Dale a tu sitio un lavado de cara de fuentes
Publicado: 2017-02-20Cuando comenzamos el año nuevo, intentamos todo lo posible para cambiar nuestra presencia en línea de una mejor manera para que se viera bien para un prospecto recién visitante. Sin duda, la apariencia de nuestros sitios web afecta las decisiones de compra de nuestros prospectos. Donde hemos probado y probado tantas cosas, ¿por qué no darle un lavado de cara a las fuentes a nuestro sitio web para que tenga el impacto que tanto necesita el visitante de su sitio?
Hablemos de algunas posibles renovaciones que podemos hacer en nuestro sitio, mi sugerencia es comenzar con la tipografía.
Paso 1. ¿Cómo se ve la tipografía actual de su sitio web de WordPress?
Antes incluso de comenzar cualquier cambio en su sitio, evalúe lo que tiene actualmente y, lo que es más importante, cómo van las cosas en su nicho de industria. Sugeriré analizar algunos competidores de primer nivel de su nicho. Mire el rendimiento de su sitio según cómo hayan organizado sus fuentes y tipografía.
Para evaluar la tipografía de un sitio web, hágase las siguientes preguntas:
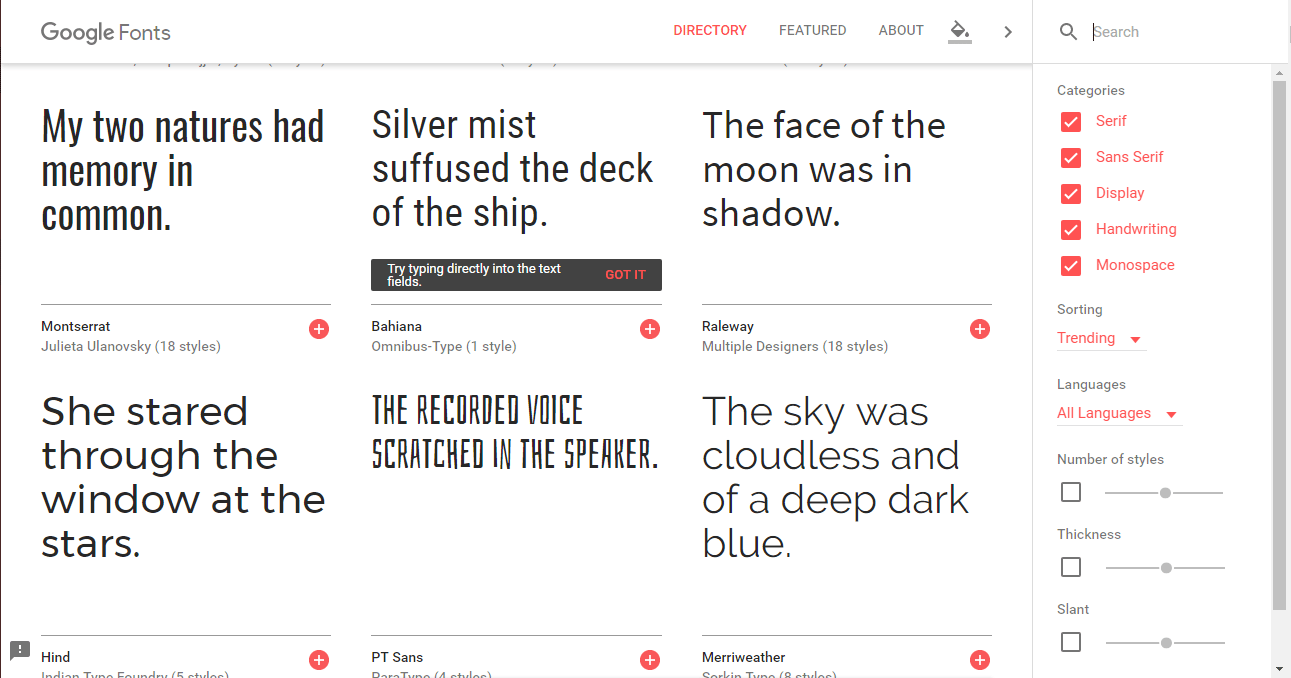
1. ¿De dónde proceden las fuentes actuales?
¿Está al tanto de cómo surgieron las selecciones de fuentes actuales de su sitio? Si su sitio usa las fuentes predeterminadas de su tema de WordPress o si fueron elegidas por capricho, generalmente es una buena señal de que deben cambiarse. Si bien es probable que se vean lo suficientemente bien , no fueron seleccionados a mano para que encajen con el estilo único de su marca. La consistencia en el diseño es clave, desde las imágenes que usa hasta la tipografía.

2. ¿Está completa su familia de fuentes?
Muy bien, ahora, después de mucha investigación y compromiso, finalmente hemos encontrado las fuentes más adecuadas que se combinan bien con nuestro sitio y le dan un aspecto nuevo y atractivo a nuestro sitio web. Pero esta completo? o simplemente una versión más corta de lo que se lanzará más adelante. En resumen, la pregunta que debería surgir en tu mente es si las fuentes que has seleccionado están completas o no.
