Sitenize Bir Yazı Tipi Görünümü Verin
Yayınlanan: 2017-02-20Yeni yıla girerken, çevrimiçi varlığımızı daha iyi bir şekilde değiştirmek için mümkün olan her şeyi denedik, böylece yeni gelen bir müşteri adayı için iyi görünecekti. Şüphesiz, web sitelerimizin görünümü, olası satın alma kararlarımızı etkiler. Bu kadar çok şeyi denediğimiz ve test ettiğimiz yerde, neden site ziyaretçiniz üzerinde çok ihtiyaç duyulan etkiyi bırakacak şekilde web sitenize bir yazı tipi makyajı yapmıyorsunuz?
Sitemize yapabileceğimiz bazı olası yenilemelerden bahsedelim, benim önerim tipografi ile başlamak.
Adım 1. WordPress Web Sitenizin Mevcut Tipografisi Nasıl Görünüyor?
Sitenizde herhangi bir değişikliğe başlamadan önce, şu anda neye sahip olduğunuzu ve en önemlisi niş sektörünüzde işlerin nasıl gittiğini değerlendirin. Nişinizin bazı birinci sınıf rakiplerini analiz etmenizi önereceğim. Yazı tiplerini ve tipografilerini nasıl düzenlediklerine bağlı olarak sitelerinin nasıl performans gösterdiğine bakın.
Bir web sitesinin tipografisini değerlendirmek için kendinize şu soruları sorun:
1. Mevcut yazı tipi(ler) nereden geldi?
Sitenizin mevcut yazı tipi seçimlerinin nasıl ortaya çıktığını biliyor musunuz? Siteniz WordPress temanızın varsayılan yazı tiplerini kullanıyorsa veya bunlar bir hevesle seçilmişse, bu genellikle değiştirilmesi gerektiğine dair iyi bir işarettir. Muhtemelen yeterince iyi görünseler de, markanızın benzersiz stiline uyacak şekilde elle seçilmediler. Tasarımda tutarlılık anahtardır - kullandığınız görüntülerden tipografiye kadar.

2. Yazı tipi aileniz tamamlandı mı?
Pekala, şimdi çok fazla araştırma ve taahhütten sonra nihayet sitemizle iyi uyum sağlayan ve web sitemize yeni ve çekici bir görünüm kazandıran en uygun yazı tiplerini bulduk. Ama tamamlandı mı? ya da daha sonra piyasaya sürülecek olanın daha kısa bir versiyonu. Kısacası aklınıza gelmesi gereken soru, seçtiğiniz yazı tiplerinin eksiksiz olup olmadığıdır.
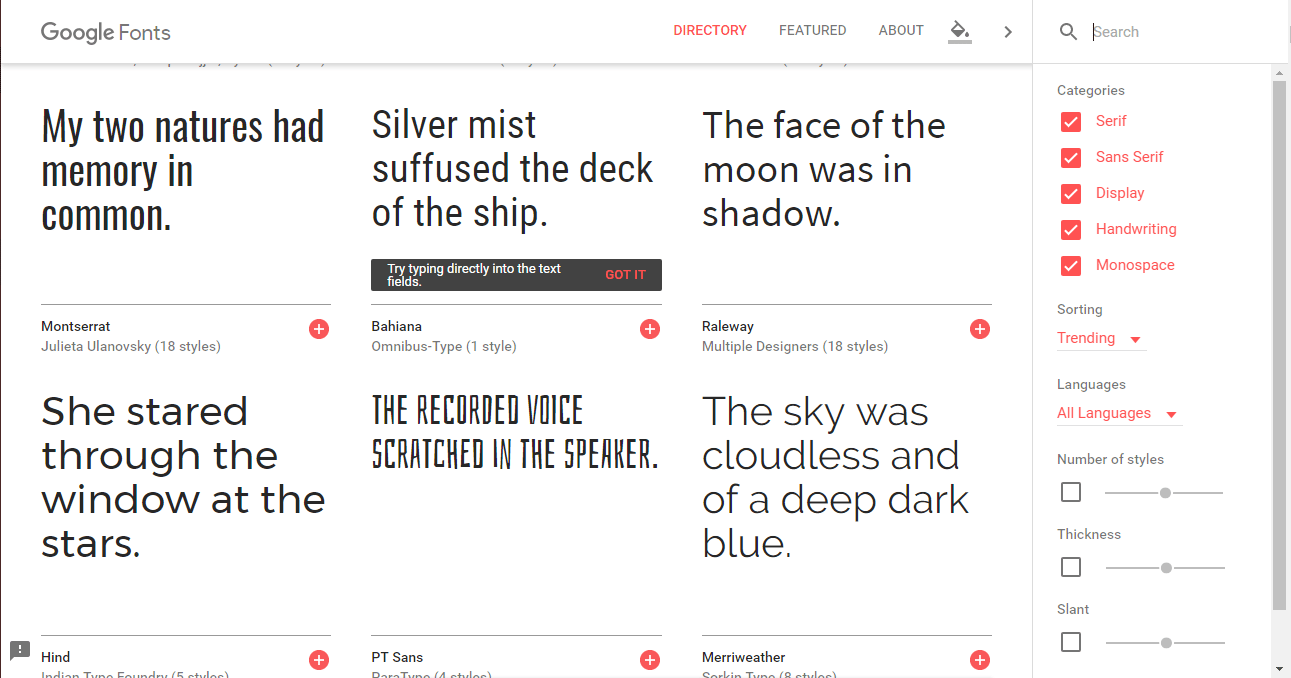
