在 WordPress 上更改字体和颜色的 3 种方法
已发表: 2022-10-21如果您希望更改 WordPress 网站上的字体和颜色,您可以通过几种不同的方式来实现。 您可以使用插件,也可以直接编辑主题的 CSS 文件。 如果您不习惯使用代码,那么使用插件是您的最佳选择。 您可以使用几个不同的插件,但我们建议使用自定义 CSS 管理器插件。 安装并激活插件后,您需要前往 WordPress 仪表板的“外观”部分。 从那里,您将看到一个新的“自定义 CSS”选项。 单击它,您将能够添加自己的 CSS 代码。 如果您想更改网站上的字体,您需要将以下代码添加到自定义 CSS 框中:body { font-family: “Your Font Here”; 您可以将“Your Font Here”替换为您要使用的字体名称。 您可以在此处找到可以使用的免费字体列表。 如果你想改变你网站的颜色,你需要使用下面的代码:body { color: #000000; 这会将您网站上的文本颜色更改为黑色。 您可以将十六进制代码更改为您想要的任何颜色。 添加完要使用的 CSS 代码后,请务必单击“保存更改”按钮。 您的新字体和颜色现在将出现在您的网站上!
更改 WordPress 网站中的字体颜色是一种快速简便的方法。 这可以在一个句子或一个文本块中完成。 您还可以更改整个站点中特定元素或 CSS 类的颜色。 如果你使用太多颜色,你会让你的网站看起来不专业。 CSS 类可用于更改文本块的颜色。 如果您在定制器中设置类的样式,则更新主题时不会有任何问题。 更改主题样式表中的字体颜色是另一种很好的方法。
如果要更改网站中现有元素的颜色,必须首先更改主题的样式表。 可以直接编辑字体颜色,也可以创建一个类,然后将 CSS 分配给它。 通过我们精选的专业设计的WordPress 主题,您可以为您的网站打造美丽的外观和感觉。
通过转到格式>字体,您可以更改字体。 要打开字体对话框,请按 D 键。 选择字体颜色旁边的箭头后,选择所需的颜色。 通过选择默认,您可以更改默认设置。 将更改应用于基于模板的所有新文档是合适的。
您可以通过添加样式属性来更改 HTML 中的字体颜色。 样式属性用于为元素创建内联样式。 CSS 属性标签的颜色由 HTML *p 分配给属性。 因为 HTML5 不支持 font> 标签,所以使用CSS 样式给字体添加颜色。
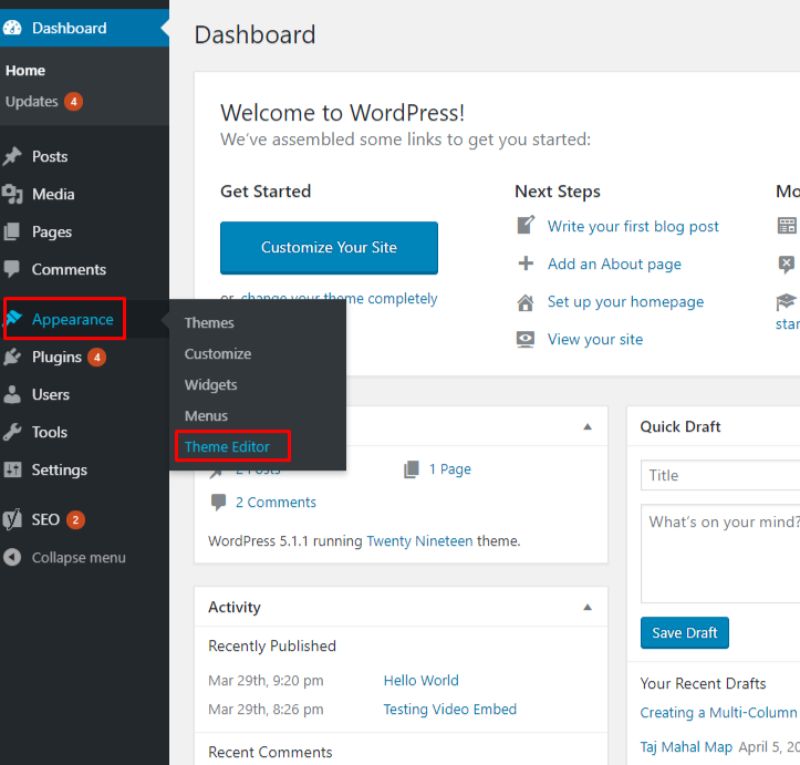
方法 1:通过单击主题样式部分的外观选项卡下的编辑器项打开主题的编辑器。 然后,在 CSS Styles 下,您会找到主题的CSS Stylesheet 。 字体类别位于主题的这一部分。
导航到外观下的“编辑器”选项卡以找到主题编辑器。 在页面底部,在“CSS 样式表”部分下方,有一个主题的 CSS 样式表。 字体 在大多数情况下,如果您使用不同类型的字体,您需要为站点的不同区域选择不同的字体。
如何在 WordPress 中更改字体和颜色?

