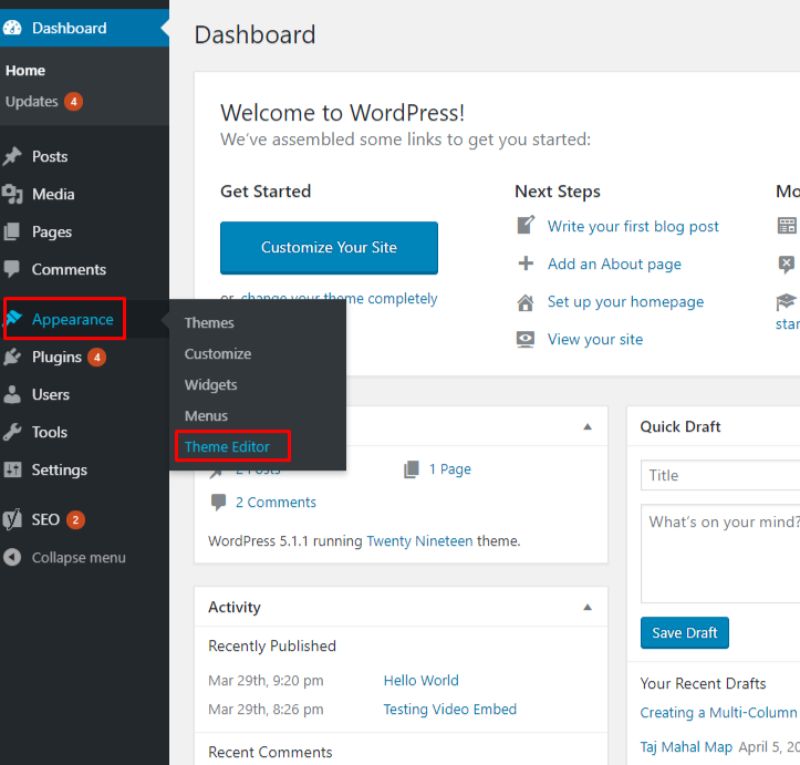
Metoda 1: Deschideți Editorul temei făcând clic pe elementul editor din fila Aspect din secțiunea Stiluri ale temei. Apoi, sub Stiluri CSS, veți găsi foaia de stil CSS a temei. Categoria fonturilor se află în această secțiune a temei.
Navigați la fila „editor” de sub Aspect pentru a găsi editorul de teme. În partea de jos a paginii, sub secțiunea care spune „Foaie de stil CSS”, există o foaie de stil CSS pentru temă. font În majoritatea cazurilor, va trebui să alegeți un font diferit pentru diferite zone ale site-ului dvs. dacă utilizați diferite tipuri de font.
Cum schimb fontul și culoarea în WordPress?

Pentru a schimba fontul și culoarea în WordPress, va trebui să accesați instrumentul de personalizare. Pentru a face acest lucru, accesați tabloul de bord WordPress și faceți clic pe linkul „Personalizați” din bara laterală din stânga. De aici, puteți modifica setările de font și culoare pentru site-ul dvs.
Unele teme WordPress nu vă permit să schimbați culoarea textului. Dacă nu sunteți familiarizat cu codarea, schimbarea culorii fontului în WordPress cu cod este cea mai convenabilă modalitate, dar poate fi intimidantă pentru cei care o cunosc bine. Acest articol, scris de echipa WpDataTables, vă va ghida prin proces. Una dintre cele mai importante sarcini pentru un web designer este să învețe cum să schimbe culoarea textului pe WordPress. Pluginul WPDataTables este cea mai bună opțiune pentru crearea de tabele și diagrame receptive. Puteți crea tabele mari cu milioane de rânduri sau puteți utiliza filtre avansate și opțiuni de căutare.
