3 Cara Mengubah Font Dan Warna Di WordPress
Diterbitkan: 2022-10-21Jika Anda ingin mengubah font dan warna di situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Anda dapat menggunakan plugin, atau mengedit file CSS tema Anda secara langsung. Jika Anda tidak nyaman bekerja dengan kode, maka menggunakan plugin adalah pilihan terbaik untuk Anda. Ada beberapa plugin berbeda yang dapat Anda gunakan, tetapi sebaiknya gunakan plugin Custom CSS Manager. Setelah Anda menginstal dan mengaktifkan plugin, Anda harus menuju ke bagian "Tampilan" di dasbor WordPress Anda. Dari sana, Anda akan melihat opsi "CSS Kustom" baru. Klik itu, dan Anda akan dapat menambahkan kode CSS Anda sendiri. Jika Anda ingin mengubah font di situs Anda, Anda harus menambahkan kode berikut ke kotak Custom CSS: body { font-family: “Your Font Here”; } Anda dapat mengganti “Your Font Here” dengan nama font yang ingin Anda gunakan. Anda dapat menemukan daftar font gratis yang dapat Anda gunakan di sini. Jika Anda ingin mengubah warna di situs Anda, Anda harus menggunakan kode berikut: body { color: #000000; } Ini akan mengubah warna teks di situs Anda menjadi hitam. Anda dapat mengubah kode hex ke warna apa pun yang Anda inginkan. Setelah Anda menambahkan kode CSS yang ingin Anda gunakan, pastikan untuk mengklik tombol "Simpan Perubahan". Font dan warna baru Anda sekarang akan ditampilkan di situs Anda!
Mengubah warna font di situs WordPress Anda adalah cara cepat dan mudah untuk melakukannya. Ini dapat dilakukan dalam satu kalimat atau satu blok teks. Anda juga dapat mengubah warna elemen tertentu atau kelas CSS di seluruh situs Anda. Anda akan membuat situs Anda terlihat tidak profesional jika Anda menggunakan terlalu banyak warna. Kelas CSS dapat digunakan untuk mengubah warna blok teks. Jika Anda menata kelas di Customizer, Anda tidak akan mengalami masalah saat memperbarui tema. Mengubah warna font di Stylesheet tema Anda adalah cara terbaik lainnya untuk melakukannya.
Jika Anda ingin mengubah warna elemen yang ada di situs web Anda, Anda harus mengubah stylesheet tema terlebih dahulu. Dimungkinkan untuk mengedit warna font secara langsung, serta membuat kelas dan kemudian menetapkan CSS ke dalamnya. Anda dapat mencapai tampilan dan nuansa yang indah untuk situs web Anda dengan pilihan tema WordPress yang dirancang secara profesional.
Dengan masuk ke Format > Font, Anda dapat mengubah font. Untuk membuka kotak dialog Font, tekan tombol D. Setelah memilih panah di sebelah warna Font, pilih warna yang Anda inginkan. Dengan memilih Default, Anda dapat mengubah pengaturan default. Sangat tepat untuk menerapkan perubahan ke semua dokumen baru berdasarkan template.
Anda dapat mengubah warna font dalam HTML dengan menambahkan atribut gaya. Atribut gaya digunakan untuk membuat gaya sebaris untuk elemen. Warna tag properti CSS ditetapkan ke atribut oleh HTML *p. Karena HTML5 tidak mendukung tag font>, gaya CSS digunakan untuk menambahkan warna pada font.
