3 طرق لتغيير الخطوط والألوان على ووردبريس
نشرت: 2022-10-21إذا كنت تبحث عن تغيير الخطوط والألوان على موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك اتباعها. يمكنك إما استخدام مكون إضافي ، أو تحرير ملف CSS الخاص بقالبك مباشرة. إذا لم تكن مرتاحًا للعمل مع الكود ، فإن استخدام مكون إضافي هو الخيار الأفضل لك. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها ، لكننا نوصي باستخدام المكون الإضافي Custom CSS Manager. بمجرد تثبيت المكون الإضافي وتنشيطه ، ستحتاج إلى التوجه إلى قسم "المظهر" في لوحة معلومات WordPress الخاصة بك. من هناك ، سترى خيار "Custom CSS" الجديد. انقر فوق ذلك ، وستتمكن من إضافة كود CSS الخاص بك. إذا كنت تريد تغيير الخطوط على موقعك ، فستحتاج إلى إضافة الكود التالي إلى مربع CSS المخصص: body {font-family: “Your Font Here”؛ } يمكنك استبدال "Your Font Here" باسم الخط الذي تريد استخدامه. يمكنك العثور على قائمة بالخطوط المجانية التي يمكنك استخدامها هنا. إذا كنت تريد تغيير الألوان على موقعك ، فستحتاج إلى استخدام الكود التالي: body {color: # 000000؛ } سيؤدي هذا إلى تغيير لون النص على موقعك إلى اللون الأسود. يمكنك تغيير الكود السداسي إلى اللون الذي تريده. بمجرد إضافة رمز CSS الذي تريد استخدامه ، تأكد من النقر فوق الزر "حفظ التغييرات". ستظهر الآن الخطوط والألوان الجديدة على موقعك!
يعد تغيير لون الخط في موقع WordPress الخاص بك طريقة سريعة وسهلة للقيام بذلك. يمكن القيام بذلك في جملة واحدة أو كتلة نصية. يمكنك أيضًا تغيير لون عناصر معينة أو فئة CSS في جميع أنحاء موقعك. ستجعل موقعك يبدو غير احترافي إذا كنت تستخدم الكثير من الألوان. يمكن استخدام فئة CSS لتغيير لون كتلة النص. إذا كنت تقوم بتصميم الفصل في Customizer ، فلن تواجه أية مشكلات عند تحديث السمة الخاصة بك. يعد تغيير لون الخط في ورقة أنماط القالب طريقة أخرى ممتازة للقيام بذلك.
إذا كنت تريد تغيير لون العناصر الموجودة في موقع الويب الخاص بك ، فيجب عليك أولاً تغيير ورقة أنماط السمة. من الممكن تحرير لون الخط مباشرة ، وكذلك إنشاء فئة ثم تعيين CSS لها. يمكنك تحقيق مظهر وشعور جميل لموقعك على الويب من خلال اختيارنا لموضوعات WordPress المصممة بشكل احترافي.
بالانتقال إلى التنسيق> الخط ، يمكنك تغيير الخط. لفتح مربع الحوار "الخط" ، اضغط على مفتاح D. بعد تحديد السهم الموجود بجانب لون الخط ، اختر اللون الذي تريده. من خلال تحديد افتراضي ، يمكنك تغيير الإعداد الافتراضي. من المناسب تطبيق التغيير على جميع المستندات الجديدة بناءً على النموذج.
يمكنك تغيير لون الخط في HTML عن طريق إضافة سمة النمط. تُستخدم سمات النمط لإنشاء أنماط مضمنة للعناصر. يتم تعيين لون علامة خاصية CSS إلى السمة بواسطة HTML * p. نظرًا لأن HTML5 لا يدعم الخط> العلامة ، يتم استخدام نمط CSS لإضافة لون إلى الخط.
