Oferă site-ului tău un lifting cu fonturi
Publicat: 2017-02-20Pe măsură ce am intrat în noul an, am încercat tot posibilul pentru a ne schimba prezența online într-un mod mai bun, astfel încât să arate bine pentru un prospect nou vizitat. Fără îndoială, aspectul site-urilor noastre web afectează deciziile de cumpărare ale potențialilor noștri. Acolo unde am încercat și testat atât de multe lucruri, de ce să nu acordați un lifting de fonturi site-ului web, astfel încât acesta să aibă impactul atât de necesar asupra vizitatorului site-ului dvs.
Să vorbim despre câteva posibile renovări pe care le putem face site-ului nostru, sugestia mea este să începem cu tipografia.
Pasul 1. Cum arată tipografia actuală a site-ului dvs. WordPress?
Înainte chiar de a începe orice modificare a site-ului dvs., evaluați ce aveți în prezent și, cel mai important, cum se întâmplă lucrurile în industria dvs. de nișă. Îți voi sugera să analizezi câțiva concurenți de top din nișa ta. Priviți cum funcționează site-ul lor, în funcție de modul în care și-au aranjat fonturile și tipografia.
Pentru a evalua tipografia unui site web, pune-ți următoarele întrebări:
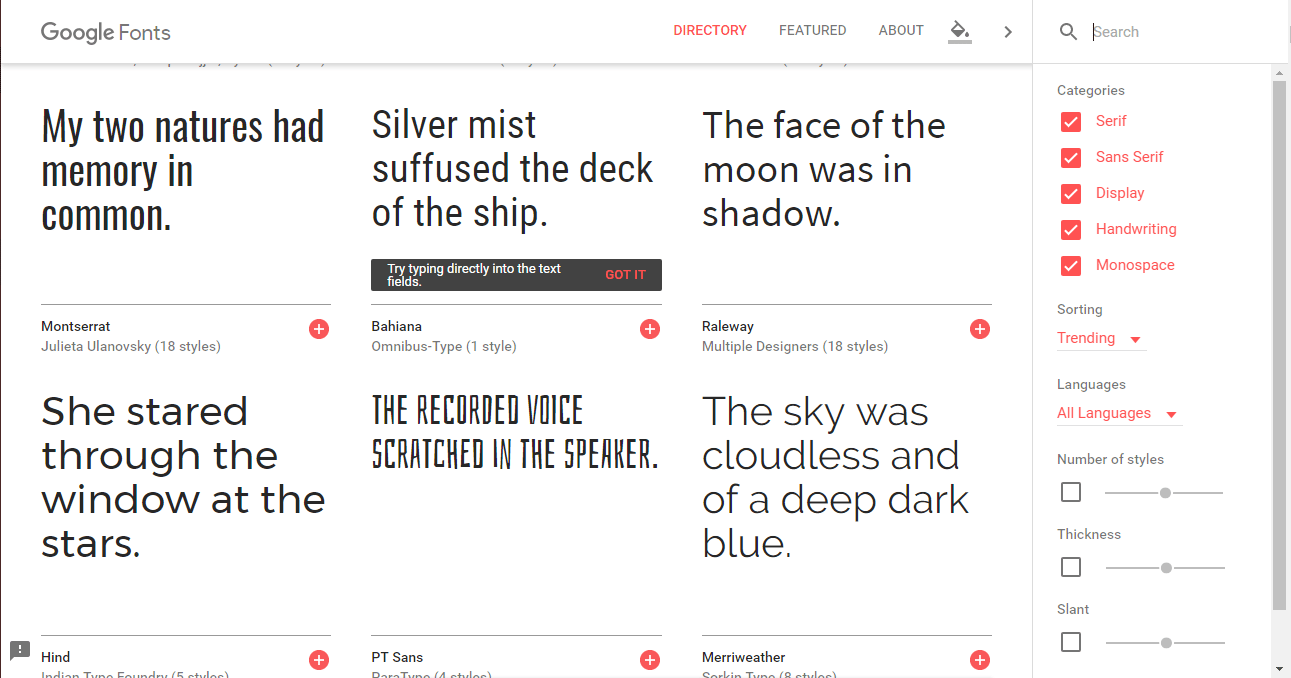
1. De unde provin fonturile actuale?
Știți cum a apărut selecția actuală a fonturilor de pe site-ul dvs.? Dacă site-ul dvs. folosește fonturile implicite din tema dvs. WordPress sau acestea au fost alese dintr-un capriciu, acesta este de obicei un semn bun că trebuie schimbate. Deși probabil arată suficient de bine , nu au fost selectate manual pentru a se potrivi cu stilul unic al mărcii tale. Consecvența în design este cheia – de la imaginile pe care le utilizați până la tipografie.

2. Familia dvs. de fonturi este completă?
Bine, așa că acum, după multă cercetare și angajament, am găsit în sfârșit cele mai potrivite fonturi care se potrivesc bine cu site-ul nostru și oferă un nou aspect atractiv site-ului nostru. Dar este complet? sau doar o versiune mai scurtă a ceea ce va fi lansat mai târziu. Pe scurt, întrebarea care ar trebui să vă vină în minte este dacă fonturile pe care le-ați selectat sunt complete sau nu?
