3 façons de changer les polices et les couleurs sur WordPress
Publié: 2022-10-21Si vous cherchez à changer les polices et les couleurs de votre site WordPress, vous pouvez procéder de différentes manières. Vous pouvez soit utiliser un plugin, soit éditer directement le fichier CSS de votre thème. Si vous n'êtes pas à l'aise avec le code, l'utilisation d'un plugin est la meilleure option pour vous. Il existe quelques plugins différents que vous pouvez utiliser, mais nous vous recommandons d'utiliser le plugin Custom CSS Manager. Une fois que vous avez installé et activé le plugin, vous devrez vous diriger vers la section "Apparence" de votre tableau de bord WordPress. À partir de là, vous verrez une nouvelle option "CSS personnalisé". Cliquez dessus et vous pourrez ajouter votre propre code CSS. Si vous souhaitez modifier les polices de votre site, vous devrez ajouter le code suivant dans la zone CSS personnalisée : body { font-family : "Votre police ici" ; } Vous pouvez remplacer "Votre police ici" par le nom de la police que vous souhaitez utiliser. Vous pouvez trouver une liste de polices gratuites que vous pouvez utiliser ici. Si vous voulez changer les couleurs de votre site, vous devrez utiliser le code suivant : body { color: #000000; } Cela changera la couleur du texte de votre site en noir. Vous pouvez changer le code hexadécimal en la couleur de votre choix. Une fois que vous avez ajouté le code CSS que vous souhaitez utiliser, assurez-vous de cliquer sur le bouton "Enregistrer les modifications". Vos nouvelles polices et couleurs seront désormais en ligne sur votre site !
Changer la couleur de la police de votre site WordPress est un moyen rapide et facile de le faire. Cela peut être fait en une seule phrase ou un bloc de texte. Vous pouvez également modifier la couleur d'éléments spécifiques ou d'une classe CSS sur l'ensemble de votre site. Vous donnerez à votre site un aspect peu professionnel si vous utilisez trop de couleurs. Une classe CSS peut être utilisée pour changer la couleur d'un bloc de texte. Si vous stylisez la classe dans l'outil de personnalisation, vous n'aurez aucun problème lors de la mise à jour de votre thème. Changer la couleur de la police dans la feuille de style de votre thème est un autre excellent moyen de le faire.
Si vous souhaitez modifier la couleur des éléments existants dans votre site Web, vous devez d'abord modifier la feuille de style du thème. Il est possible de modifier directement la couleur de la police, ainsi que de créer une classe puis de lui attribuer du CSS. Vous pouvez obtenir une belle apparence et une belle sensation pour votre site Web avec notre sélection de thèmes WordPress conçus par des professionnels.
En allant dans Format > Police, vous pouvez changer la police. Pour ouvrir la boîte de dialogue Police, appuyez sur la touche D. Après avoir sélectionné la flèche à côté de la couleur de la police, choisissez la couleur souhaitée. En sélectionnant Par défaut, vous pouvez modifier le paramètre par défaut. Il convient d'appliquer la modification à tous les nouveaux documents basés sur le modèle.
Vous pouvez modifier la couleur de la police en HTML en ajoutant un attribut de style. Les attributs de style sont utilisés pour créer des styles en ligne pour les éléments. La couleur de la balise de propriété CSS est attribuée à l'attribut par le code HTML *p. Étant donné que HTML5 ne prend pas en charge la balise font>, le style CSS est utilisé pour ajouter de la couleur à la police.
