เปลี่ยนแบบอักษรให้เว็บไซต์ของคุณ
เผยแพร่แล้ว: 2017-02-20เมื่อเข้าสู่ปีใหม่ เราพยายามทำทุกวิถีทางเพื่อเปลี่ยนสถานะออนไลน์ของเราให้ดีขึ้นเพื่อให้ดูดีสำหรับผู้มีโอกาสเป็นลูกค้ารายใหม่ ไม่ต้องสงสัยเลยว่าลักษณะที่ปรากฏของเว็บไซต์ของเราส่งผลต่อการตัดสินใจซื้อของผู้มีแนวโน้มจะเป็นลูกค้า ในที่ที่เราได้ลองและทดสอบหลายๆ อย่าง ทำไมไม่ลองเปลี่ยนฟอนต์ให้กับเว็บไซต์ดูบ้าง เพื่อที่จะลดผลกระทบที่จำเป็นต่อผู้เยี่ยมชมเว็บไซต์ของคุณ
มาพูดถึงการปรับปรุงที่เป็นไปได้ที่เราสามารถทำได้ในไซต์ของเรา ข้อเสนอแนะของฉันคือการเริ่มต้นด้วยการพิมพ์ตัวอักษร
ขั้นตอนที่ 1 แบบอักษรปัจจุบันของเว็บไซต์ WordPress ของคุณเป็นอย่างไร?
ก่อนที่จะเริ่มการเปลี่ยนแปลงใดๆ ในไซต์ของคุณ ให้ประเมินสิ่งที่คุณมีในปัจจุบัน และที่สำคัญที่สุดคือสิ่งที่เกิดขึ้นในอุตสาหกรรมเฉพาะของคุณ ฉันจะแนะนำให้วิเคราะห์คู่แข่งชั้นยอดในช่องของคุณ ดูประสิทธิภาพของเว็บไซต์ ขึ้นอยู่กับว่าพวกเขาจัดแบบอักษรและรูปแบบอย่างไร
ในการประเมินการออกแบบตัวอักษรของเว็บไซต์ ให้ถามตัวเองด้วยคำถามต่อไปนี้:
1. ฟอนต์ปัจจุบันมาจากไหน?
คุณทราบหรือไม่ว่าการเลือกแบบอักษรปัจจุบันของไซต์ของคุณเกิดขึ้นได้อย่างไร หากไซต์ของคุณใช้แบบอักษรเริ่มต้นจากธีม WordPress ของคุณหรือเลือกโดยไม่ได้ตั้งใจ นั่นเป็นสัญญาณที่ดีว่าจำเป็นต้องเปลี่ยน แม้ว่าพวกเขาอาจจะดู ดีพอ แต่ก็ไม่ได้ถูกเลือกด้วยมือเพื่อให้เข้ากับสไตล์ที่เป็นเอกลักษณ์ของแบรนด์ของคุณ ความสม่ำเสมอในการออกแบบคือหัวใจสำคัญ ตั้งแต่ภาพที่คุณใช้ไปจนถึงการออกแบบตัวอักษร

2. ตระกูลฟอนต์ของคุณสมบูรณ์หรือไม่?
เอาล่ะ หลังจากค้นคว้าและทุ่มเทอย่างหนัก ในที่สุดเราก็พบแบบอักษรที่เหมาะสมที่สุดซึ่งเข้ากันได้ดีกับไซต์ของเราและทำให้เว็บไซต์ของเรามีรูปลักษณ์ใหม่ที่น่าดึงดูด แต่จะครบมั้ย? หรือเพียงแค่เวอร์ชันที่สั้นกว่าของสิ่งที่จะเปิดตัวในภายหลัง กล่าวโดยย่อ คำถามที่คุณควรนึกถึงคือฟอนต์ที่คุณเลือกนั้นสมบูรณ์หรือไม่?
