給您的網站一個字體整容
已發表: 2017-02-20隨著我們進入新的一年,我們盡一切可能以更好的方式改變我們的在線形象,以便它看起來適合新來訪的潛在客戶。 毫無疑問,我們網站的外觀會影響我們潛在客戶的購買決定。 在我們已經嘗試和測試了這麼多東西的地方,為什麼不對網站進行字體整容,這樣它就會對您的網站訪問者產生急需的影響。
讓我們談談我們可以對我們的網站進行的一些可能的改造,我的建議是從排版開始。
第 1 步。您的 WordPress 網站當前的排版是什麼樣的?
在開始對您的網站進行任何更改之前,請評估您目前擁有的內容,最重要的是,您的利基行業的情況如何。 我會建議分析您的利基市場的一些頂級競爭對手。 根據他們如何安排字體和排版來查看他們網站的運行方式。
為了評估網站的排版,請問自己以下問題:
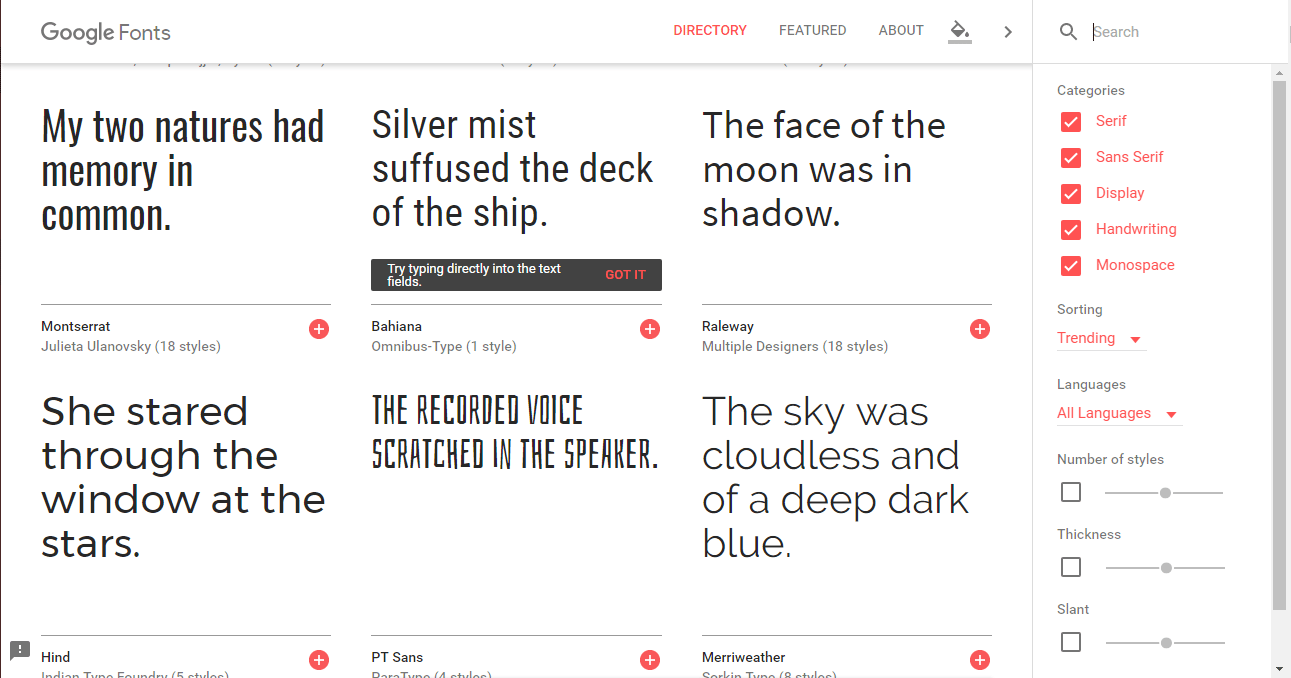
1. 當前字體來自哪裡?
您是否知道您網站當前的字體選擇是如何產生的? 如果您的網站使用 WordPress 主題中的默認字體,或者它們是一時興起選擇的,這通常是需要更改它們的好兆頭。 雖然它們可能看起來足夠好,但它們並非經過手工挑選以符合您品牌的獨特風格。 設計的一致性是關鍵——從您使用的圖像一直到排版。

2. 你的字體家族是否完整?
