Zmień wygląd swojej strony na czcionki
Opublikowany: 2017-02-20Gdy wkroczyliśmy w nowy rok, próbowaliśmy wszystkiego, co możliwe, aby zmienić naszą obecność w Internecie w lepszy sposób, aby dobrze wyglądała dla nowo odwiedzanych perspektyw. Bez wątpienia wygląd naszych stron internetowych wpływa na decyzje zakupowe naszych potencjalnych klientów. Tam, gdzie wypróbowaliśmy i przetestowaliśmy tak wiele rzeczy, dlaczego nie poddać liftingu czcionek na naszej stronie internetowej, aby miała ona tak bardzo potrzebny wpływ na odwiedzających witrynę.
Porozmawiajmy o możliwych zmianach, które możemy zrobić na naszej stronie, sugeruję zacząć od typografii.
Krok 1. Jak wygląda aktualna typografia Twojej witryny WordPress?
Jeszcze przed rozpoczęciem jakichkolwiek zmian w witrynie oceń, co masz obecnie, a co najważniejsze, jak dzieje się w Twojej niszowej branży. Zasugeruję przeanalizowanie niektórych najlepszych konkurentów w Twojej niszy. Spójrz, jak działa ich witryna, w zależności od tego, jak ułożyła czcionki i typografię.
Aby ocenić typografię witryny, zadaj sobie następujące pytania:
1. Skąd pochodzą obecne czcionki?
Czy wiesz, jak doszło do obecnego wyboru czcionek w Twojej witrynie? Jeśli Twoja witryna używa domyślnych czcionek z motywu WordPress lub zostały one wybrane z kaprysu, to zwykle dobry znak, że należy je zmienić. Chociaż prawdopodobnie wyglądają wystarczająco dobrze , nie zostały ręcznie wybrane, aby pasowały do unikalnego stylu Twojej marki. Konsekwencja w projektowaniu jest kluczowa – od obrazów, których używasz, aż po typografię.

2. Czy twoja rodzina czcionek jest kompletna?
W porządku, więc teraz, po wielu badaniach i zaangażowaniu, w końcu znaleźliśmy najlepiej dopasowane czcionki, które dobrze pasują do naszej witryny i nadają naszej witrynie nowy, świeży, atrakcyjny wygląd. Ale czy to kompletne? lub po prostu krótszą wersję tego, co zostanie uruchomione później. Krótko mówiąc, pytanie, które powinno ci się nasunąć, brzmi, czy wybrane czcionki są kompletne, czy nie?
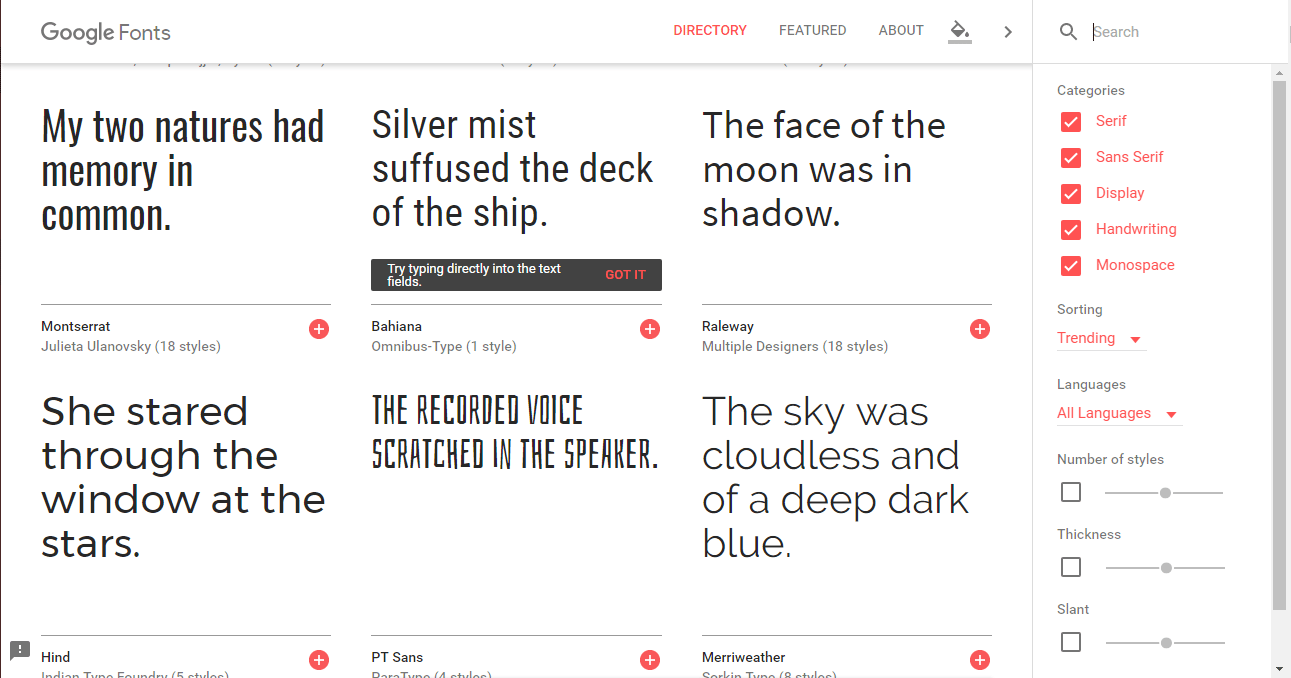