Tüm harfleri, sayıları ve simgeleri içeren eksiksiz bir yazı tipiniz olup olmadığından emin değilseniz, yazı tipinin kaynağına geri dönün. Özel metin girebileceğiniz bir önizleme alanı olmalıdır. Tüm temel karakterlerin mevcut olduğundan emin olmak için aşağıdaki metin satırlarını ekleyin:
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…“”''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. Okunabilirlik sorunları var mı?
Mac kullanıcıları, Font Book'u indirmenizi öneririm. İlgilendiğiniz yazı tipini bulduktan sonra, okunabilirlik sorunlarını test etmek için Yazı Tipi Kitabına yükleyin. Bunu aşağıdakiler için kullanabilirsiniz:
- Tam bir set olup olmadığını kontrol edin (yukarıdaki test #2'deki gibi).
- Web sitenizde nasıl görüneceğine dair bir fikir edinmek için yazı tipini dijital olarak önizleyin.
- Hangilerinin en okuyucu dostu olduğunu belirlemek için tam karakter setini farklı boyut ve stillerde yazdırın.
Bu aynı zamanda yazı tiplerinizi saklamak ve bir dahaki sefere tipografinizi yenilemek istediğinizde onları düzenli tutmak için harika bir araçtır.
4. Mobilde nasıl görünüyor?
Responsinator gibi, duyarlı uyumluluğu kontrol etmeyi çok daha kolay hale getiren bazı çevrimiçi ücretsiz araçlar vardır. Bu aynı duyarlı denetleyiciler, sitenizin tipografisini mobil uyumluluk açısından incelemek için de kullanılabilir.
Platformlar arası yazı tipi boyutlandırma için standart öneri 16 punto veya daha fazladır. Son derece stilize veya sıkı karakter aralığına sahip bir yazı tipi seçerseniz durum böyle olmayabilir, bu nedenle taahhütte bulunmadan önce bu araçlardan birinde bunu doğruladığınızdan emin olun.
Bu kılavuzu ayrıca, yazı tiplerini yüz gerdirmeye nereden başlayacağınız konusunda bir fikir vermesi için popüler yazı tipi boyutlandırma için de kullanabilirsiniz.
5. Yazı Tipi Renginiz Okuyucu Dostu mu?
Sitenizi doğru yazı tipi seti ile yenilemek ve boyutu okuyucu için ideal hale getirmek yapılacak tek şey değil.