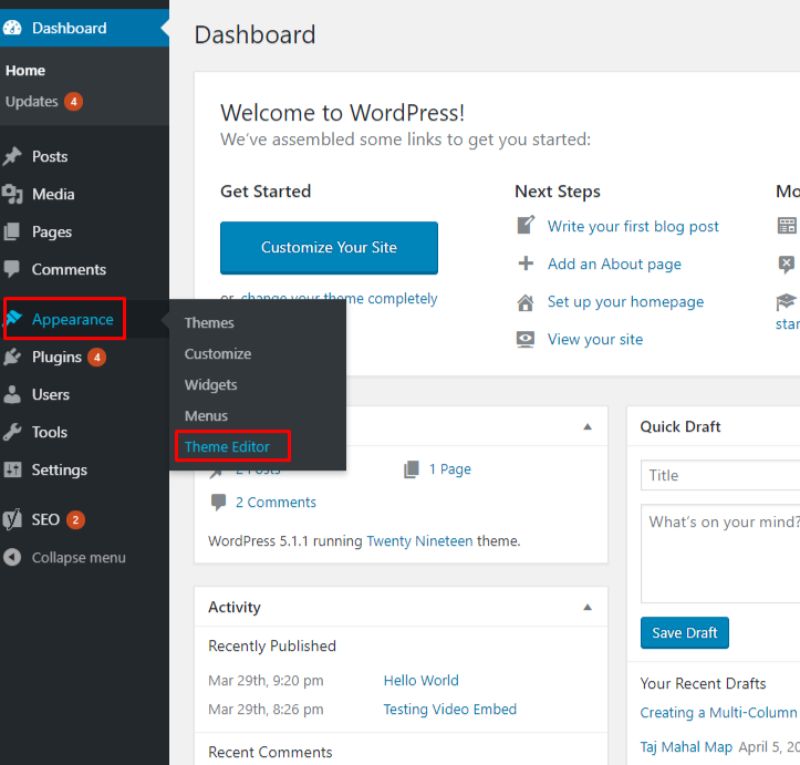
Méthode 1 : Ouvrez l'éditeur du thème en cliquant sur l'élément de l'éditeur sous l'onglet Apparence dans la section Styles du thème. Ensuite, sous Styles CSS, vous trouverez la feuille de style CSS du thème. La catégorie de police se trouve dans cette section du thème.
Accédez à l'onglet "éditeur" sous Apparence pour trouver l'éditeur de thème. Au bas de la page, sous la section "Feuille de style CSS", il y a une feuille de style CSS pour le thème. police Dans la plupart des cas, vous devrez choisir une police différente pour différentes zones de votre site si vous utilisez différents types de police.
Comment changer la police et la couleur dans WordPress ?

Pour changer la police et la couleur dans WordPress, vous devrez accéder à l'outil Customizer. Pour ce faire, rendez-vous sur votre tableau de bord WordPress et cliquez sur le lien « Personnaliser » dans la barre latérale de gauche. À partir de là, vous pouvez modifier les paramètres de police et de couleur de votre site.
Certains thèmes WordPress ne permettent pas de changer la couleur du texte. Si vous n'êtes pas familier avec le codage, changer la couleur de la police dans WordPress avec du code est le moyen le plus pratique, mais cela peut être intimidant pour ceux qui le connaissent bien. Cet article, rédigé par l'équipe WpDataTables, vous guidera tout au long du processus. L'une des tâches les plus importantes pour un concepteur Web est d'apprendre à changer la couleur du texte sur WordPress. Le plugin WPDataTables est la meilleure option pour créer des tableaux et des graphiques réactifs. Vous pouvez créer de grands tableaux avec des millions de lignes ou utiliser des filtres avancés et des options de recherche.
Vous pouvez modifier le ou les mots que vous souhaitez modifier en appuyant sur la petite flèche vers le bas dans la barre d'outils de l'éditeur de contenu. Les couleurs de tout le bloc seront désormais de la même couleur. Il est également possible de sélectionner l'une des options par défaut ou de cliquer sur le lien « Couleur personnalisée » pour sélectionner la couleur de votre choix. En allant dans Paramètres, vous pouvez modifier vos paramètres. Dès que vous appuyez sur l'écran, vous serez redirigé vers la page. Vous pouvez également effectuer un zoom avant en appuyant sur l'onglet Police. Vous avez une autre option, et c'est le style de police. Avant de modifier des mots, notez ceux que vous souhaitez modifier. Après avoir cliqué sur la petite flèche vers le bas dans la barre d'outils de l'éditeur de contenu, vous pouvez le lancer.