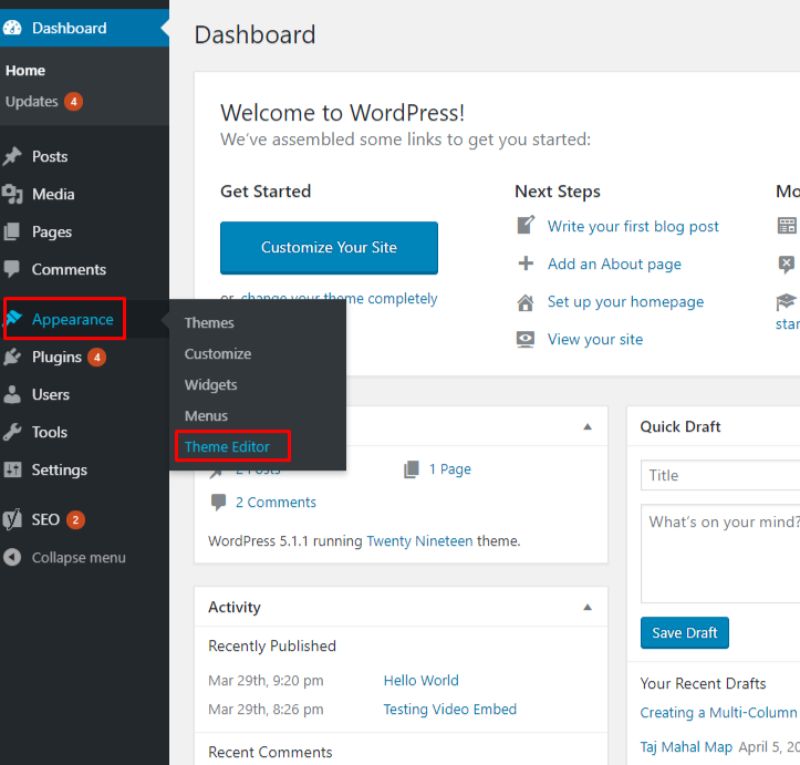
الطريقة الأولى: افتح محرر السمات بالنقر فوق عنصر المحرر ضمن علامة التبويب المظهر في قسم أنماط السمة. بعد ذلك ، ضمن أنماط CSS ، ستجد ورقة أنماط CSS الخاصة بالنسق. تقع فئة الخط في هذا القسم من السمة.
انتقل إلى علامة التبويب "المحرر" ضمن المظهر للعثور على محرر السمة. في الجزء السفلي من الصفحة ، تحت القسم الذي يشير إلى "ورقة أنماط CSS" ، توجد ورقة أنماط CSS للموضوع. الخط في معظم الحالات ، ستحتاج إلى اختيار خط مختلف لمناطق مختلفة من موقعك إذا كنت تستخدم أنواعًا مختلفة من الخطوط.
كيف يمكنني تغيير الخط واللون في WordPress؟

لتغيير الخط واللون في WordPress ، ستحتاج إلى الوصول إلى أداة Customizer. للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر على رابط "تخصيص" في الشريط الجانبي الأيسر. من هنا ، يمكنك تغيير إعدادات الخط واللون لموقعك.
لا تسمح لك بعض سمات WordPress بتغيير لون النص. إذا لم تكن معتادًا على الترميز ، فإن تغيير لون الخط في WordPress باستخدام الكود هو الطريقة الأكثر ملاءمة ، ولكنه قد يكون مخيفًا لمن يعرفه جيدًا. هذا المقال ، الذي كتبه فريق WpDataTables ، سيرشدك خلال العملية. من أهم مهام مصمم الويب تعلم كيفية تغيير لون النص في WordPress. يعد المكون الإضافي WPDataTables هو الخيار الأفضل لإنشاء جداول ومخططات سريعة الاستجابة. يمكنك إنشاء جداول كبيرة بملايين الصفوف أو استخدام عوامل التصفية المتقدمة وخيارات البحث.
يمكنك تغيير الكلمة (الكلمات) التي تريد تغييرها بالنقر على السهم الصغير المتجه لأسفل في شريط أدوات محرر المحتوى. ستكون ألوان الكتلة بأكملها الآن بنفس اللون. من الممكن أيضًا التحديد من أحد الخيارات الافتراضية أو النقر فوق ارتباط " لون مخصص " لتحديد أي لون تريده. بالذهاب إلى "الإعدادات" ، يمكنك تغيير إعداداتك. بمجرد النقر فوق الشاشة ، سيتم نقلك إلى الصفحة. يمكنك أيضًا التكبير بالنقر فوق علامة التبويب "الخط". لديك خيار آخر ، وهو نمط الخط. قبل تغيير أي كلمات ، قم بتدوين الكلمات التي تريد تغييرها. بعد النقر فوق السهم الصغير المتجه لأسفل في شريط أدوات محرر المحتوى ، يمكنك بعد ذلك تشغيله.