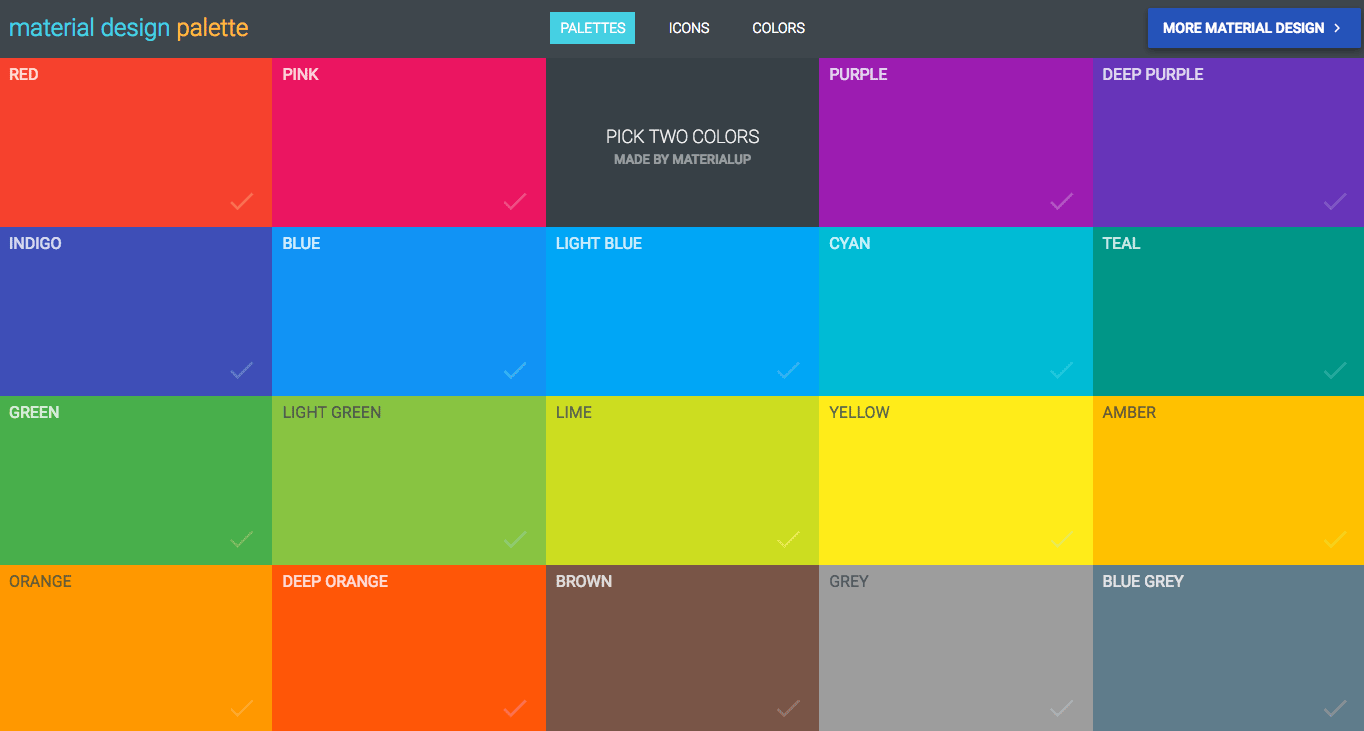
Hayır, aynı zamanda doğru rengi bulmakla da ilgili. Bu Materyal Tasarım Paletini henüz denemediyseniz, şimdi yapmak için bir dakikanızı ayırın. Hangi marka renklerini seçerseniz seçin, birincil ve ikincil yazı tipi renginin her zaman siyah veya gri tonlarında olduğunu göreceksiniz.


6. Erişilebilirliğe ne dersiniz?
Web geliştiricileri, web sitelerinin nasıl erişilebilir hale getirileceğini bilir. Bununla birlikte, bir sonraki yinelemede tipografinize gerçekten evrensel bir dostluk kazandırmak istiyorsanız, görme engelli veya renk körü olanları etkileyebilecek faktörlere daha fazla dikkat edin.
Web sitenizi Color Oracle aracılığıyla çalıştırarak başlayın. Bu araç, web sitenizin renk körü olanlara nasıl göründüğünü simüle edecektir.
Web sitenize kimin gelebileceğini asla bilemezsiniz, bu nedenle tipografinize bir görünüm kazandırmak için zaman ayırırken bu faktörleri şimdi göz önünde bulundurmanız önemlidir.
2. Adım: Tipografi En İyi Uygulamasını Öğrenin
Yazı tipi seçimi, web tasarımındaki diğer her şey gibi kişisel bir karardır. Bu nedenle, size hangi yazı tiplerini kullanacağınızı söyleyemesem de, araştırma yaparken, test ederken ve yenilerini uygularken izlenecek en iyi uygulamaları belirlemenin önemli olduğunu düşünüyorum.
