3 sposoby na zmianę czcionek i kolorów w WordPress
Opublikowany: 2022-10-21Jeśli chcesz zmienić czcionki i kolory w swojej witrynie WordPress, możesz to zrobić na kilka różnych sposobów. Możesz użyć wtyczki lub bezpośrednio edytować plik CSS motywu. Jeśli nie czujesz się komfortowo w pracy z kodem, najlepszym rozwiązaniem jest użycie wtyczki. Istnieje kilka różnych wtyczek, których możesz użyć, ale zalecamy korzystanie z wtyczki Custom CSS Manager. Po zainstalowaniu i aktywacji wtyczki musisz przejść do sekcji „Wygląd” na pulpicie nawigacyjnym WordPress. Stamtąd zobaczysz nową opcję „Niestandardowy CSS”. Kliknij na to, a będziesz mógł dodać własny kod CSS. Jeśli chcesz zmienić czcionki w swojej witrynie, musisz dodać następujący kod w polu Custom CSS: body { font-family: „Twoja czcionka”; } Możesz zastąpić „Twoja czcionka” nazwą czcionki, której chcesz użyć. Listę darmowych czcionek, z których możesz skorzystać, znajdziesz tutaj. Jeśli chcesz zmienić kolory w swojej witrynie, musisz użyć następującego kodu: body { color: #000000; } Spowoduje to zmianę koloru tekstu w Twojej witrynie na czarny. Możesz zmienić kod szesnastkowy na dowolny kolor. Po dodaniu kodu CSS, którego chcesz użyć, kliknij przycisk „Zapisz zmiany”. Twoje nowe czcionki i kolory będą teraz dostępne w Twojej witrynie!
Zmiana koloru czcionki w witrynie WordPress to szybki i łatwy sposób. Można to zrobić w jednym zdaniu lub bloku tekstu. Możesz także zmienić kolor określonych elementów lub klasy CSS w całej witrynie. Jeśli użyjesz zbyt wielu kolorów, Twoja strona będzie wyglądać nieprofesjonalnie. Do zmiany koloru bloku tekstu można użyć klasy CSS. Jeśli stylizujesz klasę w Customizer, nie będziesz mieć żadnych problemów podczas aktualizowania motywu. Innym doskonałym sposobem jest zmiana koloru czcionki w arkuszu stylów motywu.
Jeśli chcesz zmienić kolor istniejących elementów w swojej witrynie, musisz najpierw zmienić arkusz stylów motywu. Możliwa jest bezpośrednia edycja koloru czcionki, jak również stworzenie klasy, a następnie przypisanie do niej CSS. Dzięki naszemu wyborowi profesjonalnie zaprojektowanych motywów WordPress możesz uzyskać piękny wygląd i styl swojej witryny.
Przechodząc do Format > Czcionka, możesz zmienić czcionkę. Aby otworzyć okno dialogowe Czcionka, naciśnij klawisz D. Po wybraniu strzałki obok koloru czcionki wybierz odpowiedni kolor. Wybierając Domyślne, możesz zmienić ustawienie domyślne. Właściwe jest zastosowanie zmiany do wszystkich nowych dokumentów opartych na szablonie.
Możesz zmienić kolor czcionki w HTML, dodając atrybut stylu. Atrybuty stylu służą do tworzenia wbudowanych stylów dla elementów. Kolor znacznika właściwości CSS jest przypisany do atrybutu przez HTML *p. Ponieważ HTML5 nie obsługuje znacznika font>, styl CSS służy do dodawania koloru do czcionki.