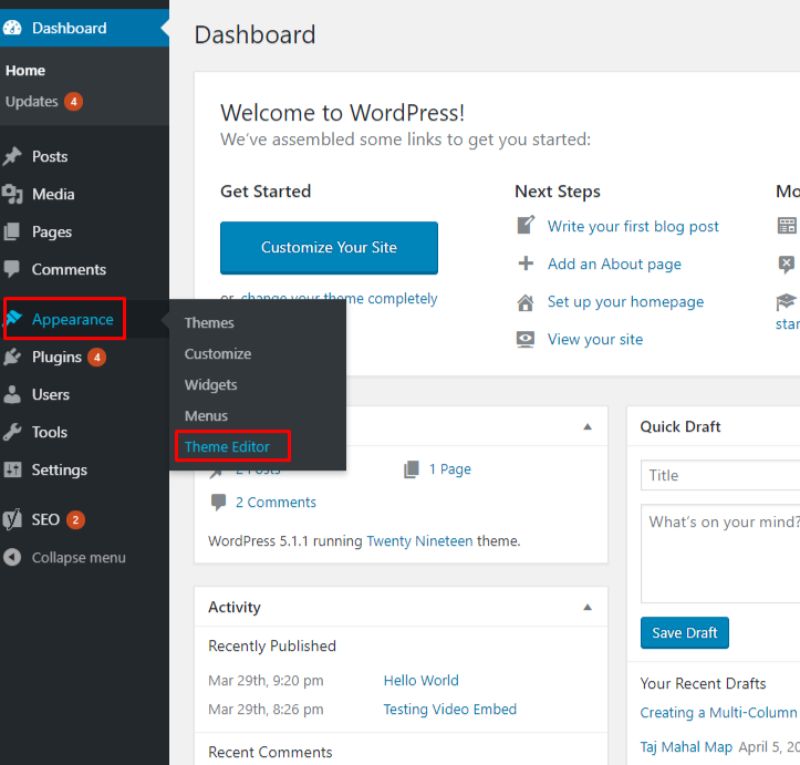
Metode 1: Buka Editor Tema dengan mengklik item editor di bawah tab Penampilan di bagian Gaya Tema. Kemudian, di bawah CSS Styles, Anda akan menemukan CSS Stylesheet tema. Kategori font terletak di bagian tema ini.
Arahkan ke tab 'editor' di bawah Penampilan untuk menemukan editor tema. Di bagian bawah halaman, di bawah bagian yang bertuliskan “CSS style sheet,” ada CSS style sheet untuk tema. font Dalam kebanyakan kasus, Anda harus memilih font yang berbeda untuk area yang berbeda dari situs Anda jika Anda menggunakan jenis font yang berbeda.
Bagaimana Cara Mengubah Font Dan Warna Di WordPress?

Untuk mengubah font dan warna di WordPress, Anda perlu mengakses alat Customizer. Untuk melakukan ini, buka Dasbor WordPress Anda dan klik tautan "Kustomisasi" di bilah sisi kiri. Dari sini, Anda dapat mengubah pengaturan font dan warna untuk situs Anda.
Beberapa tema WordPress tidak mengizinkan Anda mengubah warna teks. Jika Anda tidak terbiasa dengan pengkodean, mengubah warna font di WordPress dengan kode adalah cara yang paling nyaman, tetapi dapat menakutkan bagi mereka yang mengetahuinya dengan baik. Artikel ini, yang ditulis oleh tim WpDataTables, akan memandu Anda melalui prosesnya. Salah satu tugas terpenting bagi seorang desainer web adalah mempelajari cara mengubah warna teks di WordPress. Plugin WPDataTables adalah opsi terbaik untuk membuat tabel dan bagan responsif. Anda dapat membuat tabel besar dengan jutaan baris atau menggunakan filter lanjutan dan opsi pencarian.
Anda dapat mengubah kata yang ingin Anda ubah dengan mengetuk panah kecil ke bawah di bilah alat editor konten. Warna untuk seluruh blok sekarang akan menjadi warna yang sama. Anda juga dapat memilih dari salah satu opsi default atau mengeklik tautan ' Warna khusus ' untuk memilih warna apa pun yang Anda inginkan. Dengan masuk ke Pengaturan, Anda dapat mengubah pengaturan Anda. Segera setelah Anda mengetuk layar, Anda akan dibawa ke halaman. Anda juga dapat memperbesar dengan mengetuk tab Font. Anda memiliki satu opsi lagi, dan itu adalah Gaya Font. Sebelum mengubah kata apa pun, catat kata-kata yang ingin Anda ubah. Setelah Anda mengeklik panah kecil ke bawah di bilah alat editor konten, Anda dapat meluncurkannya.