Jeśli nie masz pewności, czy masz pełny krój pisma zawierający wszystkie litery, cyfry i symbole, wróć do źródła czcionki. Powinno istnieć pole podglądu, w którym można wpisać własny tekst. Wstaw następujące wiersze tekstu, aby upewnić się, że wszystkie istotne znaki są obecne:
ABCDEFGHIJKLMNOPQRSTU VWXYZ
ABCDEFGHIJKLMNOPQRSTU VWXYZ
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…””''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. Czy są jakieś problemy z czytelnością?
Użytkownicy komputerów Mac sugeruję pobranie książki z czcionkami. Po znalezieniu interesującej Cię czcionki zainstaluj ją w Książce z czcionkami, aby przetestować pod kątem problemów z czytelnością. Możesz użyć tego do:
- Sprawdź kompletny zestaw (jak w teście nr 2 powyżej).
- Przejrzyj cyfrowo czcionkę, aby dowiedzieć się, jak będzie wyglądać w Twojej witrynie.
- Wydrukuj pełny zestaw znaków w różnych rozmiarach i stylach, aby określić, które z nich są najbardziej przyjazne dla czytelnika.
Jest to również świetne narzędzie do przechowywania czcionek i utrzymywania ich w porządku, gdy następnym razem będziesz chciał zmienić wygląd swojej typografii.
4. Jak to wygląda na telefonie komórkowym?
Istnieje kilka bezpłatnych narzędzi online, takich jak Responsinator, które znacznie ułatwiają sprawdzenie zgodności responsywnej. Te same responsywne kontrolery mogą być również używane do sprawdzania typografii Twojej witryny pod kątem przyjazności dla urządzeń mobilnych.
Standardowe zalecenie dotyczące rozmiaru czcionki dla różnych platform to 16 punktów lub więcej. Może tak nie być, jeśli wybierzesz bardzo stylizowaną lub mocno kerned font, więc upewnij się, że sprawdziłeś to w jednym z tych narzędzi przed zatwierdzeniem.
Możesz również skorzystać z tego przewodnika po popularnych rozmiarach czcionek, aby zorientować się, od czego zacząć od liftingu czcionek.
5. Czy kolor czcionki jest przyjazny dla czytelnika?
Odświeżenie witryny za pomocą odpowiedniego zestawu czcionek i sprawienie, by rozmiar był idealny dla czytelnika, to nie jedyne, co należy zrobić.