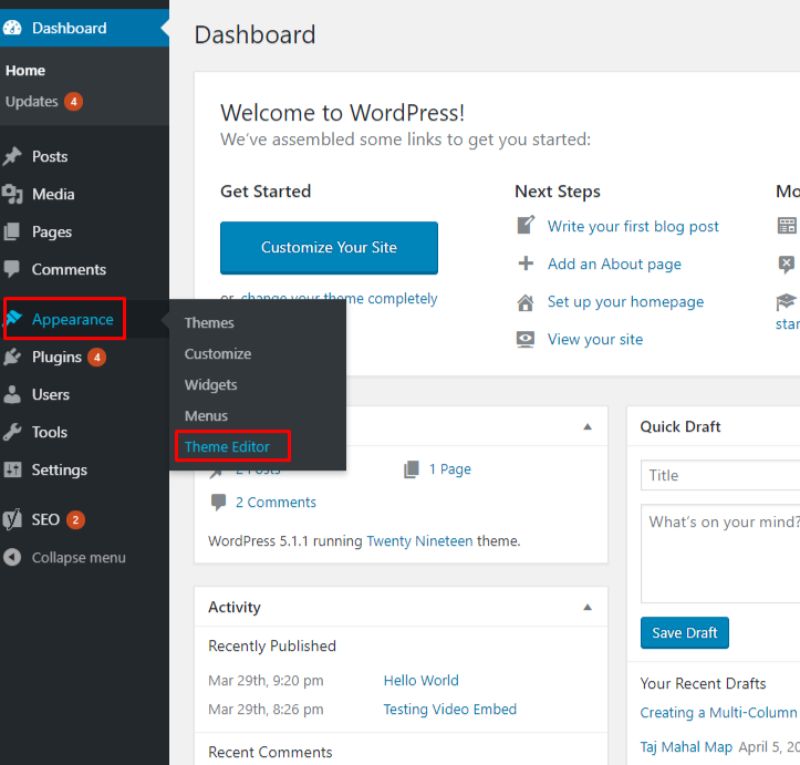
Metoda 1: Otwórz edytor motywu, klikając element edytora na karcie Wygląd w sekcji Style motywu. Następnie w sekcji Style CSS znajdziesz arkusz stylów CSS motywu . Kategoria czcionek znajduje się w tej sekcji motywu.
Przejdź do zakładki „edytor” w obszarze Wygląd, aby znaleźć edytor motywów. U dołu strony, pod sekcją „Arkusz stylów CSS”, znajduje się arkusz stylów CSS dla motywu. czcionka W większości przypadków, jeśli używasz różnych typów czcionek, musisz wybrać inną czcionkę dla różnych obszarów witryny.
Jak zmienić czcionkę i kolor w WordPressie?

Aby zmienić czcionkę i kolor w WordPressie, musisz uzyskać dostęp do narzędzia Customizer. Aby to zrobić, przejdź do pulpitu nawigacyjnego WordPress i kliknij link „Dostosuj” na lewym pasku bocznym. W tym miejscu możesz zmienić ustawienia czcionki i koloru dla swojej witryny.
Niektóre motywy WordPress nie pozwalają na zmianę koloru tekstu. Jeśli nie znasz się na kodowaniu, zmiana koloru czcionki w WordPressie za pomocą kodu jest najwygodniejszym sposobem, ale może być onieśmielająca dla tych, którzy dobrze go znają. Ten artykuł, napisany przez zespół WpDataTables, przeprowadzi Cię przez ten proces. Jednym z najważniejszych zadań projektanta stron internetowych jest nauczenie się zmiany koloru tekstu w WordPressie. Wtyczka WPDataTables to najlepsza opcja do tworzenia responsywnych tabel i wykresów. Możesz tworzyć duże tabele z milionami wierszy lub korzystać z zaawansowanych filtrów i opcji wyszukiwania.
Możesz zmienić słowo (słowa), które chcesz zmienić, dotykając małej strzałki w dół na pasku narzędzi edytora treści. Kolory całego bloku będą teraz takie same. Można również wybrać jedną z domyślnych opcji lub kliknąć link „ Kolor niestandardowy ”, aby wybrać dowolny kolor. Wchodząc w Ustawienia, możesz zmienić swoje ustawienia. Jak tylko dotkniesz wyświetlacza, zostaniesz przeniesiony na stronę. Możesz także powiększyć, dotykając karty Czcionka. Masz jeszcze jedną opcję, a jest to Styl czcionki. Zanim zmienisz jakiekolwiek słowa, zanotuj te, które chcesz zmienić. Po kliknięciu małej strzałki w dół na pasku narzędzi edytora treści możesz go uruchomić.