Bisakah Anda Mengubah Font Pada Tema WordPress?

Jika Anda ingin melihat font yang telah ditambahkan plugin, buka Appearance. Untuk menyesuaikan tipografi Anda, buka dasbor WordPress Anda dan pilih tab 'Tipografi'. Anda dapat memilih opsi 'Tipografi Default' dari layar berikutnya. Jika Anda mengkliknya, itu akan membawa Anda ke situs. Setelah itu, Anda dapat mengubah font elemen apa pun di situs web Anda.
Sangat penting bahwa font teks situs web Anda digunakan agar tampak menarik dan konsisten dengan identitas merek perusahaan Anda. Menambahkan font ke desain situs WordPress Anda adalah bagian penting dari tampilan dan nuansanya. Dalam tutorial ini, kami akan memandu Anda melalui lima cara berbeda untuk mengubah font di WordPress. Jika Anda menggunakan tema WordPress berbasis blok seperti Twenty Twenty-Two, editor situs lengkap dapat digunakan untuk mengubah font situs Anda. Dengan memilih font dari menu tarik-turun 'Font Family', Anda dapat mulai memilih elemen apa pun dalam keluarga font. Anda juga dapat menggunakan plugin WordPress seperti Easy Google Fonts untuk mengubah font WordPress . Font Google adalah plugin gratis untuk WordPress yang memungkinkan Anda menambahkan ratusan font Google ke situs web Anda.
Ada beberapa pembuat halaman arahan yang tersedia, tetapi SeedProd menonjol karena pembuat tema seret dan lepas, yang memungkinkan Anda membuat tema khusus dalam hitungan detik. Banyak pembuat tema WordPress memungkinkan Anda membuat tema khusus tanpa harus mengedit kode. Font berbagai elemen di situs Anda dapat diubah menggunakan alat ini. Ketika Anda mengklik tombol 'Tema' di sudut kanan atas, Anda akan dibawa ke halaman tentang tema. Template tema dapat dibuat menggunakan SeedProd. Setiap template memiliki tema WordPress sendiri yang dapat disesuaikan. Kami memiliki opsi untuk membuat template tema secara manual.
Anda juga dapat membuat perubahan pada tampilan font Anda melalui editor konten. Menggunakan editor konten WordPress, Anda dapat mengedit atau menambahkan posting. Navigasikan ke bagian 'Tipografi' pada panel pengaturan sebelah kanan Anda. Dengan mengklik menu tarik-turun, Anda dapat memilih gaya untuk font Anda. Anda dapat mengubah ukuran font, menyisipkan huruf besar, menyesuaikan warna, dan mengaktifkan huruf besar untuk menyebutkan beberapa hal.
Cara Menggunakan Font Kustom Di WordPress
Cara termudah untuk melakukannya adalah dengan memodifikasi file tempat tema disimpan. Anda dapat melakukannya dengan membuka folder tema Anda di File Explorer komputer Anda dan mencari file theme.php. Anda seharusnya dapat menemukan folder tema Anda di folder Tema instalasi WordPress atau di WordPress.com. Anda juga harus dapat menemukannya ketika Anda mengklik item menu Tema di WordPress.com. Untuk mengakses file, masukkan kode berikut di dekat bagian atas file: *br. Tema harus memiliki font yang memenuhi persyaratan. Jika Anda ingin menggunakan font khusus di posting atau halaman WordPress yang ada, Anda harus terlebih dahulu mengunggah file font ke folder tema Anda. Klik pada file style.html di browser web Anda untuk membuka posting atau halaman. Periksa folder di mana posting atau halaman Anda muncul ketika Anda mengklik item menu Posting atau Halaman di WordPress.com atau cari folder bernama Style di instalasi WordPress Anda untuk melihat apakah Anda dapat menemukan folder ini. Style.css telah diunggah dengan kode berikut: *br URL ('MyFont/MyWindow'); ekstensi ('.wtf'); dan URL ('.wtf'). Ada juga opsi untuk menggunakan plugin font khusus dari WordPress. Plugin ini tersedia dalam berbagai rasa dan ukuran. Jika Anda menginginkan plugin yang berfungsi dengan baik untuk kebutuhan spesifik Anda, cari plugin font kustom WordPress atau font kustom WordPress. Jika Anda tidak ingin menggunakan opsi lain, Anda dapat menggunakan font Adobe Creative Suite. Ini adalah solusi terbaik untuk orang-orang yang memiliki banyak koleksi font dan ingin menggunakannya dalam tema dan posting WordPress mereka tanpa harus mengunggahnya masing-masing.