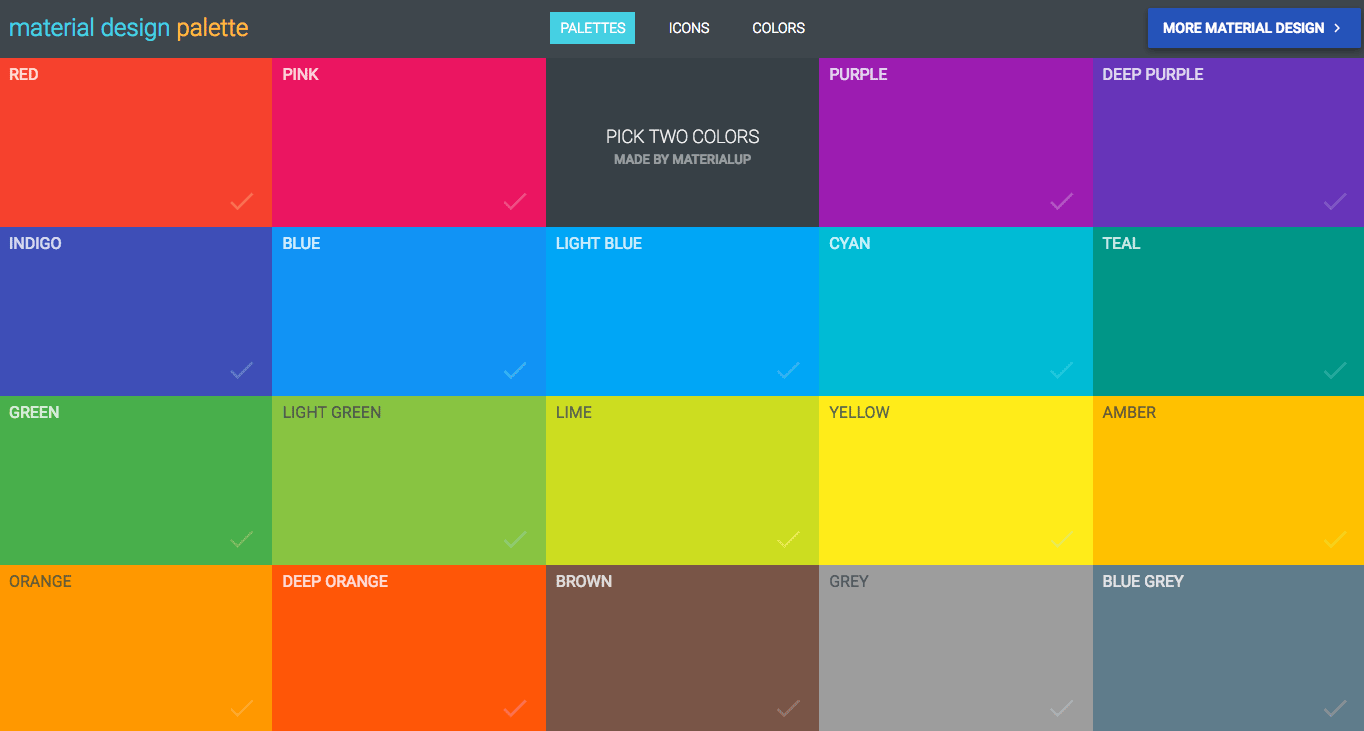
Nie, chodzi też o znalezienie odpowiedniego koloru. Jeśli jeszcze nie eksperymentowałeś z tą paletą Material Design, poświęć chwilę, aby to zrobić teraz. Zobaczysz, że niezależnie od tego, jakie kolory znakowania wybierzesz, podstawowy i dodatkowy kolor czcionki jest zawsze czarny lub w odcieniu szarości.


6. A co z dostępnością?
Twórcy stron internetowych wiedzą wszystko o tym, jak udostępniać strony internetowe. Jeśli jednak naprawdę chcesz nadać swojej typografii uniwersalną przyjazność w następnej iteracji, zwróć większą uwagę na czynniki, które mogą mieć wpływ na osoby niedowidzące lub daltonistne.
Zacznij od uruchomienia swojej witryny przez Color Oracle. To narzędzie będzie symulować wygląd Twojej witryny dla osób nierozróżniających kolorów.
Nigdy nie wiesz, kto może odwiedzić Twoją witrynę, dlatego ważne jest, aby wziąć pod uwagę te czynniki już teraz, gdy poświęcasz czas na odświeżenie swojej typografii.