Czy możesz zmienić czcionkę w motywie WordPress?

Jeśli chcesz zobaczyć czcionki dodane przez wtyczkę, przejdź do Wygląd. Aby dostosować typografię, przejdź do pulpitu WordPress i wybierz zakładkę „Typografia”. Na następnym ekranie możesz wybrać opcję „Typografia domyślna”. Jeśli go klikniesz, przeniesie Cię na stronę. Następnie możesz zmienić czcionkę dowolnego elementu na swojej stronie.
Bardzo ważne jest, aby czcionka tekstu Twojej witryny była używana, aby wyglądała atrakcyjnie i spójnie z tożsamością marki Twojej firmy. Dodanie czcionek do projektu witryny WordPress jest kluczowym elementem jej wyglądu i stylu. W tym samouczku przeprowadzimy Cię przez pięć różnych sposobów zmiany czcionki w WordPressie. Jeśli używasz motywu WordPress opartego na blokach, takiego jak Twenty Twenty-Two, do zmiany czcionki witryny można użyć pełnego edytora witryny. Wybierając czcionkę z menu rozwijanego „Rodzina czcionek”, możesz rozpocząć wybieranie dowolnego elementu z rodziny czcionek. Możesz także użyć wtyczki WordPress, takiej jak Easy Google Fonts, aby zmienić czcionki WordPress . Czcionki Google to darmowa wtyczka do WordPressa, która umożliwia dodawanie setek czcionek Google do Twojej witryny.
Dostępnych jest kilka kreatorów stron docelowych, ale SeedProd wyróżnia się dzięki kreatorowi motywów typu „przeciągnij i upuść”, który umożliwia tworzenie niestandardowych motywów w kilka sekund. Wiele kreatorów motywów WordPress umożliwia tworzenie niestandardowego motywu bez konieczności edytowania kodu. Za pomocą tych narzędzi można zmienić czcionkę różnych elementów w witrynie. Po kliknięciu przycisku „Motywy” w prawym górnym rogu zostaniesz przeniesiony na stronę z motywami. Szablony motywów można generować za pomocą SeedProd. Każdy szablon ma własny motyw WordPress, który można dostosować. Mamy możliwość ręcznego stworzenia szablonu motywu.
Możesz także wprowadzać zmiany w sposobie wyświetlania czcionek za pomocą edytora treści. Korzystając z edytora treści WordPress, możesz edytować lub dodawać posty. Przejdź do sekcji „Typografia” w panelu ustawień po prawej stronie. Klikając menu rozwijane, możesz wybrać styl czcionki. Możesz zmienić rozmiar czcionki, wstawić wielkość liter, dostosować kolor i włączyć inicjały, aby wymienić kilka rzeczy.
Jak korzystać z niestandardowych czcionek na WordPress
Najprostszym sposobem na to jest zmodyfikowanie pliku, w którym przechowywany jest motyw. Możesz to zrobić, otwierając folder motywu w Eksploratorze plików na komputerze i wyszukując plik theme.php. Powinieneś być w stanie znaleźć folder swojego motywu w folderze Motyw instalacji WordPress lub na WordPress.com. Powinieneś również być w stanie go znaleźć po kliknięciu pozycji menu Motywy na WordPress.com. Aby uzyskać dostęp do pliku, wprowadź następujący kod w górnej części pliku: *br. Motyw powinien mieć czcionkę spełniającą wymagania. Jeśli chcesz użyć niestandardowej czcionki w istniejącym poście lub stronie WordPress, musisz najpierw przesłać plik czcionki do folderu motywu. Kliknij plik style.html w przeglądarce internetowej, aby otworzyć post lub stronę. Sprawdź folder, w którym pojawia się Twój post lub strona po kliknięciu pozycji menu Post lub Strona na WordPress.com lub poszukaj folderu o nazwie Styl w instalacji WordPress, aby sprawdzić, czy możesz znaleźć ten folder. Style.css został przesłany z następującym kodem: *br URL ('MyFont/MyWindow'); rozszerzenie ('.wtf'); i URL ('.wtf'). Istnieje również możliwość skorzystania z niestandardowej wtyczki czcionek z WordPressa. Te wtyczki są dostępne w różnych smakach i rozmiarach. Jeśli potrzebujesz wtyczki, która działa dobrze dla Twoich konkretnych wymagań, poszukaj niestandardowych wtyczek czcionek WordPress lub niestandardowych czcionek WordPress. Jeśli nie chcesz korzystać z żadnej z pozostałych opcji, możesz użyć czcionek Adobe Creative Suite. To najlepsze rozwiązanie dla osób, które mają w swojej kolekcji dużą liczbę czcionek i chcą używać ich w swoich motywach WordPress i postach bez konieczności przesyłania każdego z nich.