Warna Font Tema

Tidak ada satu jawaban untuk pertanyaan ini karena itu tergantung pada tema yang Anda gunakan dan font yang Anda pilih. Umumnya, Anda dapat mengubah warna font dengan membuka tab 'Desain' di Penyesuai WordPress dan memilih warna dari bagian 'Palet Warna'.
Warna teks dapat disesuaikan berdasarkan warna warna latar belakang yang Anda pilih. Warna font default adalah #7a7c84, dan latar belakang default memiliki rasio warna 4.16:1. Jika Anda perlu memperbarui Shoreditch, apakah Anda akan mempertimbangkan untuk membuat abu-abu menjadi lebih gelap? Tema, di sisi lain, cukup bagus. Menggunakan alat peramban. Saya dapat mengubah warna teks default halaman beranda dan posting Anda menggunakan metode berikut. Teks paragraf di footer atas Anda, di sisi lain, telah diubah. Ketika saya menggunakan CSS untuk mengatur warna font, fitur penyesuaian warna dinonaktifkan dan teks yang akan berubah menjadi putih melawan gambar gelap tetap gelap.
Membuat Dan Mengubah Tema Dalam Edito Teks
Dengan memilih File > New, Anda dapat membuat tema baru. Dengan memasukkan nama untuk tema, Anda dapat memilihnya di kotak dialog Tema Baru. Saya telah memuat tema dan siap digunakan.
Pilih Alat dari menu. Editor Teks dapat ditemukan di bawah tab Font dan Warna di menu Editor Teks. Editor Teks tersedia di daftar Tampilkan pengaturan. Anda dapat mengubah font dan ukuran teks editor dengan memodifikasi opsi Font dan Ukuran.
Cara Mengubah Warna Font Di Header WordPress
Arahkan ke bagian atas halaman dan pilih "Judul Situs." Pastikan untuk menyertakan teks aktual serta perubahan jenis font di bagian ini. Dimungkinkan juga untuk mengubah warna teks header Anda selain pemilih font. Pilih salah satu yang paling cocok untuk Anda.
Bagaimana Anda Mengubah Warna Font Dan Header Di Html?
Dalam HTML, Anda dapat mengubah ukuran font dengan menggunakan properti ukuran font CSS. Anda dapat menentukan nilai yang Anda inginkan dan menempatkannya di dalam atribut gaya. Atribut style ini kemudian dapat digunakan untuk membuat elemen HTML seperti kalimat, heading, button, atau span.
Cara Mengubah Warna Teks
Ada beberapa cara berbeda untuk mengubah warna teks Anda. Salah satu caranya adalah dengan menggunakan alat pemilih warna di perangkat lunak pengolah kata Anda. Cara lain adalah dengan menggunakan kode HTML untuk mengubah warna teks Anda.
Kita dapat mengubah warna teks apapun dalam HTML dengan berbagai cara. Menggunakan tag html. Gaya Inline dapat dibuat menggunakan atribut atribut. Opsi CSS internal dapat digunakan. Kode HTML sekarang harus disimpan di editor teks agar dapat disimpan. Output dari eksekusi akan terlihat di browser setelah eksekusi selesai. Jika kita ingin mengubah warna teks menggunakan internal cascading stylesheet, kita harus mengikuti langkah-langkah di bawah ini.