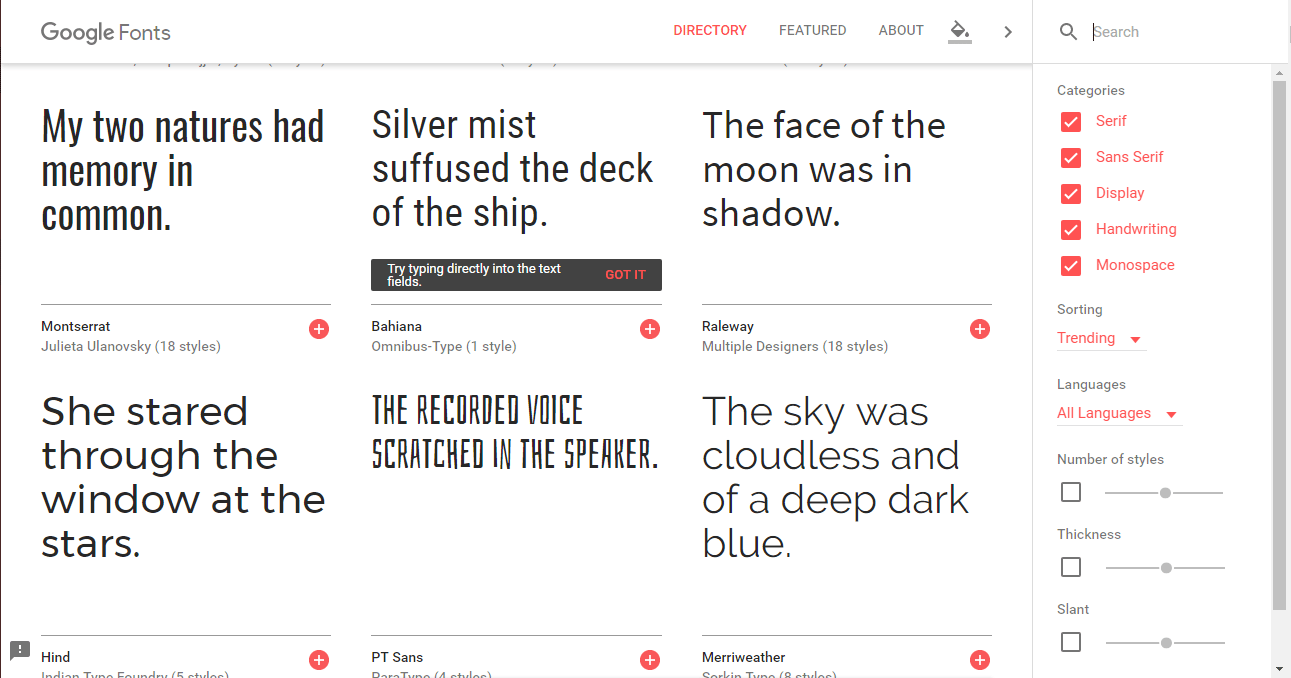
หากคุณไม่แน่ใจว่าคุณมีแบบอักษรที่สมบูรณ์ที่มีตัวอักษร ตัวเลข และสัญลักษณ์ทั้งหมดหรือไม่ ให้กลับไปที่แหล่งที่มาของแบบอักษร ควรมีฟิลด์แสดงตัวอย่างซึ่งคุณสามารถป้อนข้อความที่กำหนดเองได้ แทรกบรรทัดข้อความต่อไปนี้เพื่อให้แน่ใจว่ามีอักขระที่จำเป็นทั้งหมด:
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiuuucuaƌ
.,;:?!/[]{}()*-– —…“”''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. มีปัญหาเรื่องการอ่านหรือไม่?
ผู้ใช้ Mac ขอแนะนำให้ดาวน์โหลด Font Book เมื่อคุณขุดค้นแบบอักษรที่คุณสนใจแล้ว ให้ติดตั้งแบบอักษรนั้นในสมุดแบบอักษรเพื่อทดสอบปัญหาด้านความสามารถในการอ่าน คุณสามารถใช้สิ่งนี้เพื่อ:
- ตรวจสอบชุดที่สมบูรณ์ (เช่นเดียวกับการทดสอบ #2 ด้านบน)
- ดูตัวอย่างแบบอักษรดิจิทัลเพื่อให้เข้าใจถึงลักษณะที่ปรากฏบนเว็บไซต์ของคุณ
- พิมพ์ชุดอักขระทั้งชุดในขนาดและรูปแบบต่างๆ เพื่อดูว่าชุดใดเหมาะกับผู้อ่านมากที่สุด
นอกจากนี้ยังเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการจัดเก็บแบบอักษรของคุณและจัดระเบียบในครั้งต่อไปที่คุณต้องการปรับปรุงการออกแบบตัวอักษรของคุณ
4.หน้าตาบนมือถือเป็นอย่างไร?