Pouvez-vous changer la police sur un thème WordPress ?

Si vous souhaitez voir les polices ajoutées par le plug-in, accédez à Apparence. Pour personnaliser votre typographie, rendez-vous sur votre tableau de bord WordPress et sélectionnez l'onglet 'Typographie'. Vous pouvez sélectionner l'option « Typographie par défaut » dans l'écran suivant. Si vous cliquez dessus, cela vous amènera sur le site. Ensuite, vous pouvez modifier la police de n'importe quel élément de votre site Web.
Il est essentiel que la police du texte de votre site Web soit utilisée pour qu'elle apparaisse attrayante et cohérente avec l'identité de marque de votre entreprise. L'ajout de polices à la conception de votre site WordPress est un élément essentiel de son apparence et de son aspect. Dans ce didacticiel, nous vous expliquerons cinq manières différentes de modifier la police dans WordPress. Si vous utilisez un thème WordPress basé sur des blocs tel que Twenty Twenty-Two, l'éditeur de site complet peut être utilisé pour modifier la police de votre site. En sélectionnant une police dans le menu déroulant "Font Family", vous pouvez commencer à sélectionner n'importe quel élément de la famille de polices. Vous pouvez également utiliser un plugin WordPress tel que Easy Google Fonts pour modifier les polices WordPress . Les polices Google sont un plugin gratuit pour WordPress qui vous permet d'ajouter des centaines de polices Google à votre site Web.
Il existe plusieurs générateurs de pages de destination disponibles, mais SeedProd se démarque par son générateur de thèmes par glisser-déposer, qui vous permet de créer des thèmes personnalisés en quelques secondes. De nombreux constructeurs de thèmes WordPress vous permettent de créer un thème personnalisé sans avoir à modifier le code. La police des différents éléments de votre site peut être modifiée à l'aide de ces outils. Lorsque vous cliquez sur le bouton "Thèmes" dans le coin supérieur droit, vous serez redirigé vers une page sur les thèmes. Des modèles de thème peuvent être générés à l'aide de SeedProd. Chaque modèle a son propre thème WordPress qui peut être personnalisé. Nous avons la possibilité de créer manuellement un modèle de thème.
Vous pouvez également modifier l'apparence de vos polices via l'éditeur de contenu. À l'aide de l'éditeur de contenu de WordPress, vous pouvez modifier ou ajouter un message. Accédez à la section "Typographie" de votre panneau de paramètres de droite. En cliquant sur le menu déroulant, vous pouvez sélectionner un style pour votre police. Vous pouvez modifier la taille de la police, insérer une casse, ajuster la couleur et activer les lettrines pour nommer quelques éléments.
Comment utiliser des polices personnalisées sur WordPress
La façon la plus simple de le faire est de modifier le fichier dans lequel le thème est stocké. Vous pouvez le faire en ouvrant le dossier de votre thème dans l'explorateur de fichiers de votre ordinateur et en recherchant le fichier theme.php. Vous devriez pouvoir trouver le dossier de votre thème dans le dossier Thème de l'installation de WordPress ou sur WordPress.com. Vous devriez également pouvoir le trouver lorsque vous cliquez sur l'élément de menu Thèmes sur WordPress.com. Pour accéder au fichier, entrez le code suivant en haut du fichier : *br. Le thème doit avoir une police qui répond aux exigences. Si vous souhaitez utiliser une police personnalisée dans un article ou une page WordPress existante, vous devez d'abord télécharger le fichier de police dans le dossier de votre thème. Cliquez sur le fichier style.html dans votre navigateur Web pour ouvrir la publication ou la page. Vérifiez le dossier dans lequel votre article ou votre page apparaît lorsque vous cliquez sur les éléments de menu Article ou Page sur WordPress.com ou recherchez un dossier appelé Style dans votre installation WordPress pour voir si vous pouvez trouver ce dossier. Style.css a été téléchargé avec le code suivant : *br URL ('MyFont/MyWindow'); extension ('.wtf'); et URL ('.wtf'). Il existe également la possibilité d'utiliser un plugin de polices personnalisées de WordPress. Ces plugins sont disponibles dans une variété de saveurs et de tailles. Si vous voulez un plugin qui fonctionne bien pour vos besoins spécifiques, recherchez les plugins de polices personnalisées WordPress ou les polices personnalisées WordPress. Si vous ne souhaitez utiliser aucune des autres options, vous pouvez utiliser les polices Adobe Creative Suite. C'est la meilleure solution pour les personnes qui ont un grand nombre de polices dans leur collection et qui souhaitent les utiliser dans leurs thèmes et publications WordPress sans avoir à les télécharger.

