امنح موقعك عملية تجميل الخطوط
نشرت: 2017-02-20مع دخولنا العام الجديد ، حاولنا كل شيء ممكن لتغيير تواجدنا عبر الإنترنت بطريقة أفضل بحيث يبدو جيدًا بالنسبة إلى العميل المحتمل الذي يزور حديثًا. لا شك أن ظهور مواقع الويب الخاصة بنا يؤثر على قرارات الشراء الخاصة بنا. حيث جربنا واختبرنا الكثير من الأشياء ، فلماذا لا نعطي الخطوط مظهرًا لموقع الويب بحيث يسقط هذا التأثير الذي تشتد الحاجة إليه على زائر موقعك.
دعنا نتحدث عن بعض التجديدات المحتملة التي يمكننا القيام بها على موقعنا ، اقتراحي هو البدء في الطباعة.
الخطوة 1. كيف تبدو الطباعة الحالية لموقعك على الويب في WordPress؟
قبل البدء في أي تغييرات على موقعك ، قم بتقييم ما لديك حاليًا والأهم من ذلك كيف تجري الأمور في مجالك المتخصص. سأقترح تحليل بعض المنافسين من الدرجة الأولى في مكانتك. انظر إلى الطريقة التي يعمل بها موقعهم بناءً على كيفية ترتيبهم للخطوط والطباعة.
لتقييم أسلوب الطباعة في موقع الويب ، اسأل نفسك الأسئلة التالية:
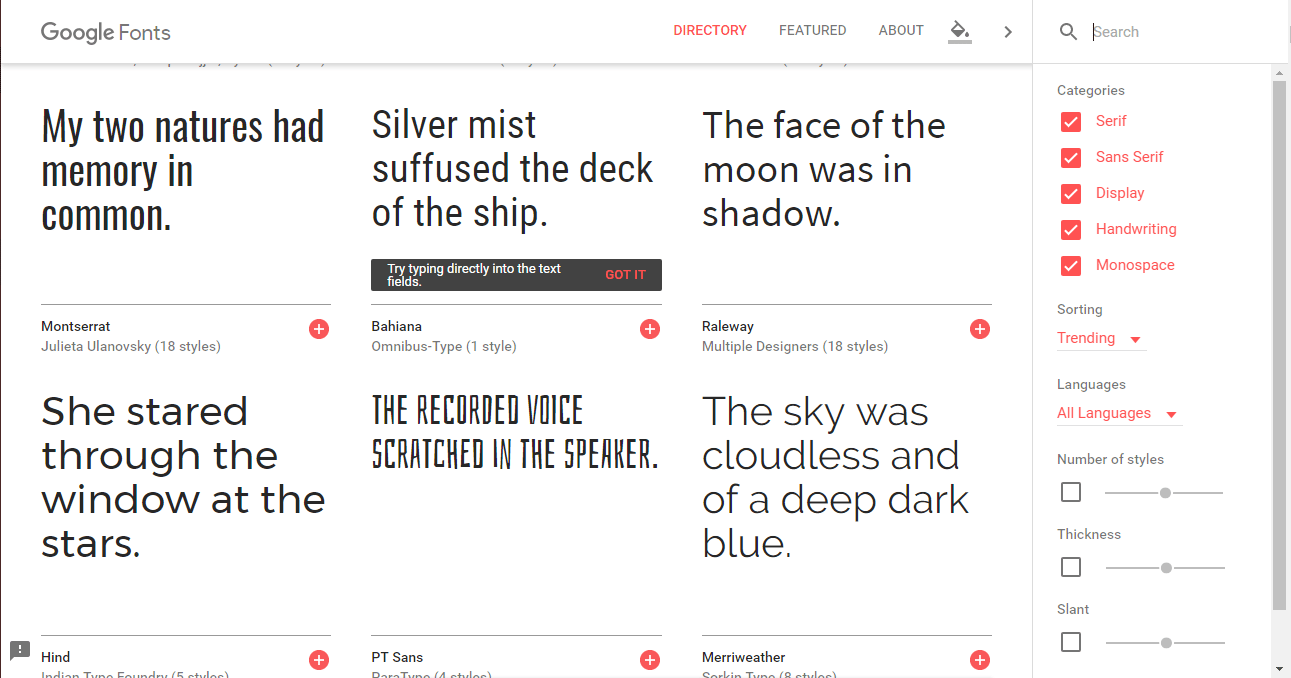
1. من أين أتى الخط (الخطوط) الحالي؟
هل أنت على دراية بكيفية ظهور اختيارات الخطوط الحالية في موقعك؟ إذا كان موقعك يستخدم الخطوط الافتراضية من قالب WordPress الخاص بك أو تم اختيارها لمجرد نزوة ، فعادةً ما تكون هذه علامة جيدة على أنها بحاجة إلى التغيير. على الرغم من أنها تبدو جيدة بما يكفي ، إلا أنها لم يتم اختيارها يدويًا لتناسب أسلوب علامتك التجارية الفريد. الاتساق في التصميم هو المفتاح - من الصور التي تستخدمها إلى الطباعة.