Puteți schimba cuvântul (cuvintele) pe care doriți să le schimbați atingând mica săgeată în jos din bara de instrumente a editorului de conținut. Culorile pentru întregul bloc vor fi acum aceeași culoare. De asemenea, este posibil să selectați una dintre opțiunile implicite sau să faceți clic pe linkul „ Culoare personalizată ” pentru a selecta orice culoare doriți. Accesând Setări, vă puteți modifica setările. De îndată ce atingeți afișajul, veți fi direcționat către pagină. De asemenea, puteți mări atingând fila Font. Mai aveți o opțiune și aceasta este Font Style. Înainte de a schimba orice cuvânt, notează-le pe cele pe care vrei să le schimbi. După ce ați făcut clic pe săgeata mică în jos din bara de instrumente a editorului de conținut, o puteți lansa.
Puteți schimba fontul pe o temă WordPress?

Dacă doriți să vedeți fonturile adăugate de plugin, accesați Aspect. Pentru a vă personaliza tipografia, accesați tabloul de bord WordPress și selectați fila „Tipografie”. Puteți selecta opțiunea „Tipografie implicită” din ecranul următor. Dacă dați clic pe el, vă va duce la site. După aceea, puteți schimba fontul oricărui element de pe site-ul dvs.
Este esențial ca fontul text al site-ului dvs. să fie folosit pentru ca acesta să pară atrăgător și în concordanță cu identitatea de marcă a companiei dvs. Adăugarea de fonturi la designul site-ului dvs. WordPress este o parte critică a aspectului și a simțului acestuia. În acest tutorial, vă vom prezenta cinci moduri diferite de a schimba fontul în WordPress. Dacă utilizați o temă WordPress bazată pe blocuri, cum ar fi Twenty Twenty-Two, editorul complet al site-ului poate fi folosit pentru a schimba fontul site-ului dvs. Selectând un font din meniul derulant „Familie de fonturi”, puteți începe să selectați orice element din familia de fonturi. De asemenea, puteți utiliza un plugin WordPress, cum ar fi Easy Google Fonts, pentru a schimba fonturile WordPress . Fonturile Google sunt un plugin gratuit pentru WordPress care vă permite să adăugați sute de fonturi Google pe site-ul dvs. web.
Există mai mulți generatori de pagini de destinație disponibile, dar SeedProd iese în evidență datorită generatorului de teme drag-and-drop, care vă permite să creați teme personalizate în câteva secunde. Mulți creatori de teme WordPress vă permit să creați o temă personalizată fără a fi nevoie să editați codul. Fontul diferitelor elemente de pe site-ul dvs. poate fi schimbat folosind aceste instrumente. Când faceți clic pe butonul „Teme” din colțul din dreapta sus, veți fi direcționat către o pagină cu teme. Șabloanele de teme pot fi generate folosind SeedProd. Fiecare șablon are propria temă WordPress care poate fi personalizată. Avem opțiunea de a crea manual un șablon de temă.
De asemenea, puteți modifica modul în care apar fonturile dvs. prin intermediul editorului de conținut. Folosind editorul de conținut WordPress, puteți edita sau adăuga o postare. Navigați la secțiunea „Tipografie” din panoul de setări din dreapta. Făcând clic pe meniul derulant, puteți selecta un stil pentru fontul dvs. Puteți schimba dimensiunea fontului, puteți introduce o literă cu majuscule, puteți ajusta culoarea și puteți activa majusculele pentru a denumi câteva lucruri.