มีเครื่องมือออนไลน์ฟรีบางอย่างเช่น Responsinator ซึ่งทำให้ง่ายต่อการตรวจสอบความเข้ากันได้ที่ตอบสนองได้ง่ายยิ่งขึ้น ตัวตรวจสอบที่ตอบสนองแบบเดียวกันนี้ยังสามารถใช้เพื่อตรวจทานรูปแบบตัวอักษรของไซต์ของคุณเพื่อให้เหมาะกับอุปกรณ์เคลื่อนที่
คำแนะนำมาตรฐานสำหรับการปรับขนาดแบบอักษรข้ามแพลตฟอร์มคือ 16 จุดขึ้นไป นั่นอาจไม่ใช่กรณีหากคุณเลือกฟอนต์ที่มีสไตล์สูงหรือมีการจัดรูปแบบให้แน่น ดังนั้นต้องแน่ใจว่าได้ตรวจสอบกับหนึ่งในเครื่องมือเหล่านี้ก่อนที่จะดำเนินการ
คุณยังสามารถใช้คู่มือนี้เพื่อปรับขนาดฟอนต์ยอดนิยม เพื่อให้คุณมีแนวคิดว่าจะเริ่มเปลี่ยนฟอนต์จากตรงไหน
5. สีฟอนต์ของคุณเป็นมิตรกับผู้อ่านหรือไม่?
การปรับปรุงไซต์ของคุณด้วยชุดฟอนต์ที่ถูกต้อง และทำให้ขนาดเหมาะสำหรับผู้อ่านไม่ใช่สิ่งเดียวที่ต้องทำ
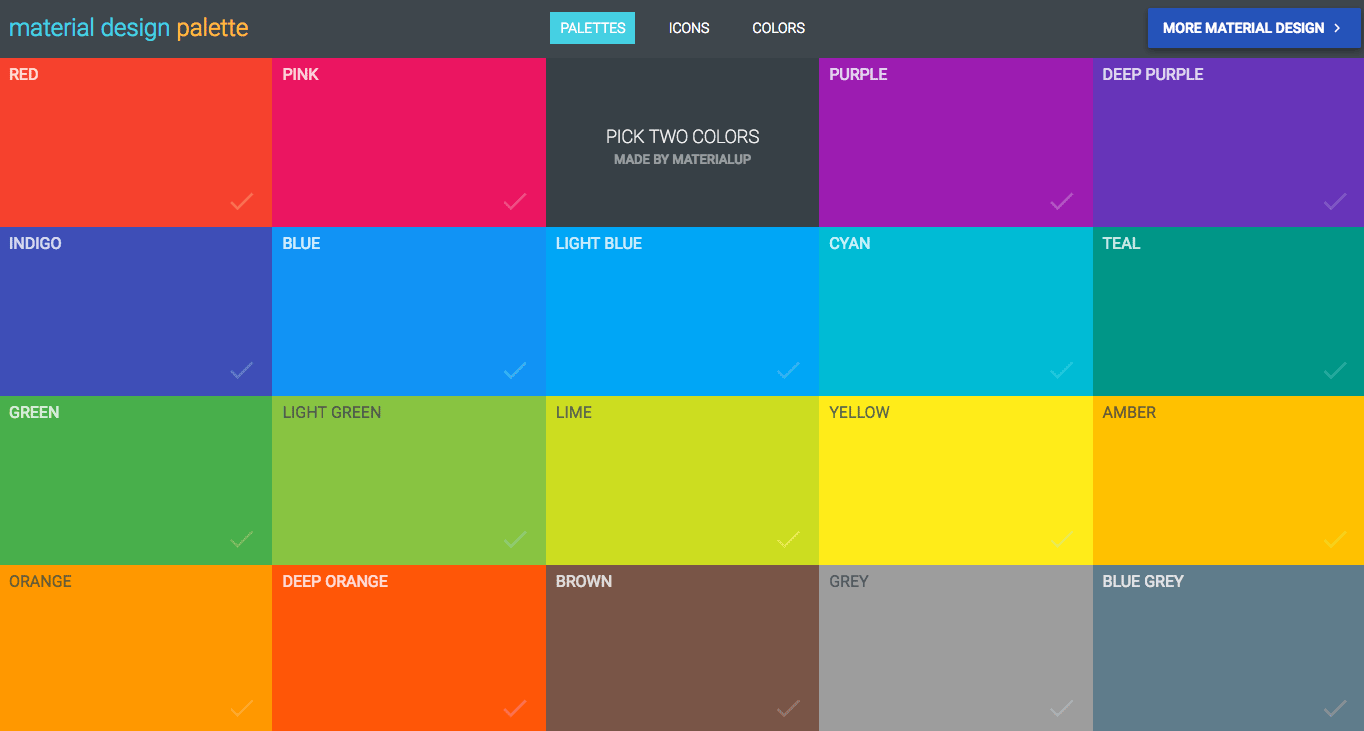
ไม่ มันยังเกี่ยวกับการหาสีที่เหมาะสมด้วย หากคุณยังไม่ได้ทดลองกับ Material Design Palette ให้ใช้เวลาสักครู่เพื่อทำตอนนี้ คุณจะเห็นว่าไม่ว่าคุณจะเลือกสีของแบรนด์ใด สีแบบอักษรหลักและสีรองจะเป็นสีดำหรือสีเทาเสมอ


6. การช่วยการเข้าถึงเป็นอย่างไร?