2. هل عائلة الخطوط الخاصة بك كاملة؟
حسنًا ، والآن بعد الكثير من البحث والالتزام ، وجدنا أخيرًا أنسب الخطوط التي تتوافق جيدًا مع موقعنا وتعطي مظهرًا جديدًا وجذابًا لموقعنا على الويب. لكن هل هي كاملة؟ أو مجرد نسخة أقصر مما سيتم إطلاقه لاحقًا. باختصار ، السؤال الذي يجب أن يتبادر إلى ذهنك هو ما إذا كانت الخطوط التي حددتها كاملة أم لا؟
إذا لم تكن متأكدًا مما إذا كان لديك محرف كامل يتضمن جميع الأحرف والأرقام والرموز أم لا ، فارجع إلى مصدر الخط. يجب أن يكون هناك حقل معاينة حيث يمكنك إدخال نص مخصص. أدخل سطور النص التالية للتأكد من وجود جميع الأحرف الأساسية:
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiouucuaÆœŒ
. ، ؛:؟! / [] {} () * -– - ... "" '' _
0123456789
≤≥ ÷ + = ≈ ≠ ± - · √ ° @ € £ $٪ & * | «» \ <> / ~ ”'§ /
3. هل هناك أي مشاكل في سهولة القراءة؟
بالنسبة لمستخدمي Mac ، أقترح عليك تنزيل Font Book. بمجرد البحث عن الخط الذي يثير اهتمامك ، قم بتثبيته في Font Book لاختبار مشكلات قابلية القراءة. يمكنك استخدام هذا من أجل:
- تحقق من وجود مجموعة كاملة (مثل الاختبار رقم 2 أعلاه).
- قم بمعاينة الخط رقميًا للتعرف على كيفية ظهوره على موقع الويب الخاص بك.
- اطبع مجموعة الأحرف الكاملة بأحجام وأنماط مختلفة لتحديد أكثرها ملاءمة للقارئ.
يحدث هذا أيضًا ليكون أداة رائعة لتخزين الخطوط الخاصة بك وإبقائها منظمة في المرة القادمة التي تريد فيها تغيير أسلوب الطباعة الخاص بك.
4. كيف تبدو على الهاتف المحمول؟
هناك بعض الأدوات المجانية عبر الإنترنت مثل Responsinator مما يجعل من السهل التحقق من التوافق سريع الاستجابة. يمكن أيضًا استخدام أدوات التحقق المتجاوبة هذه لمراجعة طباعة موقعك للتأكد من توافقه مع الجوّال.
التوصية القياسية لتغيير حجم الخط عبر الأنظمة الأساسية هي 16 نقطة أو أكثر. قد لا يكون هذا هو الحال إذا اخترت خطًا شديد التقريب أو شديد التقريب ، لذا تأكد من التحقق من ذلك في إحدى هذه الأدوات قبل الالتزام.
يمكنك أيضًا استخدام هذا الدليل لتحديد حجم الخط الشائع لإعطائك فكرة عن المكان الذي تبدأ منه عملية تجميل الخطوط.
5. هل لون خطك سهل القراءة؟
إن تجديد موقعك بالمجموعة الصحيحة من الخطوط وجعل الحجم المثالي للقارئ ليس هو الشيء الوحيد الذي يجب القيام به.