好的,所以現在經過大量的研究和承諾,我們終於找到了最適合的字體,它們與我們的網站很好地融合在一起,並為我們的網站帶來了全新的吸引力。 但它是完整的嗎? 或者只是稍後將要發布的內容的較短版本。 簡而言之,您應該想到的問題是您選擇的字體是否完整?
如果您不確定是否有一個包含所有字母、數字和符號的完整字體,請返回字體的來源。 應該有一個預覽字段,您可以在其中輸入自定義文本。 插入以下文本行以確保所有基本字符都存在:
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…“”''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. 是否存在可讀性問題?
Mac 用戶,我建議你下載 Font Book。 找到您感興趣的字體後,將其安裝在 Font Book 中以測試可讀性問題。 您可以使用它來:
- 檢查完整的集合(如上面的測試#2)。
- 以數字方式預覽字體,以了解它在您的網站上的顯示方式。
- 以不同的大小和样式打印完整的字符集,以確定哪些是最易於閱讀的。
這也恰好是一個很好的工具,用於存儲您的字體並在下次您想要對您的排版進行改造時保持它們的井井有條。
4. 在手機上看起來如何?
有一些在線免費工具,例如 Responsinator,可以更輕鬆地檢查響應兼容性。 這些相同的響應檢查器也可用於檢查您網站的排版是否適合移動設備。
跨平台字體大小的標準建議是 16 磅或更多。 如果您選擇高度風格化或緊縮字體,則情況可能並非如此,因此請務必在提交之前在其中一個工具上進行驗證。
您還可以使用本指南來了解流行的字體大小,讓您了解從哪裡開始字體整容。
5. 你的字體顏色對閱讀器友好嗎?
使用正確的字體集改進您的網站並使其大小適合讀者並不是唯一要做的事情。

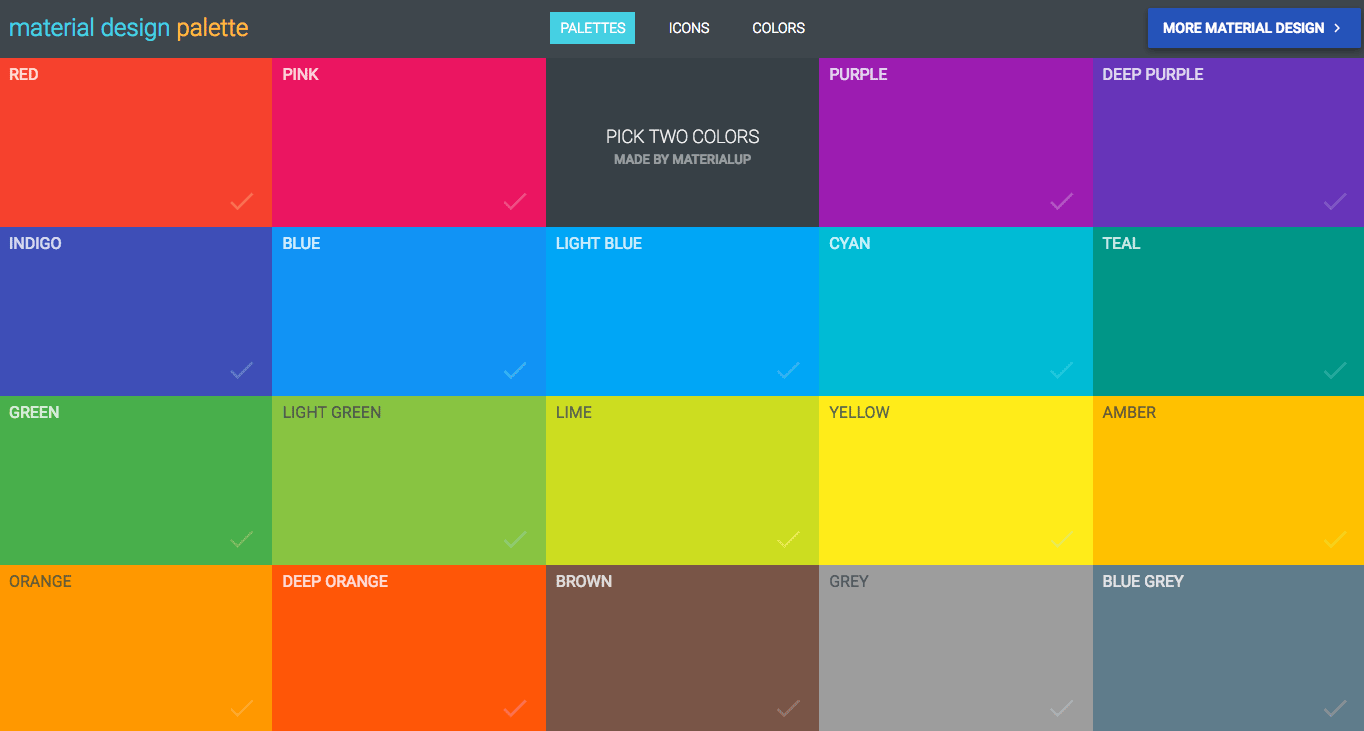
不,這也是為了找到合適的顏色。 如果您還沒有嘗試過這個 Material Design Palette,那麼現在就花點時間嘗試一下。 您會看到,無論您選擇哪種品牌顏色,主要和次要字體顏色始終為黑色或灰色陰影。

6. 可訪問性如何?
