Dê ao seu site um facelift de fontes
Publicados: 2017-02-20Ao entrarmos no novo ano, tentamos de tudo para mudar nossa presença online de uma maneira melhor, para que ficasse bem para um cliente em potencial recém-visitado. Sem dúvida, a aparência do nosso site afeta as decisões de compra de nossos clientes potenciais. Onde tentamos e testamos tantas coisas, por que não dar um facelift de fontes ao nosso site para que ele cause o impacto tão necessário no visitante do seu site.
Vamos falar sobre algumas possíveis reformulações que podemos fazer em nosso site, minha sugestão é começar pela tipografia.
Etapa 1. Como é a tipografia atual do seu site WordPress?
Antes mesmo de iniciar qualquer alteração no seu site, avalie o que você tem atualmente e, o mais importante, como as coisas estão acontecendo em seu nicho de mercado. Sugiro analisar alguns concorrentes de alto nível do seu nicho. Observe o desempenho do site, dependendo de como eles organizaram suas fontes e tipografia.
Para avaliar a tipografia de um site, faça a si mesmo as seguintes perguntas:
1. De onde veio a(s) fonte(s) atual(is)?
Você está ciente de como as seleções de fontes atuais do seu site surgiram? Se o seu site usa as fontes padrão do seu tema WordPress ou elas foram escolhidas por capricho, geralmente é um bom sinal de que elas precisam ser alteradas. Embora eles provavelmente pareçam bons o suficiente , eles não foram selecionados a dedo para se adequarem ao estilo único da sua marca. A consistência no design é fundamental – desde as imagens que você usa até a tipografia.

2. Sua família de fontes está completa?
Tudo bem, agora, depois de muita pesquisa e compromisso, finalmente encontramos as fontes mais adequadas, que combinam bem com o nosso site e dão um novo visual atraente ao nosso site. Mas está completo? ou apenas uma versão mais curta do que será lançado posteriormente. Em suma, a pergunta que deve vir à sua mente é se as fontes que você selecionou estão completas ou não?
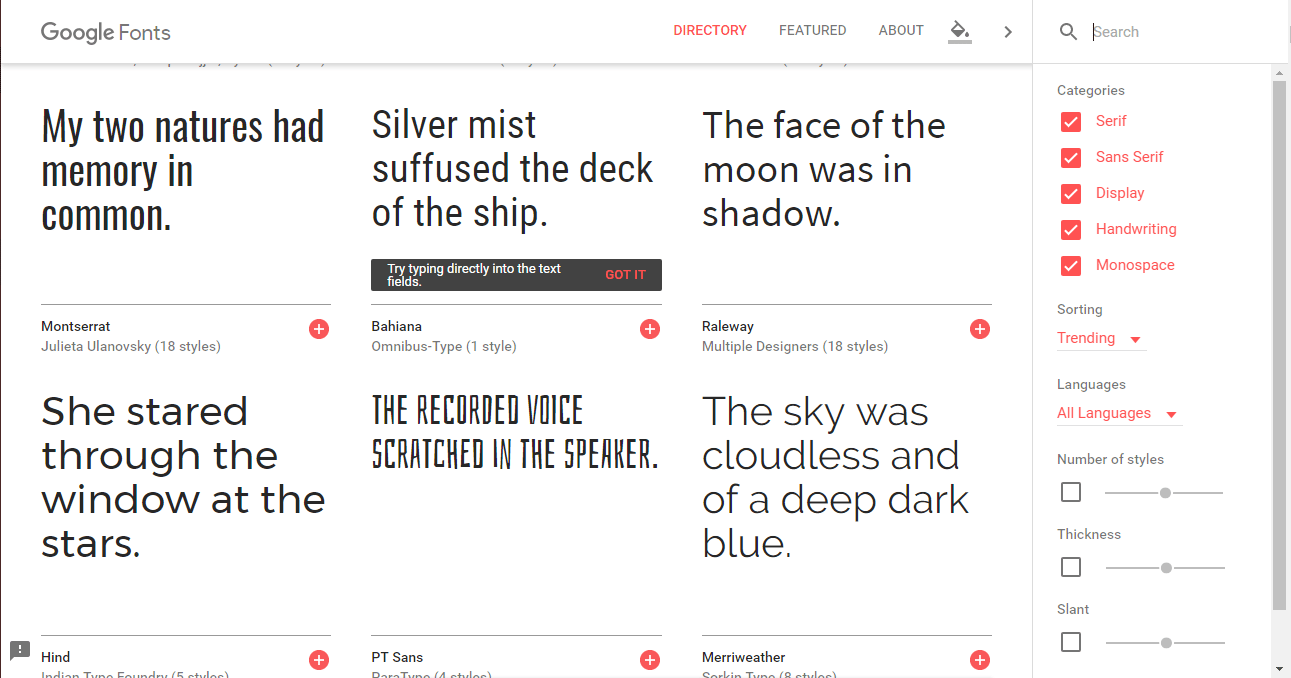
Se você não tiver certeza se tem ou não um tipo de letra completo que inclui todas as letras, números e símbolos, volte para a fonte da fonte. Deve haver um campo de visualização onde você pode inserir texto personalizado. Insira as seguintes linhas de texto para garantir que todos os caracteres essenciais estejam presentes:
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a B C D e F G H I J K L M N o p q R S T U V W x y Z
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…“”''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. Existem problemas de legibilidade?