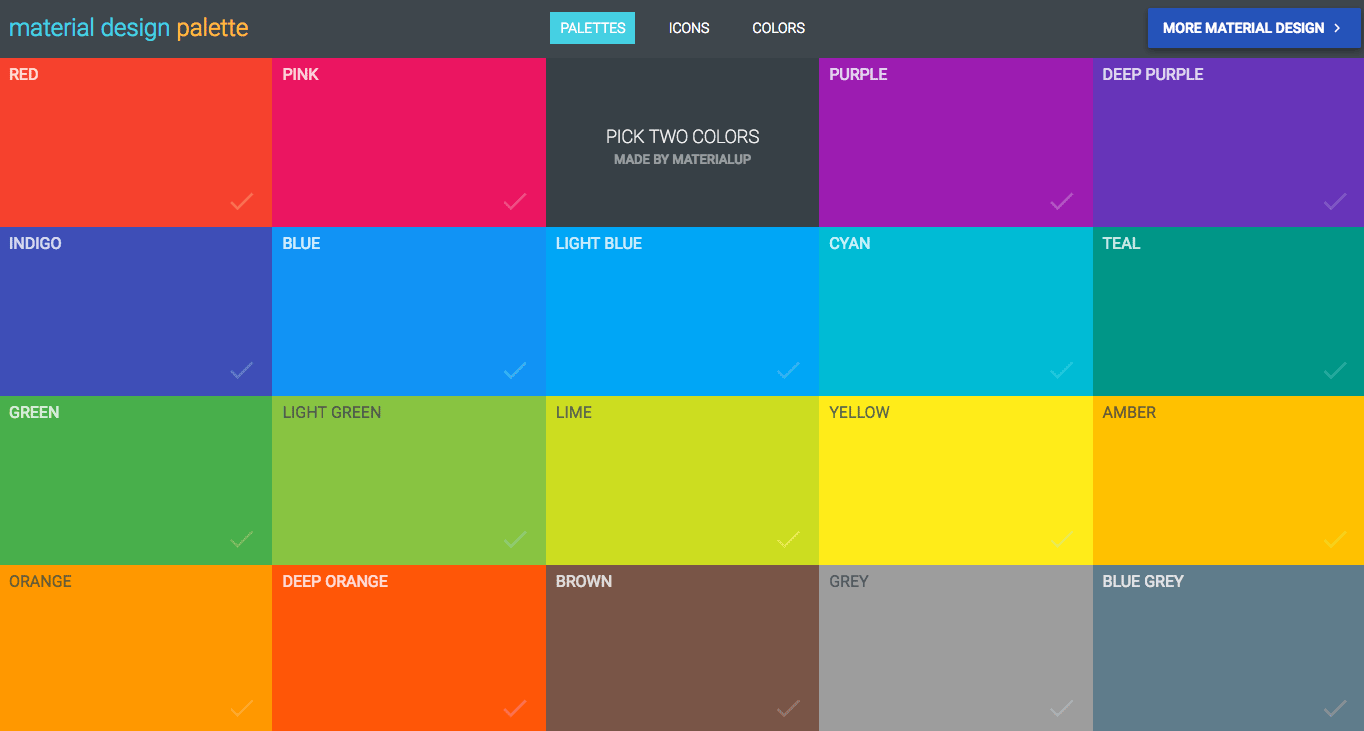
كلا ، يتعلق الأمر أيضًا بإيجاد اللون المناسب. إذا لم تكن قد جربت لوحة تصميم المواد هذه حتى الآن ، فخذ لحظة للقيام بذلك الآن. ستلاحظ أنه بغض النظر عن ألوان العلامة التجارية التي تحددها ، فإن لون الخط الأساسي والثانوي يكونان دائمًا أسود أو ظلًا رماديًا.


6. ماذا عن الوصول؟
يعرف مطورو الويب كل شيء عن كيفية جعل مواقع الويب قابلة للوصول. ومع ذلك ، إذا كنت تتطلع حقًا إلى منح أسلوبك طابعًا وديًا عالميًا في هذا التكرار التالي ، فاحرص على الانتباه إلى العوامل التي قد تؤثر على ضعاف البصر أو عمى الألوان.
ابدأ بتشغيل موقع الويب الخاص بك من خلال Color Oracle. ستحاكي هذه الأداة كيفية ظهور موقع الويب الخاص بك لمن يعانون من عمى الألوان.
أنت لا تعرف أبدًا من الذي قد يأتي إلى موقع الويب الخاص بك ، لذلك من المهم أن تضع هذه العوامل في الاعتبار الآن بينما تأخذ الوقت الكافي لإضفاء لمسة جمالية على أسلوب الطباعة الخاص بك.
الخطوة 2: تعلم أفضل ممارسات الطباعة
يعد اختيار الخط قرارًا شخصيًا ، مثله مثل أي شيء آخر في تصميم الويب. لذلك بينما لا يمكنني إخبارك بالخطوط التي يجب استخدامها ، ما زلت أعتقد أنه من المهم وضع أفضل الممارسات التي يجب اتباعها أثناء إجراء البحث والاختبار وتنفيذ الخطوط الجديدة.