İşte uyulması gereken temel kurallar:
- Markanızla eşleştirin : Markanız için önceden belirlediğiniz tasarım kurallarına uyan bir yazı tipi seçin.
- Basit tutun : Web sitenizde en fazla iki veya üç yazı tipi kullanın. Olduğu söyleniyor, biraz sıra dışı bir yazı tipi yüzü kullanmak sorun değil, sadece okunması kolay olduğundan emin olun.
- Tutarlılığı koruyun : Site genelinde tutarlı yazı tipi stili kullanın. Diğer bir deyişle, tüm başlıklarda aynı yazı tipi, boyut, renk ve stil kullanılmalıdır. Aynı durum, tüm gövde metni, gezinme metni, köprülü metin ve sitede kullandığınız diğer metin türleri için de geçerlidir.
- Kontrast yaratın : Yazı tipi türü arasında tutarlılık önemli olsa da, başlıklar ve temel gövde metni arasında bir sözleşme olmalıdır. Bunu, sans serif yazı tipini serif veya el yazısı yazı tipiyle el yazısı yazı tipini eşleştirerek yapabilirsiniz. Sadece kontrastın çarpıcı olduğundan emin olun, ancak itici olma noktasına gelmeyin.
- Rengi kontrol edin : Daha önce belirtildiği gibi, siyah veya koyu gri tonları, okunabilirlik için en iyi sonucu verir. Ayrıca dikkate alınması gereken arka plan rengi de vardır, bu nedenle renkleri uygun şekilde eşleştirmek önemlidir (yani koyu arka plan üzerinde açık metin ve açık arka plan üzerinde koyu metin).
- TÜM BÜYÜK HARFLERİ DİKKATLİ KULLANIN : Tüm büyük harf metinlerini okumak çok zor olabilir. Ya öyle ya da yanlış bir hava verebilir. Bu nedenle, kullanmak zorunda olduğunuzu düşünüyorsanız, bunu dikkatli bir şekilde yapın.
- Hiyerarşi oluşturun : Genel kuralın en az 16 puntoluk bir yazı tipi boyutu kullanmak olması, sitenizin tüm yazı tiplerinin bu minimum sınıra bağlı kalması gerektiği anlamına gelmez. Başlıklar, alt başlıklar ve gövde metni, neyin en önemli olduğuna ilişkin net bir hiyerarşi oluşturacak şekilde boyutlandırılmalıdır.
- Boşlukları unutmayın : Yeni tipografiyi sitenize uyguladıktan sonra, aralığını optimize etmek isteyeceksiniz. Birbirine çok yakın aralıklı çizgilerle ilgili sorunlar varsa, baştakileri düzeltin. Bir metin satırında okunabilirlikle ilgili sorunlar varsa, karakter aralığını ve hatta izlemeyi ayarlamanız gerekir. İdeal olarak, metnin her satırı 15 kelimeyi geçmemelidir.
- Bir taahhütte bulunmadan önce A/B testi : Yeni yazı tipi seçiminiz konusunda kendinden geçmiş olsanız da, diğer insanlar aynı şekilde hissetmeyebilir. Kendinize bir iyilik yapın ve tamamen taahhütte bulunmadan önce yeni yazı tipi seçiminizi A/B testi yaptığınızdan emin olun. Web siteniz (ve işletmeniz) daha sonra bunun için size teşekkür edecek.
Umarım bu birkaç yazı tipi yüz germe ipuçları ve püf noktaları, daha fazla ziyaretçiyi artırmak için sitenizi yenilemenize yardımcı olur.
Herhangi bir zorlukla karşı karşıyaysanız veya deneyimlerinizi paylaşarak bu blog gönderisine değer katmak istiyorsanız, değerli yorumlarınızı aşağıya bırakın.
Ve evet, Web Sitesi Sıralamasını Artırmak İçin Sosyal SEO Nasıl Kullanılır'ı okumayı unutmayın ve,
Facebook Sayfa Gönderi Erişiminizi Nasıl Artırırsınız?
Web tasarımı uzmanıysanız, En İyi 10 Web Tasarım Trendi tam size göre.