Usuários de Mac, sugiro que baixem o Font Book. Depois de desenterrar a fonte de seu interesse, instale-a no Font Book para testar problemas de legibilidade. Você pode usar isso para:
- Verifique se há um conjunto completo (como no teste nº 2 acima).
- Visualize a fonte digitalmente para ter uma ideia de como ela aparecerá em seu site.
- Imprima o conjunto completo de caracteres em diferentes tamanhos e estilos para determinar quais são os mais fáceis de ler.
Isso também é uma ótima ferramenta para armazenar suas fontes e mantê-las organizadas para a próxima vez que você quiser reformar sua tipografia.
4. Como fica no celular?
Existem algumas ferramentas gratuitas on-line, como o Responsinator, que facilitam muito a verificação da compatibilidade responsiva. Esses mesmos verificadores responsivos também podem ser usados para revisar a tipografia do seu site para compatibilidade com dispositivos móveis.
A recomendação padrão para dimensionamento de fonte multiplataforma é de 16 pontos ou mais. Esse pode não ser o caso se você escolher uma fonte altamente estilizada ou com kerning, portanto, certifique-se de verificar isso em uma dessas ferramentas antes de confirmar.
Você também pode usar este guia para dimensionamento de fontes populares para ter uma ideia de por onde começar com o facelift de fontes.
5. A cor da fonte é compatível com a leitura?
Renovar seu site com o conjunto correto de fontes e tornar o tamanho ideal para o leitor não é a única coisa a ser feita.
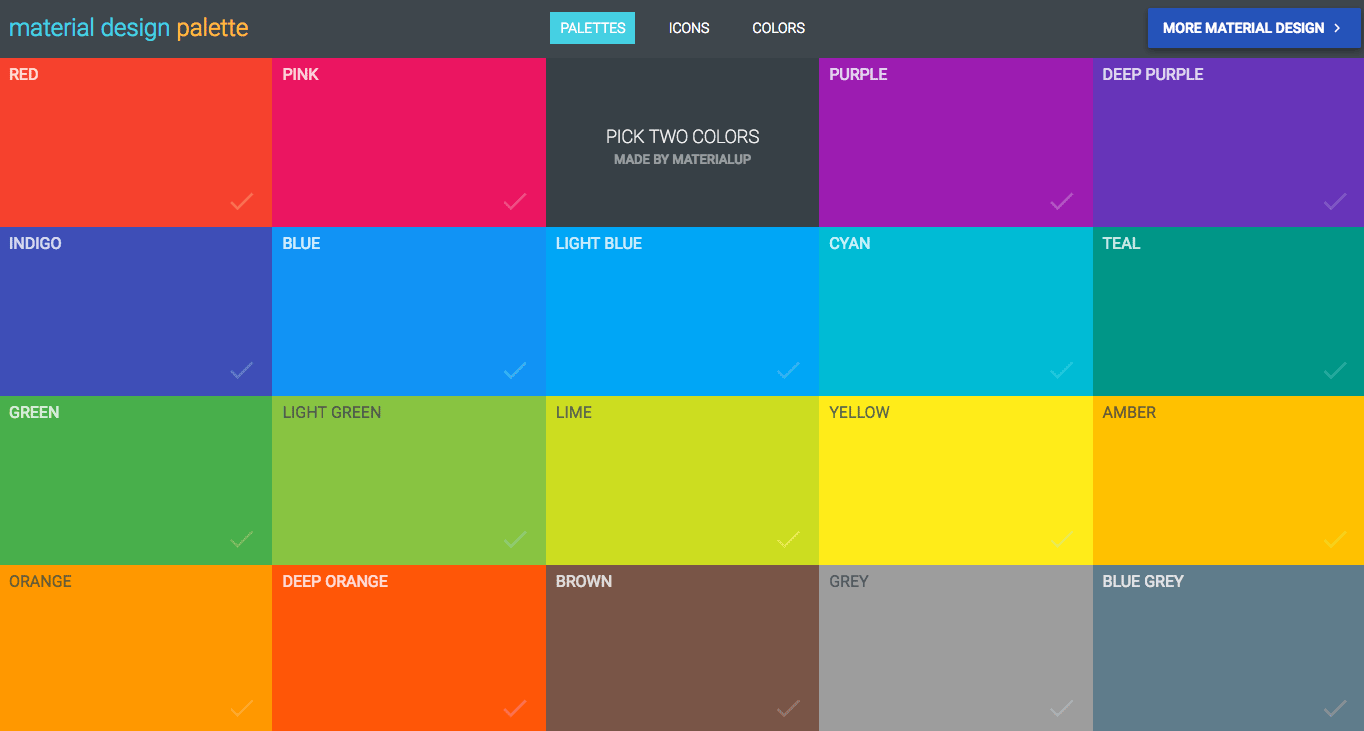
Não, trata-se também de encontrar a cor certa. Se você ainda não experimentou esta Paleta de Design de Materiais, reserve um momento para fazê-lo agora. Você verá que, independentemente das cores de marca selecionadas, as cores da fonte primária e secundária são sempre pretas ou um tom de cinza.