Kolor czcionki motywu

Nie ma jednej odpowiedzi na to pytanie, ponieważ zależy to od używanego motywu i wybranej czcionki. Ogólnie rzecz biorąc, możesz zmienić kolor czcionki, przechodząc do zakładki „Projekt” w WordPress Customizer i wybierając kolor z sekcji „Palety kolorów”.
Kolor tekstu można dostosować na podstawie koloru wybranego koloru tła. Domyślny kolor czcionki to #7a7c84, a domyślne tło ma współczynnik koloru 4,16:1. Gdybyś musiał zaktualizować Shoreditch, czy rozważyłbyś przyciemnienie szarości? Z drugiej strony motyw jest całkiem dobry. Korzystanie z narzędzi przeglądarki. Udało mi się zmienić domyślny kolor tekstu na twojej stronie głównej i postach za pomocą następującej metody. Z drugiej strony zmieniono tekst akapitu w górnej stopce. Kiedy używam CSS do ustawienia koloru czcionki, funkcja regulacji kolorów jest wyłączona, a tekst, który zmieniłby kolor na biały na ciemnym obrazie, pozostaje ciemny.
Tworzenie i zmiana motywów w edytorze tekstu
Wybierając Plik > Nowy, możesz utworzyć nowy motyw. Wprowadzając nazwę motywu, możesz go wybrać w oknie dialogowym Nowy motyw. Załadowałem motyw i jest gotowy do użycia.
Wybierz Narzędzia z menu. Edytor tekstu można znaleźć na karcie Czcionki i kolory w menu Edytor tekstu. Edytor tekstu jest dostępny na liście Pokaż ustawienia dla. Możesz zmienić czcionkę i rozmiar tekstu edytora, modyfikując opcje Czcionka i Rozmiar.
Jak zmienić kolor czcionki w nagłówku WordPress
Przejdź na górę strony i wybierz „Tytuł witryny”. Prosimy o uwzględnienie w tej sekcji rzeczywistego tekstu oraz zmian w rodzinie czcionek. Oprócz selektora czcionki można również zmienić kolor tekstu nagłówka. Wybierz ten, który najbardziej Ci odpowiada.
Jak zmienić kolor czcionki i nagłówka w html?
W języku HTML możesz zmienić rozmiar czcionki za pomocą właściwości CSS font-size. Możesz określić żądaną wartość i umieścić ją w atrybucie stylu. Ten atrybut stylu może być następnie użyty do utworzenia elementu HTML, takiego jak zdanie, nagłówek, przycisk lub span.
Jak zmienić kolor tekstu
Istnieje kilka różnych sposobów zmiany koloru tekstu. Jednym ze sposobów jest użycie narzędzia do wybierania kolorów w oprogramowaniu do edycji tekstu. Innym sposobem jest użycie kodu HTML do zmiany koloru tekstu.
Możemy zmienić kolor dowolnego tekstu w HTML na różne sposoby. Za pomocą tagu html. Style wbudowane można tworzyć za pomocą atrybutu atrybutu. Można użyć wewnętrznych opcji CSS. Kod HTML musi być teraz zapisany w edytorze tekstu, aby mógł zostać zapisany. Dane wyjściowe z wykonania będą widoczne w przeglądarce po zakończeniu wykonania. Jeśli chcemy zmienić kolor tekstu za pomocą wewnętrznego kaskadowego arkusza stylów, musimy wykonać poniższe czynności.