Si no está seguro de si tiene o no un tipo de letra completo que incluya todas las letras, números y símbolos, vuelva a la fuente de la fuente. Debe haber un campo de vista previa donde pueda ingresar texto personalizado. Inserte las siguientes líneas de texto para asegurarse de que todos los caracteres esenciales estén presentes:
ABCDEFGHIJKLMNOPQRSTU VWXYZ
ABCDEFGHIJKLMNOPQRSTU VWXYZ
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…“”''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. ¿Hay algún problema de legibilidad?
Usuarios de Mac, les sugiero que descarguen Font Book. Una vez que haya desenterrado la fuente de su interés, instálela en Font Book para comprobar si hay problemas de legibilidad. Puedes usar esto para:
- Compruebe si hay un conjunto completo (como con la prueba n.º 2 anterior).
- Obtenga una vista previa de la fuente digitalmente para tener una idea de cómo aparecerá en su sitio web.
- Imprima el conjunto de caracteres completo en diferentes tamaños y estilos para determinar cuáles son los más fáciles de leer.
Esta también resulta ser una gran herramienta para almacenar tus fuentes y mantenerlas organizadas para la próxima vez que quieras darle un cambio de imagen a tu tipografía.
4. ¿Cómo se ve en el móvil?
Hay algunas herramientas gratuitas en línea como Responsinator que hacen que sea mucho más fácil verificar la compatibilidad de respuesta. Estos mismos verificadores receptivos también se pueden usar para revisar la tipografía de su sitio para que sea compatible con dispositivos móviles.
La recomendación estándar para el tamaño de fuente multiplataforma es de 16 puntos o más. Es posible que ese no sea el caso si elige una fuente muy estilizada o con un interletraje ajustado, así que asegúrese de verificar eso en una de estas herramientas antes de comprometerse.
También puede utilizar esta guía de tamaños de fuentes populares para tener una idea de por dónde empezar con el lavado de cara de las fuentes.
5. ¿El color de su fuente es fácil de leer?
Renovar su sitio con el conjunto correcto de fuentes y hacer que el tamaño sea ideal para el lector no es lo único que debe hacer.
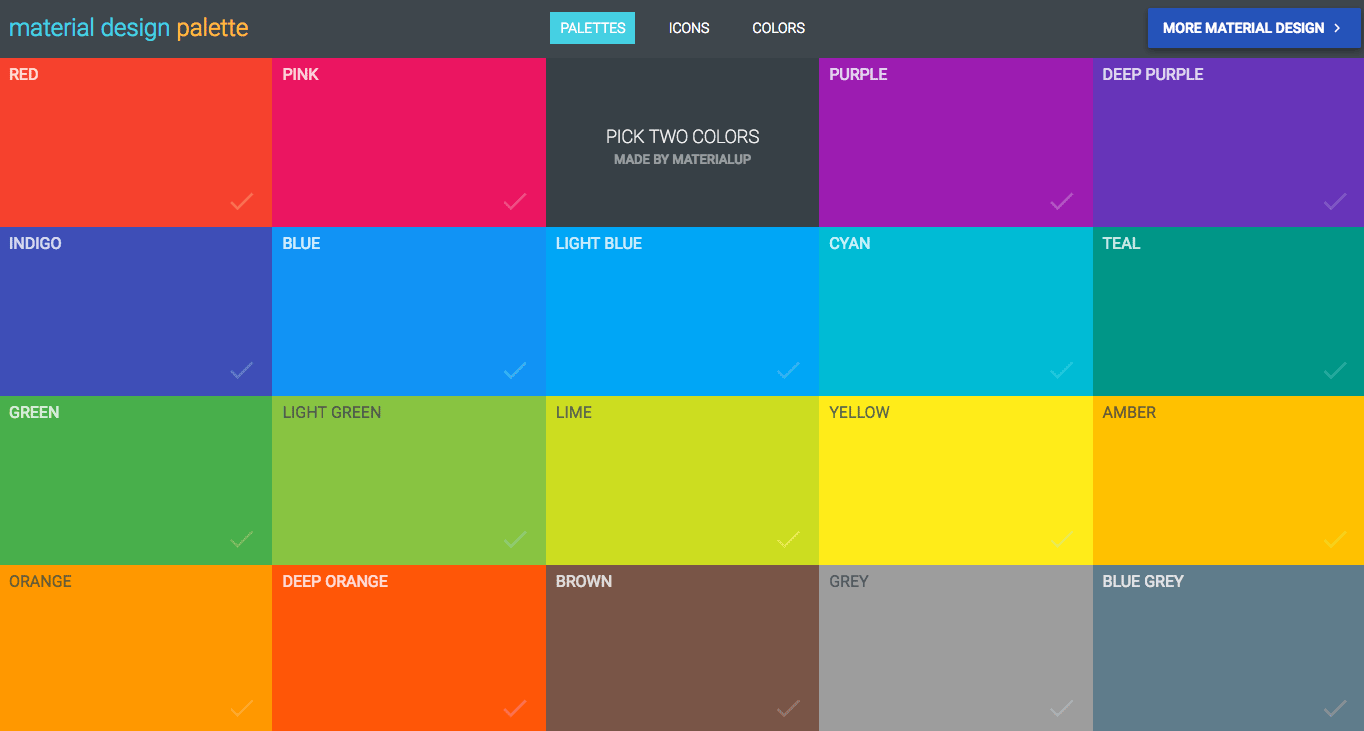
No, también se trata de encontrar el color adecuado. Si aún no ha experimentado con esta paleta de diseño de materiales, tómese un momento para hacerlo ahora. Verá que, independientemente de los colores de marca que seleccione, el color de fuente principal y secundario siempre es negro o una sombra de gris.