Web 開發人員知道如何使網站易於訪問。 但是,如果您真的希望在下一次迭代中使您的排版具有普遍友好性,請密切注意可能影響視障或色盲者的因素。
首先通過 Color Oracle 運行您的網站。 該工具將模擬您的網站如何呈現給色盲人士。
您永遠不知道誰可能會訪問您的網站,因此在您花時間對排版進行整容時考慮這些因素很重要。
第 2 步:學習排版最佳實踐
字體選擇是個人決定,就像網頁設計中的其他一切一樣。 因此,雖然我無法告訴您使用哪種字體,但我仍然認為在進行研究、測試和實施新字體時,列出要遵循的最佳實踐很重要。
以下是要遵循的基本規則:
- 匹配您的品牌:選擇符合您已經為您的品牌建立的設計規則的字體。
- 保持簡單:在您的網站上使用不超過兩種或三種字體。 話雖如此,使用有點不同尋常的字體是可以的,只要確保它易於閱讀即可。
- 保持一致性:在整個站點中使用一致的字體樣式。 換言之,所有標題都應使用相同的字體、大小、顏色和样式。 這同樣適用於您在網站上使用的所有正文文本、導航文本、超鏈接文本以及任何其他類型的文本。
- 創建對比:雖然字體類型的一致性很重要,但標題和基本正文之間應該有一個合同。 您可以通過將無襯線字體與襯線字體或草書字體與手寫字體配對來做到這一點。 只要確保對比是驚人的,儘管不會令人反感。
- 檢查顏色:如前所述,黑色或深灰色陰影最適合可讀性。 還需要考慮背景顏色,因此相應地配對顏色很重要(即深色背景上的淺色文本和淺色背景上的深色文本)。
- 謹慎使用所有大寫字母:所有大寫字母都很難閱讀。 要么這樣,要么它可能會散發出錯誤的氛圍。 因此,如果您覺得必須使用它,請謹慎使用。
- 建立層次結構:僅僅因為一般規則是使用至少 16 磅的字體大小,這並不意味著您網站的所有字體都需要遵守該最小限制。 標題、副標題和正文文本的大小應根據最重要的內容建立清晰的層次結構。
- 不要忘記間距:在您的網站上實施新版式後,您將需要優化其間距。 如果行間距過近存在問題,請修復行距。 如果一行文本中存在可讀性問題,您需要調整字距,甚至可能需要調整跟踪。 理想情況下,每行文本的長度不應超過 15 個單詞。
- 做出承諾之前的 A/B 測試:雖然您可能對新字體選擇感到欣喜若狂,但其他人可能不會有同樣的感受。 幫自己一個忙,確保在完全投入使用之前對您的新字體選擇進行 A/B 測試。 您的網站(和企業)稍後會感謝您。
我希望這些字體改頭換面的技巧和竅門將幫助您改造您的網站以增加更多的訪問者。
如果您面臨任何挑戰,或者如果您想通過分享您的經驗為這篇博文增加價值,請在下方留下您寶貴的評論。
是的,別忘了閱讀如何使用社交搜索引擎優化來提高網站排名,
如何增加您的 Facebook 頁面發布範圍。
如果您是網頁設計專業人士,十大網頁設計趨勢適合您。