Aby rozpocząć, musimy najpierw wpisać kod HTML w dowolnym edytorze tekstu lub otworzyć istniejący plik HTML w jednym. Następnie musimy umieścić kursor w tagu head dokumentu i zdefiniować w nim styl. Następnie wprowadź atrybut koloru w elemencie selektorów.
Rodzina czcionek musi zostać zmieniona teraz, gdy projekt jest gotowy. Tekst, którego będziemy używać, zostanie wygenerowany przez Roboto Slab. Aby wyświetlić czcionkę, kolor powinien być biały, a rozmiar ustawiony na 18×18.
W ostatnim kroku po prawej stronie pola tekstowego dodaje się niewielkie wypełnienie, aby zapobiec przechodzeniu tekstu prosto do krawędzi pola. Osiąga się to za pomocą prostej wartości marginesu prawego równej 10x.
Możesz zmienić rozmiar czcionki, kolor, rodzinę i styl tekstu w Kreatorze stron Elementor WordPress, przechodząc do zakładki Ustawienia widżetu > Styl. Ze względu na to, jak mało znaczników wymaga ta metoda, jest to doskonały wybór do modyfikowania bloku tekstowego bez konieczności zmiany CSS.
Następnie ukrywamy stary tekst za pomocą CSS i umieszczamy nowe pole tekstowe dokładnie tam, gdzie znajduje się stary tekst. Używamy CSS, aby zmienić widoczność starego tekstu i ustawić rodzinę czcionek na Roboto Slab i rozmiar czcionki na 18px, aby to osiągnąć.
Aby mieć pewność, że tekst nie będzie sięgał aż do krawędzi pola, po prawej stronie pola tekstowego należy dodać wartość 10 pikseli prawego marginesu.
Jak zmienić kolor tekstu w aplikacji do przesyłania wiadomości?
Jeśli chcesz zachować domyślną aplikację do obsługi wiadomości i kolor tekstu, możesz jednak zmienić kolor tekstu, wykonując poniższe czynności. W rezultacie mamy w naszych księgach pożyczkę bez odsetek. Aplikacja powinna być otwarta.
Możesz uzyskać dostęp do ekranu głównego, klikając strzałkę.
Możesz znaleźć pole tekstowe, dotykając go.
Tekst, który chcesz zmienić, musi być zaznaczony.
Przejdź do pola koloru.
Aby zmienić kolor, przejdź do opcji koloru.
Możesz to zakończyć, dotykając przycisku OK.
Jak zmienić kolor czcionki w tytule posta WordPress?
Aby zmienić kolory i tła, wejdź na WordPress.com/Appearance. Kolor „Podstawowy” służy do kolorowania czcionki tytułu.
Obecne są tagi nagłówków każdej strony, wpisu i pozycji menu w witrynie WordPress. Po zmianie tagów nagłówka zostaniesz przeniesiony do koloru odpowiedniego tytułu. Klikając menu Wygląd, możesz dostosować pulpit WordPress. Aby zmienić czcionkę, wybierz kolor podstawowy. Kolor czcionki tytułu, który można wybrać w zależności od typu strony, może mieć wpływ na jej wygląd. Przewodnik po zmianie kolorów WordPress może pomóc w dalszym dostosowaniu wyglądu Twojej strony WordPress. Aby korzystać z dodatkowego CSS na WordPress.com, musisz mieć plan Premium.
Musisz wybrać programistę motywu dla swojego bezpłatnego planu, który obejmuje opcje stylizacji . W konfiguratorze motywów dostępnych jest pięć różnych obszarów, w których można zmieniać kolory na podstawie kolorów reprezentowanych przez kolorowe koła. Możesz zmienić kolor czcionki tytułu WordPress.com, klikając trzecie kolorowe kółko. Można wybrać kolor z istniejącej palety kolorów lub wybrać inny kolor z rozwijanego menu.
Jak zmienić kolor tytułu bloga?
Aby zmienić kolor tytułu bloga, przejdź do Motywu. Gotowe, a następnie zapisz.