6. ¿Qué hay de la accesibilidad?
Los desarrolladores web saben todo sobre cómo hacer que los sitios web sean accesibles. Sin embargo, si realmente está buscando darle a su tipografía una compatibilidad universal en esta próxima iteración, preste más atención a los factores que pueden afectar a las personas con discapacidad visual o daltónicas.
Comience ejecutando su sitio web a través de Color Oracle. Esta herramienta simulará cómo aparece su sitio web para aquellos que son daltónicos.
Nunca se sabe quién puede visitar su sitio web, por lo que es importante considerar estos factores ahora mientras se toma el tiempo para renovar su tipografía.
Paso 2: aprenda las mejores prácticas de tipografía
La elección de la fuente es una decisión personal, como todo lo demás en el diseño web. Entonces, aunque no puedo decirle qué fuentes usar, sigo pensando que es importante establecer las mejores prácticas a seguir mientras investiga, prueba e implementa fuentes nuevas.
Estas son las reglas básicas a seguir:
- Coincidir con su marca : seleccione una fuente que siga las reglas de diseño que ya ha establecido para su marca.
- Manténgalo simple : no use más de dos o tres tipos de letra en su sitio web. Dicho esto, está bien usar una fuente que sea un poco fuera de lo común, solo asegúrese de que sea fácil de leer.
- Mantenga la consistencia : use un estilo de fuente consistente en todo el sitio. En otras palabras, todos los encabezados deben usar la misma fuente, tamaño, color y estilo. Lo mismo ocurre con todo el texto del cuerpo, el texto de navegación, el texto con hipervínculos y cualquier otro tipo de texto que utilice en el sitio.
- Cree contraste : si bien la consistencia en el tipo de fuente es importante, debe haber un contrato entre los encabezados y el cuerpo del texto básico. Puedes hacer esto emparejando una fuente sans serif con una serif o una fuente cursiva con una manuscrita. Solo asegúrese de que el contraste sea sorprendente, aunque no hasta el punto de ser desagradable.
- Verifique el color : como se señaló anteriormente, el negro o los tonos de gris oscuro funcionan mejor para la legibilidad. También hay que tener en cuenta el color de fondo, por lo que es importante emparejar los colores en consecuencia (es decir, texto claro sobre un fondo oscuro y texto oscuro sobre un fondo claro).
- USE TODO EN MAYÚSCULAS CON MODERACIÓN : El texto en mayúsculas puede ser muy difícil de leer. O eso o puede dar una mala vibra. Por lo tanto, si siente que debe usarlo, hágalo con moderación.
- Establezca una jerarquía : el hecho de que la regla general sea usar un tamaño de fuente de al menos 16 puntos no significa que todos los tipos de letra de su sitio deban ceñirse a ese límite mínimo. Los encabezados, subtítulos y el cuerpo del texto deben tener un tamaño que establezca una jerarquía clara en términos de lo que es más importante.
- No te olvides del espaciado : una vez que hayas implementado la nueva tipografía en tu sitio, querrás optimizar su espaciado. Si hay problemas con las líneas espaciadas demasiado cerca unas de otras, solucione el interlineado. Si hay problemas con la legibilidad dentro de una línea de texto, deberá ajustar el kerning y tal vez incluso el seguimiento. Idealmente, cada línea de texto no debe extenderse más de 15 palabras.
- Prueba A/B antes de comprometerse : si bien es posible que esté entusiasmado con su nueva elección de fuente, es posible que otras personas no sientan lo mismo. Hágase un favor y asegúrese de realizar una prueba A/B de su nueva elección de fuente antes de comprometerse por completo con ella. Tu sitio web (y tu negocio) te lo agradecerán más tarde.
Espero que estos pocos consejos y trucos de renovación de fuentes te ayuden a renovar tu sitio para aumentar el número de visitantes.
Deje sus valiosos comentarios a continuación si enfrenta algún desafío o si desea agregar valor a esta publicación de blog compartiendo sus experiencias.
Y sí, no te olvides de leer Cómo usar el SEO social para aumentar la clasificación del sitio web y,
Cómo aumentar el alcance de las publicaciones de tu página de Facebook.
Si eres un profesional del diseño web, las 10 principales tendencias de diseño web son para ti.