要更改 WordPress 中的字体和颜色,您需要访问定制器工具。 为此,请转到您的 WordPress 仪表板并单击左侧边栏中的“自定义”链接。 从这里,您可以更改网站的字体和颜色设置。
一些 WordPress 主题不允许您更改文本的颜色。 如果您不熟悉编码,使用代码更改 WordPress 中的字体颜色是最方便的方法,但对于熟悉它的人来说,这可能会令人生畏。 这篇由 WpDataTables 团队撰写的文章将引导您完成整个过程。 网页设计师最重要的任务之一是学习如何更改 WordPress 上的文本颜色。 WPDataTables 插件是创建响应式表格和图表的最佳选择。 您可以创建具有数百万行的大型表,或使用高级过滤器和搜索选项。
您可以通过点击内容编辑器工具栏中的向下小箭头来更改要更改的单词。 整个块的颜色现在将是相同的颜色。 也可以从默认选项之一中进行选择,或单击“自定义颜色”链接以选择您想要的任何颜色。 通过转到设置,您可以更改设置。 一旦您点击显示屏,您将被带到该页面。 您还可以通过点击字体选项卡进行放大。 您还有一个选择,那就是字体样式。 在更改任何单词之前,请记下您要更改的单词。 单击内容编辑器工具栏中的向下小箭头后,您可以启动它。
您可以更改 WordPress 主题的字体吗?

如果您想查看插件添加的字体,请转到外观。 要自定义您的排版,请转到您的 WordPress 仪表板并选择“排版”选项卡。 您可以从下一个屏幕中选择“默认排版”选项。 如果单击它,它将带您到该站点。 之后,您可以更改网站上任何元素的字体。
使用您网站的文本字体以使其看起来具有吸引力并与您公司的品牌标识一致,这一点至关重要。 为您的 WordPress 网站设计添加字体是其外观和感觉的关键部分。 在本教程中,我们将引导您通过五种不同的方式来更改 WordPress 中的字体。 如果您使用的是基于块的 WordPress 主题,例如二十二十二,则可以使用完整的站点编辑器来更改站点的字体。 通过从“字体系列”下拉菜单中选择一种字体,您可以开始选择字体系列中的任何元素。 您还可以使用 Easy Google Fonts 等 WordPress 插件来更改WordPress 字体。 Google 字体是 WordPress 的免费插件,可让您将数百种 Google 字体添加到您的网站。
有几个可用的登录页面构建器,但 SeedProd 因其拖放式主题构建器而脱颖而出,它允许您在几秒钟内创建自定义主题。 许多 WordPress 主题构建器允许您创建自定义主题而无需编辑代码。 可以使用这些工具更改您网站上不同元素的字体。 当您单击右上角的“主题”按钮时,您将被带到主题页面。 可以使用 SeedProd 生成主题模板。 每个模板都有自己的 WordPress 主题,可以自定义。 我们可以选择手动创建主题模板。
您还可以通过内容编辑器更改字体的显示方式。 使用 WordPress 的内容编辑器,您可以编辑或添加帖子。 导航到右侧设置面板的“排版”部分。 通过单击下拉菜单,您可以选择字体样式。 您可以更改字体大小、插入字母大小写、调整颜色以及启用首字下沉来命名一些事情。
如何在 WordPress 上使用自定义字体
最简单的方法是修改存储主题的文件。 您可以通过在计算机的文件资源管理器中打开主题文件夹并搜索文件 theme.php 来完成此操作。 您应该能够在 WordPress 安装的主题文件夹或 WordPress.com 上找到您的主题文件夹。 当您单击 WordPress.com 上的主题菜单项时,您也应该能够找到它。 要访问该文件,请在文件顶部附近输入以下代码:*br。 主题应具有符合要求的字体。 如果您想在现有的 WordPress 帖子或页面中使用自定义字体,您必须首先将字体文件上传到您的主题文件夹。 单击 Web 浏览器中的 style.html 文件以打开帖子或页面。 当您单击 WordPress.com 上的帖子或页面菜单项时,检查您的帖子或页面所在的文件夹,或者在您的 WordPress 安装中查找名为 Style 的文件夹,看看您是否可以找到该文件夹。 Style.css 已使用以下代码上传: *br URL ('MyFont/MyWindow'); 扩展名('.wtf'); 和 URL ('.wtf')。 还可以选择使用 WordPress 的自定义字体插件。 这些插件有多种风格和大小。 如果您想要一个适合您特定要求的插件,请查找 WordPress 自定义字体插件或 WordPress 自定义字体。 如果您不想使用任何其他选项,可以使用 Adobe Creative Suite 字体。 对于那些在他们的收藏中拥有大量字体并希望在他们的 WordPress 主题和帖子中使用它们而无需上传每个字体的人来说,这是最好的解决方案。

主题字体颜色

这个问题没有一个答案,因为它取决于您使用的主题和您选择的字体。 通常,您可以通过转到 WordPress 定制器中的“设计”选项卡并从“调色板”部分中选择一种颜色来更改字体颜色。
文本颜色可以根据您选择的背景颜色进行调整。 默认字体颜色为#7a7c84,默认背景色比为4.16:1。 如果你需要更新 Shoreditch,你会考虑让灰色变暗吗? 另一方面,主题非常好。 使用浏览器工具。 我可以使用以下方法更改主页和帖子的默认文本颜色。 另一方面,顶部页脚中的段落文本已更改。 当我使用 CSS 设置字体颜色时,颜色调整功能被禁用,并且在深色图像上切换为白色的文本仍然是深色的。
在文本编辑器中创建和更改主题
通过选择文件 > 新建,您可以创建一个新主题。 通过输入主题名称,您可以在“新建主题”对话框中选择它。 我已经加载了主题,可以使用了。
从菜单中选择工具。 文本编辑器可以在文本编辑器菜单的字体和颜色选项卡下找到。 文本编辑器在显示设置列表中可用。 您可以通过修改字体和大小选项来更改编辑器的字体和文本大小。
如何更改 WordPress 标题中的字体颜色
导航到页面顶部并选择“站点标题”。 请确保在本节中包含实际文本以及字体系列更改。 除了字体选择器之外,还可以更改标题文本的颜色。 选择最适合您的那一款。
如何更改 Html 中的字体和标题颜色?