هل يمكنك تغيير الخط في قالب WordPress؟

إذا كنت تريد رؤية الخطوط التي أضافها البرنامج المساعد ، فانتقل إلى المظهر. لتخصيص أسلوب الطباعة الخاص بك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وحدد علامة التبويب "الطباعة". يمكنك تحديد خيار "الطباعة الافتراضية" من الشاشة التالية. إذا قمت بالنقر فوقه ، فسيأخذك إلى الموقع. بعد ذلك ، يمكنك تغيير خط أي عنصر على موقع الويب الخاص بك.
من الأهمية بمكان استخدام خط نص موقع الويب الخاص بك لكي يظهر بشكل جذاب ومتسق مع هوية العلامة التجارية لشركتك. تعد إضافة الخطوط إلى تصميم موقع WordPress الخاص بك جزءًا مهمًا من مظهره ومظهره. في هذا البرنامج التعليمي ، سنرشدك عبر خمس طرق مختلفة لتغيير الخط في WordPress. إذا كنت تستخدم قالب WordPress قائم على الكتلة مثل Twenty-Two ، فيمكن استخدام محرر الموقع الكامل لتغيير خط موقعك. من خلال تحديد خط من القائمة المنسدلة "Font Family" ، يمكنك البدء في تحديد أي عنصر في عائلة الخطوط. يمكنك أيضًا استخدام مكون WordPress الإضافي مثل Easy Google Fonts لتغيير خطوط WordPress . خطوط Google هي مكون إضافي مجاني لبرنامج WordPress يسمح لك بإضافة مئات من خطوط Google إلى موقع الويب الخاص بك.
هناك العديد من أدوات إنشاء الصفحات المقصودة المتاحة ، ولكن SeedProd تبرز بسبب أداة إنشاء السمات بالسحب والإفلات ، والتي تتيح لك إنشاء سمات مخصصة في ثوانٍ. يسمح لك العديد من منشئي قوالب WordPress بإنشاء سمة مخصصة دون الحاجة إلى تحرير التعليمات البرمجية. يمكن تغيير خط العناصر المختلفة على موقعك باستخدام هذه الأدوات. عند النقر فوق الزر "السمات" في الزاوية اليمنى العليا ، سيتم نقلك إلى صفحة حول السمات. يمكن إنشاء قوالب السمات باستخدام SeedProd. كل قالب له سمة WordPress الخاصة به والتي يمكن تخصيصها. لدينا خيار إنشاء قالب سمة يدويًا.
يمكنك أيضًا إجراء تغييرات على كيفية ظهور الخطوط الخاصة بك من خلال محرر المحتوى. باستخدام محرر محتوى WordPress ، يمكنك تعديل أو إضافة منشور. انتقل إلى قسم "الطباعة" في لوحة الإعدادات اليمنى. بالنقر فوق القائمة المنسدلة ، يمكنك تحديد نمط الخط الخاص بك. يمكنك تغيير حجم الخط ، وإدراج حالة الأحرف ، وضبط اللون ، وتمكين الأحرف الاستهلالية لتسمية بعض الأشياء.
كيفية استخدام الخطوط المخصصة على ووردبريس
إن أبسط طريقة للقيام بذلك هي تعديل الملف حيث يتم تخزين السمة. يمكنك القيام بذلك عن طريق فتح مجلد النسق الخاص بك في مستكشف الملفات بجهاز الكمبيوتر الخاص بك والبحث عن ملف theme.php. يجب أن تكون قادرًا على العثور على مجلد المظهر الخاص بك في مجلد Theme في تثبيت WordPress أو على WordPress.com. يجب أيضًا أن تكون قادرًا على العثور عليه عند النقر فوق عنصر قائمة السمات على WordPress.com. للوصول إلى الملف ، أدخل الكود التالي بالقرب من أعلى الملف: * br. يجب أن يكون للموضوع خط يفي بالمتطلبات. إذا كنت تريد استخدام خط مخصص في منشور أو صفحة WordPress موجودة ، فيجب عليك أولاً تحميل ملف الخط إلى مجلد السمة الخاصة بك. انقر فوق ملف style.html في متصفح الويب لديك لفتح المنشور أو الصفحة. تحقق من المجلد الذي تظهر فيه المنشور أو الصفحة عند النقر فوق عناصر قائمة النشر أو الصفحة على WordPress.com أو ابحث عن مجلد يسمى النمط في تثبيت WordPress الخاص بك لمعرفة ما إذا كان يمكنك العثور على هذا المجلد. تم تحميل Style.css بالشفرة التالية: * br URL ('MyFont / MyWindow')؛ التمديد ('.wtf') ؛ وعنوان URL (".wtf"). هناك أيضًا خيار استخدام مكون إضافي للخطوط المخصصة من WordPress. تتوفر هذه المكونات الإضافية في مجموعة متنوعة من النكهات والأحجام. إذا كنت تريد مكونًا إضافيًا يعمل بشكل جيد مع متطلباتك المحددة ، فابحث عن المكونات الإضافية لخطوط WordPress المخصصة أو خطوط WordPress المخصصة. إذا كنت لا تريد استخدام أي من الخيارات الأخرى ، يمكنك استخدام خطوط Adobe Creative Suite. هذا هو الحل الأفضل للأشخاص الذين لديهم عدد كبير من الخطوط في مجموعتهم ويريدون استخدامها في سمات ومشاركات WordPress الخاصة بهم دون الحاجة إلى تحميل كل منها.