Cum să utilizați fonturi personalizate pe WordPress
Cel mai simplu mod de a face acest lucru este să modificați fișierul în care este stocată tema. Puteți face acest lucru deschizând folderul temei în Exploratorul de fișiere al computerului și căutând fișierul theme.php. Ar trebui să puteți găsi folderul temei dvs. în folderul Theme al instalării WordPress sau pe WordPress.com. De asemenea, ar trebui să îl puteți găsi când faceți clic pe elementul de meniu Teme de pe WordPress.com. Pentru a accesa fișierul, introduceți următorul cod în partea de sus a fișierului: *br. Tema ar trebui să aibă font care să îndeplinească cerințele. Dacă doriți să utilizați un font personalizat într-o postare sau o pagină WordPress existentă, trebuie mai întâi să încărcați fișierul cu font în folderul temei dvs. Faceți clic pe fișierul style.html din browserul dvs. web pentru a deschide postarea sau pagina. Verificați folderul în care apare postarea sau pagina dvs. când faceți clic pe elementele de meniu Postare sau Pagina de pe WordPress.com sau căutați un folder numit Style în instalarea dvs. WordPress pentru a vedea dacă puteți găsi acest folder. Style.css a fost încărcat cu următorul cod: *br URL ('MyFont/MyWindow'); extensia ('.wtf'); și URL ('.wtf'). Există, de asemenea, opțiunea de a utiliza un plugin de fonturi personalizate de la WordPress. Aceste plugin-uri sunt disponibile într-o varietate de arome și dimensiuni. Dacă doriți un plugin care să funcționeze bine pentru cerințele dvs. specifice, căutați pluginuri pentru fonturi personalizate WordPress sau fonturi personalizate WordPress. Dacă nu doriți să utilizați niciuna dintre celelalte opțiuni, puteți utiliza fonturile Adobe Creative Suite. Aceasta este cea mai bună soluție pentru persoanele care au un număr mare de fonturi în colecția lor și doresc să le folosească în temele și postările lor WordPress fără a fi nevoie să le încarce pe fiecare.

Culoare font temă

Nu există niciun răspuns la această întrebare, deoarece depinde de tema pe care o utilizați și de fontul pe care l-ați selectat. În general, puteți schimba culoarea fontului accesând fila „Design” din Personalizatorul WordPress și selectând o culoare din secțiunea „Palete de culori”.
Culoarea textului poate fi ajustată în funcție de culoarea culorii de fundal pe care o alegeți. Culoarea implicită a fontului este #7a7c84, iar fundalul implicit are un raport de culoare de 4,16:1. Dacă ai avea nevoie să actualizezi Shoreditch, te-ai gândi să faci griul mai închis? Tema, pe de altă parte, este destul de bună. Utilizarea instrumentelor de browser. Am reușit să schimb culoarea implicită a textului paginii dvs. de start și a postărilor folosind următoarea metodă. Textul paragrafului din subsolul de sus, pe de altă parte, a fost modificat. Când folosesc CSS pentru a seta culoarea fontului, funcția de ajustare a culorii este dezactivată, iar textul care ar fi trecut în alb față de o imagine întunecată rămâne întunecat.
Crearea și schimbarea temelor în Text Edito
Selectând Fișier > Nou, puteți crea o temă nouă. Introducând un nume pentru temă, îl puteți selecta în caseta de dialog Tema nouă. Am încărcat tema și este gata de utilizare.
Selectați Instrumente din meniu. Editorul de text poate fi găsit în fila Fonturi și culori din meniul Editor de text. Editor de text este disponibil în lista Afișare setări pentru. Puteți modifica fontul și dimensiunea textului editorului modificând opțiunile Font și dimensiune.
Cum să schimbați culoarea fontului în antetul WordPress
Navigați în partea de sus a paginii și selectați „Titlul site-ului”. Asigurați-vă că includeți textul real, precum și modificările familiei de fonturi în această secțiune. Este, de asemenea, posibil să schimbați culoarea textului antetului pe lângă selectorul de fonturi. Alege-l pe cel mai potrivit pentru tine.
Cum schimbați fontul și culoarea antetului în HTML?
În HTML, puteți modifica dimensiunea fontului utilizând proprietatea CSS font-size. Puteți să specificați valoarea dorită și să o plasați în interiorul unui atribut de stil. Acest atribut de stil poate fi apoi utilizat pentru a crea un element HTML, cum ar fi o propoziție, un titlu, un buton sau un interval.
Cum se schimbă culoarea textului
Există câteva moduri diferite prin care puteți schimba culoarea textului. O modalitate este să utilizați instrumentul de selectare a culorilor în software-ul dvs. de procesare de text. O altă modalitate este să utilizați codarea HTML pentru a schimba culoarea textului.
Putem schimba culoarea oricărui text în HTML într-o varietate de moduri. Folosind eticheta html. Stilurile inline pot fi create folosind atributul de atribut. Opțiunile CSS interne pot fi utilizate. Codul HTML trebuie să fie salvat acum în editorul de text pentru a putea fi salvat. Ieșirea din execuție va fi vizibilă în browser după finalizarea execuției. Dacă dorim să schimbăm culoarea unui text folosind o foaie de stil internă în cascadă, trebuie să urmăm pașii de mai jos.