在 HTML 中,您可以使用 CSS font-size 属性更改字体大小。 您可以指定所需的值并将其放在样式属性中。 然后可以使用此样式属性来创建 HTML 元素,例如句子、标题、按钮或跨度。
如何更改颜色文本
有几种不同的方法可以更改文本的颜色。 一种方法是在文字处理软件中使用颜色选择器工具。 另一种方法是使用 HTML 编码来更改文本的颜色。
我们可以通过多种方式更改 HTML 中任何文本的颜色。 使用 html 标签。 可以使用属性属性创建内联样式。 可以使用内部 CSS 选项。 Html 代码现在必须保存在文本编辑器中才能保存。 执行完成后,执行的输出将在浏览器中可见。 如果我们想使用内部级联样式表更改文本的颜色,我们必须按照以下步骤操作。
首先,我们必须首先在任何文本编辑器中输入 Html 代码或在其中打开现有的 Html 文件。 然后,我们必须将光标插入到文档的 head 标签中并在其中定义样式。 然后,在选择器元素中输入颜色属性。
项目完成后必须更改字体系列。 我们要使用的文本将由 Roboto Slab 生成。 要显示字体,颜色应为白色,大小应设置为 18×18。
在最后一步中,在文本框的右侧添加了一点填充,以防止文本直接到达框的边缘。 这是通过使用简单的margin-right 值10x 来实现的。
您可以通过转到小部件设置 > 样式选项卡来更改 Elementor WordPress 页面构建器中文本的字体大小、颜色、系列和样式。 由于此方法所需的标记很少,因此它是修改文本块而无需更改 CSS 的绝佳选择。
之后,我们使用 CSS 隐藏旧文本,并在旧文本所在的位置放置一个新文本框。 我们使用 CSS 来更改旧文本的可见性,并将 font-family 设置为 Roboto Slab 并将 font-size 设置为 18px 来完成此操作。
为确保文本不会直接到达框的边缘,必须将 10px 的 margin-right 值添加到文本框的右侧。
如何更改消息应用程序中的文本颜色
但是,如果您想保留默认消息应用程序和文本颜色,则可以使用这些步骤更改文本颜色。 结果是我们的账簿上有一笔零息贷款。 该应用程序应该是打开的。
您可以通过单击箭头访问主屏幕。
您可以通过点击找到文本框。
必须选择要更改的文本。
导航到颜色字段。
要更改颜色,请转到颜色选项。
您可以通过点击确定按钮来完成它。
如何更改 WordPress 帖子标题中的字体颜色
要更改颜色和背景,请访问 WordPress.com/Appearance。 “Primary”颜色用于为标题的字体着色。
WordPress 网站上每个页面、帖子和菜单项的标题标签都存在。 当您更改标题标签时,您将被带到相应标题的颜色。 通过单击外观菜单,您可以自定义 WordPress 仪表板。 要更改字体,请选择原色。 您可以根据页面类型选择的标题字体颜色会影响其显示方式。 WordPress 颜色更改指南可以帮助您进一步自定义 WordPress 页面的外观。 要在 WordPress.com 上使用附加 CSS,您必须拥有高级计划。
您必须为您的免费计划选择主题开发者,其中包括样式选项。 主题定制器中有五个不同的区域,您可以在其中根据彩色圆圈表示的颜色更改颜色。 您可以通过单击第三个彩色圆圈来更改 WordPress.com 标题的字体颜色。 可以从现有的调色板中选择一种颜色,也可以从下拉菜单中选择一种不同的颜色。
如何更改博客标题的颜色
要更改博客标题的颜色,请转到主题。 完成然后保存。