Untuk memulai, pertama-tama kita harus memasukkan kode Html di editor teks apa pun atau membuka file Html yang ada di salah satunya. Kemudian, kita harus memasukkan kursor ke dalam tag kepala dokumen dan menentukan gaya di dalamnya. Kemudian, masukkan atribut warna di elemen pemilih.
Keluarga font harus diubah sekarang setelah proyek selesai. Teks yang akan kita gunakan akan dihasilkan oleh Roboto Slab. Untuk menampilkan font, warnanya harus putih, dan ukurannya harus diatur ke 18×18.
Pada langkah terakhir, sedikit padding ditambahkan ke sisi kanan kotak teks untuk mencegah teks naik lurus ke tepi kotak. Hal ini dicapai dengan menggunakan nilai margin-kanan sederhana 10x.
Anda dapat mengubah ukuran font, warna, keluarga, dan gaya teks di dalam Elementor WordPress Page Builder dengan membuka widget Pengaturan > tab Gaya. Karena sedikitnya markup yang dibutuhkan metode ini, metode ini merupakan pilihan yang sangat baik untuk memodifikasi blok teks tanpa harus mengubah CSS.
Setelah itu, kami menyembunyikan Teks Lama menggunakan CSS dan menempatkan kotak teks baru tepat di tempat teks lama berada. Kami menggunakan CSS untuk mengubah visibilitas Teks Lama dan mengatur font-family ke Roboto Slab dan font-size ke 18px untuk mencapai ini.
Untuk memastikan bahwa teks tidak sampai ke tepi kotak, nilai margin-kanan 10px harus ditambahkan ke sisi kanan kotak teks.
Cara Mengubah Warna Teks Di Aplikasi Pesan
Jika Anda ingin mempertahankan aplikasi perpesanan default dan warna teks, Anda dapat mengubah warna teks menggunakan langkah-langkah ini. Hasilnya adalah kami memiliki pinjaman tanpa bunga untuk pembukuan kami. Aplikasi harus terbuka.
Anda dapat mengakses layar utama dengan mengklik panah.
Anda dapat menemukan kotak teks dengan mengetuknya.
Teks yang ingin Anda ubah harus dipilih.
Arahkan ke bidang warna.
Untuk mengubah warna, buka opsi warna.
Anda dapat menyelesaikannya dengan mengetuk tombol OK.
Cara Mengubah Warna Font Di Judul Posting WordPress
Untuk mengubah warna dan latar belakang, buka WordPress.com/Appearance. Warna “Primary” digunakan untuk mewarnai font judul.
Tag heading dari setiap halaman, posting, dan item menu di situs WordPress Anda ada. Saat Anda mengubah tag heading, Anda akan dibawa ke warna judul yang sesuai. Dengan mengklik menu Appearance, Anda dapat menyesuaikan dashboard WordPress. Untuk mengubah font, pilih warna utama. Warna font judul Anda, yang dapat Anda pilih tergantung pada jenis halaman, dapat memengaruhi tampilannya. Panduan perubahan warna WordPress dapat membantu Anda menyesuaikan lebih lanjut tampilan halaman WordPress Anda. Untuk menggunakan CSS Tambahan di WordPress.com, Anda harus memiliki Paket Premium.
Anda harus memilih pengembang tema untuk paket gratis Anda, yang mencakup opsi gaya . Ada lima area berbeda di penyesuai tema tempat Anda dapat mengubah warna berdasarkan warna yang diwakili oleh lingkaran berwarna. Anda dapat mengubah warna font judul WordPress.com dengan mengklik lingkaran berwarna ketiga. Dimungkinkan untuk memilih warna dari palet warna yang ada atau memilih warna yang berbeda dari menu drop-down.
Cara Mengubah Warna Judul Blog Anda
Untuk mengubah warna judul blog Anda, buka Tema. Selesai lalu simpan.