Couleur de la police du thème

Il n'y a pas de réponse unique à cette question car cela dépend du thème que vous utilisez et de la police que vous avez sélectionnée. En règle générale, vous pouvez modifier la couleur de la police en accédant à l'onglet "Design" dans WordPress Customizer et en sélectionnant une couleur dans la section "Palettes de couleurs".
La couleur du texte peut être ajustée en fonction de la couleur de la couleur d'arrière-plan que vous choisissez. La couleur de police par défaut est #7a7c84 et l'arrière-plan par défaut a un rapport de couleur de 4,16:1. Si vous deviez mettre à jour Shoreditch, envisageriez-vous de rendre le gris plus foncé ? Le thème, en revanche, est assez bon. Utiliser les outils du navigateur. J'ai pu changer la couleur du texte par défaut de votre page d'accueil et de vos publications en utilisant la méthode suivante. Le texte du paragraphe dans votre pied de page supérieur, en revanche, a été modifié. Lorsque j'utilise CSS pour définir la couleur de la police, la fonction de réglage des couleurs est désactivée et le texte qui serait passé au blanc sur une image sombre reste sombre.
Création et modification de thèmes dans l'éditeur de texte
En sélectionnant Fichier > Nouveau, vous pouvez créer un nouveau thème. En entrant un nom pour le thème, vous pouvez le sélectionner dans la boîte de dialogue Nouveau thème. J'ai chargé le thème et il est prêt à être utilisé.
Sélectionnez Outils dans le menu. L'éditeur de texte se trouve sous l'onglet Polices et couleurs du menu Editeur de texte. L'éditeur de texte est disponible dans la liste Afficher les paramètres pour. Vous pouvez modifier la police et la taille du texte de l'éditeur en modifiant les options Police et Taille.
Comment changer la couleur de la police dans l'en-tête WordPress
Accédez au haut de la page et sélectionnez "Titre du site". Assurez-vous d'inclure le texte réel ainsi que les changements de famille de polices dans cette section. Il est également possible de changer la couleur de votre texte d'en-tête en plus du sélecteur de police. Choisissez celui qui vous convient le mieux.
Comment changer la couleur de la police et de l'en-tête en HTML ?
En HTML, vous pouvez modifier la taille de la police à l'aide de la propriété CSS font-size. Vous pouvez spécifier la valeur souhaitée et la placer dans un attribut de style. Cet attribut de style peut ensuite être utilisé pour créer un élément HTML tel qu'une phrase, un titre, un bouton ou une étendue.
Comment changer le texte de couleur
Il existe plusieurs façons de modifier la couleur de votre texte. Une façon consiste à utiliser l'outil de sélection de couleurs dans votre logiciel de traitement de texte. Une autre façon consiste à utiliser le codage HTML pour changer la couleur de votre texte.
Nous pouvons changer la couleur de n'importe quel texte en HTML de différentes manières. Utilisation de la balise html. Les styles en ligne peuvent être créés à l'aide de l'attribut attribute. Les options CSS internes peuvent être utilisées. Le code Html doit maintenant être enregistré dans l'éditeur de texte pour qu'il soit enregistré. La sortie de l'exécution sera visible dans le navigateur une fois l'exécution terminée. Si nous voulons changer la couleur d'un texte à l'aide d'une feuille de style en cascade interne, nous devons suivre les étapes ci-dessous.