Dacă nu sunteți sigur dacă aveți sau nu un tip de literă complet care include toate literele, cifrele și simbolurile, reveniți la sursa fontului. Ar trebui să existe un câmp de previzualizare în care puteți introduce text personalizat. Introduceți următoarele rânduri de text pentru a vă asigura că toate caracterele esențiale sunt prezente:
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…“”''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. Există probleme de lizibilitate?
Utilizatori Mac, vă sugerez să descărcați Font Book. După ce ați descoperit fontul care vă interesează, instalați-l în Font Book pentru a testa problemele de lizibilitate. Puteți folosi aceasta pentru a:
- Verificați un set complet (cum ar fi testul #2 de mai sus).
- Previzualizează fontul digital pentru a înțelege cum va apărea pe site-ul tău web.
- Imprimați setul complet de caractere la diferite dimensiuni și stiluri pentru a determina care dintre ele sunt cele mai ușor de citit.
Acesta este, de asemenea, un instrument grozav pentru stocarea fonturilor și pentru a le păstra organizate pentru data viitoare când doriți să dați o schimbare tipografiei.
4. Cum arată pe mobil?
Există câteva instrumente online gratuite, cum ar fi Responsinator, care facilitează verificarea compatibilității receptive. Aceste aceleași verificatoare receptive pot fi, de asemenea, folosite pentru a revizui tipografia site-ului dvs. pentru compatibilitatea mobilă.
Recomandarea standard pentru dimensiunea fonturilor pe mai multe platforme este de 16 puncte sau mai mult. S-ar putea să nu fie cazul dacă alegeți un font foarte stilizat sau strâns, așa că asigurați-vă că verificați acest lucru pe unul dintre aceste instrumente înainte de a vă angaja.
De asemenea, puteți folosi acest ghid pentru dimensionarea fonturilor populare pentru a vă oferi o idee de unde să începeți cu liftingul fonturilor.
5. Culoarea fontului dvs. este ușor de citit?
Renovarea site-ului dvs. cu setul corect de fonturi și mărirea ideală pentru cititor nu este singurul lucru de făcut.