لون خط النسق

لا توجد إجابة واحدة على هذا السؤال لأنه يعتمد على الموضوع الذي تستخدمه والخط الذي حددته. بشكل عام ، يمكنك تغيير لون الخط بالانتقال إلى علامة التبويب "التصميم" في أداة تخصيص WordPress واختيار لون من قسم "لوحات الألوان".
يمكن ضبط لون النص بناءً على لون لون الخلفية الذي تختاره. لون الخط الافتراضي هو # 7a7c84 ، والخلفية الافتراضية لها نسبة ألوان 4.16: 1. إذا كنت بحاجة إلى تحديث Shoreditch ، فهل تفكر في جعل اللون الرمادي أغمق؟ من ناحية أخرى ، الموضوع جيد جدًا. باستخدام أدوات المتصفح. تمكنت من تغيير لون النص الافتراضي لصفحتك الرئيسية ومنشوراتك باستخدام الطريقة التالية. من ناحية أخرى ، تم تغيير نص الفقرة في التذييل العلوي. عندما أستخدم CSS لتعيين لون الخط ، يتم تعطيل ميزة ضبط اللون ويظل النص الذي كان سيتحول إلى اللون الأبيض مقابل صورة داكنة غامقًا.
إنشاء وتغيير السمات في تحرير النص
من خلال تحديد ملف> جديد ، يمكنك إنشاء سمة جديدة. بإدخال اسم للنسق ، يمكنك تحديده في مربع الحوار "سمة جديدة". لقد قمت بتحميل الموضوع وهو جاهز للاستخدام.
حدد الأدوات من القائمة. يمكن العثور على محرر النصوص ضمن علامة التبويب الخطوط والألوان في قائمة محرر النصوص. يتوفر محرر النصوص في قائمة إظهار الإعدادات. يمكنك تغيير الخط وحجم النص في المحرر من خلال تعديل خياري الخط والحجم.
كيفية تغيير لون الخط في رأس وورد
انتقل إلى أعلى الصفحة وحدد "عنوان الموقع". يرجى التأكد من تضمين النص الفعلي بالإضافة إلى تغييرات مجموعة الخطوط في هذا القسم. من الممكن أيضًا تغيير لون نص العنوان بالإضافة إلى محدد الخط. اختر الأكثر ملاءمة لك.
كيف يمكنك تغيير لون الخط والرأس في Html؟
في HTML ، يمكنك تغيير حجم الخط باستخدام خاصية حجم الخط CSS. يمكنك تحديد القيمة التي تريدها ووضعها داخل سمة النمط. يمكن بعد ذلك استخدام سمة النمط هذه لإنشاء عنصر HTML مثل جملة أو عنوان أو زر أو امتداد.
كيفية تغيير لون النص
هناك عدة طرق مختلفة يمكنك من خلالها تغيير لون النص. تتمثل إحدى الطرق في استخدام أداة منتقي الألوان في برنامج معالجة النصوص الخاص بك. هناك طريقة أخرى وهي استخدام ترميز HTML لتغيير لون النص الخاص بك.
يمكننا تغيير لون أي نص في HTML بعدة طرق. استخدام وسم html. يمكن إنشاء الأنماط المضمنة باستخدام سمة السمة. يمكن استخدام خيارات CSS الداخلية. يجب الآن حفظ رمز Html في محرر النصوص حتى يتم حفظه. سيكون ناتج التنفيذ مرئيًا في المتصفح بعد اكتمال التنفيذ. إذا أردنا تغيير لون النص باستخدام ورقة أنماط متتالية داخلية ، يجب أن نتبع الخطوات أدناه.