6. E a acessibilidade?
Os desenvolvedores da Web sabem tudo sobre como tornar os sites acessíveis. No entanto, se você realmente deseja dar à sua tipografia uma facilidade universal nesta próxima iteração, preste mais atenção aos fatores que podem afetar aqueles que são deficientes visuais ou daltônicos.
Comece executando seu site por meio do Color Oracle. Esta ferramenta irá simular como seu site aparece para aqueles que são daltônicos.
Você nunca sabe quem pode acessar seu site, por isso é importante considerar esses fatores agora, enquanto você dedica um tempo para dar uma repaginada na sua tipografia.
Etapa 2: aprender as melhores práticas de tipografia
A escolha da fonte é uma decisão pessoal, assim como tudo em web design. Portanto, embora eu não possa dizer quais fontes usar, ainda acho importante estabelecer as melhores práticas a serem seguidas ao fazer sua pesquisa, teste e implementação de novas.
Aqui estão as regras básicas a serem seguidas:
- Combine sua marca : selecione uma fonte que siga as regras de design que você já estabeleceu para sua marca.
- Simplifique : não use mais do que dois ou três tipos de letra em seu site. Dito isto, não há problema em usar um tipo de fonte que seja um pouco fora do comum, apenas certifique-se de que seja fácil de ler.
- Mantenha a consistência : use um estilo de fonte consistente em todo o site. Em outras palavras, todos os títulos devem usar a mesma fonte, tamanho, cor e estilo. O mesmo vale para todo o texto do corpo, texto de navegação, texto com hiperlink e qualquer outro tipo de texto que você use no site.
- Criar contraste : Embora a consistência entre os tipos de fonte seja importante, deve haver um contrato entre os títulos e o corpo do texto básico. Você pode fazer isso combinando uma fonte sans serif com uma fonte serif ou uma fonte cursiva com uma manuscrita. Apenas certifique-se de que o contraste seja impressionante, embora não a ponto de ser desanimador.
- Verifique a cor : Conforme observado anteriormente, preto ou tons de cinza escuro funcionam melhor para facilitar a leitura. Há também a cor de fundo a ser levada em consideração, por isso é importante combinar as cores de acordo (ou seja, texto claro em um fundo escuro e texto escuro em um fundo claro).
- USE TODAS AS MAIÚSCULAS COM moderação : Todo o texto em maiúsculas pode ser muito difícil de ler. Ou isso ou pode dar a vibração errada. Portanto, se você sentir que precisa usá-lo, faça-o com moderação.
- Estabeleça hierarquia : Só porque a regra geral é usar um tamanho de fonte de pelo menos 16 pontos, isso não significa que todos os tipos de letra do seu site precisam seguir esse limite mínimo. Cabeçalhos, subtítulos e corpo de texto devem ser dimensionados para estabelecer uma hierarquia clara em termos do que é mais importante.
- Não se esqueça do espaçamento : depois de implementar a nova tipografia em seu site, você deve otimizar o espaçamento. Se houver problemas com linhas espaçadas muito próximas umas das outras, corrija a entrelinha. Se houver problemas de legibilidade em uma linha de texto, você precisará ajustar o kerning e talvez até o rastreamento. Idealmente, cada linha de texto não deve ter mais de 15 palavras.
- Teste A/B antes de se comprometer : Embora você possa estar em êxtase com sua nova escolha de fonte, outras pessoas podem não se sentir da mesma maneira. Faça um favor a si mesmo e certifique-se de fazer um teste A/B de sua nova escolha de fonte antes de se comprometer totalmente com ela. Seu site (e negócios) agradecerá por isso mais tarde.
Espero que essas poucas dicas e truques de facelift de fontes ajudem você a renovar seu site para aumentar mais visitantes.
Deixe seus preciosos comentários abaixo se estiver enfrentando algum desafio ou se quiser agregar valor a esta postagem do blog compartilhando suas experiências.
E sim, não se esqueça de ler Como usar o SEO social para aumentar a classificação do site e,
Como aumentar o alcance da postagem da sua página do Facebook.
Se você é um profissional de web design, o Top 10 Web Design Trends é para você.