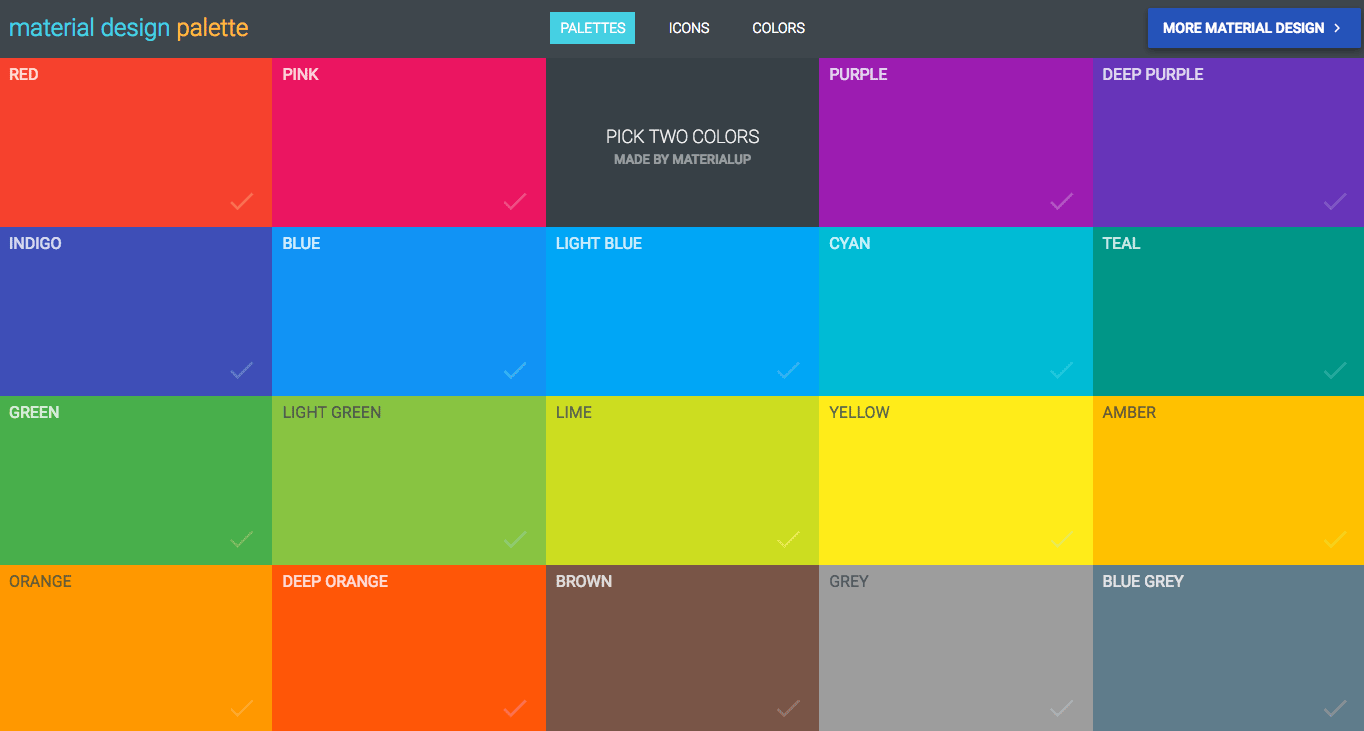
Nu, este și despre găsirea culorii potrivite. Dacă nu ați experimentat încă această paletă de design de materiale, acordați-vă un moment pentru a face acest lucru acum. Veți vedea că, indiferent de culorile de branding pe care le selectați, culoarea fontului principal și secundar sunt întotdeauna negre sau o nuanță de gri.


6. Ce zici de accesibilitate?
Dezvoltatorii web știu totul despre cum să facă site-urile web accesibile. Cu toate acestea, dacă doriți cu adevărat să oferiți tipografiei tale o ușurință universală în următoarea iterație, acordați o atenție mai mare factorilor care îi pot afecta pe cei cu deficiențe de vedere sau daltonici.
Începeți prin a vă rula site-ul prin Color Oracle. Acest instrument va simula modul în care site-ul dvs. apare pentru cei daltonieri.
Nu știi niciodată cine poate veni pe site-ul tău web, așa că este important să iei în considerare acești factori acum în timp ce îți faci timp pentru a da tipografiei tale un lifting.