Krok 2: Naucz się najlepszych praktyk typograficznych
Wybór czcionki to osobista decyzja, podobnie jak wszystko inne w projektowaniu stron internetowych. Więc chociaż nie mogę powiedzieć, których czcionek użyć, nadal uważam, że ważne jest, aby określić najlepsze praktyki, których należy przestrzegać podczas prowadzenia badań, testowania i wdrażania nowych.
Oto podstawowe zasady, których należy przestrzegać:
- Dopasuj do swojej marki : wybierz czcionkę, która jest zgodna z zasadami projektowania, które już ustaliłeś dla Twojej marki.
- Zachowaj prostotę : używaj nie więcej niż dwóch lub trzech krojów pisma w swojej witrynie. Biorąc to pod uwagę, można użyć nieco nietypowego kroju czcionki, po prostu upewnij się, że jest łatwy do odczytania.
- Zachowaj spójność : używaj spójnego stylu czcionki w całej witrynie. Innymi słowy, wszystkie nagłówki powinny mieć tę samą czcionkę, rozmiar, kolor i styl. To samo dotyczy całego tekstu podstawowego, tekstu nawigacyjnego, tekstu z hiperłączami i wszelkich innych typów tekstu, których używasz w witrynie.
- Twórz kontrast : chociaż spójność między czcionkami ma znaczenie, powinna istnieć umowa między nagłówkami a podstawowym tekstem głównym. Możesz to zrobić, łącząc czcionkę bezszeryfową z szeryfową lub kursywą z czcionką odręczną. Po prostu upewnij się, że kontrast jest uderzający, ale nie do tego stopnia, że nie jest on zniechęcający.
- Sprawdź kolor : jak wspomniano wcześniej, czerń lub odcienie ciemnej szarości najlepiej sprawdzają się pod względem czytelności. Należy również wziąć pod uwagę kolor tła, dlatego ważne jest, aby odpowiednio sparować kolory (tj. jasny tekst na ciemnym tle i ciemny tekst na jasnym tle).
- KORZYSTAJ Z WERSJI WERSALIKAMI oszczędnie : Tekst pisany wielkimi literami może być bardzo trudny do odczytania. Albo to, albo może wydzielać złą atmosferę. Jeśli więc czujesz, że musisz go używać, rób to oszczędnie.
- Ustal hierarchię : tylko dlatego, że ogólną zasadą jest używanie czcionki o rozmiarze co najmniej 16 punktów, nie oznacza to, że wszystkie kroje pisma w Twojej witrynie muszą trzymać się tego minimalnego limitu. Rozmiar nagłówków, podnagłówków i treści powinien być tak duży, aby ustalić jasną hierarchię pod względem tego, co najważniejsze.
- Nie zapomnij o odstępach : po zaimplementowaniu nowej typografii w witrynie warto zoptymalizować odstępy. Jeśli występują problemy z liniami rozmieszczonymi zbyt blisko siebie, napraw interlinię. Jeśli występują problemy z czytelnością w wierszu tekstu, musisz dostosować kerning, a może nawet śledzenie. W idealnym przypadku każdy wiersz tekstu powinien rozciągać się na nie więcej niż 15 słów.
- Test A/B przed podjęciem zobowiązania : Chociaż możesz być zachwycony wyborem nowej czcionki, inni ludzie mogą nie czuć tego samego. Zrób sobie przysługę i upewnij się, że przetestujesz A/B swoją nową czcionkę, zanim w pełni się do niej zobowiążesz. Twoja witryna (i firma) podziękują Ci za to później.
Mam nadzieję, że te kilka wskazówek i sztuczek dotyczących modyfikacji czcionek pomoże ci w modernizacji witryny, aby zwiększyć liczbę odwiedzających.
Zostaw swoje cenne komentarze poniżej, jeśli napotykasz jakiekolwiek wyzwania lub jeśli chcesz dodać wartość do tego wpisu na blogu, dzieląc się swoimi doświadczeniami.
I tak, nie zapomnij przeczytać Jak korzystać z SEO w celu zwiększenia rankingu witryny i,
Jak zwiększyć zasięg postów na Facebooku.
Jeśli jesteś profesjonalistą w projektowaniu stron internetowych, 10 najlepszych trendów w projektowaniu stron internetowych jest dla Ciebie.