للبدء ، يجب علينا أولاً إدخال كود Html في أي محرر نصوص أو فتح ملف Html موجود في واحد. بعد ذلك ، يجب علينا إدخال المؤشر في علامة رأس المستند وتحديد النمط بداخله. ثم أدخل سمة اللون في عنصر المحددات.
يجب تغيير عائلة الخطوط الآن بعد اكتمال المشروع. سيتم إنشاء النص الذي سنستخدمه بواسطة Roboto Slab. لعرض الخط ، يجب أن يكون اللون أبيض ، ويجب ضبط الحجم على 18 × 18.
في الخطوة الأخيرة ، تتم إضافة مساحة صغيرة إلى الجانب الأيمن من مربع النص لمنع النص من الانتقال مباشرة إلى حافة المربع. يتم تحقيق ذلك باستخدام قيمة بسيطة للهامش الأيمن وهي 10x.
يمكنك تغيير حجم الخط واللون والعائلة ونمط النص داخل Elementor WordPress Page Builder بالانتقال إلى إعدادات الأداة> علامة تبويب النمط. نظرًا لقلة الترميز التي تتطلبها هذه الطريقة ، فهي خيار ممتاز لتعديل كتلة نصية دون الحاجة إلى تغيير CSS.
بعد ذلك ، نخفي النص القديم باستخدام CSS ونضع مربع نص جديدًا بالضبط حيث يوجد النص القديم. نستخدم CSS لتغيير رؤية النص القديم وتعيين عائلة الخطوط على Roboto Slab وحجم الخط على 18 بكسل لإنجاز ذلك.
للتأكد من أن النص لا يذهب مباشرة إلى حافة المربع ، يجب إضافة قيمة الهامش الأيمن البالغة 10 بكسل إلى الجانب الأيمن من مربع النص.
كيفية تغيير لون النص في تطبيق المراسلة
إذا كنت تريد الاحتفاظ بتطبيق المراسلة الافتراضي ولون النص ، فيمكنك ، مع ذلك ، تغيير لون النص باستخدام هذه الخطوات. والنتيجة هي أن لدينا قرض بدون فائدة على دفاترنا. يجب أن يكون التطبيق مفتوحًا.
يمكنك الوصول إلى الشاشة الرئيسية بالنقر فوق السهم.
يمكنك العثور على مربع النص من خلال النقر عليه.
يجب تحديد النص الذي تريد تغييره.
انتقل إلى حقل اللون.
لتغيير اللون ، انتقل إلى خيار اللون.
يمكنك الانتهاء من ذلك عن طريق النقر على زر موافق.
كيفية تغيير لون الخط في عنوان مشاركة WordPress
لتغيير الألوان والخلفيات ، انتقل إلى WordPress.com/Appearance. يستخدم اللون "الأساسي" لتلوين خط العنوان.
توجد علامات العنوان لكل صفحة ومنشور وعنصر قائمة على موقع WordPress الخاص بك. عند تغيير علامات العنوان ، سيتم نقلك إلى لون العنوان المقابل. من خلال النقر على قائمة المظهر ، يمكنك تخصيص لوحة معلومات WordPress. لتغيير الخط ، حدد اللون الأساسي. يمكن أن يؤثر لون خط العنوان الخاص بك ، والذي يمكنك تحديده بناءً على نوع الصفحة ، في كيفية ظهوره. يمكن أن يساعدك دليل تغيير لون WordPress في تخصيص مظهر صفحة WordPress الخاصة بك بشكل أكبر. لاستخدام CSS الإضافي على WordPress.com ، يجب أن يكون لديك خطة مميزة.
يجب عليك اختيار مطور السمات لخطتك المجانية ، والتي تتضمن خيارات التصميم . توجد خمس مناطق مختلفة في أداة تخصيص السمات حيث يمكنك تغيير الألوان بناءً على الألوان التي تمثلها الدوائر الملونة. يمكنك تغيير لون خط عنوان WordPress.com بالنقر فوق الدائرة الملونة الثالثة. من الممكن تحديد لون من لوحة ألوان موجودة أو تحديد لون مختلف من القائمة المنسدلة.
كيف تغير لون عنوان مدونتك
لتغيير لون عنوان مدونتك ، انتقل إلى الموضوع. تم ثم احفظ.