นักพัฒนาเว็บรู้ทุกอย่างเกี่ยวกับวิธีทำให้เว็บไซต์สามารถเข้าถึงได้ อย่างไรก็ตาม หากคุณต้องการให้การออกแบบตัวอักษรของคุณเป็นมิตรกับสากลในการทำซ้ำครั้งต่อไปนี้ ให้ใส่ใจกับปัจจัยที่อาจส่งผลต่อผู้ที่มีความบกพร่องทางการมองเห็นหรือตาบอดสีอย่างใกล้ชิด
เริ่มต้นด้วยการเรียกใช้เว็บไซต์ของคุณผ่าน Color Oracle เครื่องมือนี้จะจำลองลักษณะที่เว็บไซต์ของคุณปรากฏต่อผู้ที่ตาบอดสี
คุณไม่มีทางรู้ได้เลยว่าใครมาที่เว็บไซต์ของคุณ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องพิจารณาปัจจัยเหล่านี้ในขณะที่คุณกำลังใช้เวลาในการปรับปรุงการออกแบบตัวอักษรของคุณ
ขั้นตอนที่ 2: เรียนรู้วิธีปฏิบัติที่ดีที่สุดสำหรับการพิมพ์
การเลือกแบบอักษรเป็นการตัดสินใจส่วนบุคคล เช่นเดียวกับทุกอย่างในการออกแบบเว็บ ดังนั้น แม้ว่าฉันจะบอกคุณไม่ได้ว่าควรใช้แบบอักษรใด แต่ฉันก็ยังคิดว่าการวางแนวปฏิบัติที่ดีที่สุดที่ควรปฏิบัติตามขณะทำการวิจัย ทดสอบ และใช้งานแบบอักษรใหม่เป็นสิ่งสำคัญ
นี่คือกฎพื้นฐานที่ต้องปฏิบัติตาม:
- จับคู่แบรนด์ของคุณ : เลือกแบบอักษรที่เป็นไปตามกฎการออกแบบที่คุณกำหนดไว้สำหรับแบรนด์ของคุณ
- ทำให้มันง่าย : ใช้แบบอักษรไม่เกินสองหรือสามแบบในเว็บไซต์ของคุณ อย่างที่กล่าวไปแล้ว ไม่เป็นไรที่จะใช้แบบอักษรที่ดูแปลกตา แค่ต้องแน่ใจว่าอ่านง่าย
- รักษาความสม่ำเสมอ : ใช้รูปแบบตัวอักษรที่สอดคล้องกันทั่วทั้งไซต์ กล่าวอีกนัยหนึ่ง หัวเรื่องทั้งหมดควรใช้แบบอักษร ขนาด สี และรูปแบบเดียวกัน เช่นเดียวกับข้อความเนื้อหา ข้อความนำทาง ข้อความไฮเปอร์ลิงก์ และข้อความประเภทอื่นๆ ที่คุณใช้บนไซต์เช่นเดียวกัน
- สร้างคอนทรา สต์ : แม้ว่าความสอดคล้องกันระหว่างประเภทฟอนต์มีความสำคัญ แต่ควรมีการทำสัญญาระหว่างหัวเรื่องและข้อความเนื้อหาพื้นฐาน คุณสามารถทำได้โดยจับคู่ฟอนต์ sans serif กับ serif หรือฟอนต์ตัวสะกดกับฟอนต์ที่เขียนด้วยลายมือ ตรวจสอบให้แน่ใจว่าคอนทราสต์นั้นโดดเด่น แม้ว่าจะไม่ถึงขั้นผิดเพี้ยนก็ตาม