فيما يلي القواعد الأساسية التي يجب اتباعها:
- تطابق علامتك التجارية : حدد خطًا يتبع قواعد التصميم التي أنشأتها بالفعل لعلامتك التجارية.
- حافظ على البساطة : لا تستخدم أكثر من خطين أو ثلاثة محارف عبر موقع الويب الخاص بك. ومع ذلك ، لا بأس من استخدام وجه خط خارج عن المألوف قليلاً ، فقط تأكد من أنه سهل القراءة.
- الحفاظ على التناسق : استخدم نمط خط متسق في جميع أنحاء الموقع. بمعنى آخر ، يجب أن تستخدم جميع العناوين نفس الخط والحجم واللون والنمط. ينطبق الأمر نفسه على جميع النصوص الأساسية ، والنصوص التنقلية ، والنص المرتبط تشعبيًا ، وأي أنواع أخرى من النصوص تستخدمها على الموقع.
- إنشاء تباين : في حين أن التناسق عبر نوع الخط مهم ، يجب أن يكون هناك عقد بين العناوين والنص الأساسي الأساسي. يمكنك القيام بذلك عن طريق إقران خط sans serif بخط serif أو خط متصل بخط مكتوب بخط اليد. فقط تأكد من أن التباين مذهل ، وإن لم يكن إلى درجة الانزعاج.
- تحقق من اللون : كما ذكرنا سابقًا ، يعمل اللون الأسود أو ظلال الرمادي الداكن بشكل أفضل لسهولة القراءة. هناك أيضًا لون الخلفية الذي يجب أخذه في الاعتبار أيضًا ، لذلك من المهم إقران الألوان وفقًا لذلك (أي نص فاتح على خلفية داكنة ونص غامق على خلفية فاتحة).
- استخدم جميع الأحرف الكبيرة باعتدال : يمكن أن تكون قراءة جميع النصوص بالأحرف الكبيرة صعبة للغاية. إما هذا أو قد يعطي أجواء خاطئة. لذا ، إذا شعرت أنه يتعين عليك استخدامه ، فافعل ذلك باعتدال.
- إنشاء تسلسل هرمي : لمجرد أن القاعدة العامة هي استخدام حجم خط لا يقل عن 16 نقطة ، فهذا لا يعني أن جميع محارف موقعك بحاجة إلى الالتزام بهذا الحد الأدنى. يجب تغيير حجم الرؤوس والعناوين الفرعية والنص الأساسي لإنشاء تسلسل هرمي واضح من حيث ما هو أكثر أهمية.
- لا تنس التباعد : بمجرد تنفيذ الطباعة الجديدة على موقعك ، سترغب في تحسين التباعد. إذا كانت هناك مشكلات في تباعد الأسطر بشكل وثيق جدًا مع بعضها البعض ، فقم بإصلاح المسافة بين السطور. إذا كانت هناك مشكلات تتعلق بقابلية القراءة داخل سطر نصي ، فستحتاج إلى ضبط المسافة بين الحروف وربما حتى التتبع. من الناحية المثالية ، يجب ألا يمتد كل سطر من النص لأكثر من 15 كلمة.
- اختبار A / B قبل الالتزام : في حين أنك قد تكون منتشيًا بشأن اختيار الخط الجديد ، فقد لا يشعر الآخرون بنفس الشعور. قدم لنفسك معروفًا وتأكد من اختبار A / B لاختيار الخط الجديد قبل الالتزام به تمامًا. سوف يشكرك موقع الويب الخاص بك (وعملك) على ذلك لاحقًا.
آمل أن تساعدك هذه النصائح والحيل القليلة المتعلقة بتحسين الخطوط في تجديد موقعك لزيادة عدد الزوار.
اترك تعليقاتك الثمينة أدناه إذا كنت تواجه أي تحديات أو إذا كنت ترغب في إضافة قيمة إلى منشور المدونة هذا من خلال مشاركة تجاربك.
ونعم لا تنس أن تقرأ كيفية استخدام Social SEO لزيادة تصنيف موقع الويب و ،
كيفية زيادة الوصول إلى مشاركة صفحتك على Facebook.
إذا كنت محترفًا في تصميم مواقع الويب ، فإن أفضل 10 اتجاهات لتصميم الويب تناسبك.