Pour commencer, nous devons d'abord entrer le code Html dans n'importe quel éditeur de texte ou ouvrir un fichier Html existant en un seul. Ensuite, nous devons insérer le curseur dans la balise head du document et définir le style qu'il contient. Ensuite, entrez l'attribut color dans l'élément selectors.
La famille de polices doit être modifiée maintenant que le projet est terminé. Le texte que nous allons utiliser sera généré par Roboto Slab. Pour afficher la police, la couleur doit être blanche et la taille doit être définie sur 18 × 18.
Dans la dernière étape, un petit rembourrage est ajouté sur le côté droit de la zone de texte pour empêcher le texte d'aller directement jusqu'au bord de la zone. Ceci est accompli en utilisant la simple valeur de marge droite de 10x.
Vous pouvez modifier la taille de la police, la couleur, la famille et le style du texte dans Elementor WordPress Page Builder en accédant à l'onglet Paramètres du widget > Style. En raison du peu de balisage requis par cette méthode, c'est un excellent choix pour modifier un bloc de texte sans avoir à changer le CSS.
Après cela, nous masquons l'ancien texte à l'aide de CSS et positionnons une nouvelle zone de texte exactement là où se trouve l'ancien texte. Nous utilisons CSS pour modifier la visibilité de l'ancien texte et définir la famille de polices sur Roboto Slab et la taille de police sur 18 pixels pour y parvenir.
Pour vous assurer que le texte ne va pas jusqu'au bord de la zone, la valeur de marge droite de 10px doit être ajoutée sur le côté droit de la zone de texte.
Comment changer la couleur du texte dans l'application de messagerie
Si vous souhaitez conserver l'application de messagerie par défaut et la couleur du texte, vous pouvez toutefois modifier la couleur du texte en suivant ces étapes. Le résultat est que nous avons un prêt sans intérêt dans nos livres. L'application doit être ouverte.
Vous pouvez accéder à l'écran principal en cliquant sur la flèche.
Vous pouvez trouver la zone de texte en appuyant dessus.
Le texte que vous souhaitez modifier doit être sélectionné.
Accédez au champ de couleur.
Pour changer la couleur, allez dans l'option de couleur.
Vous pouvez le terminer en appuyant sur le bouton OK.
Comment changer la couleur de la police dans le titre de l'article WordPress
Pour modifier les couleurs et les arrière-plans, rendez-vous sur WordPress.com/Appearance. La couleur "Primaire" est utilisée pour colorer la police du titre.
Les balises d'en-tête de chaque page, publication et élément de menu de votre site WordPress sont présentes. Lorsque vous modifiez les balises d'en-tête, vous serez redirigé vers la couleur du titre correspondant. En cliquant sur le menu Apparence, vous pouvez personnaliser le tableau de bord WordPress. Pour changer la police, sélectionnez la couleur primaire. La couleur de la police de votre titre, que vous pouvez sélectionner en fonction du type de page, peut influencer son apparence. Le guide de changement de couleur WordPress peut vous aider à personnaliser davantage l'apparence de votre page WordPress. Pour utiliser le CSS supplémentaire sur WordPress.com, vous devez avoir un forfait Premium.
Vous devez choisir le développeur de thème pour votre plan gratuit, qui inclut des options de style . Il existe cinq zones différentes dans le personnalisateur de thème où vous pouvez modifier les couleurs en fonction des couleurs représentées par des cercles colorés. Vous pouvez modifier la couleur de la police du titre WordPress.com en cliquant sur le troisième cercle coloré. Il est possible de sélectionner une couleur dans une palette de couleurs existante ou de sélectionner une couleur différente dans le menu déroulant.
Comment changer la couleur du titre de votre blog
Pour changer la couleur du titre de votre blog, allez dans Thème. Terminé, puis enregistrez.