- ตรวจสอบสี : ตามที่ระบุไว้ก่อนหน้านี้ สีดำหรือเฉดสีเทาเข้มทำงานได้ดีที่สุดสำหรับการอ่าน นอกจากนี้ยังมีสีพื้นหลังที่ต้องพิจารณาด้วย ดังนั้นการจับคู่สีให้สอดคล้องกันจึงเป็นสิ่งสำคัญ (เช่น ข้อความสีอ่อนบนพื้นหลังสีเข้ม และข้อความสีเข้มบนพื้นหลังสีอ่อน)
- ใช้ตัวพิมพ์ใหญ่ทั้งหมดเท่าที่จำเป็น : ข้อความตัวพิมพ์ใหญ่ทั้งหมดอาจอ่านยากมาก อย่างใดอย่างหนึ่งหรืออาจทำให้บรรยากาศที่ผิด ดังนั้น หากคุณรู้สึกว่าต้องใช้มัน จงทำเท่าที่จำเป็น
- กำหนดลำดับชั้น : เพียงเพราะกฎทั่วไปคือการใช้ขนาดแบบอักษรอย่างน้อย 16 จุด นั่นไม่ได้หมายความว่าแบบอักษรทั้งหมดของเว็บไซต์ของคุณจะต้องเป็นไปตามขีดจำกัดขั้นต่ำนั้น ส่วนหัว ส่วนหัวย่อย และข้อความควรมีขนาดเพื่อสร้างลำดับชั้นที่ชัดเจนในแง่ของสิ่งที่สำคัญที่สุด
- อย่าลืมเรื่องการเว้นวรรค : เมื่อคุณได้ใช้รูปแบบตัวอักษรใหม่บนไซต์ของคุณแล้ว คุณจะต้องเพิ่มประสิทธิภาพการเว้นวรรค หากมีปัญหากับบรรทัดที่เว้นระยะห่างกันมากเกินไป ให้แก้ไขส่วนนำหน้า หากมีปัญหาเรื่องความอ่านง่ายในบรรทัดข้อความ คุณจะต้องปรับการจัดช่องไฟและอาจถึงกับติดตาม ตามหลักการแล้ว ข้อความแต่ละบรรทัดไม่ควรยาวเกิน 15 คำ
- การทดสอบ A/B ก่อนทำข้อตกลง : แม้ว่าคุณอาจจะพอใจกับการเลือกแบบอักษรใหม่ของคุณ แต่คนอื่นๆ อาจไม่รู้สึกแบบเดียวกัน ทำสิ่งที่ชอบให้ตัวเองและให้แน่ใจว่าได้ทดสอบ A/B ทางเลือกแบบอักษรใหม่ของคุณก่อนที่จะดำเนินการอย่างเต็มที่ เว็บไซต์ของคุณ (และธุรกิจของคุณ) จะขอบคุณในภายหลัง
ฉันหวังว่าเคล็ดลับและกลเม็ดการปรับโฉมแบบอักษรสองสามข้อเหล่านี้จะช่วยคุณในการปรับปรุงไซต์ของคุณเพื่อเพิ่มผู้เข้าชมมากขึ้น
แสดงความคิดเห็นอันมีค่าของคุณด้านล่างหากคุณกำลังเผชิญกับความท้าทายหรือหากคุณต้องการเพิ่มคุณค่าให้กับโพสต์บนบล็อกนี้ด้วยการแบ่งปันประสบการณ์ของคุณ
และใช่ อย่าลืมอ่านวิธีใช้ Social SEO เพื่อเพิ่มอันดับเว็บไซต์และ
วิธีเพิ่มการเข้าถึงโพสต์เพจ Facebook ของคุณ
หากคุณเป็นผู้เชี่ยวชาญด้านการออกแบบเว็บ เทรนด์การออกแบบเว็บไซต์ 10 อันดับแรกเหมาะสำหรับคุณ