Pentru a începe, trebuie mai întâi să introducem codul HTML în orice editor de text sau să deschidem un fișier HTML existent într-unul. Apoi, trebuie să introducem cursorul în eticheta de cap a documentului și să definim stilul în cadrul acestuia. Apoi, introduceți atributul de culoare în elementul selectoare.
Familia de fonturi trebuie schimbată acum că proiectul este finalizat. Textul pe care îl vom folosi va fi generat de Roboto Slab. Pentru a afișa fontul, culoarea trebuie să fie albă, iar dimensiunea trebuie setată la 18×18.
În pasul final, se adaugă puțină umplutură în partea dreaptă a casetei de text pentru a împiedica textul să ajungă direct până la marginea casetei. Acest lucru se realizează prin utilizarea valorii marjei drepte simple de 10x.
Puteți modifica dimensiunea fontului, culoarea, familia și stilul textului în Elementor WordPress Page Builder accesând widget-ul Setări > fila Stil. Din cauza cât de puțin markup necesită această metodă, este o alegere excelentă pentru modificarea unui bloc de text fără a fi nevoie să schimbați CSS.
După aceea, ascundem textul vechi folosind CSS și poziționăm o casetă de text nouă exact acolo unde se află textul vechi. Folosim CSS pentru a schimba vizibilitatea textului vechi și setăm familia de fonturi la Roboto Slab și dimensiunea fontului la 18px pentru a realiza acest lucru.
Pentru a vă asigura că textul nu ajunge până la marginea casetei, valoarea marginii-dreapta de 10px trebuie adăugată în partea dreaptă a casetei de text.
Cum să schimbați culoarea textului în aplicația de mesagerie
Dacă doriți să păstrați aplicația de mesagerie implicită și culoarea textului, puteți, totuși, să schimbați culoarea textului utilizând acești pași. Rezultatul este că avem un împrumut cu dobândă zero pe cărțile noastre. Aplicația ar trebui să fie deschisă.
Puteți accesa ecranul principal făcând clic pe săgeată.
Puteți găsi caseta de text atingând-o.
Textul pe care doriți să îl modificați trebuie selectat.
Navigați la câmpul de culoare.
Pentru a schimba culoarea, accesați opțiunea de culoare.
Îl puteți finaliza atingând butonul OK.
Cum să schimbați culoarea fontului în titlul postării WordPress
Pentru a schimba culorile și fundalul, accesați WordPress.com/Appearance. Culoarea „Primară” este folosită pentru a colora fontul titlului.
Etichetele de titlu ale fiecărei pagini, postări și articol de meniu de pe site-ul dvs. WordPress sunt prezente. Când schimbați etichetele de titlu, veți fi dus la culoarea titlului corespunzător. Făcând clic pe meniul Aspect, puteți personaliza tabloul de bord WordPress. Pentru a schimba fontul, selectați culoarea primară. Culoarea fontului titlului, pe care o puteți selecta în funcție de tipul paginii, poate influența modul în care apare. Ghidul de schimbare a culorii WordPress vă poate ajuta să personalizați în continuare aspectul paginii dvs. WordPress. Pentru a utiliza CSS suplimentar pe WordPress.com, trebuie să aveți un plan Premium.
Trebuie să alegeți dezvoltatorul temei pentru planul dvs. gratuit, care include opțiuni de stil . Există cinci zone diferite în personalizarea temei în care puteți schimba culorile pe baza culorilor reprezentate de cercuri colorate. Puteți schimba culoarea fontului titlului WordPress.com făcând clic pe al treilea cerc colorat. Este posibil să selectați o culoare dintr-o paletă de culori existentă sau să selectați o culoare diferită din meniul derulant.
Cum să schimbați culoarea titlului blogului dvs
Pentru a schimba culoarea titlului blogului, accesați Tema. Terminat și apoi salvați.