Pasul 2: Aflați cele mai bune practici de tipografie
Alegerea fontului este o decizie personală, la fel ca orice altceva în design web. Așa că, deși nu vă pot spune ce fonturi să utilizați, tot cred că este important să prezentați cele mai bune practici de urmat în timp ce faceți cercetarea, testarea și implementarea altora noi.
Iată regulile de bază de urmat:
- Potriviți-vă marca : selectați un font care urmează regulile de design pe care le-ați stabilit deja pentru marca dvs.
- Păstrați-o simplă : nu utilizați mai mult de două sau trei fonturi pe site-ul dvs. web. Acestea fiind spuse, este în regulă să utilizați un font puțin ieșit din comun, doar asigurați-vă că este ușor de citit.
- Păstrați coerența : utilizați stilul de font consecvent pe tot site-ul. Cu alte cuvinte, toate titlurile ar trebui să utilizeze același font, dimensiune, culoare și stil. Același lucru este valabil pentru tot textul, textul de navigare, textul hyperlink și orice alte tipuri de text pe care le utilizați pe site.
- Creați contrast : deși consecvența între tipul de font contează, ar trebui să existe un contract între titluri și textul de bază. Puteți face acest lucru asociind un font sans serif cu un serif sau un font cursiv cu unul scris de mână. Doar asigurați-vă că contrastul este izbitor, deși nu până la punctul de a fi dezamăgitor.
- Verificați culoarea : După cum sa menționat mai devreme, negrul sau nuanțele de gri închis funcționează cel mai bine pentru lizibilitate. Există, de asemenea, culoarea de fundal de luat în considerare, deci este important să asociați culorile în consecință (adică text deschis pe un fundal întunecat și text întunecat pe un fundal deschis).
- UTILIZAȚI TOATE MAJUSCULELE CU MĂSURĂ : Toate textele cu majuscule pot fi foarte greu de citit. Ori asta, ori poate emite o atmosferă greșită. Așadar, dacă simți că trebuie să-l folosești, fă-o cu moderație.
- Stabiliți ierarhie : doar pentru că regula generală este să utilizați o dimensiune a fontului de cel puțin 16 puncte, asta nu înseamnă că toate fonturile site-ului dvs. trebuie să respecte această limită minimă. Anteturile, subanteturile și textul corpului ar trebui să fie dimensionate pentru a stabili o ierarhie clară în ceea ce privește ceea ce este cel mai important.
- Nu uitați de spațiere : după ce ați implementat noua tipografie pe site-ul dvs., veți dori să optimizați spațierea acesteia. Dacă există probleme cu liniile distanțate prea strâns între ele, remediați interfața. Dacă există probleme cu lizibilitatea într-o linie de text, va trebui să ajustați kerningul și poate chiar urmărirea. În mod ideal, fiecare rând de text nu ar trebui să depășească 15 cuvinte.
- Test A/B înainte de a lua un angajament : deși s-ar putea să fiți încântat de noua alegere a fontului, alți oameni ar putea să nu simtă la fel. Fă-ți o favoare și asigură-te că ai testat A/B noua alegere de font înainte de a te angaja pe deplin. Site-ul dvs. (și afacerea) vă vor mulțumi pentru asta mai târziu.
Sper că aceste câteva sfaturi și trucuri de facelift pentru fonturi vă vor ajuta să vă reînnoiți site-ul pentru a crește mai mulți vizitatori.
Lăsați-vă comentariile prețioase mai jos dacă vă confruntați cu provocări sau dacă doriți să adăugați valoare acestei postări pe blog, împărtășindu-vă experiențele.
Și da, nu uitați să citiți Cum să utilizați SEO social pentru a crește clasarea site-ului și,
Cum să-ți mărești acoperirea postărilor pe pagina de Facebook.
Dacă ești profesionist în design web, Top 10 tendințe în design web este pentru tine.
